Chapter 1. Views
A view (an object whose class is UIView or a subclass of UIView) knows how to draw itself into a rectangular area of the interface. Your app has a visible interface thanks to views. Creating and configuring a view can be extremely simple: “Set it and forget it.” For example, you can drag an interface object, such as a UIButton, into a view in the nib editor; when the app runs, the button appears, and works properly. But you can also manipulate views in powerful ways, in real time. Your code can do some or all of the view’s drawing of itself (Chapter 2); it can make the view appear and disappear, move, resize itself, and display many other physical changes, possibly with animation (Chapter 4).
A view is also a responder (UIView is a subclass of UIResponder). This means that a view is subject to user interactions, such as taps and swipes. Thus, views are the basis not only of the interface that the user sees, but also of the interface that the user touches (Chapter 5). Organizing your views so that the correct view reacts to a given touch allows you to allocate your code neatly and efficiently.
The view hierarchy is the chief mode of view organization. A view can have subviews; a subview has exactly one immediate superview. Thus there is a tree of views. This hierarchy allows views to come and go together. If a view is removed from the interface, its subviews are removed; if a view is hidden (made invisible), its subviews are hidden; if a view is moved, its subviews move with it; and other changes in a view are likewise shared with its subviews. The view hierarchy is also the basis of, though it is not identical to, the responder chain.
A view may come from a nib, or you can create it in code. On balance, neither approach is to be preferred over the other; it depends on your needs and inclinations and on the overall architecture of your app.
The Window
The top of the view hierarchy is the app’s window. It is an instance of UIWindow (or your own subclass thereof), which is a UIView subclass. Your app should have exactly one main window. It is created at launch time and is never destroyed or replaced. It occupies the entire screen and forms the background to, and is the ultimate superview of, all your other visible views. Other views are visible by virtue of being subviews, at some depth, of your app’s window.
Note
If your app can display views on an external screen, you’ll create an additional UIWindow to contain those views; but in this chapter I’ll behave as if there were just one screen, the device’s own screen, and just one window. I repeat: if there is just one screen, your app should create just one UIWindow. You may encounter online tutorials that advise explicit creation of a second UIWindow as a way of making content appear in front of the app’s main interface; such statements are wrong and should be disregarded. To make content appear in front of the interface, add a view, not another entire window.
The window must fill the device’s screen. Therefore, its size and position must be identical to the size and position of the screen. This is done by setting the window’s frame to the screen’s bounds as the window is instantiated. (I’ll explain later in this chapter what “frame” and “bounds” are.) If you’re using a main storyboard, that’s taken care of for you automatically behind the scenes by the UIApplicationMain function as the app launches; but an app without a main storyboard is possible, and in that case you’d need to set the window’s frame yourself, very early in the app’s lifetime, like this:
let w = UIWindow(frame: UIScreen.mainScreen().bounds)
The window must also persist for the lifetime of the app. To make this happen, the app delegate class has a window property with a strong retain policy. As the app launches, the UIApplicationMain function instantiates the app delegate class and retains the resulting instance. This is the app delegate instance; it is never released, so it persists for the lifetime of the app. The window instance is then assigned to the app delegate instance’s window property; therefore it, too, persists for the lifetime of the app.
You will typically not put any view content manually and directly inside your main window. Instead, you’ll obtain a view controller and assign it to the main window’s rootViewController property. Once again, if you’re using a main storyboard, this is done automatically behind the scenes; the view controller in question will be your storyboard’s initial view controller.
When a view controller becomes the main window’s rootViewController, its main view (its view) is made the one and only immediate subview of your main window — the main window’s root view. All other views in your main window will be subviews of the root view. Thus, the root view is the highest object in the view hierarchy that the user will usually see. There might be just a chance, under certain circumstances, that the user will catch a glimpse of the window, behind the root view; for this reason, you may want to assign the main window a reasonable backgroundColor. But this seems unlikely, and in general you’ll have no reason to change anything about the window itself.
Your app’s interface is not visible until the window, which contains it, is made the app’s key window. This is done by calling the UIWindow instance method makeKeyAndVisible.
Let’s summarize how all the initial creation, configuration, and showing of the main window happens. There are two cases to consider:
- App with a main storyboard
If your app has a main storyboard, as specified by its Info.plist key “Main storyboard file base name” (
UIMainStoryboardFile) — the default for all Xcode 6 app templates — thenUIApplicationMaininstantiates UIWindow, sets its frame correctly, and assigns that instance to the app delegate’swindowproperty. It also instantiates the storyboard’s initial view controller and assigns that instance to the window’srootViewControllerproperty. All of that happens before the app delegate’sapplication:didFinishLaunchingWithOptions:is called (Appendix A).Finally,
UIApplicationMaincallsmakeKeyAndVisibleto display your app’s interface. This in turn automatically causes the root view controller to obtain its main view (typically by loading it from a nib), which the window adds as its own root view. That happens afterapplication:didFinishLaunchingWithOptions:is called.- App without a main storyboard
If your app has no main storyboard, then creation and configuration of the window must be done in some other way. Typically, it is done in code. No Xcode 6 app template lacks a main storyboard, but if you start with, say, the Single View Application template, you can experiment as follows:
- Edit the target. In the General pane, select “Main” in the Main Interface field and delete it (and press Tab to set this change).
- Delete Main.storyboard and ViewController.swift from the project.
- Delete the entire content of AppDelegate.swift.
You now have a project with an app target but no storyboard and no code. To make a minimal working app, you need to edit AppDelegate.swift in such a way as to recreate the AppDelegate class with just enough code to create and show the window, as shown in Example 1-1. The result is a minimal working app with an empty white window; you can prove to yourself that your code is creating the window by changing its
backgroundColorto something else (such asUIColor.redColor()) and running the app again. We didn’t set a root view controller, so you will also see a warning about that in the console (“Application windows are expected to have a root view controller at the end of application launch”); I’ll explain in a moment what to do about that.
import UIKit
@UIApplicationMain
class AppDelegate : UIResponder, UIApplicationDelegate {
var window : UIWindow?
func application(application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?)
-> Bool {
self.window = UIWindow(frame:UIScreen.mainScreen().bounds)
self.window!.backgroundColor = UIColor.whiteColor()
self.window!.makeKeyAndVisible()
return true
}
}It is extremely improbable that you would ever need to subclass UIWindow. If, however, you wanted to create a UIWindow subclass and make an instance of that subclass your app’s main window, then how you proceed depends on how the window is instantiated in the first place:
- App with a main storyboard
As the app launches, after
UIApplicationMainhas instantiated the app delegate, it asks the app delegate instance for the value of itswindowproperty. If that value is nil,UIApplicationMaininstantiates UIWindow and assigns that instance to the app delegate’swindowproperty. If that value is not nil,UIApplicationMainleaves it alone and uses it as the app’s main window. Therefore, to make your app’s main window be an instance of your UIWindow subclass, you’ll make that instance the default value for the app delegate’swindowproperty, like this:lazy var window : UIWindow? = { return MyWindow(frame: UIScreen.mainScreen().bounds) }()- App without a main storyboard
You’re already instantiating UIWindow and assigning that instance to the app delegate’s
self.windowproperty, in code (Example 1-1). So instantiate your UIWindow subclass instead:// ... self.window = MyWindow(frame:UIScreen.mainScreen().bounds) // ...
Once the app is running, there are various ways to refer to the window:
If a UIView is in the interface, it automatically has a reference to the window through its own
windowproperty.You can also use a UIView’s
windowproperty as a way of asking whether it is ultimately embedded in the window; if it isn’t, itswindowproperty is nil. A UIView whosewindowproperty is nil cannot be visible to the user.The app delegate instance maintains a reference to the window through its
windowproperty. You can get a reference to the app delegate from elsewhere through the shared application’sdelegateproperty, and through it you can refer to the window:let w = UIApplication.sharedApplication().delegate!.window!!
If you prefer something less generic (and requiring less extreme unwrapping of Optionals), cast the
delegateexplicitly to your app delegate class:let w = (UIApplication.sharedApplication().delegate as! AppDelegate).window!
The shared application maintains a reference to the window through its
keyWindowproperty:let w = UIApplication.sharedApplication().keyWindow!
That reference, however, is slightly volatile, because the system can create temporary windows and interpose them as the application’s key window.
Experimenting With Views
In the course of this and subsequent chapters, you may want to experiment with views in a project of your own. Since view controllers aren’t formally explained until Chapter 6, I’ll just outline two simple approaches.
One way is to start your project with the Single View Application template. It gives you a main storyboard containing one scene containing one view controller instance containing its own main view; when the app runs, that view controller will become the app’s main window’s rootViewController, and its main view will become the window’s root view. You can drag a view from the Object library into the main view as a subview, and it will be instantiated in the interface when the app runs. Alternatively, you can create views and add them to the interface in code; the simplest place to do this, for now, is the view controller’s viewDidLoad method, which has a reference to the view controller’s main view as self.view. For example:
override func viewDidLoad() {
super.viewDidLoad()
let mainview = self.view
let v = UIView(frame:CGRectMake(100,100,50,50))
v.backgroundColor = UIColor.redColor() // small red square
mainview.addSubview(v) // add it to main view
}Alternatively, you can start with the empty application without a storyboard that I described in Example 1-1. It has no .xib or .storyboard file, so your views will have to be created entirely in code. As I mentioned a moment ago, we did not assign any view controller to the window’s rootViewController property, which causes the runtime to complain when the application is launched. A simple solution is to add a line of code in the app delegate’s application:didFinishLaunchingWithOptions:, creating a minimal root view controller. We can then access its main view through its view property. For example:
func application(application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?)
-> Bool {
self.window = UIWindow(frame:UIScreen.mainScreen().bounds)
self.window!.rootViewController = UIViewController() // *
// and now we can add subviews
let mainview = self.window!.rootViewController!.view
let v = UIView(frame:CGRectMake(100,100,50,50))
v.backgroundColor = UIColor.redColor() // small red square
mainview.addSubview(v) // add it to main view
// and the rest is as before...
self.window!.backgroundColor = UIColor.whiteColor()
self.window!.makeKeyAndVisible()
return true
}Subview and Superview
Once upon a time, and not so very long ago, a view owned precisely its rectangular area. No part of any view that was not a subview of this view could appear inside it, because when this view redrew its rectangle, it would erase the overlapping portion of the other view. No part of any subview of this view could appear outside it, because the view took responsibility for its own rectangle and no more.
Those rules, however, were gradually relaxed, and starting in OS X 10.5, Apple introduced an entirely new architecture for view drawing that lifted those restrictions completely. iOS view drawing is based on this revised architecture. In iOS, some or all of a subview can appear outside its superview, and a view can overlap another view and can be drawn partially or totally in front of it without being its subview.
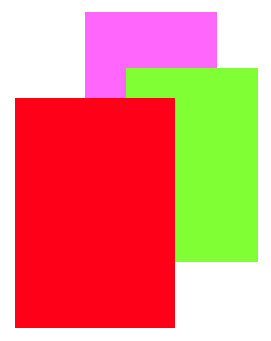
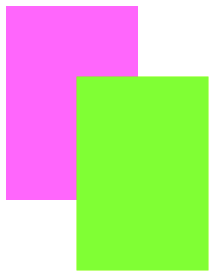
For example, Figure 1-1 shows three overlapping views. All three views have a background color, so each is completely represented by a colored rectangle. You have no way of knowing, from this visual representation, exactly how the views are related within the view hierarchy. In actual fact, the view in the middle (horizontally) is a sibling view of the view on the left (they are both direct subviews of the root view), and the view on the right is a subview of the middle view.
When views are created in the nib, you can examine the view hierarchy in the nib editor’s document outline to learn their actual relationship (Figure 1-2). When views are created in code, you know their hierarchical relationship because you created that hierarchy. But the visible interface doesn’t tell you, because view overlapping is so flexible.
Note
To study your app’s view hierarchy at runtime while paused in the debugger, choose Debug → View Debugging → Capture View Hierarchy (new in Xcode 6). I’ll talk more about this feature later in this chapter.
Nevertheless, a view’s position within the view hierarchy is extremely significant. For one thing, the view hierarchy dictates the order in which views are drawn. Sibling subviews of the same superview have a definite order: one is drawn before the other, so if they overlap, it will appear to be behind its sibling. Similarly, a superview is drawn before its subviews, so if they overlap it, it will appear to be behind them.
You can see this illustrated in Figure 1-1. The view on the right is a subview of the view in the middle and is drawn on top of it. The view on the left is a sibling of the view in the middle, but it is a later sibling, so it is drawn on top of the view in the middle and on top of the view on the right. The view on the left cannot appear behind the view on the right but in front of the view in the middle, because those two views are subview and superview and are drawn together — both are drawn either before or after the view on the left, depending on the ordering of the siblings.
This layering order can be governed in the nib editor by arranging the views in the document outline. (If you click in the canvas, you may be able to use the menu items of the Editor → Arrange menu instead — Send to Front, Send to Back, Send Forward, Send Backward.) In code, there are methods for arranging the sibling order of views, which we’ll come to in a moment.
