Simply stated, Google Wave is a real-time communication and collaboration platform that incorporates several types of web technologies, including email, instant messaging (IM), wiki, online documents, and gadgets. In more technical terms, Google Wave is a platform based on hosted XML documents (called waves) supporting concurrent modifications and low-latency updates.[5]
Google Wave represents a new approach aimed at improving communication and collaboration through the use of a combination of established and emerging web technologies. Google generally describes Google Wave as a platform and, in a broader context, as a set of three interdependent layers:
- Product layer
The Google Wave product is the web application people use to access and edit waves. It’s an HTML5 app built on Google Web Toolkit that includes a rich-text editor and other functions such as desktop drag-and-drop (which, for example, lets you drag a set of photos right into a wave). Throughout the remainder of the book, I will refer to this product as the Google Wave Client.
- Platform layer
Google Wave can also be considered a platform with a rich set of open APIs that allow developers to build new extensions that work inside waves and to embed waves in other web services.
- Protocol layer
The Google Wave protocol is the underlying format for storing and sharing waves and includes the “live” concurrency control that allows edits to be reflected instantly across users and services. The protocol is designed for open federation so that anyone’s wave services can interoperate with each other and with the Google Wave service. To encourage adoption of the protocol, Google has made the protocol open source.
Caution
It is important to understand the significance of these three layers. Most people perceive Google Wave in a simplistic way, primarily thinking of Google Wave as a web application.
The reference to Google Wave as a “platform” in general terms (i.e., not in the technical definition of a platform, as stated earlier) is based more on the lack of other words that can adequately describe something as broad and new as Google Wave. Thus, when someone references Google Wave, the connotation may be different, depending on the user and audience.
Unless I specify otherwise, my references to Google Wave throughout this book are based on your understanding of Google Wave as this nebulous, über-platform of sorts that encompasses a product, an API platform, a network protocol, and then some.
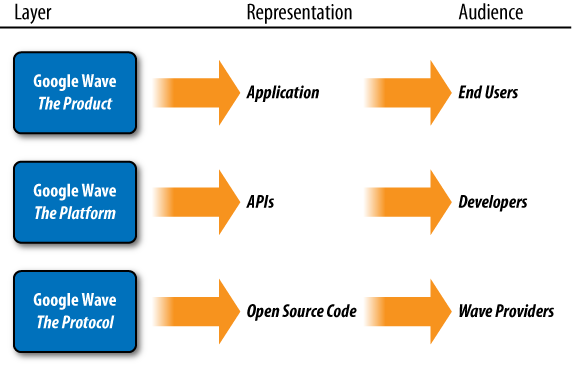
The combination of these three layers represents a fairly comprehensive offering that is readily accessible to a large number of users with varying degrees of technical proficiency. For example, a software engineer might use the Google Wave protocol to design and develop an internal wave service for an organization, while a nontechnical user might utilize the Google Wave product to collaborate on a project with other nontechnical users. Figure 1-2 shows how each layer is represented and the likely audience that will utilize each layer.
Figure 1-2. Each layer in Google Wave has a different representation and a distinct audience. Note that there are interdependencies between the layers and, subsequently, between the intended audiences.
Tip
Google Wave is the branded name that Google uses to describe the product, platform, and protocol it has developed. However, because the platform layer is externally accessible and the protocol layer is open source, it’s likely that third parties may offer products and tools that use names other than wave in order to establish new brands and market differentiation. In essence, these third parties will act as wave providers. Keep this in mind as Google Wave gains in popularity and different types of wave providers emerge.
