Creating An Application Using the CLI Tools
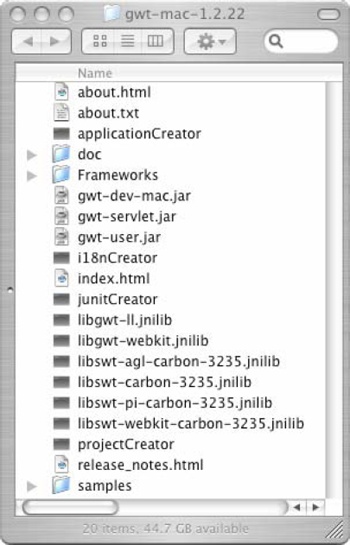
When you look inside the unpacked directory of the GWT, as in Figure 1, four of the files represent the toolkit's command-line interface (CLI) tools.

Figure 1. The GWT's command-line tools inside the unpacked toolkit
The CLI scripts are designed to be run from a command-line window such as Terminal in Mac OS X. They include:
applicationCreatorThis generates the skeleton directory structure for your application.
projectCreatorThis script generates a project skeleton, as well as Ant build files or Eclipse projects, according to what the command line specifies.
i18nCreatorThis creates some of the files required to use internationalized messages with GWT. The shortcut describes this application aspect in another section.
junitCreatorThe script can be used to get you started using JUnit with GWT. A later section describes using this command line tool.
We are using applicationCreator with our application. I opened up a Terminal or CLI window and typed:
applicationCreator -out /users/bruceperry/1ebooks/gwt -overwrite com.parkerriver.gwt.intro.client.GwtAjax
This command uses the provided applicationCreator shell script to create a skeleton directory structure. I will use this structure to develop an Ajax application inside a file named GwtAjax.java. The first option with the applicationCreator command, -out, specifies the directory for your application ...
Get Google Web Toolkit for Ajax now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

