Chapter 8. Enhancing Web Forms
Since the earliest days of the web, forms have made it possible for websites to collect information from their visitors. Forms can gather email addresses for a newsletter, collect shipping information to complete an online sale, or simply receive visitor feedback. Forms also require your site’s visitors to think: read labels, type information, make selections, and so on. Because some sites depend entirely on receiving form data—Amazon wouldn’t be in business long if people couldn’t use forms to order books—web designers need to know how to make their forms as easy to use as possible. Fortunately, JavaScript’s ability to inject interactivity into forms can help you build forms that are easier to use and ensure more accurate visitor responses.
Understanding Forms
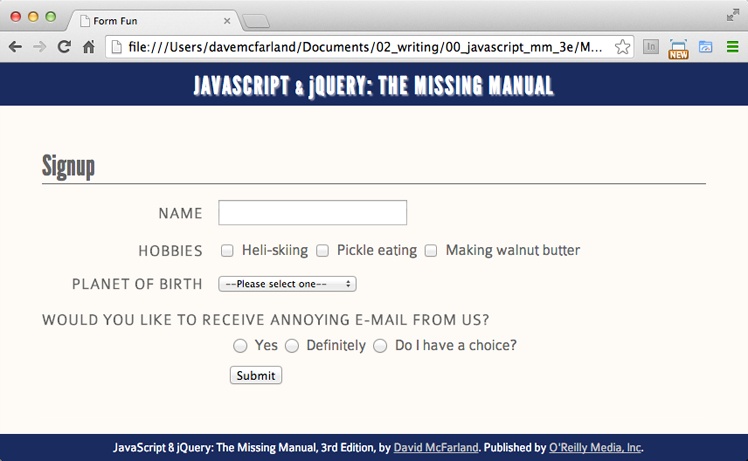
HTML provides a variety of tags to build a web form like the one pictured in Figure 8-1. The most important tag is the <form> tag, which defines the beginning (the opening <form> tag) and the end (the closing </form> tag) of the form. It also indicates what type of method the form uses to send data (post or get), and specifies where on the web the form data should be sent.

Figure 8-1. A basic form can include many different types of controls, including text fields, radio buttons, checkboxes, menu lists, submit buttons, and so on. For a list of HTML form fields and articles on how to use them, visit ...
Get JavaScript & jQuery: The Missing Manual, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

