Chapter 1. Welcome to the Vue.js World!
Initially released in 2014, Vue.js has experienced rapid adoption, especially in 2018. Vue is a popular framework within the developer community, thanks to its ease of use and flexibility. If you are looking for a great tool to build and ship excellent performant web applications to end users, Vue.js is the answer.
This chapter highlights the core concepts of Vue.js and walks you through the tools you need for your Vue.js development environment. It also explores helpful tools that make your Vue.js development process more manageable. By the end of the chapter, you will have a working environment with a simple Vue.js application ready to start your journey in learning Vue.js.
What Is Vue.js?
Vue.js, or Vue, means view in French; it is a JavaScript engine for building progressive, composable, and reactive user interfaces (UI) in frontend applications.
Note
We will use the term Vue to indicate Vue.js from this point on.
Vue is written on top of JavaScript and offers an organized mechanism to structure and build a web application. It also acts as the trans-compiler (transpiler) that compiles and translates Vue code (as a Single File Component, which we will discuss further in “Vue Single File Component Structure”) into equivalent HTML, CSS, and JavaScript code in build time before deploying. In a standalone mode (with a generated script file), the Vue engine performs the code translation at run-time instead.
Vue follows the MVVM (Model–View–ViewModel) pattern. Unlike MVC (Model–View–Controller),1 the ViewModel is the binder that binds data between the View and Model. Allowing direct communication for the view and model progressively enables the component’s reactivity.
In short, Vue was created to focus only on the View layer but is incrementally adaptable to integrate with other external libraries for more complex usage.
Since Vue focuses solely on the View layer, it empowers the development of single-page applications (SPAs). SPAs can move quickly and fluidly while communicating data continuously with the backend.
The official website for Vue includes API documentation, installation, and primary use cases for reference.
The Benefits of Vue in Modern Web Development
A significant advantage of Vue is its well-written, easy-to-understand documentation. In addition, the ecosystem and supporting community built around Vue, such as Vue Router, Vuex, and Pinia, helps developers set up and run their projects with minimum effort.
Vue APIs are straightforward and familiar to anyone who has worked with AngularJS or jQuery before. Its powerful template syntax minimizes the learning effort required and makes it easier to work with data or listen to Document Object Model (DOM) events in your application.
Another significant benefit Vue offers is its size. The size of a framework is a substantial aspect of the application’s performance, especially the initial loading time on delivery. At the time of writing, Vue stands as the fastest and most lightweight framework (~10kB in size). This advantage results in less time-consuming downloading and better run-time performance from a browser perspective.
With the release of Vue 3, the built-in support for TypeScript now offers developers the benefit of typing in types and making their codebase more readable, organized, and maintainable in the long term.
Installing Node.js
Working with Vue requires setting up the development ecosystem and prior coding knowledge to keep up with the learning process. Node.js and NPM (or Yarn) are necessary development tools to install before you start working on any application.
Node.js (or Node) is an open source JavaScript server environment built on Chrome’s V8 JavaScript run-time engine. Node allows developers to code and run JavaScript applications locally or in a hosted server, outside a browser.
Note
Chromium-based browsers like Chrome and Edge also use the V8 engine to interpret JavaScript code into efficient low-level computer code and execute it.
Node is cross-platform supported and easy to install. If you are not sure you installed Node, open your terminal (or command prompt in Windows) and run the following command:
node-v
The output should be a Node version or “Command not found” if Node is not installed.
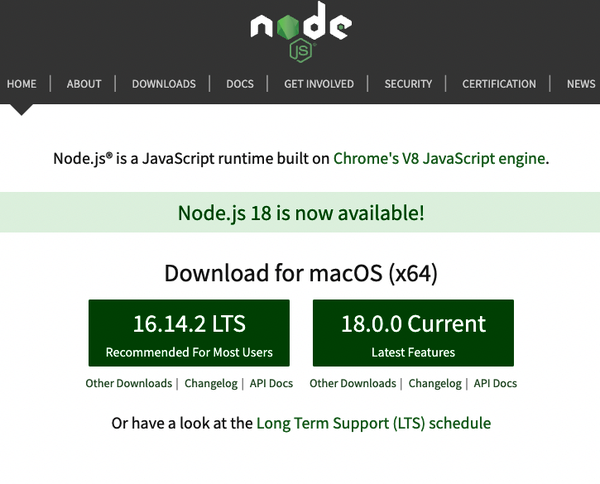
If you haven’t installed Node, or your Node version is lower than 12.2.0, please visit the Node project website and download the installer for the latest version based on your operation system (Figure 1-1).
Once the download finishes, click on the installer and follow the instructions to set it up.
When installing Node, besides the node command, you also have the npm command added to the command-line tool. If you type the node -v command, you should see the installed version number displayed.