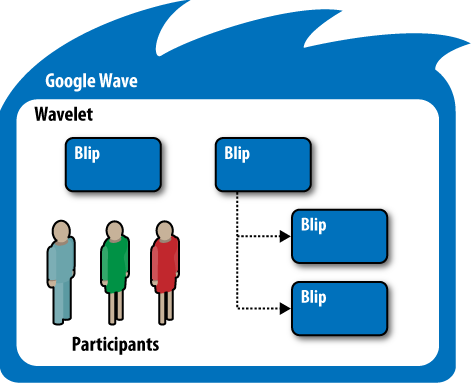
Several common terms are used to describe elements relevant to Google Wave. As you become more familiar with the terminology, you will notice that there is a hierarchy for many core terms; thus, there is a logical line of descendence that you can follow. Some of the more common terms with which you should be familiar include waves, wavelets, blips, robots, and gadgets (see Figure 1-3). You will learn more about these terms as we explore the Google Wave Client in more detail in Chapters 3 and 4. This section is based in part on the “Wave Entities” section of the Google Wave API Overview (http://code.google.com/apis/wave/guide.html).
Figure 1-3. A general overview of how a wave is structured. Waves contain wavelets, which are containers for blips (messages) added by participants. Extensions, in the form of robots and gadgets, augment the conversation between participants in a wave by adding different types of features and functionality to a conversation.
In general terms, a wave is a container for an enhanced set of threaded conversations that is viewable as a document, consisting of one or more participants (which may include both human participants and robots). The wave is a dynamic entity that contains state and stores historical information. A wave is a living thing, and it is modified in real time based on a participant’s actions. A wave contains one or more wavelets, defined next.
A wavelet is a threaded conversation that is spawned within a wave. Wavelets serve as the container for one or more messages, known as blips. The wavelet is the basic unit of access control for data in a particular wave. All participants on a wavelet have read/write access to content within the wavelet. Additionally, all events that occur within the Google Wave APIs operate at the wavelet level or lower.
A blip is the basic unit of conversation and represents a message (short or long) that appears within a wavelet. Blips may be either drafts or published (by clicking Done within the Google Wave Client). Blips manage their content through their document, defined in a moment. Blips may also contain other blips as children, forming a blip hierarchy. Each conversational wavelet always consists of at least one root blip.
Each wavelet has a set of one or more participants. Participants are either humans or robots (see Extensions) that actively engage and interact in a wave. Participants typically are added to a wave by existing participants.
A document is the content attached to a blip, and it consists of XML that can be retrieved, modified, or added via the API. Generally, you manage the document through convenience methods rather than through direct manipulation of the XML. When using documents in this context, the reference is more to an abstract set of content rather than a physical document.
In addition to understanding some of the common terminology, it’s also worthwhile to review some of the technologies that are incorporated into Google Wave.
Unless you are completely new to the Web, it’s likely that you utilize email to exchange messages with family, friends, and business contacts. Email has become ubiquitous, and web-based email in particular has gained increasing popularity around the world.
Popular web-based email services such as Gmail, Yahoo! Mail, and Hotmail have a massive user base (hundreds of millions of users) that relies on these services on a daily basis. Google Wave is not a replacement for email, but instead it incorporates some of the features and functionality that make email so valuable, including message archiving, attachments (including images, PDFs, and even ZIP files), single or multiple recipients, and rich-text editing.
During the past decade or so, IM has evolved from an emerging technology popular with teenagers to a more mature communications tool used by business and social users alike. IM provides a great way to exchange short messages in real time with other users who are online at the same time.
Unfortunately, IM is not conducive to the exchange of long messages, and it requires that participants be online at the same time. Google Wave includes IM-like functionality by allowing users to exchange short messages and files with one or more users in real time, but its threaded messaging and archiving functionality does not require that all participants be online at the same time.
Ward Cunningham is credited with creating the first wiki in 1995 as “the simplest online database that could possibly work.”[6] It’s likely that you already are aware that a wiki is a website that allows the easy creation and editing of a number of web pages. In most instances, wikis are open, dynamic websites that enable visitors to add, edit, and delete content from pages that are dedicated to both general and specific topics.
Popularized by Wikipedia, one of the most comprehensives wikis on the Web, wikis have come to represent a democratic approach to capturing the collective knowledge and interests of multiple users. In similar fashion to wikis, Google Wave allows users to link all or part of a wave to other waves, and users have the ability to edit threaded conversations (regardless of whether the content being edited was originally created by that user).
