Silver Challenge: Adding a Gradient Layer
You learned in this chapter that all UIView instances are backed by a CALayer. Every view hierarchy is backed by a corresponding layer hierarchy, and you can create and add sublayers just as you can create and add subviews.
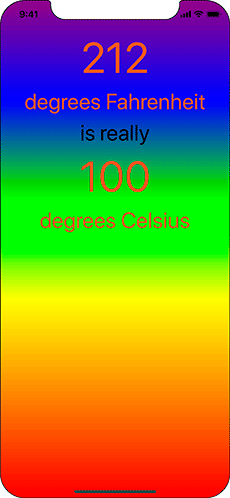
Use a CAGradientLayer to add a gradient to the background of the view controller (Figure 3.27). You will want this layer to be positioned behind the labels. For this challenge, you will want to consult the documentation for both CALayer and its subtype CAGradientLayer.
Figure 3.27 Gradient layer

Hint: To position the layer, you will want to set the layer’s frame ...
Get iOS Programming: The Big Nerd Ranch Guide, 7th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

