Nesting Lists
Except when placed inside directories or menus, lists nested inside other lists are fine. You can embed menu and directory lists within other lists. Indents for each nested list are cumulative, so do not nest lists too deeply; the list contents could quickly turn into a thin ribbon of text flush against the right edge of the browser document window.
Nested Unordered Lists
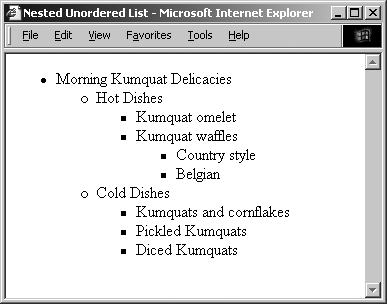
The items in each nested unordered list may be preceded by a different bullet character at the discretion of the browser. For example, Internet Explorer displays an alternating series of hollow, solid circular, and square bullets for the various nests in the following source fragment, as shown in Figure 7-6:
<ul>
<li>Morning Kumquat Delicacies
<ul>
<li>Hot Dishes
<ul>
<li>Kumquat omelet</li>
<li>Kumquat waffles
<ul>
<li>Country style</li>
<li>Belgian</li>
</ul>
</li>
</ul>
</li>
<li>Cold Dishes
<ul>
<li>Kumquats and cornflakes</li>
<li>Pickled Kumquats</li>
<li>Diced Kumquats</li>
</ul>
</li>
</ul>
</li>
</ul>

Figure 7-6. Bullets change for nested unordered list items
You can change the bullet style for each unordered list and even for individual list items, but the repertoire of bullets is limited, typically a simple solid disc for level-one items, an open circle for level two, and a solid square for subsequent levels.
Nested Ordered Lists
By default, browsers number the items in ordered lists beginning ...
Get HTML & XHTML: The Definitive Guide, 6th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

