Creating Your First AIR Application
Developing a bare-bones AIR application is simple. If you've worked through a fraction of the exercises in this book, you have the skills to build an AIR app. By doing a simple "Hello, World" exercise, you'll learn that you already have all the computer resources and programming skills to produce a working application. Follow these steps to create an animator's version of the old, reliable "Hello, World" program that's given so many people their first taste of a new programming language.
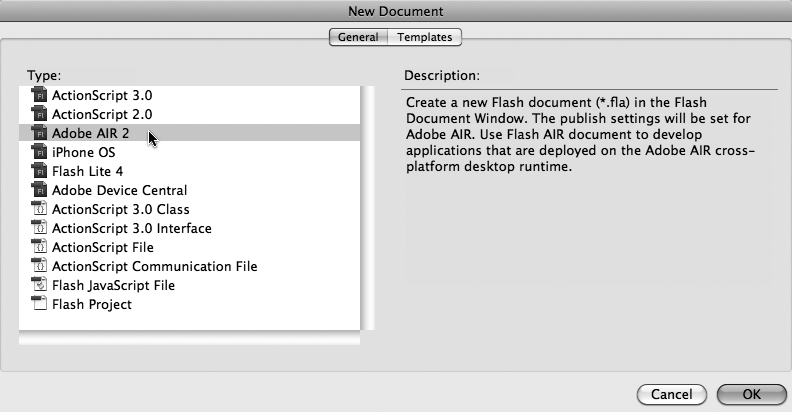
Choose File→New→Adobe AIR 2, as shown in Figure 21-3.
Flash creates a new document with a stage and timeline that looks just like your usual Flash workspace. Behind the scenes, there are differences, because Flash creates a document that uses the AIR runtime instead of Flash Player.

Figure 21-3. Starting an AIR project in Flash Professional is similar to starting any project, but instead of choosing ActionScript 3.0, choose Adobe AIR 2. This way Flash knows your project will use the AIR runtime instead of the Flash Player.
Click the Text tool, and then in the Properties panel, choose TLF Text and Read Only.
You use the same tools for AIR apps as you use for Flash animations.
Click the stage and type some text, such as Hello Adobe AIR World.
Change the font, color, and size so that it's large and attractive on the stage.
In the timeline, click Frame 48 and then press F5 ...
Get Flash CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