Here are some other effects of the view hierarchy:
- If a view is removed from or moved within its superview, its subviews go with it.
- A view’s degree of transparency is inherited by its subviews.
-
A view can optionally limit the drawing of its subviews so that any parts of them outside the view are not shown. This is called clipping and is set with the view’s
clipsToBoundsproperty. - A superview owns its subviews, in the memory-management sense, much as an array owns its elements; it retains them and is responsible for releasing a subview when that subview ceases to be its subview (it is removed from the collection of this view’s subviews) or when it itself goes out of existence.
- If a view’s size is changed, its subviews can be resized automatically (and I’ll have much more to say about that later in this chapter).
A UIView has a superview property (a UIView) and a subviews property (an array of UIView objects, in back-to-front order), allowing you to trace the view hierarchy in code. There is also a method isDescendantOfView: letting you check whether one view is a subview of another at any depth. If you need a reference to a particular view, you will probably arrange this beforehand as a property, perhaps through an outlet. Alternatively, a view can have a numeric tag (its tag property), and can then be referred to by sending any view higher up the view hierarchy the viewWithTag: message. Seeing that all tags of interest are unique within their region of the hierarchy is up to you.
Manipulating the view hierarchy in code is easy. This is part of what gives iOS apps their dynamic quality, and it compensates for the fact that there is basically just a single window. It is perfectly reasonable for your code to rip an entire hierarchy of views out of the superview and substitute another! You can do this directly; you can combine it with animation (Chapter 4); you can govern it through view controllers (Chapter 6).
The method addSubview: makes one view a subview of another; removeFromSuperview takes a subview out of its superview’s view hierarchy. In both cases, if the superview is part of the visible interface, the subview will appear or disappear; and of course this view may itself have subviews that accompany it. Just remember that removing a subview from its superview releases it; if you intend to reuse that subview later on, you will wish to retain it first. This is often taken care of by assignment to a property.
Events inform a view of these dynamic changes. To respond to these events requires subclassing. Then you’ll be able to override any of these methods:
-
didAddSubview:,willRemoveSubview: -
didMoveToSuperview,willMoveToSuperview: -
didMoveToWindow,willMoveToWindow:
When addSubview: is called, the view is placed last among its superview’s subviews; thus it is drawn last, meaning that it appears frontmost. A view’s subviews are indexed, starting at 0, which is rearmost. There are additional methods for inserting a subview at a given index, or below (behind) or above (in front of) a specific view; for swapping two sibling views by index; and for moving a subview all the way to the front or back among its siblings:
-
insertSubview:atIndex: -
insertSubview:belowSubview:,insertSubview:aboveSubview: -
exchangeSubviewAtIndex:withSubviewAtIndex: -
bringSubviewToFront:,sendSubviewToBack:
Oddly, there is no command for removing all of a view’s subviews at once. However, a view’s subviews array is an immutable copy of the internal list of subviews, so it is legal to cycle through it and remove each subview one at a time:
for v in myView.subviews as! [UIView] {
v.removeFromSuperview()
}Or, more compactly (deliberately misusing map):
(myView.subviews as! [UIView]).map{$0.removeFromSuperview()}Visibility and Opacity
A view can be made invisible by setting its hidden property to true, and visible again by setting it to false. This takes it (and its subviews, of course) out of the visible interface without the overhead of actually removing it from the view hierarchy. A hidden view does not (normally) receive touch events, so to the user it really is as if the view weren’t there. But it is there, so it can still be manipulated in code.
A view can be assigned a background color through its backgroundColor property. A color is a UIColor; this is not a difficult class to use, and I’m not going to go into details. A view whose background color is nil (the default) has a transparent background. It is perfectly reasonable for a view to have a transparent background and to do no additional drawing of its own, just so that it can act as a convenient superview to other views, making them behave together.
A view can be made partially or completely transparent through its alpha property: 1.0 means opaque, 0.0 means transparent, and a value may be anywhere between them, inclusive. This affects subviews: if a superview has an alpha of 0.5, none of its subviews can have an apparent opacity of more than 0.5, because whatever alpha value they have will be drawn relative to 0.5. (Just to make matters more complicated, colors have an alpha value as well. So, for example, a view can have an alpha of 1.0 but still have a transparent background because its backgroundColor has an alpha less than 1.0.) A view that is completely transparent (or very close to it) is like a view whose hidden is true: it is invisible, along with its subviews, and cannot (normally) be touched.
A view’s alpha property value affects both the apparent transparency of its background color and the apparent transparency of its contents. For example, if a view displays an image and has a background color and its alpha is less than 1, the background color will seep through the image (and whatever is behind the view will seep through both).
A view’s opaque property, on the other hand, is a horse of a different color; changing it has no effect on the view’s appearance. Rather, this property is a hint to the drawing system. If a view completely fills its bounds with ultimately opaque material and its alpha is 1.0, so that the view has no effective transparency, then it can be drawn more efficiently (with less drag on performance) if you inform the drawing system of this fact by setting its opaque to true. Otherwise, you should set its opaque to false. The opaque value is not changed for you when you set a view’s backgroundColor or alpha! Setting it correctly is entirely up to you; the default, perhaps surprisingly, is true.
Frame
A view’s frame property, a CGRect, is the position of its rectangle within its superview, in the superview’s coordinate system. By default, the superview’s coordinate system will have the origin at its top left, with the x-coordinate growing positively rightward and the y-coordinate growing positively downward.
Setting a view’s frame to a different CGRect value repositions the view, or resizes it, or both. If the view is visible, this change will be visibly reflected in the interface. On the other hand, you can also set a view’s frame when the view is not visible — for example, when you create the view in code. In that case, the frame describes where the view will be positioned within its superview when it is given a superview. UIView’s designated initializer is init(frame:), and you’ll often assign a frame this way, especially because the default frame might otherwise be (0.0,0.0,0.0,0.0), which is rarely what you want.
Note
Forgetting to assign a view a frame when creating it in code, and then wondering why it isn’t appearing when added to a superview, is a common beginner mistake. A view with a zero-size frame is effectively invisible. If a view has a standard size that you want it to adopt, especially in relation to its contents (like a UIButton in relation to its title), an alternative is to call its sizeToFit method.
We are now in a position to generate programmatically the interface displayed in Figure 1-1:
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:CGRectMake(41, 56, 132, 194)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) let v3 = UIView(frame:CGRectMake(43, 197, 160, 230)) v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1) mainview.addSubview(v1) v1.addSubview(v2) mainview.addSubview(v3)
In that code, we determined the layering order of v1 and v3 (the middle and left views, which are siblings) by the order in which we inserted them into the view hierarchy with addSubview:.
Bounds and Center
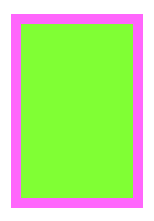
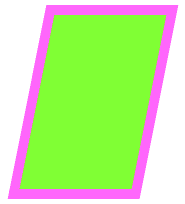
Suppose we have a superview and a subview, and the subview is to appear inset by 10 points, as in Figure 1-3. The Foundation utility function CGRectInset and the Swift CGRect method rectByInsetting make it easy to derive one rectangle as an inset from another, so we’ll use one of them to determine the subview’s frame. But what rectangle should this be inset from? Not the superview’s frame; the frame represents a view’s position within its superview, and in that superview’s coordinates. What we’re after is a CGRect describing our superview’s rectangle in its own coordinates, because those are the coordinates in which the subview’s frame is to be expressed. The CGRect that describes a view’s rectangle in its own coordinates is the view’s bounds property.
So, the code to generate Figure 1-3 looks like this:
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.rectByInsetting(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) mainview.addSubview(v1) v1.addSubview(v2)
You’ll very often use a view’s bounds in this way. When you need coordinates for drawing inside a view, whether drawing manually or placing a subview, you’ll often refer to the view’s bounds.
Interesting things happen when you set a view’s bounds. If you change a view’s bounds size, you change its frame. The change in the view’s frame takes place around its center, which remains unchanged. So, for example:
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.rectByInsetting(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) mainview.addSubview(v1) v1.addSubview(v2) v2.bounds.size.height += 20 v2.bounds.size.width += 20
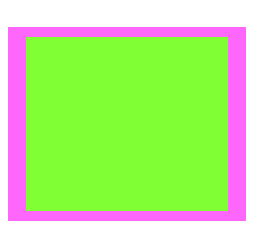
What appears is a single rectangle; the subview completely and exactly covers its superview, its frame being the same as the superview’s bounds. The call to rectByInsetting started with the superview’s bounds and shaved 10 points off the left, right, top, and bottom to set the subview’s frame (Figure 1-3). But then we added 20 points to the subview’s bounds height and width, and thus added 20 points to the subview’s frame height and width as well (Figure 1-4). The center didn’t move, so we effectively put the 10 points back onto the left, right, top, and bottom of the subview’s frame.
When you create a UIView, its bounds coordinate system’s zero point (0.0,0.0) is at its top left. If you change a view’s bounds origin, you move the origin of its internal coordinate system. Because a subview is positioned in its superview with respect to its superview’s coordinate system, a change in the bounds origin of the superview will change the apparent position of a subview. To illustrate, we start once again with our subview inset evenly within its superview, and then change the bounds origin of the superview:
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.rectByInsetting(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) mainview.addSubview(v1) v1.addSubview(v2) v1.bounds.origin.x += 10 v1.bounds.origin.y += 10
Nothing happens to the superview’s size or position. But the subview has moved up and to the left so that it is flush with its superview’s top-left corner (Figure 1-5). Basically, what we’ve done is to say to the superview, “Instead of calling the point at your upper left (0.0,0.0), call that point (10.0,10.0).” Because the subview’s frame origin is itself at (10.0,10.0), the subview now touches the superview’s top-left corner. The effect of changing a view’s bounds origin may seem directionally backward — we increased the superview’s origin in the positive direction, but the subview moved in the negative direction — but think of it this way: a view’s bounds origin point coincides with its frame’s top left.
We have seen that changing a view’s bounds size affects its frame size. The converse is also true: changing a view’s frame size affects its bounds size. What is not affected by changing a view’s bounds size is the view’s center. This property, like the frame property, represents the view’s position within its superview, in the superview’s coordinates, but it is the position of the bounds center, the point derived from the bounds like this:
let c = CGPointMake(theView.bounds.midX, theView.bounds.midY)
A view’s center is thus a single point establishing the positional relationship between a view’s bounds and its superview’s bounds. Changing a view’s bounds does not change its center; changing a view’s center does not change its bounds.
Thus, a view’s bounds and center are orthogonal (independent), and describe (among other things) both the view’s size and its position within its superview. The view’s frame is therefore superfluous! In fact, the frame property is merely a convenient expression of the center and bounds values. In most cases, this won’t matter to you; you’ll use the frame property anyway. When you first create a view from scratch, the designated initializer is init(frame:). You can change the frame, and the bounds size and center will change to match. You can change the bounds size or the center, and the frame will change to match. Nevertheless, the proper and most reliable way to position and size a view within its superview is to use its bounds and center, not its frame; there are some situations in which the frame is meaningless (or will at least behave very oddly), but the bounds and center will always work.
We have seen that every view has its own coordinate system, expressed by its bounds, and that a view’s coordinate system has a clear relationship to its superview’s coordinate system, expressed by its center. This is true of every view in a window, so it is possible to convert between the coordinates of any two views in the same window. Convenience methods are supplied to perform this conversion both for a CGPoint and for a CGRect:
-
convertPoint:fromView:,convertPoint:toView: -
convertRect:fromView:,convertRect:toView:
If the second parameter is nil, it is taken to be the window.
For example, if v2 is a subview of v1, then to center v2 within v1 you could say:
v2.center = v1.convertPoint(v1.center, fromView:v1.superview)
Warning
When setting a view’s position by setting its center, if the height or width of the view is not an integer (or, on a single-resolution screen, not an even integer), the view can end up misaligned: its point values in one or both dimensions are located between the screen pixels. This can cause the view to be displayed incorrectly; for example, if the view contains text, the text may be blurry. You can detect this situation in the Simulator by checking Debug → Color Misaligned Images. A simple solution is to set the view’s frame, after positioning it, to the CGRectIntegral of its frame, or (in Swift) to call integerize on the view’s frame.
Window Coordinates and Screen Coordinates
The device screen has no frame, but it has bounds. The main window has no superview, but its frame is set with respect to the screen’s bounds, as I showed earlier:
let w = UIWindow(frame: UIScreen.mainScreen().bounds)
Thus, window coordinates are screen coordinates.
In iOS 7 and before, the screen’s coordinates were invariant, regardless of the orientation of the device and of the rotation of the app to compensate. iOS 8 makes a major change in this coordinate system: when the app rotates to compensate for the rotation of the device, the screen (and therefore the window) is what rotates. This change is expressed in part as a reversal of the size components of the bounds of the screen and window (and the frame of the window): in portrait orientation, the size is taller than wide, but in landscape orientation, the size is wider than tall.