The ability to create, edit, and maintain documents (including text documents, spreadsheets, and presentations) on the Web has gained popularity as new ways have emerged to replicate desktop application functionality in a web browser. Popular online document “suites” such as Google’s own Google Docs and Zoho.com’s productivity applications are emerging as popular (free or low-cost) alternatives to expensive desktop software. Google Wave incorporates some of the functionality found in Google Docs within the Google Wave user interface, and documents can also be included as readily accessible attachments (linked documents) within a threaded conversation.
Gadgets are small, independent applications that can be included on a web page. In many instances, gadgets are based on larger, more complex web applications and services that have dedicated websites. Gadgets include everything from real-time stock tickers from finance websites to customized maps (such as embedded Google Maps) to syndicated video players.
Gadgets can be embedded in a wave to provide enhanced content and functionality to users. One of the great things about gadgets is that typically they are easy to embed, configure, and customize, so users can easily and seamlessly include gadgets, thereby improving communication and collaboration among participants.
Google has released numerous Web apps that provide valuable features and functionality, and the Google Wave Client is no exception. The Google Wave Client showcases a sophisticated architecture that provides users with powerful communication and collaboration features and functionality, completely within the browser.
Dion Hinchcliffe describes Google Wave as a collaboration and communication mashup that “consists of a dynamic mix of conversation models and highly interactive document creation via the browser.”[7] This is an important observation, because the Google Wave Client follows a common trend for new applications to operate completely within the browser.
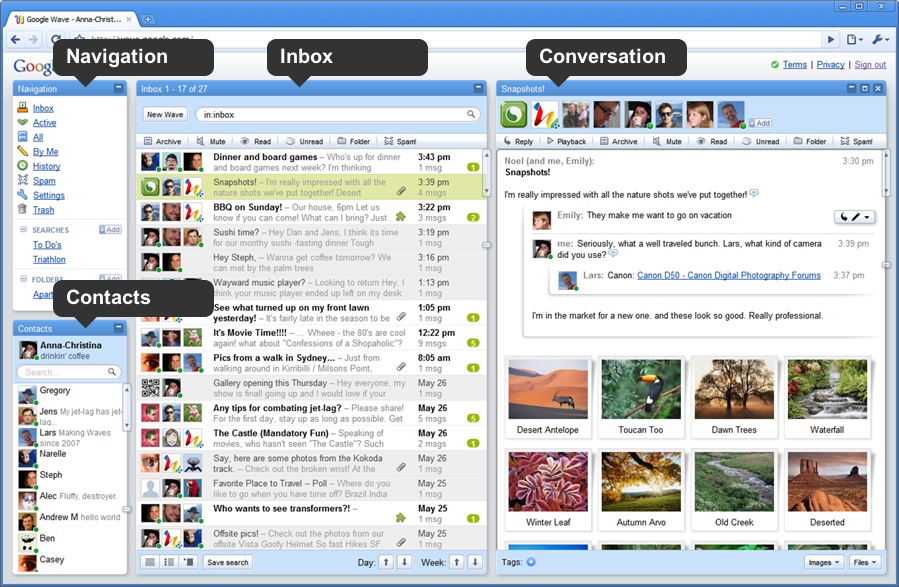
Google Wave’s user interface and functionality are created using Google Web Toolkit, which transforms Java code to HTML, CSS, and JavaScript. By leveraging Ajax and the new HTML5 standard, the Google Wave Client application offers a rich set of features and functionality that provides a user experience similar to that of a desktop application. One pretty cool example of this functionality is the ability to drag files from the desktop directly into the browser (however, this is currently possible only if Gears is installed).[8] Figure 1-4 shows how Google Wave displays various types of information using “panes” in a single-page user interface, including an inbox, contacts, navigation, and threaded conversations.
