How Redirects Hurt Performance
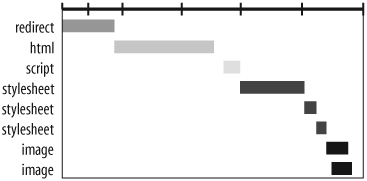
Figure 13-1 shows how redirects slow down the user experience. The first HTTP request is the redirect. Nothing is displayed to the user until the redirect is completed and the HTML document is downloaded.

Figure 13-1. Redirects slow down web pages
In Chapter 7, I talk about the importance of downloading stylesheets quickly; otherwise, the page is blocked from rendering. Similarly, Chapter 8 explains how external scripts block the page from rendering and inhibit parallel downloads. The delays caused by redirects are even worse because they delay the delivery of the entire HTML document. Nothing in the page can be rendered and no components can be downloaded until the HTML document has arrived. Inserting a redirect between the user and the HTML document delays everything in the page.
Redirects are typically used with requests for the HTML document, but occasionally you'll see them used for components in the page. Figure 13-2 shows the HTTP requests for Google Toolbar. It contains four redirects.

Figure 13-2. Multiple redirects including an image
The sequence of requests and redirects is complex, so I'll walk through them one at a time:
The initial URL http://toolbar.google.com is requested.
A 302 response is received with a
Locationof http://toolbar.google.com/t4 ...
Get High Performance Web Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