This change may break your existing code, but once you’ve made the necessary adjustments, you’ll find it extremely convenient. For example, as you’ll discover in Chapter 10, you no longer have to compensate for the device’s rotation when calculating how the onscreen keyboard overlaps your interface.
For those occasions where you need device coordinates, independent of the rotation of the app, iOS 8 introduces the UICoordinateSpace protocol, which provides a bounds property. UIView adopts the UICoordinateSpace protocol, and so do two additional objects:
-
UIScreen’s
coordinateSpaceproperty -
This coordinate space rotates, so that its height and width are reversed when the app rotates to compensate for a change in the orientation of the device; its
(0.0,0.0)point is at the app’s top left. -
UIScreen’s
fixedCoordinateSpaceproperty -
This coordinate space is invariant, meaning that its top left represents the physical top left of the device qua physical device; its
(0.0,0.0)point thus might be in any corner (from the user’s perspective).
To help you convert between coordinate spaces, UICoordinateSpace also provides four methods parallel to the coordinate-conversion methods I listed in the previous section:
-
convertPoint:fromCoordinateSpace:,convertPoint:toCoordinateSpace: -
convertRect:fromCoordinateSpace:,convertRect:toCoordinateSpace:
So, for example, suppose we have a UIView v in our interface, and we wish to learn its position in fixed device coordinates. We could do it like this:
let r = v.convertRect(
v.frame, toCoordinateSpace: UIScreen.mainScreen().fixedCoordinateSpace)It doesn’t actually matter to what view or coordinate space we send the convertRect:toCoordinateSpace: message; the result will be the same.
Occasions where you need such information, however, will be rare. Everything takes place within your root view controller’s main view, and the bounds of that view, which are adjusted for you automatically when the app rotates to compensate for a change in device orientation, are the highest coordinate system that will normally interest you.
Transform
A view’s transform property alters how the view is drawn — it may, for example, change the view’s perceived size and orientation — without affecting its bounds and center. A transformed view continues to behave correctly: a rotated button, for example, is still a button, and can be tapped in its apparent location and orientation.
A transform value is a CGAffineTransform, which is a struct representing six of the nine values of a 3×3 transformation matrix (the other three values are constants, so there’s no need to represent them in the struct). You may have forgotten your high-school linear algebra, so you may not recall what a transformation matrix is. For the details, which are quite simple really, see the “Transforms” chapter of Apple’s Quartz 2D Programming Guide, especially the section called “The Math Behind the Matrices.” But you don’t really need to know those details, because convenience functions, whose names start with CGAffineTransformMake..., are provided for creating three of the basic types of transform: rotation, scaling, and translation (i.e., changing the view’s apparent position). A fourth basic transform type, skewing or shearing, has no convenience function.
By default, a view’s transformation matrix is CGAffineTransformIdentity, the identity transform. It has no visible effect, so you’re unaware of it. Any transform that you do apply takes place around the view’s center, which is held constant.
Here’s some code to illustrate use of a transform:
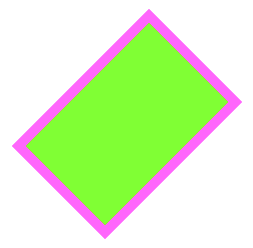
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.rectByInsetting(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) mainview.addSubview(v1) v1.addSubview(v2) v1.transform = CGAffineTransformMakeRotation(45 * CGFloat(M_PI)/180.0)
The transform property of the view v1 is set to a rotation transform. The result (Figure 1-6) is that the view appears to be rocked 45 degrees clockwise. (I think in degrees, but Core Graphics thinks in radians, so my code has to convert.) Observe that the view’s center property is unaffected, so that the rotation seems to have occurred around the view’s center. Moreover, the view’s bounds property is unaffected; the internal coordinate system is unchanged, so the subview is drawn in the same place relative to its superview. The view’s frame, however, is now useless, as no mere rectangle can describe the region of the superview apparently occupied by the view; the frame’s actual value, roughly (63.7,92.7,230.5,230.5), describes the minimal bounding rectangle surrounding the view’s apparent position. The rule is that if a view’s transform is not the identity transform, you should not set its frame; also, automatic resizing of a subview, discussed later in this chapter, requires that the superview’s transform be the identity transform.
Suppose, instead of CGAffineTransformMakeRotation, we call CGAffineTransformMakeScale, like this:
v1.transform = CGAffineTransformMakeScale(1.8, 1)
The bounds property of the view v1 is still unaffected, so the subview is still drawn in the same place relative to its superview; this means that the two views seem to have stretched horizontally together (Figure 1-7). No bounds or centers were harmed by the application of this transform!
Transformation matrices can be chained. There are convenience functions for applying one transform to another. Their names do not contain “Make.” These functions are not commutative; that is, order matters. (That high school math is starting to come back to you now, isn’t it?) If you start with a transform that translates a view to the right and then apply a rotation of 45 degrees, the rotated view appears to the right of its original position; on the other hand, if you start with a transform that rotates a view 45 degrees and then apply a translation to the right, the meaning of “right” has changed, so the rotated view appears 45 degrees down from its original position. To demonstrate the difference, I’ll start with a subview that exactly overlaps its superview:
let v1 = UIView(frame:CGRectMake(20, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) mainview.addSubview(v1) v1.addSubview(v2)
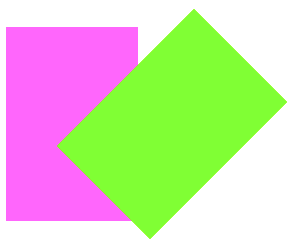
Then I’ll apply two successive transforms to the subview, leaving the superview to show where the subview was originally. In this example, I translate and then rotate (Figure 1-8):
v2.transform = CGAffineTransformMakeTranslation(100, 0) v2.transform = CGAffineTransformRotate(v2.transform, 45 * CGFloat(M_PI)/180.0)
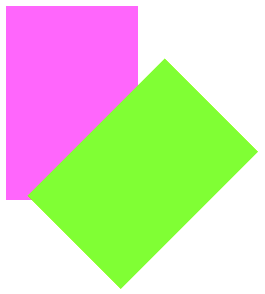
In this example, I rotate and then translate (Figure 1-9):
v2.transform = CGAffineTransformMakeRotation(45 * CGFloat(M_PI)/180.0) v2.transform = CGAffineTransformTranslate(v2.transform, 100, 0)
The function CGAffineTransformConcat concatenates two transform matrices using matrix multiplication. Again, this operation is not commutative. The order is the opposite of the order when using convenience functions for applying one transform to another. For example, this gives the same result as Figure 1-9:
let r = CGAffineTransformMakeRotation(45 * CGFloat(M_PI)/180.0) let t = CGAffineTransformMakeTranslation(100, 0) v2.transform = CGAffineTransformConcat(t,r) // not r,t
To remove a transform from a combination of transforms, apply its inverse. A convenience function lets you obtain the inverse of a given affine transform. Again, order matters. In this example, I rotate the subview and shift it to its “right,” and then remove the rotation (Figure 1-10):
let r = CGAffineTransformMakeRotation(45 * CGFloat(M_PI)/180.0)
let t = CGAffineTransformMakeTranslation(100, 0)
v2.transform = CGAffineTransformConcat(t,r)
v2.transform = CGAffineTransformConcat(
CGAffineTransformInvert(r), v2.transform)Finally, as there are no convenience methods for creating a skew (shear) transform, I’ll illustrate by creating one manually, without further explanation (Figure 1-11):
v1.transform = CGAffineTransformMake(1, 0, -0.2, 1, 0, 0)
Transforms are useful particularly as temporary visual indicators. For example, you might call attention to a view by applying a transform that scales it up slightly, and then applying the identity transform to restore it to its original size, and animating those changes (Chapter 4).
In iOS 7 and before, the transform property lay at the heart of an iOS app’s ability to rotate its interface: the window’s frame and bounds were invariant, locked to the screen, and an app’s interface rotated to compensate for a change in device orientation by applying a rotation transform to the root view, so that its (0.0,0.0) point moved to what the user now saw as the top left of the view.
In iOS 8, however, as I’ve already mentioned, this is no longer the case. The screen’s coordinate space is effectively rotated, but a coordinate space doesn’t have a transform property, so the rotation transform applied to that coordinate space is fictitious: you can work out what has happened, if you really want to, by comparing the screen’s coordinateSpace with its fixedCoordinateSpace, but none of the views in the story — neither the window, nor the root view, nor any of its subviews — receives a rotation transform when the app’s interface rotates. If you had code, inherited from iOS 7 or before, that relied on the assumption that a rotated app’s root view had a rotation transform, that code will break when compiled and run against iOS 8.
Instead, iOS 8 expects you to concentrate on the dimensions of the window, the root view, and so forth. And this doesn’t mean their absolute dimensions (though you might have reason to consider these), but their dimensions relative to an iPad. This dimensional relationship is embodied in a set of size classes which are vended by a view’s traitCollection property as a UITraitCollection object. I’ll discuss trait collections and size classes further in the next section.
One purpose of this innovation in iOS 8 is so that you can treat app rotation as effectively nothing more than a change in the interface’s proportions: when the app rotates, the long dimension (of the root view, the window, and the screen’s coordinate space bounds) becomes its short dimension and vice versa. This, after all, is what your interface needs to take into account in order to keep working when the app rotates.
Consider, for example, a subview of the root view, located at the bottom right of the screen when the device is in portrait orientation. If the root view’s bounds width and bounds height are effectively swapped, then that poor old subview will now be outside the bounds height, and therefore off the screen — unless your app responds in some way to this change to reposition it. Such a response is called layout, a subject that will occupy most of the rest of this chapter. The point, however, is that what you’re responding to, in iOS 8, is just a change in the window’s proportions; the fact that this change stems from rotation of the app’s interface is virtually irrelevant.
Trait Collections and Size Classes
Trait collections are a major iOS 8 innovation. Every view in the interface, from the window on down, as well as any view controller whose view is part of the interface, inherits from the environment the value of its traitCollection property, which it has by virtue of implementing the UITraitEnvironment protocol. The traitCollection is a UITraitCollection, a value class consisting of four properties:
-
displayScale -
The scale inherited from the current screen, typically 1 or 2 for a single- or double-resolution screen respectively — or 3 for the iPhone 6 Plus. (This will be the same, by default, as the UIScreen
scaleproperty.) -
userInterfaceIdiom -
A UserInterfaceIdiom value, either
.Phoneor.Pad, stating generically what kind of device we’re running on. (This will be the same, by default, as the UIDeviceuserInterfaceIdiomproperty.) -
horizontalSizeClass,verticalSizeClass A UIUserInterfaceSizeClass value, either
.Regularor.Compact. These are called size classes. The size classes, in combination, have the following meanings:-
Both the vertical and horizontal size classes are
.Regular - We’re running on an iPad.
-
The vertical size class is
.Regular, but the horizontal size class is.Compact - We’re running on an iPhone with the app in portrait orientation.
-
Both the vertical and horizontal size classes are
.Compact - We’re running on an iPhone (except an iPhone 6 Plus) with the app in landscape orientation.
-
The vertical size class is
.Compact, but the horizontal size class is.Regular - We’re running on an iPhone 6 Plus with the app in landscape orientation.
-
Both the vertical and horizontal size classes are
Warning
To be iPhone 6 Plus–native, your app must either designate a .xib or .storyboard file as its launch screen or contain a Retina HD 5.5 launch image in the asset catalog. Otherwise, the size classes on an iPhone 6 Plus will be the same as for any other iPhone (and your app will be displayed scaled up).
The trait collection properties might not change during the lifetime of an app, but they still might differ, and thus be of interest to your code, from one run of an app to another. In particular, if you write a universal app, one that runs natively on different device types (iPhone and iPad), you will probably want your interface to differ depending on which device type we’re running on; trait collections are the iOS 8 way to detect that.
Moreover, some trait collection properties can change during the lifetime of an app. In particular, the size classes, on an iPhone, reflect the orientation of the app — which can change as the app rotates in response to a change in the orientation of the device.
Thus, the environment’s trait collection is considered to have changed on two main occasions:
- The interface is assembled initially.
- The app rotates on an iPhone.
At such moments, the traitCollectionDidChange: message is propagated down the hierarchy of UITraitEnvironments (meaning primarily, for our purposes, view controllers and views); the old trait collection is provided as the parameter, and the new trait collection can be retrieved as self.traitCollection.
Warning
Perhaps you are now saying to yourself: “Wait, there aren’t enough size classes!” You’re absolutely right. Apple has decided that size classes should not differentiate between an iPad in portrait orientation and an iPad in landscape orientation. This seems an odd design decision (especially since iPad apps whose interface changes radically between landscape and portrait are standard, as I’ll illustrate when discussing split views in Chapter 9); I can’t explain it.