Figure 1-4. The Google Wave user interface includes panes that dynamically update with content as users interact with waves. Image credit: Google, Inc.
Tip
Because it’s still in a preview release phase, the look and feel of the Google Wave Client may change over time. As a result, some of the screenshots included in the book may show a slightly different interface than what is currently available on the client.
The Google Wave Client interface represents Google’s preferred approach for managing the user experience as an application inside the web browser. However, Google Wave’s APIs and its open source elements (including the network protocol) provide an opportunity for third parties to develop their own user interfaces, including desktop, mobile, and browser-based applications.
You can view this the same way as email, where you access and use it via a variety of applications (e.g., I use both Mozilla’s Thunderbird desktop application and my browser to access my email accounts, depending on where I am and which computer I am using). It is likely that we will see a proliferation of different desktop and browser applications used to access waves from different wave providers as developers hone their skills with the Google Wave APIs and the network protocol gains in popularity.
One of the great advantages of Google Wave is the availability of open APIs that make it relatively simple for developers to extend and customize features and functionality. Additionally, these open APIs enable the integration of Google Wave with third-party services, including a variety of other communication, collaboration, and social network applications and services.
Currently, the Google Wave APIs can be used for two types of development: extensions and embedded waves. The following is a summary of each type of API (you will learn more about these APIs in Chapter 5).
Extensions are mini-applications integrated through the Google Wave API that enhance the functionality of a wave. The API currently supports two types of extensions: robots and gadgets.
Robots are programmatically controlled participants that interact with other participants (human and/or robot) in a wave. Robots typically reside in the cloud (e.g., Google App Engine), and operationally they can interact with and respond to actions that occur in a wave.
Gadgets are small applications that run inside a wave and are accessible to all participants. Some of the more popular gadgets are games (e.g., a chess game) and utilities (e.g., Google Maps).[9]
There is a separate API for each type of extension, and the approach to developing with these APIs depends on the type of extension that will be developed. Because robots reside in the cloud, the Robots API involves server-side programming with languages such as Python and Java. Gadgets run in a browser, and thus programming with the Gadgets API entails working with Ajax (HTML, JavaScript, and XML). Robots and gadgets are not mutually exclusive, and some extensions are based on interaction between a robot and one or more gadgets.
Google Wave’s architecture lends itself well to integration with external services and applications. While extensions enhance the features and functionality of a wave, embedded waves integrate communication and collaboration functionality with other web applications. The Wave Embed API is a JavaScript API that loads a wave (either an existing or new wave) into a web page (in similar fashion to loading a gadget into Google Wave, a wave can be loaded as a mini-application into other applications).
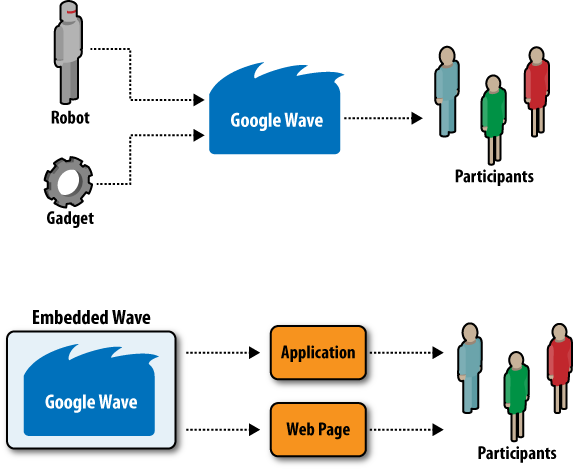
One way to think about the difference between extensions and embedded waves is in terms of how each type of API development approach reaches users (see Figure 1-5). Robots and gadgets reach users through a wave, while embedded APIs reach users through applications and web pages. In other words, extensions rely on waves as containers, and embedded waves rely on applications and web pages as containers.
Figure 1-5. Waves are containers for extensions, while applications and web pages are containers for embedded waves.