Figure 1-1. Latest version for download in Node’s official website
NPM
The Node Package Manager (NPM) is the default package manager for Node. It will be installed together with Node.js by default. It lets developers download and install other remote Node packages with ease. Vue and other frontend frameworks are examples of helpful Node packages.
NPM is a powerful tool for developing complex JavaScript applications, with the ability to create and run task scripts (to start a local development server, for instance) and automatically download project package dependencies.
Similar to the Node version check, you can perform an NPM version check through the npm command:
npm-v
To update your NPM version, use the following command:
npminstallnpm@latest-g
With parameter @latest, your current NPM tool automatically updates its version to the latest version. You can run npm -v again to ensure it is updated correctly. You can also replace the latest word to target any specific NPM version (in the format xx.x.x). Additionally, you need to indicate the installation at the global scope with the -g flag for the npm command to be available everywhere on your local machine. For example, if you run the command npm install npm@6.13.4 -g, the tool will target the NPM package version 6.13.4 for installing and updating.
NPM Version for This Book
I recommend installing NPM version 7.x to be able to follow all the NPM code examples in this book.
A Node project depends on a collection of Node packages2 (or dependencies) to be up and running. In the package.json file within the project directory, you can find these installed packages. This package.json file also describes the project, including the name, author(s), and other scripting commands applied to the project exclusively.
When you run the command npm install (or npm i) within the project folder, NPM will refer to this file and install all the listed packages into a folder called node_modules, ready for the project to use. Also, it will add a package-lock.json file to keep track of the package installed version and compatibility between common dependencies.
To start a project from scratch with dependencies, use the following command within the project directory:
npminit
This command walks you through some questions related to the project and initializes an empty project with a package.json file containing your answers.
You can search for any public open source packages at the NPM official website.
Yarn
If NPM is the standard package manager tool, then Yarn is an alternative and popular package manager developed by Facebook.3 Yarn is faster, more secure, and more reliable due to its parallel downloading and caching mechanism. It is compatible with all NPM packages; thus it can be used as a drop-in replacement for NPM.
You can install the latest version of Yarn based on your operating system by visiting the Yarn official website.
If you are working on a macOS computer and have Homebrew installed, you can install Yarn directly using the command:
brewinstallyarn
This command installs Yarn and Node.js (if not available) globally.
You can also install Yarn globally using the NPM package management tool with the following command:
npmi-gyarn
You should now have Yarn installed on your machine and ready to use.
To check if Yarn is installed and to verify its version, use the following command:
yarn-v
To add a new package, use the following command:
yarnadd<nodepackagename>
To install the dependencies for a project, instead of npm install, you only need to run the yarn command within the project directory. Once this finishes, similar to NPM, Yarn will also add a yarn.lock file in your project directory.
Note
We will use Yarn as our package manager tool for the code presented in this book.
At this point, you have set up your essential coding environment for Vue development. In the next section, we’ll look at the Vue Developer Tools and what they offer us in working with Vue.
Vue Developer Tools
Vue Developer Tools (or Vue Devtools) are the official tools to help you work with your Vue projects locally. These tools include extensions for Chrome and Firefox, and an Electron desktop application for other browsers. You should install one of these tools during the development process.
Chrome users can head to the extension link in the Chrome Web Store and install the extension, as shown in Figure 1-2.

Figure 1-2. Vue Devtools extension page for Chrome
For Firefox, you can use the extension link from the Firefox Add-on page, shown in Figure 1-3.

Figure 1-3. Vue Devtools extension page for Firefox
Once your extension is installed and enabled, you can detect if any site currently uses Vue in production. When a site is built with Vue, the Vue icon on the browser toolbar highlights as shown in Figure 1-4.