It is also possible to create a trait collection yourself. (It may not be immediately obvious why this would be a useful thing to do; I’ll give an example in the next chapter.) Oddly, however, you can’t set any trait collection properties directly; instead, you form a trait collection through an initializer that determines just one property, and if you want to add further property settings, you have to combine trait collections by calling init(traitsFromCollections:). For example:
let tcdisp = UITraitCollection(displayScale: 2.0) let tcphone = UITraitCollection(userInterfaceIdiom: .Phone) let tcreg = UITraitCollection(verticalSizeClass: .Regular) let tc = UITraitCollection(traitsFromCollections: [tcdisp, tcphone, tcreg])
When combining trait collections with init(traitsFromCollections:), an ordered intersection is performed. If two trait collections are combined, and one sets a property and the other doesn’t (the property isn’t set or its value isn’t yet known), the one that sets the property wins; if they both set the property, the winner is the trait collection that appears later in the array.
Similarly, if you create a trait collection and you don’t specify a property, this means that the value for that property is to be inherited if the trait collection finds itself in the inheritance hierarchy.
(You cannot, however, insert a trait collection directly into the inheritance hierarchy simply by setting a view’s trait collection; traitCollection isn’t a settable property. Instead, you’ll use a UIViewController method, setOverrideTraitCollection:forChildViewController:; view controllers are the subject of Chapter 6.)
To compare trait collections, call containsTraitsInCollection:. This returns true if the value of every specified property of the second trait collection (the argument) matches that of the first trait collection (the target of the message).
Layout
We have seen that a subview moves when its superview’s bounds origin is changed. But what happens to a subview when its superview’s bounds (or frame) size is changed?
Of its own accord, nothing happens. The subview’s bounds and center haven’t changed, and the superview’s bounds origin hasn’t moved, so the subview stays in the same position relative to the top left of its superview. In real life, however, that often won’t be what you want. You’ll want subviews to be resized and repositioned when their superview’s bounds size is changed. This is called layout.
The need for layout is obvious in a context such as OS X, where the user can freely resize a window, potentially disturbing your interface. For example, you’d want an OK button near the lower-right corner to stay in the lower-right corner as the window grows, while a text field at the top of the window should stay at the top of the window, but perhaps should widen as the window widens.
There are no user-resizable windows on an iOS device, but still, a superview might be resized dynamically. For example:
- Your app might compensate for the user rotating the device 90 degrees by rotating itself so that its top moves to the new top of the screen, matching its new orientation — and, as a consequence, swapping its bounds width and height values.
- An iPhone app might launch on screens with different aspect ratios: for example, the screen of the iPhone 4s is relatively shorter than the screen of later iPhone models, and the app’s interface may need to adapt to this difference.
- A universal app might launch on an iPad or on an iPhone. The app’s interface may need to adapt to the size of the screen on which it finds itself running.
- A view instantiated from a nib, such as a view controller’s main view or a table view cell, might be resized to fit into the interface into which it is placed.
- A view might grow or shrink in response to a change in its surrounding views. For example, in iOS 8, a navigation controller’s navigation bar and toolbar may be shown or hidden dynamically, as the user pleases.
Layout is performed in three primary ways:
- Manual layout
-
The superview is sent the
layoutSubviewsmessage whenever it is resized; so, to lay out subviews manually, provide your own subclass and overridelayoutSubviews. Clearly this could turn out to be a lot of work, but it means you can do anything you like. - Autoresizing
-
Autoresizing is the pre-iOS 6 way of performing layout automatically. A subview will respond to its superview’s being resized, in accordance with the rules prescribed by the subview’s
autoresizingMaskproperty value. - Autolayout
-
Autolayout, introduced in iOS 6, depends on the constraints of views. A constraint (an instance of NSLayoutConstraint) is a full-fledged object with numeric values describing some aspect of the size or position of a view, often in terms of some other view; it is much more sophisticated, descriptive, and powerful than the
autoresizingMask. Multiple constraints can apply to an individual view, and they can describe a relationship between any two views (not just a subview and its superview). Autolayout is implemented behind the scenes inlayoutSubviews; in effect, constraints allow you to write sophisticatedlayoutSubviewsfunctionality without code.
Your layout strategy can involve any combination of these. The need for manual layout is rare, but it’s there if you need it. Autoresizing is used automatically unless you deliberately turn it off by setting a superview’s autoresizesSubviews property to false, or unless a view uses autolayout instead. Autolayout is an opt-in technology, and can be used for whatever areas of your interface you find appropriate; a view that uses autolayout can live side by side with a view that uses autoresizing.
One of the chief places where you opt in to autolayout is the nib file, and in Xcode 5 and 6 all new .storyboard and .xib files do opt in — they have autolayout turned on, by default. To see this, select the file in the Project navigator, show the File inspector, and examine the “Use Auto Layout” checkbox. On the other hand, a view that your code creates and adds to the interface, by default, uses autoresizing, not autolayout.
Autoresizing
Autoresizing is a matter of conceptually assigning a subview “springs and struts.” A spring can stretch; a strut can’t. Springs and struts can be assigned internally or externally, horizontally or vertically. Thus you can specify (using internal springs and struts) whether and how the view can be resized, and (using external springs and struts) whether and how the view can be repositioned. For example:
- Imagine a subview that is centered in its superview and is to stay centered, but is to resize itself as the superview is resized. It would have struts externally and springs internally.
- Imagine a subview that is centered in its superview and is to stay centered, and is not to resize itself as the superview is resized. It would have springs externally and struts internally.
- Imagine an OK button that is to stay in the lower right of its superview. It would have struts internally, struts externally to its right and bottom, and springs externally to its top and left.
- Imagine a text field that is to stay at the top of its superview. It is to widen as the superview widens. It would have struts externally, but a spring to its bottom; internally it would have a vertical strut and a horizontal spring.
In code, a combination of springs and struts is set through a view’s autoresizingMask property. It’s a bitmask, so you use bitwise-or to combine options. The options, members of the UIViewAutoresizing struct, represent springs; whatever isn’t specified is a strut. The default is .None, apparently meaning all struts — but of course it can’t really be all struts, because if the superview is resized, something needs to change; in reality, .None is the same as .FlexibleRightMargin together with .FlexibleBottomMargin.
Note
In debugging, when you log a UIView to the console, its autoresizingMask is reported using the word “autoresize” and a list of the springs. The margins are LM, RM, TM, and BM; the internal dimensions are W and H. For example, autoresize = LM+TM means that what’s flexible is the left and top margins; autoresize = W+BM means that what’s flexible is the width and the bottom margin.
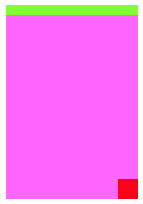
To demonstrate autoresizing, I’ll start with a view and two subviews, one stretched across the top, the other confined to the lower right (Figure 1-12):
let v1 = UIView(frame:CGRectMake(100, 111, 132, 194))
v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)
let v2 = UIView(frame:CGRectMake(0, 0, 132, 10))
v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)
let v3 = UIView(frame:CGRectMake(
v1.bounds.width-20, v1.bounds.height-20, 20, 20))
v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1)
mainview.addSubview(v1)
v1.addSubview(v2)
v1.addSubview(v3)To that example, I’ll add code applying springs and struts to the two subviews to make them behave like the text field and the OK button I was hypothesizing earlier:
v2.autoresizingMask = .FlexibleWidth v3.autoresizingMask = .FlexibleTopMargin | .FlexibleLeftMargin
Now I’ll resize the superview, thus bringing autoresizing into play; as you can see (Figure 1-13), the subviews remain pinned in their correct relative positions:
v1.bounds.size.width += 40 v1.bounds.size.height -= 50
That example shows exactly what autoresizing is about, but it’s a little artificial; in real life, the superview is more likely to be resized, not because you resize it in code, but because of automatic behavior, such as compensatory resizing of the interface when the device is rotated. To see this, you might modify the previous example to pin the size of v1 to the size of the root view, and then run the app and rotate the device. Thus you might initially configure v1 like this:
v1.frame = mainview.bounds v1.autoresizingMask = .FlexibleHeight | .FlexibleWidth
Now run the app and rotate the device (in the Simulator, repeatedly choose Hardware → Rotate Left). The view v1 now fills the screen as the interface rotates, and its subviews stay pinned in their correct relative positions.
Autoresizing is effective but simple — sometimes too simple. The only relationship it describes is between a subview and its superview; it can’t help you do such things as space a row of views evenly across the screen relative to one another. Before autolayout, the way to achieve more sophisticated goals of that sort was to combine autoresizing with manual layout in layoutSubviews. Autoresizing happens before layoutSubviews is called, so your layoutSubviews code is free to come marching in and tidy up whatever autoresizing didn’t get quite right.
Autolayout
Autolayout is an opt-in technology, at the level of each individual view. A view may opt in to autolayout in any of three ways:
- Your code adds an autolayout constraint to a view. The views involved in this constraint use autolayout.
- Your app loads a nib for which “Use Auto Layout” is checked. Every view instantiated from that nib uses autolayout.
A view in the interface, which would be an instance of a custom UIView subclass of yours, returns
truefrom the class methodrequiresConstraintBasedLayout. That view uses autolayout.The reason for this third approach to opting in to autolayout is that you might need autolayout to be switched on in order to add autolayout constraints in code. A common place to create constraints in code is in a view’s
updateConstraintsimplementation (discussed later in this chapter). However, if autolayout isn’t switched on,updateConstraintswon’t be called. SorequiresConstraintBasedLayoutprovides a way of switching it on.
One sibling view can use autolayout while another sibling view does not, and a superview can use autolayout while one or indeed all of its subviews do not. However, autolayout is implemented through the superview chain, so if a view uses autolayout, then automatically so do all its superviews; and if (as will almost certainly be the case) one of those views is the main view of a view controller, that view controller receives autolayout-related events that it would not have received otherwise.
Note
You can’t turn off autolayout for just part of a nib. Either all views instantiated from a nib use autolayout or they all use autoresizing. To generate different parts of your interface from nibs, one part with autoresizing, another part with autolayout, separate those parts into different nibs (different .storyboard or .xib files) and then load and combine them at runtime.
Constraints
An autolayout constraint, or simply constraint, is an NSLayoutConstraint instance, and describes either the absolute width or height of a view or a relationship between an attribute of one view and an attribute of another view. In the latter case, the attributes don’t have to be the same attribute, and the two views don’t have to be siblings (subviews of the same superview) or parent and child (superview and subview) — the only requirement is that they share a common ancestor (a superview somewhere up the view hierarchy).
Here are the chief properties of an NSLayoutConstraint:
-
firstItem,firstAttribute,secondItem,secondAttribute The two views and their respective attributes (NSLayoutAttribute) involved in this constraint. If the constraint is describing a view’s absolute height or width, the second view will be nil and the second attribute will be
.NotAnAttribute. Additional NSLayoutAttribute values are:-
.Left,.Right -
.Top,.Bottom -
.Leading,.Trailing -
.Width,.Height -
.CenterX,.CenterY -
.Baseline,.FirstBaseline
.FirstBaseline, new in iOS 8, applies primarily to multiline labels (Chapter 10);.Baselineis the last baseline, which is some distance up from the bottom of the label, whereas the first baseline is some distance down from the top of the label. The meanings of the other attributes are intuitively obvious, except that you might wonder what “leading” and “trailing” mean: they are the international equivalent of “left” and “right,” automatically reversing their meaning on systems whose language is written right-to-left (making it easy, say, to align the beginnings of several labels of different lengths, irrespective of localization).(iOS 8 also introduces the notion of alignment with respect to a view’s margins; I’ll discuss that in a moment.)
-
-
multiplier,constant -
These numbers will be applied to the second attribute’s value to determine the first attribute’s value. The
multiplieris multiplied by the second attribute’s value; theconstantis added to that product. The first attribute is set to the result. (The name constant is a very poor choice, as this value isn’t constant; have the Apple folks never heard the term addend?) Basically, you’re writing an equation of the form a1 = ma2 + c, where a1 and a2 are the two attributes, and m and c are the multiplier and the constant. Thus, in the degenerate case where the first attribute’s value is to equal the second attribute’s value, the multiplier will be 1 and the constant will be 0. If you’re describing a view’s width or height absolutely, the multiplier will be 1 and the constant will be the width or height value. -
relation -
An NSLayoutRelation stating how the two attribute values are to be related to one another, as modified by the
multiplierand theconstant. This is the operator that goes in the spot where I put the equal sign in the equation in the preceding paragraph. It might be an equal sign (.Equal), but inequalities are also permitted (.LessThanOrEqual,.GreaterThanOrEqual). -
priority - Priority values range from 1000 (required) down to 1, and certain standard behaviors have standard priorities. Constraints can have different priorities, determining the order in which they are applied. Constraints are permitted to conflict with one another provided they have different priorities.
