Chapter 29. Document and Body Objects
IN THIS CHAPTER
Accessing arrays of objects contained by the document object
Writing new document content to a window or frame
Using the body element for IE window measurements
User interaction is a vital aspect of client-side JavaScript scripting, and most of the communication between script and user takes place by way of the document object and its components. Understanding the scope of the document object within each of the object models you support is key to implementing successful cross-browser applications.
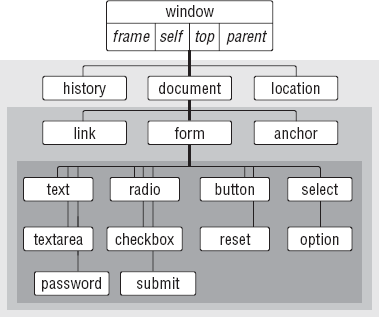
Review the document object's place within the original object hierarchy. Figure 29-1 shows that the document object is a pivotal point for a large percentage of objects. In the W3C DOM, the document object plays an even more important role as the container of all element objects delivered with the page: The document object is the root of the entire document tree.
In fact, the document object and all that it contains is so big that we have divided its discussion into many chapters, each focusing on related object groups. This chapter looks at the document object and body object (which have conceptual relationships), whereas each of the succeeding chapters in this part of the book details objects contained by the document object.

Figure 29.1. The basic document object model hierarchy.
document Object
Compatibility: WinIE3+, MacIE3+, NN2+, Moz+, ...
Get JavaScript® Bible, Seventh Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

