Chapter 4. Pie and Donut Charts
A great visual metaphor for representing structure is the pie chart. We divide it into slices and examine who got the largest piece, or, for example, how market players split half of the market between them. The emphasis is not on quantitative comparison (bigger or smaller), as with bar charts, but on the part of the whole (percentages).
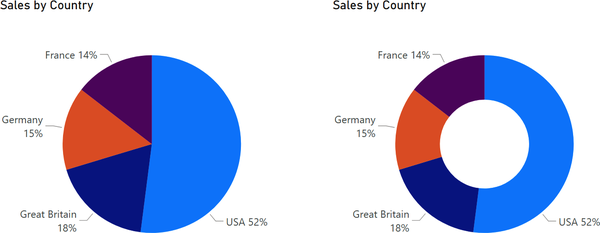
A donut chart serves the same purpose as a pie chart, built with the same parameters, with the only difference being the hole (or properly termed, the “donut hole”) in the center (Figure 4-1, right). In this chapter, we will provide you with a guide for a pie chart, but you can configure a donut chart in the same way.

Figure 4-1. Pie chart (left) and donut chart (right)
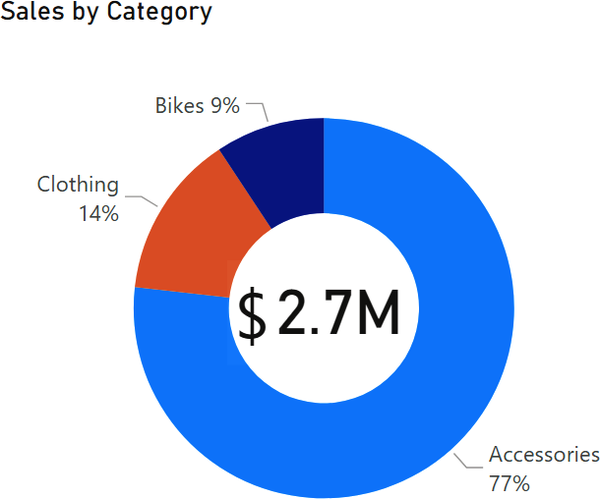
What purpose does the hole serve? Nothing special. We can put the total value there, but there is no such standard option. We can get this result combining two visuals: donut chart and card with total value (Figure 4-2). But let’s not complicate things for now and instead understand the basic setting.

Figure 4-2. Donut chart with total sales in the center
We remind you that the practice dataset is utilized for all the chapters in this part, allowing you to build the final dashboard. You can continue practicing with your file from the previous chapter. If you face any technical problems, you will find a .pbix file with all the settings at the end of this chapter.
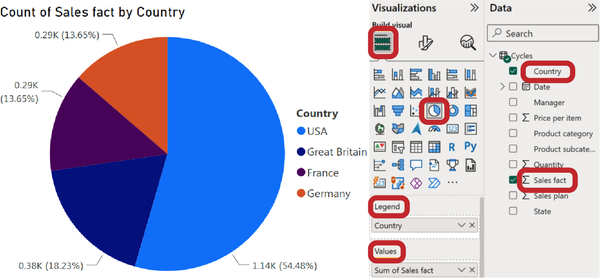
A pie chart is quite simple to create. You just have to put categories in the Legend field and the quantitative measure in the Values field. It doesn’t look so bad by default (Figure 4-3):
The chart is sorted in descending order, which is correct (we need to see first which country has the largest share of sales).
Data labels are already enabled on the slices.
The slices’ colors are sufficiently contrasting and do not blend with each other (although this also depends on the color theme of your report, and you must be aware of color-blindness issues when selecting sector colors).