A constraint belongs to a view. A view can have many constraints: a UIView has a constraints property, along with these instance methods:
-
addConstraint:,addConstraints: -
removeConstraint:,removeConstraints:
The question then is which view a given constraint should belong to. The answer is: the view that is closest up the view hierarchy from both views involved in the constraint. If possible, it should be one of those views. Thus, for example, if the constraint dictates a view’s absolute width, it belongs to that view; if it sets the top of a view in relation to the top of its superview, it belongs to that superview; if it aligns the tops of two sibling views, it belongs to their common superview. (The runtime may permit you to cheat and add a constraint at too high a level.) Adding a constraint that refers to a view outside the subview hierarchy of the view to which you add it will cause a crash (with a helpful error message). Both views involved in a constraint must be present in the view hierarchy before the constraint can be added.
New in iOS 8, a constraint has a Bool active property, and constraints can be activated or deactivated together with NSLayoutConstraint class methods activateConstraints: and deactivateConstraints:. Unfortunately, these features are currently undocumented; but it appears that activating a constraint is equivalent to adding it automatically to the correct view, and thus these are ways to add and remove constraints with the focus of attention on the constraint rather than on the view.
NSLayoutConstraint properties are read-only, except for priority and constant. In Chapter 4, it will turn out that changing a constraint’s constant in real time is a good way to animate a view. If you want to change anything else about an existing constraint, you must remove the constraint and add a new one.
Autoresizing constraints
The mechanism whereby individual views can opt in to autolayout can suddenly involve other views in autolayout, even though those other views were not using autolayout previously. Therefore, there needs to be a way, when such a view becomes involved in autolayout, to determine that view’s position and layout through constraints in the same way they were previously being determined through its frame and its autoresizingMask. The runtime takes care of this for you: it translates the view’s frame and autoresizingMask settings into constraints. The result is a set of implicit constraints, of class NSAutoresizingMaskLayoutConstraint, affecting this view (though they may be attached to its superview). Thanks to these implicit constraints, the layout dictated by the view’s autoresizingMask continues to work, even though the view is no longer obeying its autoresizingMask but rather is using autolayout and constraints.
For example, suppose I have a UILabel whose frame is (20.0,20.0,42.0,22.0), and whose autoresizingMask is .None. If this label were suddenly to come under autolayout, then its superview would acquire four implicit constraints setting its width and height at 42 and 22 and its center X and center Y at 41 and 31.
This conversion is performed only if the view in question has its translatesAutoresizingMaskIntoConstraints property set to true. That is, in fact, the default if the view came into existence either in code or by instantiation from a nib where “Use Auto Layout” is not checked. The assumption is that if a view came into existence in either of those ways, you want its frame and autoresizingMask to act as its constraints if it becomes involved in autolayout.
That’s a sensible rule, but it means that if you intend to apply any explicit constraints of your own to such a view, you’ll probably want to remember to turn off this automatic behavior by setting the view’s translatesAutoresizingMaskIntoConstraints property to false. If you don’t, you’re going to end up with both implicit constraints and explicit constraints affecting this view, and it’s unlikely that you would want that. Typically, that sort of situation will result in a conflict between constraints, as I’ll explain a little later; indeed, what usually happens to me is that I don’t remember to set the view’s translatesAutoresizingMaskIntoConstraints property to false, and am reminded to do so only when I do get a conflict between constraints.
Note
For some obscure reason, translatesAutoresizingMaskIntoConstraints is not a directly settable property in Swift; to set it, you have to call a view’s setTranslatesAutoresizingMaskIntoConstraints: method.
Creating constraints in code
We are now ready to write some code involving constraints! I’ll generate the same views and subviews and layout behavior as in Figures 1-12 and 1-13, but using constraints. Observe that I don’t bother to assign the subviews v2 and v3 explicit frames as I create them, because constraints will take care of positioning them, and that I remember (for once) to set their translatesAutoresizingMaskIntoConstraints properties to false:
let v1 = UIView(frame:CGRectMake(100, 111, 132, 194))
v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)
let v2 = UIView()
v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)
let v3 = UIView()
v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1)
mainview.addSubview(v1)
v1.addSubview(v2)
v1.addSubview(v3)
v2.setTranslatesAutoresizingMaskIntoConstraints(false)
v3.setTranslatesAutoresizingMaskIntoConstraints(false)
v1.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .Left,
relatedBy: .Equal,
toItem: v1,
attribute: .Left,
multiplier: 1, constant: 0)
)
v1.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .Right,
relatedBy: .Equal,
toItem: v1,
attribute: .Right,
multiplier: 1, constant: 0)
)
v1.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .Top,
relatedBy: .Equal,
toItem: v1,
attribute: .Top,
multiplier: 1, constant: 0)
)
v2.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .Height,
relatedBy: .Equal,
toItem: nil,
attribute: .NotAnAttribute,
multiplier: 1, constant: 10)
)
v3.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .Width,
relatedBy: .Equal,
toItem: nil,
attribute: .NotAnAttribute,
multiplier: 1, constant: 20)
)
v3.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .Height,
relatedBy: .Equal,
toItem: nil,
attribute: .NotAnAttribute,
multiplier: 1, constant: 20)
)
v1.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .Right,
relatedBy: .Equal,
toItem: v1,
attribute: .Right,
multiplier: 1, constant: 0)
)
v1.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .Bottom,
relatedBy: .Equal,
toItem: v1,
attribute: .Bottom,
multiplier: 1, constant: 0)
)Now, I know what you’re thinking. You’re thinking: “What are you, nuts? That is a boatload of code!” (Except that you probably used another four-letter word instead of “boat.”) But that’s something of an illusion. I’d argue that what we’re doing here is actually simpler than the code with which we created Figure 1-12 using explicit frames and autoresizing.
After all, we merely create eight constraints in eight simple commands. (I’ve broken each command into multiple lines, but that’s just a matter of formatting.) They’re verbose, but they are the same command repeated with different parameters, so creating them is just a matter of copy-and-paste. Moreover, our eight constraints determine the position, size, and layout behavior of our two subviews, so we’re getting a lot of bang for our buck.
Even more telling, constraints are a far clearer expression of what’s supposed to happen than setting a frame and autoresizingMask. The position of our subviews is described once and for all, both as they will initially appear and as they will appear if their superview is resized. And it is described meaningfully; we don’t have to use arbitrary math. Recall what we had to say before:
let v3 = UIView(frame:CGRectMake(
v1.bounds.width-20, v1.bounds.height-20, 20, 20))That business of subtracting the view’s height and width from its superview’s bounds height and width in order to position the view is confusing and error-prone. With constraints, we can speak the truth directly; our constraints say, plainly and simply, “v3 is 20 points wide and 20 points high and flush with the bottom-right corner of v1.”
In addition, of course, constraints can express things that autoresizing can’t. For example, instead of applying an absolute height to v2, we could require that its height be exactly one-tenth of v1’s height, regardless of how v1 is resized. To do that without constraints, you’d have to implement layoutSubviews and enforce it manually, in code.
Warning
Once you are using explicit constraints to position and size a view, do not set its frame (or bounds and center) subsequently; use constraints alone. Otherwise, when layoutSubviews is called, the view will jump back to where its constraints position it. (The exception is that you may set a view’s frame if you are in layoutSubviews, as I’ll explain later.)
Visual format
If you find constraint-creation code too verbose, it may be possible to condense it somewhat. Instead of creating each constraint individually, it is sometimes possible to describe multiple constraints simultaneously through a sort of text-based shorthand, called a visual format. The shorthand is best understood by example:
"V:|[v2(10)]"
In that expression, V: means that the vertical dimension is under discussion; the alternative is H:, which is also the default (so it is permitted to specify no dimension). A view’s name appears in square brackets, and a pipe (|) signifies the superview, so here we’re portraying v2’s
top edge as butting up against its superview’s top edge. Numeric dimensions appear in parentheses, and a numeric dimension accompanying a view’s name sets that dimension of that view, so here we’re also setting v2’s height to 10.
To use a visual format, you have to provide a dictionary mapping the string name of each view mentioned to the actual view. For example, the dictionary accompanying the preceding expression might be ["v2":v2]. So here’s another way of expressing of the preceding code example, using the visual format shorthand throughout:
let d = ["v2":v2,"v3":v3]
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"H:|[v2]|", options: nil, metrics: nil, views: d)
)
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:|[v2(10)]", options: nil, metrics: nil, views: d)
)
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"H:[v3(20)]|", options: nil, metrics: nil, views: d)
)
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:[v3(20)]|", options: nil, metrics: nil, views: d)
)That example creates the same constraints as the previous example, but in four commands instead of eight.
The visual format syntax shows itself to best advantage when multiple views are laid out in relation to one another along the same dimension; in that situation, you get a lot of bang for your buck (many constraints generated by one visual format string). The syntax, however, is severely limited in what constraints it can express (you can’t even use it to center things); it conceals the number and exact nature of the constraints that it produces; and personally I find it easier to make a mistake with the visual format syntax than with the complete expression of each constraint. Still, you’ll want to become familiar with the visual format syntax, not least because console messages describing a constraint sometimes use it.
Here are some further things to know when generating constraints with the visual format syntax:
-
The
metrics:parameter is a dictionary with numeric values. This lets you use a name in the visual format string where a numeric value needs to go. -
The
options:parameter is a bitmask (NSLayoutFormatOptions) chiefly letting you do things like add alignments. The alignments you specify are applied to all the views mentioned in the visual format string. -
To specify the distance between two successive views, use hyphens surrounding the numeric value, like this:
"[v1]-20-[v2]". The numeric value may optionally be surrounded by parentheses. A single hyphen means that a default distance should be used. (New in iOS 8, that default distance is the margin; I’ll talk more about margins in a moment.) -
A numeric value in parentheses may be preceded by an equality or inequality operator, and may be followed by an at sign with a priority. Multiple numeric values, separated by comma, may appear in parentheses together. For example:
"[v1(>=20@400,<=30)]".
For formal details of the visual format syntax, see the “Visual Format Syntax” chapter of Apple’s Auto Layout Guide.
Tip
In Objective-C, you can form a dictionary for mapping view names to view references more or less automatically, thanks to the NSDictionaryOfVariableBindings macro; for example, NSDictionaryOfVariableBindings(v2,v3) yields the Objective-C equivalent of the dictionary ["v2":v2,"v3":v3] that we formed manually in the preceding code. But Swift lacks macros; there’s no preprocessor, so the textual transformation needed to generate a literal dictionary from a literal list of view variable names is impossible. For an alternative, see the dictionaryOfNames utility function in Appendix B.
Constraints as objects
Although the examples so far have involved creating constraints and adding them directly to the interface — and then forgetting about them — it is frequently useful to form constraints and keep them on hand for future use (typically in a property). A common use case is where you intend, at some future time, to change the interface in some radical way, such as by inserting or removing a view; you’ll probably find it convenient to keep multiple sets of constraints on hand, each set being appropriate to a particular configuration of the interface. It is then trivial to swap constraints out of and into the interface along with views that they affect.
In this example, we have prepared two properties, constraintsWith and constraintsWithout, initialized as empty arrays of NSLayoutConstraint:
var constraintsWith = [NSLayoutConstraint]() var constraintsWithout = [NSLayoutConstraint]()
We create within our main view (mainview) three views, v1, v2, and v3, which are red, yellow, and blue rectangles respectively. We keep strong references (as properties) to all three views. For some reason, we will later want to remove and insert the yellow view (v2) dynamically as the app runs, moving the blue view to where the yellow view was when the yellow view is absent (Figure 1-14). So we create two sets of constraints, one describing the positions of v1, v2, and v3 when all three are present, the other describing the positions of v1 and v3 when v2 is absent. We start with v2 present, so it is the first set of constraints that we initially hand over to our main view:
let v1 = UIView()
v1.backgroundColor = UIColor.redColor()
v1.setTranslatesAutoresizingMaskIntoConstraints(false)
let v2 = UIView()
v2.backgroundColor = UIColor.yellowColor()
v2.setTranslatesAutoresizingMaskIntoConstraints(false)
let v3 = UIView()
v3.backgroundColor = UIColor.blueColor()
v3.setTranslatesAutoresizingMaskIntoConstraints(false)
mainview.addSubview(v1)
mainview.addSubview(v2)
mainview.addSubview(v3)
self.v1 = v1
self.v2 = v2
self.v3 = v3
// construct constraints
let c1 = NSLayoutConstraint.constraintsWithVisualFormat("H:|-(20)-[v(100)]",
options: nil, metrics: nil, views: ["v":v1]) as! [NSLayoutConstraint]
let c2 = NSLayoutConstraint.constraintsWithVisualFormat("H:|-(20)-[v(100)]",
options: nil, metrics: nil, views: ["v":v2]) as! [NSLayoutConstraint]
let c3 = NSLayoutConstraint.constraintsWithVisualFormat("H:|-(20)-[v(100)]",
options: nil, metrics: nil, views: ["v":v3]) as! [NSLayoutConstraint]
let c4 = NSLayoutConstraint.constraintsWithVisualFormat("V:|-(100)-[v(20)]",
options: nil, metrics: nil, views: ["v":v1]) as! [NSLayoutConstraint]
let c5with = NSLayoutConstraint.constraintsWithVisualFormat(
"V:[v1]-(20)-[v2(20)]-(20)-[v3(20)]", options: nil, metrics: nil,
views: ["v1":v1, "v2":v2, "v3":v3]) as! [NSLayoutConstraint]
let c5without = NSLayoutConstraint.constraintsWithVisualFormat(
"V:[v1]-(20)-[v3(20)]", options: nil, metrics: nil,
views: ["v1":v1, "v3":v3]) as! [NSLayoutConstraint]
// first set of constraints
self.constraintsWith.extend(c1)
self.constraintsWith.extend(c2)
self.constraintsWith.extend(c3)
self.constraintsWith.extend(c4)
self.constraintsWith.extend(c5with)
// second set of constraints
self.constraintsWithout.extend(c1)
self.constraintsWithout.extend(c3)
self.constraintsWithout.extend(c4)
self.constraintsWithout.extend(c5without)
// apply first set
NSLayoutConstraint.activateConstraints(self.constraintsWith)All that preparation may seem extraordinarily elaborate, but the result is that when the time comes to swap v2 out of or into the interface, swapping the appropriate constraints is trivial:
if self.v2.superview != nil {
self.v2.removeFromSuperview()
NSLayoutConstraint.deactivateConstraints(self.constraintsWith)
NSLayoutConstraint.activateConstraints(self.constraintsWithout)
} else {
mainview.addSubview(v2)
NSLayoutConstraint.deactivateConstraints(self.constraintsWithout)
NSLayoutConstraint.activateConstraints(self.constraintsWith)
}Guides and margins
In iOS, the top and bottom of the interface are often occupied by a bar (status bar, navigation bar, toolbar, tab bar — see Chapter 12). Your layout will typically occupy the region between these bars. On iOS 6 and before, this was trivial, because a view controller would automatically resize its view to fit into that region. But in iOS 7 and iOS 8, a view can extend vertically to the edges of the screen behind those bars. Moreover, such bars can come and go dynamically, and can change their heights; for example, in iOS 8 the default behavior is for the status bar to vanish when an iPhone app is in landscape orientation, and a navigation bar is taller when an iPhone app is in portrait orientation than it is when the same app is in landscape orientation.