Google made the conscious decision to include these APIs in the initial release of Google Wave, in part, based on the success of some of its other APIs, such as the Google Maps API and Google App Engine. I should remind you that the success of Google Wave relies, in part, on consistent participation by developers keen on extending the functionality of Google Wave and integrating Google Wave with other applications. As a result, you can be assured that Google will continue to focus on providing APIs that are useful, easy to implement, and readily accessible to a broad set of developers.
Google is not the only entity that can host and manage waves. Part of Google’s strategy for the widespread adoption of Google Wave includes the release of an open source network protocol for sharing waves among different wave providers using a federated approach. Essentially this means that in much the same way that anyone can set up an email server, just about anyone can set up a server that utilizes the Google Wave Federation Protocol and host waves that include internal wavelets as well as external wavelets.
You can easily extrapolate that a Google Wave ecosystem with numerous wave providers will emerge. In similar fashion to, say, web-based email providers, standard protocols and formats will enable and facilitate the exchange of information between and within service providers (including Google).
It should be noted that the Google Wave protocol is not a new protocol. It is an open extension to the Extensible Messaging and Presence Protocol (XMPP), an open source, real-time communications protocol originally developed for Jabber, one of the original instant messaging services (see http://xmpp.org and http://www.jabber.org).
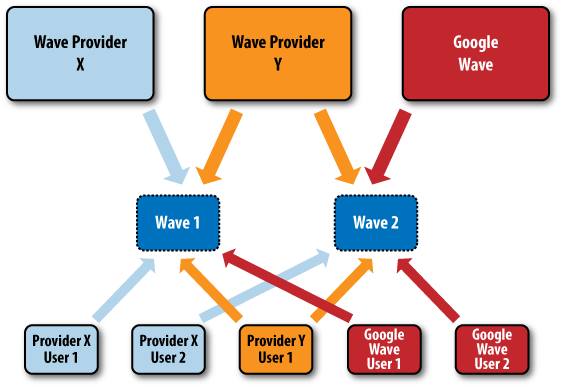
The federated approach that the protocol emphasizes is aimed at ensuring that there is adequate interoperability between wave providers so that participants from different providers can share the same wave (e.g., in much the same way that someone with a Gmail account can send an email to someone with a Hotmail account, a user with an account on wave provider X can set up a wave and communicate with other users who have accounts on wave provider Y). Figure 1-6 illustrates how the federated approach to wave provision enables users to share waves from different wave providers and how Google Wave can act as one of many wave providers that seamlessly enables communication through a common protocol.
Tip
As you will learn in subsequent chapters, Google has attempted to make Google Wave as open as possible through the utilization of both mature and emerging standards, protocols, and frameworks that are primarily maintained by communities of open source developers. These open standards, frameworks, and platforms are extremely popular and heavily used on the Web, because it is much easier to develop and integrate applications and services if one is able to “write once” but “run everywhere.” Taking this popularity and use into account, it is more likely that web developers will utilize the open elements included in Google Wave.
[5] “Google Wave Federation Architecture” (http://www.waveprotocol.org/whitepapers/google-wave-architecture).
[6] Retrieved from “What Is Wiki” (http://www.wiki.org/wiki.cgi?WhatIsWiki), last edited June 27, 2002.
[7] “The enterprise implications of Google Wave” (http://blogs.zdnet.com/Hinchcliffe/?p=400), published on May 30, 2009.
[8] Google believes that applications running in the browser (i.e., thin clients) will become increasingly popular and valuable to a user base that already relies on the Web for a variety of services. Some clear examples of this include Google’s Chrome browser (see http://www.google.com/chrome) and the Chrome operating system, an operating system designed to solely support applications that run in the browser (see “Introducing the Google Chrome OS”; http://googleblog.blogspot.com/2009/07/introducing-google-chrome-os.html).
[9] Based in part on the “Wave Entities” section of the Google Wave API Overview (http://code.google.com/apis/wave/guide.html).
Get Google Wave: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.