Figure 4-3. Default pie chart and fields selection for it
Let’s go step-by-step and make the necessary changes to improve the pie chart’s capacity to visualize the structure. This guide will be short because pie and donut charts don’t have the concept of x- and y-axes.
Step-by-Step Guide for Pie and Donut Charts
Here’s what we have to do to create a pie or donut chart.
Step 1: Adjust Data Labels
Unlike bar charts, here the data labels appear right away, and you don’t need to enable them. However, in Figure 4-3, you can see absolute and percentage values. We understand that it can be important to see both. However, in terms of visualization, you should prioritize. If we try to display “everything at once,” nothing will be seen at a glance.
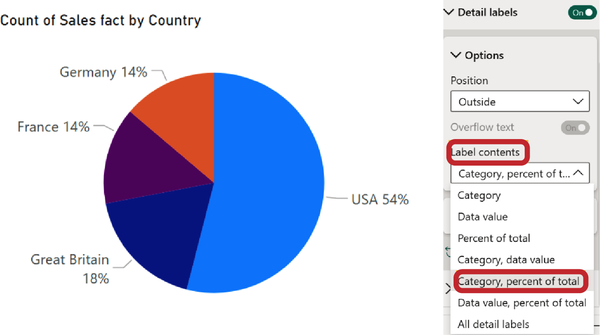
Don’t be startled if you don’t see the data labels item in the visual formatting options; it’s called Detail labels in pie charts (Figure 4-4).

Figure 4-4. Options for detail labels
Let’s take a closer look at the Label contents parameter; it offers several options to choose from:
Category will display only the category name.
Data value will show only the numerical value, in our case, the sales sum.
Percent of total is usually the most important aspect of a pie chart, showing the segment’s share of the whole.
Following these are various combinations of these elements, and you can even choose All detail labels. As we are primarily concerned with structure, we advise choosing Category, percent of total.
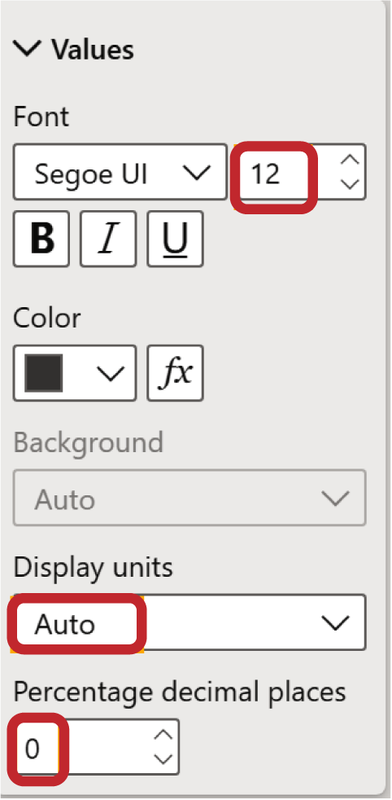
Now let’s move on to the Values section (Figure 4-5) and configure it following the same algorithm as the bar chart in Chapter 3:
It’s better to increase the font size to 12 points, but ensure that the category names on the chart are fully visible (they could be automatically cut if they are too big). If they don’t fit, reduce the size to 11, 10, or even the default 9 points.
Leave the Display units on Auto (or you can set it to None). There’s no need to transform our data into thousands or millions since it’s in percentages (it would add unnecessary zeros).

Figure 4-5. Values for detail labels
For Percentage decimal places, it’s best to set it to 0. We assume that we have only a few sectors and a range of values like 10%, 20%, etc. Decimal places, in this case, would be redundant.
Step 2: Remove the Legend
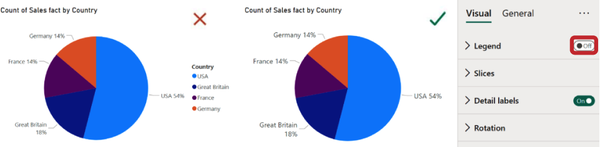
This is important to display the value alongside the category label rather than attempting to correlate the pie slice with a small colored dot at the legend. In Figure 4-6 (left) you see the default view.

Figure 4-6. Remove the legend if you have displayed category labels
The category names are now displayed next to the data labels. Consequently, the legend contains redundant information, much like the y-axis in bar charts. There’s no need for the legend anymore; you should simply disable this element (Figure 4-6, right).
Step 3: Adjust the Inner Radius for the Donut Chart
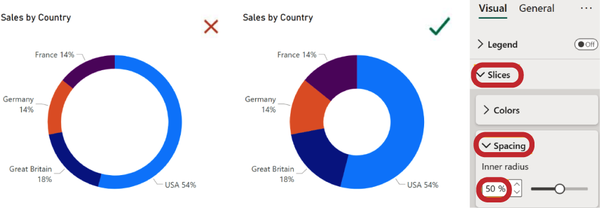
To format the donut chart, you need to follow the same first two steps as setting up the pie chart. Here, though, you have an extra setting: the inner radius, which affects the size of the empty space in the center of the chart. You can find this setting in the Slices → Spacing section (Figure 4-7).