Therefore, you need something else to anchor your vertical constraints to — something that will move vertically to reflect the location of the bars. Otherwise, an interface that looks right under some circumstances will look wrong in others. For example, consider a view whose top is constrained to the top of the view controller’s main view, which is its superview:
mainview.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:|-0-[v]", options: nil, metrics: nil, views: ["v":v])
)When the app is in landscape orientation, with the status bar removed by default, this view will be right up against the top of the screen, which is fine. But in portrait orientation, this view will still be right up against the top the screen, which looks bad because the status bar reappears and overlaps it.
Therefore, UIViewController supplies and maintains two invisible views, the top layout guide and the bottom layout guide, which it injects as subviews into the view hierarchy of its main view. Your topmost and bottommost vertical constraints will usually not be between a subview and the top or bottom of the main view, but between a subview and the bottom of the top layout guide, or a subview and the top of the bottom layout guide. The bottom of the top layout guide matches the bottom of the lowest top bar, or the top of the main view if there is no top bar; the top of bottom layout guide matches the top of the bottom bar, or the bottom of the main view if there is no bottom bar.
You can access these layout guides programmatically through the UIViewController properties topLayoutGuide and bottomLayoutGuide. For example (this code is in a view controller, so the top layout guide is self.topLayoutGuide):
mainview.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:[tlg]-0-[v]", options: nil, metrics: nil,
views: ["tlg":self.topLayoutGuide, "v":v])
)And here’s the same thing without a visual format string:
mainview.addConstraint(
NSLayoutConstraint(item: v,
attribute: .Top,
relatedBy: .Equal,
toItem: self.topLayoutGuide,
attribute: .Bottom,
multiplier: 1, constant: 0)
)New in iOS 8, views also have margins. A view’s layoutMargins property is a UIEdgeInsets expressing the minimum standard distance of subviews from the edge of this view as superview. A visual format string that pins a subview’s edge to its superview’s edge, expressed as a pipe character (|) and a hyphen with no explicit distance value, will cause the subview to butt up against the superview’s margin. In iOS 7 and before, this standard minimum spacing was fixed at 20; in iOS 8, it is up to the individual superview. The default for a view controller’s main view is a top and bottom margin of 0 and a right and left margin of 16 (which means that the position of your subviews might be different between iOS 7 and iOS 8 if you use the same visual format string and don’t change the superview’s margins); for any other view, it’s 8 on all four margins.
Thus, for example, here’s a view that’s butting up against its superview’s left margin:
mainview.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"H:|-[v]", options: nil, metrics: nil, views: ["v":v])
)When using the full constraint-creation syntax, you pin a view with respect to another view’s margins using an additional set of NSLayoutAttribute values that’s new in iOS 8:
-
.LeftMargin,.RightMargin -
.TopMargin,.BottomMargin -
.LeadingMargin,.TrailingMargin -
.CenterXWithinMargins,.CenterYWithinMargins
So here’s the same view placed against its superview’s left margin, without using a visual format string:
mainview.addConstraint(
NSLayoutConstraint(item: v,
attribute: .Left,
relatedBy: .Equal,
toItem: mainview,
attribute: .LeftMargin,
multiplier: 1, constant: 0)
)An additional UIView property, preservesSuperviewLayoutMargins, if true, causes a view to adopt as its layoutMargins the intersection of its own and its superview’s layoutMargins. For example, consider the following:
let v = UIView()
v.backgroundColor = UIColor.redColor()
v.setTranslatesAutoresizingMaskIntoConstraints(false)
mainview.addSubview(v)
mainview.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat(
"H:|-(0)-[v]-(0)-|", options: nil, metrics: nil, views: ["v":v]))
mainview.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat(
"V:|-(0)-[v]-(0)-|", options: nil, metrics: nil, views: ["v":v]))
v.preservesSuperviewLayoutMargins = trueThe view v has, by default, layout margins {8, 8, 8, 8}. Its superview, mainview, is the view controller’s main view, and has, by default, layout margins {0, 16, 0, 16}. The subview v exactly covers its superview mainview: their edges match. Normally this would have no effect on v’s layout margins, but because we have set its preservesSuperviewLayoutMargins to true, the part of mainview’s layout margins that extends further inwards than v’s layout margins is adopted by v as its own, so that v’s layout margins are now actually {8, 16, 8, 16}. We can see the effect of this if we subsequently give v a subview pinned to its layout margins:
let v1 = UIView()
v1.backgroundColor = UIColor.greenColor()
v1.setTranslatesAutoresizingMaskIntoConstraints(false)
v.addSubview(v1)
v.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat(
"H:|-[v1]-|", options: nil, metrics: nil, views: ["v1":v1]))
v.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat(
"V:|-[v1]-|", options: nil, metrics: nil, views: ["v1":v1]))The green subview v1 is inset 16 points at the left and right from its red superview v, and 8 points at the top and bottom.
Mistakes with constraints
Creating constraints manually, as I’ve been doing so far in this chapter, is an invitation to make a mistake. Your totality of constraints constitute instructions for view layout, and it is all too easy, as soon as more than one or two views are involved, to generate faulty instructions. You can (and will) make two major kinds of mistake with constraints:
- Conflict
- You can apply constraints that can’t be satisfied simultaneously. This will be reported in the console (at great length). Only required constraints (priority 1000) can contribute to a conflict, as the runtime is free to ignore lower-priority constraints that it can’t satisfy.
- Underdetermination (ambiguity)
- A view uses autolayout, but you haven’t supplied sufficient information to determine its size and position. This is a far more insidious problem, because nothing bad may seem to happen, so you might not discover it until much later. If you’re lucky, the view will at least fail to appear, or will appear in an undesirable place, alerting you to the problem.
Let’s start by generating a conflict. In this example, we return to our small red square in the lower right corner of a big purple square (Figure 1-12) and append a contradictory constraint:
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"H:[v3(20)]|", options: nil, metrics: nil, views: d)
)
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:[v3(20)]|", options: nil, metrics: nil, views: d)
)
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:[v3(10)]|", options: nil, metrics: nil, views: d)
)The height of v3 can’t be both 10 and 20. The runtime reports the conflict, and tells you which constraints are causing it:
Unable to simultaneously satisfy constraints. Probably at least one of the
constraints in the following list is one you don't want...
"<NSLayoutConstraint:0x7f7fabc10750 V:[UIView:0x7f7fabc059d0(20)]>",
"<NSLayoutConstraint:0x7f7fabc10d10 V:[UIView:0x7f7fabc059d0(10)]>"Now we’ll generate an ambiguity. Here, we neglect to give our small red square a height:
v1.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"H:[v3(20)]|", options: nil, metrics: nil, views: d)
)No console message alerts us to our mistake. Fortunately, however, v3 fails to appear in the interface, so we know something’s wrong. If your views fail to appear, suspect ambiguity.
Suspecting ambiguity is one thing; tracking it down and proving it is another. UIView’s hasAmbiguousLayout method will help; be sure to remove that call before submitting your app to the App Store. I find it useful to set up a utility method that lets me check a view and all its subviews at any depth for ambiguity (see Appendix B).
To get a full list of the constraints responsible for positioning a particular view within its superview, log the results of calling the UIView instance method constraintsAffectingLayoutForAxis:; again, be sure to remove that call before finalizing your app. These constraints do not necessarily belong to this view (and the output doesn’t tell you what view they do belong to). Your choices of axis (UILayoutConstraintAxis) are .Horizontal and .Vertical. If a view doesn’t participate in autolayout, the result will be an empty array. Again, a utility method can come in handy (see Appendix B).
Also, use Xcode 6’s new view debugging feature (Figure 1-15). With the app running, choose Debug → View Debugging → Capture View Hierarchy, or click the Debug View Hierarchy button in the debug toolbar. At the left, the Debug navigator lists your window and all its views hierarchically, along with their constraints. (Interpreting the constraints here is something of an art, because a constraint involving two views is listed twice.) What’s more, when a view is selected in this list or in the canvas, the Size inspector at the right lists its bounds and all the constraints that determine those bounds. This, along with the layered graphical display of your views and constraints in the canvas, is very likely to help you penetrate to the cause of any constraint-related difficulties.
Tip
New in Xcode 6, Instruments includes the Cocoa Layout template, which tracks changes to your constraints over time and can help you work out how and when things went awry.
Given the notions of conflict and ambiguity, we can understand what priorities are for. Imagine that all constraints have been placed in boxes, where each box is a priority value, in descending order. The first box (1000) contains all the required constraints, so all required constraints are obeyed first. (If they conflict, that’s bad, and a report appears in the log; meanwhile, the system implicitly lowers the priority of one of the conflicting constraints, so that it doesn’t have to obey it and can continue with layout by satisfying the remaining required constraints.) If there still isn’t enough information to perform unambiguous layout given the required priorities alone, we pull the constraints out of the next box and try to obey them. If we can, consistently with what we’ve already done, fine; if we can’t, or if ambiguity remains, we look in the next box — and so on. For a box after the first, we don’t care about obeying exactly the constraints it contains; if an ambiguity remains, we can use a lower-priority constraint value to give us something to aim at, resolving the ambiguity, without fully obeying the lower-priority constraint’s desires. For example, an inequality is an ambiguity, because an infinite number of values will satisfy it; a lower-priority equality can tell us what value to prefer, resolving the ambiguity, but there’s no conflict even if we can’t fully achieve that preferred value.
Intrinsic content size
Some built-in interface objects, when using autolayout, have an inherent size in one or both dimensions, so they are not ambiguously laid out even if no explicit NSLayoutConstraint dictates their size. Rather, the inherent size is used to generate constraints implicitly, of class NSContentSizeLayoutConstraint. For example, a button has a standard height, and its width is determined by its title. This inherent size is the object’s intrinsic content size.
Note
A change in the font size or text content of a built-in interface object may cause its intrinsic size to change. (I’ll give examples in Chapter 10.) You will want to configure your autolayout constraints so that your interface responds to such changes gracefully.
The tendency of an interface object to size itself to its intrinsic content size must not be allowed to conflict with its tendency to obey explicit constraints. Assigning a UILabel an explicit, absolute width constraint should not cause a conflict with its intrinsic content size; and we wouldn’t want a UILabel with a lot of text to be compelled by its intrinsic content size to extend outside of its superview. Therefore these tendencies have a lowered priority, and come into force only if no constraint of a higher priority prevents them. Methods taking a UILayoutConstraintAxis parameter (.Horizontal or .Vertical) allow you to access these priorities:
-
contentHuggingPriorityForAxis: -
A view’s resistance to growing larger than its intrinsic size in this dimension. In effect, there is an inequality constraint saying that the view’s size in this dimension should be less than or equal to its intrinsic size. The default priority for a UILabel is 251; for a UIButton it’s 250 (the same as
UILayoutPriorityDefaultLow). -
contentCompressionResistancePriorityForAxis: -
A view’s resistance to shrinking smaller than its intrinsic size in this dimension. In effect, there is an inequality constraint saying that the view’s size in this dimension should be greater than or equal to its intrinsic size. The default priority is 750 (the same as
UILayoutPriorityDefaultHigh).