Figure 1-4. Icon confirms the Vue official site is built with Vue
The Vue Devtools enable you to inspect the Vue component tree, component props and data, events, and routing information within the browser’s developer console. Vue Devtools divide the information into various tabs, providing helpful insights for debugging and inspecting behaviors of any Vue component within the project.
Vite.js as a Builder Management Tool
Introduced in 2020, Vite.js (or Vite) is a JavaScript development server that uses the native ES module4 import during development instead of bundling your code into chunks of JavaScript files like Webpack, Rollup, etc.
Note
We will use the term Vite to indicate Vite.js from this point on.
This approach allows Vite to perform a hot reload5 during development at an insane speed, making the development experience seamless. It also offers many out-of-the-box features such as TypeScript support and on-demand compilation, which is quickly gaining popularity and adaption among the developer community.
The Vue community has replaced the Vue CLI tool6 (which uses Webpack under the hood) with Vite to be the default builder tool for creating and managing Vue projects.
Create a New Vue Application
With Vite, there are various ways to create a new Vue application project. The most straightforward way is to use the following command syntax in your command prompt or terminal:
npminitvue@latest
This command will first install create-vue, an official scaffolding tool, and then present you with a list of essentials questions to configure your Vue application.
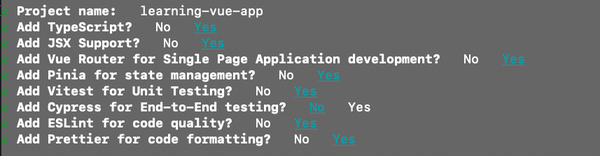
As shown in Figure 1-5, the configurations used for the Vue application in this book include:
- The Vue project name, all in lower-case format
-
Vite uses this value to create a new project directory nested in your current directory.
- TypeScript
- JSX7
-
In Chapter 2, we will discuss how Vue supports writing code in JSX standard (writing HTML syntax directly in JavaScript code block).
- Vue Router
-
In Chapter 8, we will implement routing in our application using Vue Router.
- Pinia
-
In Chapter 9, we will discuss using Pinia to manage and share data across the application.
- Vitest
-
This is the official unit testing tool for any Vite project, which we will explore further in Chapter 11.
- ESLint
-
This tool checks your code according to a set of ESLint rules, helping to maintain your coding standard, make it more readable, and avoid hidden coding errors.
- Prettier
-
This tool formats your code styles automatically to keep your code clean, beautiful, and following a coding standard.

Figure 1-5. Configurations for a new Vue application project
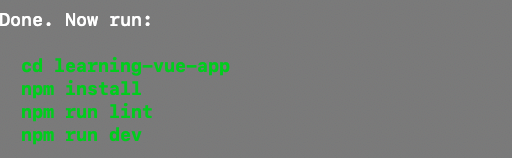
Upon receiving the desired configurations, create-vue scaffolds for the project accordingly. Once done, it will present a set of in-order commands for you to execute and get your project up and running locally (see Figure 1-6).

Figure 1-6. In-order commands to execute for the newly created project
Next, we will explore the file structure of our newly created project.
File Repository Structure
A new Vue project contains the following initial structure within the src directory:
assets-
Folder where you can put project images, graphics, and CSS files.
components-
Folder where you create and write Vue components following the Single File Component (SFC) concept.
routerstores-
Folder where you create and manage project global data by store using Pinia.
views-
Folder where all the Vue components that bind to defined routes reside.
App.vue-
The main Vue application component, acts as the root to host all other Vue components within the application.
main.ts-
Contains the TypeScript code responsible for mounting the root component (App.vue) into an HTML element on the DOM page. This file is also where you set up plugins and third-party libraries in the application, such as Vue Router, Pinia, etc.
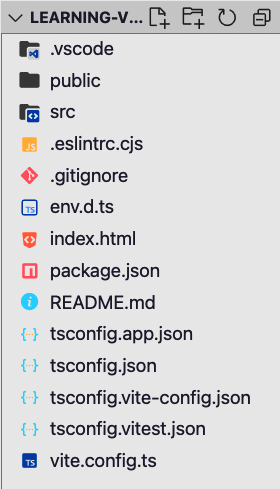
Figure 1-7 shows the structure of our Vue project.

Figure 1-7. File structure of our created learning-vue-app project
In the project’s root directory is an index.html file, which is the entry point for loading your application in the browser. It imports the main.ts file using the <script> tag and provides the target element for the Vue engine to load the Vue application by executing the code in main.ts. This file will likely stay unchanged during the development process.
You can find all the example code in the dedicated Github repository. We organize these code files by chapter.
Summary
In this chapter, we learned about the benefits of Vue and how to install the essential tools for our Vue development environment. We also discussed the Vue Developer Tools and other tools for effectively building a Vue project, such as Vite. Now that we have created our first Vue project, we are ready to learn Vue, starting with the basics: the Vue instance, the built-in directives, and how Vue handles reactivity.
1 The MVC pattern helps implement an application by separating its structure into the UI (View), the data (Model), and the controlling logic (Controller). While the View and the Controller can be two-way binding, only the Controller manipulates the Model.
2 These are commonly known as NPM packages.
3 Facebook has been known as Meta since 2021.
4 ES modules stands for ECMAScript modules, a popular standard for working with modules since the ES6 release, first for Node.js and recently in browsers.
5 Hot reload automatically applies the new code changes to a running application without restarting the application or refreshing the page.
6 Vue command-line interface.
7 JavaScript XML, commonly used in React
Get Learning Vue now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