Figure 4-7. The inner radius of 80% makes the chart too tiny (left); at 50%, it looks balanced (right)
By default, the inner circle’s radius is set at 60%. You can leave it as is, but we don’t recommend increasing it, as shown on the left in Figure 4-7. The radius is set at 80%, and as a result, it dominates the empty space, making the visualization too subtle, with no clear focus. Based on our experience, we recommend reducing this radius to 50%, as shown on the right in Figure 4-7, for a balanced appearance. If you reduce the radius to 0, the donut will turn into a pie.
Step 4: Edit Chart Title
This step is common for any chart type, and we discussed it in “Chart Title”. Go to the General tab, select Title, and enter a concise title in the Text parameter. For example, instead of “Sum of Sales fact by Country,” you can use “Sales Fact by Country.”
Common Mistakes
A pie chart is quite simple to create, and sometimes you may want to add a unique feature or “cherry on the pie.” However, experiments with such traditional visualizations often lead to unsuccessful results. For classic visualizations, it’s best to follow the principle of “one thought, one chart.” In the second part of the book, we’ll introduce you to advanced visualizations for handling complex data.
Rotation
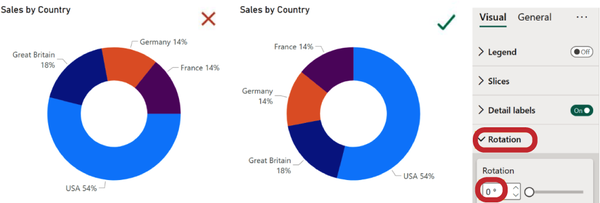
Rotation is the final parameter in the visualization panel, and it applies to both pie and donut charts. By default, the chart is sorted from largest to smallest, and the first sector starts at 0 degrees (imagine a clock face, starting from 12 o’clock). This is the conventional way to present such data.
You can certainly be creative and change the starting point, for example, to 90 degrees, as shown on the left in Figure 4-8. In this case, you will see Germany first, then France, and finally the USA with the largest share. However, this may raise questions about the sorting principle used in the chart. It’s not an epic failure, but we recommend keeping the default rotation angle of 0 degrees.

Figure 4-8. Incorrect rotation at 90 degrees (left) and correct default rotation at 0 degrees (right)
Details (Hierarchical View)
We put in the Legend and Values sections when we created the default pie chart (Figure 4-3) at the start of this chapter. However, there’s one more field to consider, which is Details. This field allows us to create a hierarchical representation. In Figure 4-9, we see the structure of sales by categories, distinguished by color. Each large colorful sector is divided into smaller segments, representing the sales share of subcategories.

Figure 4-9. Messy hierarchical view with details
We understand that a regular pie chart may seem too simple, and you might want to add more information to it. However, when you add details, it can become overloaded: the sectors become too narrow, and for some, the category labels and values may not even be displayed, as is the case in Figure 4-9.
This representation can be effective only if each category contains two to three subcategories, no more. We could create such a teaching example, but in practice, we have never encountered such a scenario. The second level of hierarchy usually contains more than 10 elements, and they do not fit on a pie or donut. For this purpose, we have a treemap and other types of charts, which we will explore in the following chapters.
Timeline at the Pie or Donut
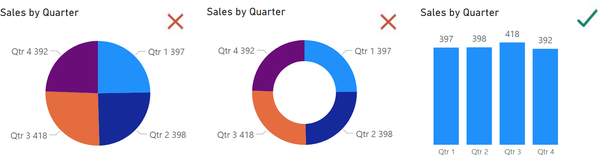
And here’s another warning—displaying the timeline at the pie or donut (Figure 4-10). It may seem like a good idea to show quarterly sales shares, and the chart will look neat. But this will distort the meaning: the timeline should be directed horizontally from left to right, from past to future. The same works for any time period: days, months, years. This is a common pattern of perception, and we do not recommend breaking it. We’ll tell you more about working with the timeline in Chapter 6.

Figure 4-10. Incorrect timeline on pie (left) and donut (center) charts; correct bar chart (right)
Get Data Visualization with Microsoft Power BI now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