Those methods are getters; there are corresponding setters. Situations where you would need to change the priorities of these tendencies are few, but they do exist. For example, here are the visual formats configuring two adjacent labels pinned to the superview and to one another:
"V:|-20-[_lab1]" "V:|-20-[_lab2]" "H:|-20-[_lab1]" "H:[_lab2]-20-|" "H:[_lab1]-(>=20)-[_lab2]"
There may be no ambiguity initially, but as the superview becomes narrower or the text of the labels becomes longer, an ambiguity arises: which label should be truncated? To dictate the answer, it suffices to raise the compression resistance priority of one of the labels by a single point:
let p = self.lab2.contentCompressionResistancePriorityForAxis(.Horizontal) self.lab1.setContentCompressionResistancePriority(p+1, forAxis: .Horizontal)
Alternatively, you may want to lower the priority of some other constraint, to allow intrinsic content size to predominate. An example that Apple gives is a label to the left of a centered button and not permitted to overlap with it. As the text of the label becomes longer, at first, the label grows leftward. But the label should not stretch leftward past the left side of its superview, so it has an inequality constraint pinning its left at a guaranteed minimum distance from the superview’s left. When it hits that limit, the label’s text should not then be truncated if it doesn’t have to be, so the priority with which the button is horizontally centered is set lower than the label’s compression resistance priority; in effect, the label is able to force the button to move to the right:
self.button.setTranslatesAutoresizingMaskIntoConstraints(false)
self.label.setTranslatesAutoresizingMaskIntoConstraints(false)
let d = dictionaryOfNames(button, label)
self.view.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"V:[v1]-(112)-|", options: nil, metrics: nil, views: d)
)
self.view.addConstraints(
NSLayoutConstraint.constraintsWithVisualFormat(
"H:|-(>=10)-[v2]-[v1]-(>=10)-|",
options: NSLayoutFormatOptions.AlignAllBaseline,
metrics: nil, views: d)
)
let con = NSLayoutConstraint(item: button,
attribute: .CenterX,
relatedBy: .Equal,
toItem: self.view,
attribute: .CenterX,
multiplier: 1, constant: 0)
con.priority = 700
self.view.addConstraint(con)You can supply an intrinsic size in your own custom UIView subclass by implementing intrinsicContentSize. Obviously you should do this only if your view’s size depends on its contents. If you need the runtime to call intrinsicContentSize again, because that size has changed and the view needs to be laid out afresh, call your view’s invalidateIntrinsicContentSize method.
By the same token, you may want to be able to align your custom UIView with another view by their baselines. If your view’s baseline is its own bottom, there’s nothing to do; but it may be that your view has content that gives a different meaning to the notion of a baseline. To dictate where your custom view’s baseline should be, you do not provide a numeric value. Rather, your custom view must contain a subview whose bottom will function as the baseline, and whose top (in iOS 8) will function as the first baseline, and you return that subview in your UIView subclass’s viewForBaselineLayout.
Note
The intrinsic size of a UILabel has some additional complications connected with its text wrapping behavior. I’ll discuss the matter in detail in Chapter 10.
Configuring Layout in the Nib
The focus of the discussion so far has been on configuring layout in code. This, however, will often be unnecessary; instead, you’ll set up your layout (autoresizing or autolayout) in the nib, using the nib editor (Interface Builder). It would not be true to say that you can do absolutely anything in the nib that you could do in code, but the nib editor is certainly a remarkably powerful way of configuring layout (and where it falls short, you can always supplement it with some code in addition).
Autoresizing in the nib
To configure autoresizing in the nib editor, you’ll need to ensure that autolayout is turned off for the .storyboard or .xib file you’re editing. To do so, select that file in the Project navigator and show the File inspector: uncheck “Use Auto Layout.”
When editing a nib file with autolayout turned off, you can assign a view springs and struts in the Size inspector. A solid line externally represents a strut; a solid line internally represents a spring. A helpful animation shows you the effect on your view’s position as its superview is resized.
Constraints in the nib
In a .xib or .storyboard file where “Use Auto Layout” is checked, a vast array of tools springs to life in the nib editor to help you create constraints that will be instantiated from the nib along with the views. What’s more, the nib editor will help prevent you from ending up with conflicting or ambiguous constraints.
Even in a nib with “Use Auto Layout” checked, the nib editor doesn’t generate any constraints unless you ask it to. However, it doesn’t want the app to run with ambiguous layout, because then you might not see any views at all; you wouldn’t be able to test your app until you’d fully worked out all the constraints throughout the interface. Therefore, if your views lack needed constraints, the nib supplies them implicitly behind the scenes so that they are present at runtime:
- No constraints
- If a view is affected by no constraints at all, it is given constraints tagged in the debugger as “IB auto generated at build time for view with fixed frame.”
- Ambiguous constraints
- If a view is affected by some constraints but not enough to disambiguate fully, it is given additional constraints tagged in the debugger as “IB auto generated at build time for view with ambiguity.”
The nib editor also doesn’t change any constraints unless you ask it to. If you create constraints and then move or resize a view affected by those constraints, the constraints are not automatically changed. This means that the constraints no longer match the way the view is portrayed; if the constraints were to position the view, they wouldn’t put it where you’ve put it. The nib editor will alert you to this situation (a Misplaced Views issue), and can readily resolve it for you, but it won’t do so unless you explicitly ask it to.
Creating a constraint
The nib editor provides two primary ways to create a constraint:
- Control-drag from one view to another. A HUD appears, listing constraints that you can create (Figure 1-16). Either view can be in the canvas or in the document outline. To create an internal width or height constraint, control-drag from a view to itself! When you control-drag within the canvas, the direction of the drag is used to winnow the options presented in the HUD; for example, if you control-drag horizontally within a view in the canvas, the HUD lists Width but not Height.
- Choose from the Editor → Align or Editor → Pin hierarchical menus, or click the first (“Align”) or second (“Pin”) buttons at the right end of the layout bar below the canvas.
The buttons in the layout bar are very powerful! They present little popover dialogs where you can choose multiple constraints to create (possibly for multiple views, if that’s what you’ve selected beforehand) and provide them with numeric values (Figure 1-17). Constraints are not actually added until you click Add Constraints at the bottom. Before clicking Add Constraints, think about the Update Frames pop-up menu; if you don’t update frames, the views may end up being drawn in the canvas differently from how the constraints describe them (a Misplaced Views issue).
As I mentioned earlier in this chapter, a view controller generates a Top Layout Guide and a Bottom Layout Guide. In the nib editor, these guides are listed in the document outline and elsewhere. An attempt to create a vertical constraint to a view controller’s main view from a subview by Control-dragging will automatically make a constraint to the corresponding guide rather than to the absolute top or bottom of the main view.
The Xcode 6 nib editor must work with iOS 8, so it also takes account of layout margins (discussed earlier in this chapter). Layout margins are physically shown as faint lines in the canvas. (The faint vertical line at the left of Figure 1-16 is a margin.) By default, when you Control-drag to form a constraint from a view to its superview, the constraint may connect to the superview’s layout margin rather than to the superview’s absolute edge; if that isn’t what you want, hold Option when the HUD is visible to view and choose the nonmargin alternative. Similarly, the popover dialog from the Pin button in the layout bar has a “Constrain to margins” checkbox (Figure 1-17). Finally, when editing a constraint (as I describe in the next section), the First Item and Second Item pop-up menus have a “Relative to margin” option.
Viewing and editing constraints
Constraints in the nib are full-fledged objects. They can be selected, edited, and deleted. Moreover, you can create an outlet to a constraint (and there are reasons why you might want to do so).
Constraints in the nib are visible in three places (Figure 1-18):
- In the document outline
- Constraints are listed in a special category, “Constraints,” under the view to which they belong. (You’ll have a much easier time distinguishing these constraints if you give your views meaningful labels!)
- In the canvas
- Constraints appear graphically as dimension lines when you select a view that they affect.
- In the Size inspector
- When a view affected by constraints is selected, the Size inspector lists those constraints. New in Xcode 6, a Constraints grid also displays the view’s constraints graphically.
When you select a constraint in the document outline or the canvas, you can view and edit its values in the Attributes or Size inspector. Alternatively, for simple editing of a constraint’s constant, relation, and priority, double-click the constraint in the canvas to summon a little popover dialog. Similarly, when a constraint is listed in a view’s Size inspector, double-click it to edit it in its Size inspector, or click its Edit button to summon the little popover dialog.
A view’s Size inspector also provides access to its content hugging and content compression resistance priority settings. Beneath these, there’s an Intrinsic Size pop-up menu. The idea here is that your custom view might have an intrinsic size, but the nib editor doesn’t know this, so it will report an ambiguity when you fail to provide (say) a width constraint that you know isn’t actually needed; choose Placeholder to supply an intrinsic size and relieve the nib editor’s worries (and to prevent the missing constraints from being generated automatically at runtime).
There is also a Placeholder checkbox in the Attributes inspector when you’ve selected a constraint (“Remove at build time”). If you check this checkbox, the constraint you’re editing won’t be instantiated when the nib is loaded, and it will not be replaced by an automatically generated constraint: in effect, you are deliberately generating ambiguous layout when the views and constraints are instantiated from the nib.
Why might you want to do such a thing? One typical reason is in order to take a view out of the influence of autolayout altogether. Suppose you intend to reposition this view dynamically while the app is running, and the easiest way to do this will be to keep changing its frame or center. As I mentioned earlier, you can’t do that to a view that’s governed by autolayout, because when layout comes along it will put your view back where it was. On the other hand, you want the convenience of being able design this view in the nib along with the rest of the interface. So you give it constraints in the nib editor and designate them as placeholders. In code, when the app launches, you set this view’s translatesAutoresizingMaskIntoConstraints to true (you can’t do that in the nib editor, unfortunately). Now that view is an autoresizing view, not an autolayout view, and subsequently changing its frame is fine.
Problems with constraints
I’ve already said that generating constraints manually, in code, is error-prone. The nib editor, however, knows whether it contains problematic constraints. If a view is affected by any constraints, the Xcode nib editor will permit them to be ambiguous or conflicting, but it will also complain helpfully. You should pay attention to such complaints! The nib editor will bring the situation to your attention in various places:
- Canvas
Constraints drawn in the canvas when you select a view that they affect use color coding to express their status:
- Conflicting constraints
- Drawn in red.
- Insufficient constraints
- Drawn in orange. These are ambiguous constraints: they don’t conflict, but they aren’t sufficient to describe a view completely.
- Satisfactory constraints
- Drawn in blue.
- Document outline
If there are layout issues, the document outline displays a right arrow in a red or orange circle. Click it to see a detailed list of the issues (Figure 1-19). Hover the mouse over a title to see an Info button which you can click to learn more about the nature of this issue. The icons at the right are buttons: click one for a list of things the nib editor is offering to do to fix the issue for you. The chief issues are:
- Conflicting Constraints
- A conflict between constraints.
- Missing Constraints
- Ambiguous layout.
- Misplaced Views
If you manually change the frame of a view that is affected by constraints (including its intrinsic size), then the nib editor canvas may be displaying that view differently from how it would really appear if the current constraints were obeyed. A Misplaced Views situation is also reflected in the canvas:
- The constraints in the canvas display the numeric difference between their values and the view’s frame. They are drawn in orange even if they are not insufficient.
- A dotted outline in the canvas may show where the view would be drawn if the existing constraints were obeyed.
A hierarchical menu, Editor → Resolve Auto Layout Issues, also available from the third button at the bottom right of the layout bar (“Resolve Auto Layout Issues”), proposes five large-scale moves involving all the constraints affecting selected views or all views:
- Update Frames
Changes the way the view is drawn in the canvas, to show how it would really appear in the running app under the constraints as they stand. Be careful: if constraints are ambiguous, this can cause a view to disappear.
Alternatively, if you have resized a view with intrinsic size constraints, such as a button or a label, and you want it to resume the size it would have according to those intrinsic size constraints, select the view and choose Editor → Size to Fit Content.
- Update Constraints
- Choose this menu item to change numerically all the existing constraints affecting a view to match the way the canvas is currently drawing the view’s frame.
- Add Missing Constraints
Create new constraints so that the view has sufficient constraints to describe its frame unambiguously. The added constraints correspond to the way the canvas is currently drawing the view’s frame.
Not everything that this command does may be what you ultimately want; you should regard it as a starting point. For example, the nib editor doesn’t know whether you think a certain view’s width should be determined by an internal width constraint or by pinning it to the left and right of its superview; and it may generate alignment constraints with other views that you never intended.
- Reset to Suggested Constraints
- This is as if you chose Clear Constraints followed by Add Missing Constraints: it removes all constraints affecting the view, and replaces them with a complete set of automatically generated constraints describing the way the canvas is currently drawing the view’s frame.
