Chapter 2. How Vue Works: The Basics
In the previous chapter, you learned the essential tools for building a Vue application and also created your first Vue application, preparing you for the next step: learning how Vue works by writing Vue code.
This chapter introduces you to the concepts of Virtual Document Object Model (Virtual DOM) and the fundamentals of writing a Vue component with Vue Options API. It also explores further Vue directives and the Vue reactivity mechanism. By the end of the chapter, you will understand how Vue works and be able to write and register a Vue component for use in your application.
Virtual DOM Under the Hood
Vue doesn’t work directly with the Document Object Model (DOM). Instead, it implements its Virtual DOM to optimize the application’s performance on run-time.
To build a solid understanding of how Virtual DOM works, we start with the concept of the DOM.
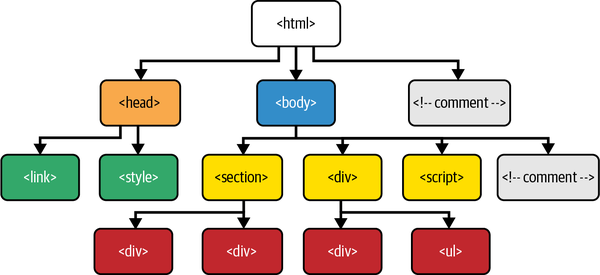
The DOM represents the HTML (or XML) document content on the web, in the form of an in-memory tree-like data structure (as shown in Figure 2-1). It acts as a programming interface that connects the web page and the actual programming code (such as JavaScript). Tags, such as <div> or <section>, in the HTML document are represented as programmatic nodes and objects.

Figure 2-1. Example of a DOM tree
After the browser parses the HTML document, the DOM will be available for interaction immediately. ...
Get Learning Vue now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

