Video with Controls, Loop, and Autoplay
While a video displayed without controls might suit your needs, most users expect to see some way to control a video. Also, as the developer, you might want a video to play automatically or loop back to the beginning when it finishes. All of these things (if supported in the browser) are very easy to accomplish in HTML5.
Adding controls, looping, and autoplay to an HTML5 video embed is
simple. All you need to do is specify the options controls, loop, and/or autoplay in the <video> tag, like this:
<videoautoplayloopcontrolsid="thevideo"width="320"height="240"><sourcesrc="muirbeach.webm"type='video/webm; codecs="vp8, vorbis"'><sourcesrc="muirbeach.mp4"type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'><sourcesrc="muirbeach.ogg"type='video/ogg; codecs="theora, vorbis"'></video>
Note
As of this writing, loop does
not work in Firefox; however, support is expected in version
4.0.
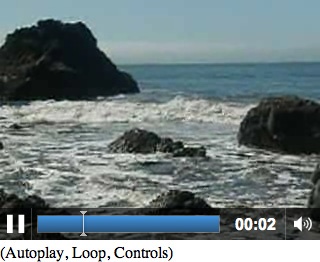
The code to embed our Muir Beach video with controls, loop, and autoplay is in CH6EX2.html in the code distribution. Figure 6-2 shows what a video with
controls looks like in Google Chrome.

Figure 6-2. HTML5 video embed with controls
You can see the full code in Example 6-2.
Example 6-2. HTML video with controls, loop, and autoplay
<!doctype html><htmllang="en"><head><metacharset="UTF-8"><title>CH6EX2: Basic HTML5 Video With Controls</title></head><body><div> ...
Get HTML5 Canvas, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