- Clear Constraints
- Removes all constraints affecting the view.
Conditional constraints
New in Xcode 6, constraints and views can be made conditional in the nib editor. The conditions on which they depend are the iOS 8 size classes that I discussed earlier. This means that you can design your interface’s constraints, and even the presence or absence of views, to depend on the size of the screen. In effect, the interface detects traitCollectionDidChange: and responds to it. Thus:
- You can design directly into your interface a complex rearrangement of that interface when an iPhone app rotates to compensate for a change in device orientation.
- A single .storyboard or .xib file can be used to design the interface of a universal app, even though the iPad interface and the iPhone interface may be quite different from one another.
Use of conditional constraints is an opt-in feature of the nib editor. You have opted in if “Use Size Classes” is checked in the File inspector for this .storyboard or .xib. In that case, the following nib editor interface features are present:
- The main view in the canvas, by default, is portrayed as a square, to suggest the dimension-agnostic nature of the design process.
- The center of the layout bar, below the canvas, acquires a pop-up menu where you can choose any combination of size classes. Your choices are Compact, Regular, and (between them) Any, so the choice is represented as a 3×3 grid.
The idea is that you design your interface initially for the general case (Any width, Any height, which is the default). You then use the pop-up grid to switch to a specific case — the layout bar turns blue to indicate that you’re in specific-case mode — and modify the design for that case. Do not impulsively start moving interface items around! Instead, use the inspectors:
- Use a view’s Attributes inspector to determine whether that view is present for a particular size class combination. Note the Installed checkbox! Initially, it applies to the general case. Click the Plus button, at its left, to add another Installed checkbox applicable to a particular set of size classes. Now you can check or uncheck Installed checkboxes so that this view is present for some size class combinations but removed for others.
Use a constraint’s Attributes or Size inspector to determine:
- Whether that constraint is present for a particular size class combination. There is an Installed checkbox, which works just like the Installed checkbox for a view.
- The value of that constraint’s constant for a particular size class combination. The Constant field has a Plus button, at its left, just like the Installed checkbox; click it to add another Constant field applicable to a particular set of size classes.
Note
A constraint or view that is not installed for the set of size classes you’re looking at is listed in gray in the document outline.
Here’s a simple example from one of my own apps. The view that informs the user of an available in-app purchase appears on the iPad in portrait in a popover, but on the iPhone it appears in landscape completely covering the screen (Figure 1-20). Simple constraints can handle differences such as the width of the descriptive label at the top, but the rearrangement of interface elements at the bottom requires conditional constraints:
- The Restore button is 88 pixels from the bottom in the base case, but is 14 pixels from the bottom in the Compact height case (iPhone in landscape). That’s one constraint with two Constant values.
- The Done button is at the lower left in the base case, but is vertically aligned with the Restore button in the Compact height case. That’s two constraints — a vertical space constraint between the Done button and the bottom of its superview that’s installed only in the general case, and a baseline alignment constraint between the two buttons that’s installed only in the Compact height case (Figure 1-21).
View Debugging, Previewing, and Designing
Xcode 6 has several features for helping you visualize and understand your view hierarchy and the effect of your constraints. This section calls attention to some of these.
View debugger
I have already mentioned the view debugger earlier in this chapter. You pause your running app in the debugger and choose Debug → View Debugging → Capture View Hierarchy. Alternatively, click the Debug View Hierarchy button in the debug bar. (You don’t actually have to pause the running app in advance; if it isn’t paused, either of these commands will pause it.)
The result is that your app’s current view hierarchy is analyzed and displayed in two ways (Figure 1-15):
- On the left, in the Debug navigator, the views and their constraints are listed hierarchically.
- At the top, the jump bar shows you the same hierarchy in a different way, and helps you navigate it.
- In the center, in the canvas, the views and their constraints are displayed graphically. The window starts out facing front, much as if you were looking at the screen with the app running; but if you swipe sideways a little in the canvas, the window rotates and its subviews are displayed in front of it, in layers. The slider at the lower left changes the distance between these layers. The double-slider at the lower right lets you eliminate the display of views from the front or back of the layering order (or both). You can switch to wireframe mode. You can display constraints for the currently selected view.
- On the right, the Object inspector and the Size inspector tell you details about the currently selected object (view or constraint).
Note
Apple did not simply steal, copy, or otherwise infringe upon the idea or interface of existing view hierarchy inspection utilities such as Reveal (http://revealapp.com). No.
Previewing your interface
When you’re displaying the nib editor in Xcode, the assistant pane’s Tracking menu (the first component in its jump bar, Control-4) includes the Preview option. Choose it to see a preview of the currently selected view controller’s view (or, in a .xib file, the top-level view). The Plus button at the lower left lets you add previews for different devices and device sizes; thus, for example, you can view your interface on iPad and iPhone simultaneously. At the bottom of each preview, a Rotate button lets you switch this preview to the other orientation (Figure 1-22).
In Xcode 6, these previews take account of conditional constraints. Thus, this feature is a very good way to view the effects of your conditional constraints immediately and simultaneously for different combinations of size class.
At the lower right, a language pop-up menu lets you switch your app’s text (buttons and labels) to another language for which you have localized your app, or to an artificial “double-length” version of your base language. Again, this is intended as a way of letting you preview the results of your constraints, which need to accomodate possible changes in the width of labels and buttons caused by running the app in a different language.
Resizable simulator
Another new Xcode 6 feature is the resizable simulator. When you choose Resizable iPhone or Resizable iPad as your destination and run your app in the simulator, you get a window where you can change the horizontal and vertical dimensions — either by setting size classes (Compact or Regular) or by providing an arbitrary absolute numerical value. Once again, this is intended as a way to let you test the robustness of your constraints under different runtime conditions.
Observe that if you want your app to respond to a change in size classes while running within a resizable simulator, then either your nib editor must use conditional constraints or your code must implement traitCollectionDidChange:.
Designable views and inspectable properties
Also new in Xcode 6, even if your view configures itself and its subviews in code, you can make it appear more or less correctly in the nib editor canvas and preview. To take advantage of this feature, you need a UIView subclass declared @IBDesignable:
@IBDesignable class MyView: UIView {
// ... your code goes here ...
}If an instance of this UIView subclass appears in the nib, then whatever code your app runs to prepare the subclass in methods such as init(coder:) or willMoveToSuperview: will be run also as the nib editor prepares to portray your view. For example, if your init(coder:) method adds a UILabel as a subview of this view, then that label will appear not only in the running app but also in the nib editor’s drawing of an instance of this view.
In addition, your view can implement prepareForInterfaceBuilder to perform visual configurations aimed specifically at how it will be portrayed in the nib editor. For example, if your view contains a UILabel that comes into existence empty but whose purpose is to portray some kind of data at runtime, you could implement prepareForInterfaceBuilder to set the label’s text to some actual sample data, so that its appearance in the nib editor will be more realistic.
In Figure 1-23, the nib editor displays a MyView instance; the green and red subviews come from MyView’s initializer, and the purple background is added in prepareForInterfaceBuilder.
Xcode 6’s nib editor also has a new interface for setting runtime attributes. (This is unrelated to designable views, but is often mentioned in the same breath.) If your UIView subclass has a property whose value type is understood by the nib editor, and if this property is declared @IBInspectable, then if an instance of this UIView subclass appears in the nib, that property will get a field of its own at the top of the view’s Attributes inspector. Thus, when a custom UIView subclass is to be instantiated from the nib, its custom properties can be set in the nib editor rather than having to be set in code. (This feature isn’t really new; it’s equivalent to setting a nib object’s User Defined Runtime Attributes in the Identity inspector, which has been possible for years. But it’s a convenient new interface, which Apple presumably hopes will make it more discoverable and useful.)
Inspectable property types are: Bool, number, String, CGRect, CGPoint, CGSize, UIColor, or UIImage — or an Optional wrapping any of these. You can assign a default value in code; Interface Builder won’t portray this value as the default, but you can tell Interface Builder to use the default by leaving the field empty (or, if you’ve entered a value, by deleting that value).
In Figure 1-23, the nib editor displays MyView’s custom name property.
Events Related to Layout
I’ve talked about how you configure layout, but I haven’t said very much about when you configure layout. The simple answer, in many cases, will be: when your interface loads. For instance, our code setting up three colored rectangles with autoresizing or autolayout could appropriately go into a view controller’s viewDidLoad or some similar event early in the lifetime of a view controller (I’ll talk much more about view controller lifetime events in Chapter 6). If your interface’s autoresizing or autolayout is configured in the nib, the early event in question will be the loading of the nib, and the nib-loading process may well take care of the entire thing, with no code being involved.
Nevertheless, it will be useful to be aware of the chief UIView events related to layout. These are events that you can receive and respond to by overriding them in your UIView subclass. You might want to do this in situations where layout is complex — for example, when you need to supplement autoresizing or autolayout with manual layout in code, or when your autoresizing or autolayout configuration itself needs to change in response to changing conditions.
In iOS 8, the earliest possible layout-related event is the traitCollectionDidChange: message, which, as I’ve already said, is propagated down the hierarchy of UITraitEnvironments. Thus, if your interface needs to respond to a change in the trait collection — by changing constraints, adding or removing subviews, or what have you — an override of traitCollectionDidChange: is the place to do it.
For example, earlier in this chapter I showed some code for swapping a view into or out of the interface together with the entire set of constraints laying out that interface. But I left open the matter of the conditions under which we wanted such swapping to occur. If we wanted to do this swapping in response to rotation of the app on iPhone, traitCollectionDidChange: would be an appropriate event to use as a trigger.
If your interface involves autolayout and constraints, then after traitCollectionDidChange: is propagated down the hierarchy, the updateConstraints event is propagated up the hierarchy, starting at the bottom of the hierarchy (the deepest subview) and working up to the top (typically the root view). This event may be omitted for a view if its constraints have not changed, but it will certainly be called for the view at the top of the hierarchy.
You might override updateConstraints in a UIView subclass if your subclass is capable of altering its own constraints and you need a signal that now is the time to do so. You must call super or the app will crash (with a helpful error message).
You should never call updateConstraints directly. To trigger an immediate call to updateConstraints, send a view the updateConstraintsIfNeeded message. But updateConstraints may still not be sent unless constraints have changed or the view is at the top of the hierarchy. To force updateConstraints to be sent to a view, send it the setNeedsUpdateConstraints message.
After the (possible) propagation of traitCollectionDidChange: and (if appropriate) updateConstraints, a view and its subviews are sent layoutSubviews, starting at the top of the hierarchy (typically the root view) and working down to the bottom (the deepest subview).
You can override layoutSubviews in a subclass in order to take a hand in the layout process. If you’re not using autolayout, layoutSubviews does nothing by default; layoutSubviews is your opportunity to perform manual layout after autoresizing has taken place. If you are using autolayout, you must call super or the app will crash (with a helpful error message).
You should never call layoutSubviews directly; to trigger an immediate call to layoutSubviews, send a view the layoutIfNeeded message (which may cause layout of the entire view tree, not only below but also above this view), or send setNeedsLayout to trigger a call to layoutSubviews later on, after your code finishes running, when layout would normally take place.
When you’re using autolayout, what happens in layoutSubviews? The runtime examines all the constraints affecting this view’s subviews, works out values for their center and bounds, and assigns those views those center and bounds values. In other words, layoutSubviews performs manual layout! The constraints are merely instructions attached to the views; layoutSubviews reads them and responds accordingly, sizing and positioning views in the good old-fashioned way. (Thus, layoutSubviews is a place where it is legal — and indeed necessary — to set the size and position of a view governed by explicit constraints.)
Knowing this, you might override layoutSubviews when you’re using autolayout, in order to tweak the outcome. First you call super, causing all the subviews to adopt their new frames. Then you examine those frames. If you don’t like the outcome, you can change the situation, removing subviews, adding or removing constraints, and so on — and then you call super again, to get a new layout outcome.
Unless you explicitly demand immediate layout, layout isn’t performed until your code finishes running (and then only if needed). Moreover, ambiguous layout isn’t ambiguous until layout actually takes place. Thus, for example, it’s perfectly reasonable to cause an ambiguous layout temporarily, provided you resolve the ambiguity before layoutSubviews is called. On the other hand, a conflicting constraint conflicts the instant it is added.
It is also possible to simulate layout of a view in accordance with its constraints and those of its subviews. This is useful for discovering ahead of time what a view’s size would be if layout were performed at this moment. Send the view the systemLayoutSizeFittingSize: message. The system will attempt to reach or at least approach the size you specify, at a very low priority; mostly likely you’ll specify either UILayoutFittingCompressedSize or UILayoutFittingExpandedSize, depending on whether what you’re after is the smallest or largest size the view can legally attain. New in iOS 8, you can dictate the individual axis priorities explicitly (systemLayoutSizeFittingSize:withHorizontalFittingPriority:verticalFittingPriority:).
Get Programming iOS 8 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.