Even though it has more controls and gizmos than a jumbo-jet cockpit, don't let Flash's interface intimidate you. Each toolbar and panel plays a part in the life of an animation, and most are designed to give you, the animator, full and flexible control over your creation. Once you know why and how to use each type of control, all becomes clear. That's what this section does.
Running across the top of the Flash desktop (or the very top of your screen, if you're on a Mac), is the menu bar. The commands on these menus list every way you can interact with your Flash file, from creating a new file—as shown on Preparing to Draw—to editing it, saving it, and controlling how it appears on your screen.
Some of the menu names—File, Edit, View, Window, and Help—are familiar to anyone who's used a PC or Mac. Using these menu choices, you can perform basic tasks such as opening, saving, and printing your Flash files; cutting and pasting sections of your drawing; viewing your drawing in different ways; choosing which toolbars to view; getting help; and more.
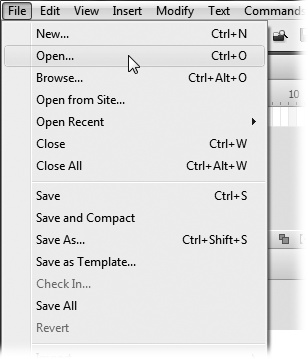
To view a menu, simply click the menu's title to open it and then click a menu option. On a Mac, you can also drag down to the option you want. Let go of the mouse button to activate the option. Figure 1-3 shows you what the File menu looks like.
Figure 1-3. Several of the options on each menu include keystroke shortcuts that let you perform an action without having to mouse all the way up to the menu and click it. For example, instead of selecting File → Save As, you can press Ctrl+Shift+S to tell Flash to save the file you have open. On the Mac, the keystroke is Shift-⌘-S.
Depending on what's on your screen, additional menus, unique to Flash, may appear. You'll learn all about these options in upcoming chapters. For example:
Insert. The options you find in this menu let you create complex drawings and turn static drawings into Flash animations by adding symbols (reusable bits of drawings and animations, as you'll learn in Chapter 7); layers (virtual transparencies that let you manipulate the elements of a composite drawing separately, as shown in Chapter 3); and frames (virtual "flip pages" that, when displayed rapidly one after the other, turn a series of drawings into an animation, as discussed in Chapter 3); and so on.
Modify. Selections here let you make changes to your work. For example, this is the menu you want when you want to rotate or scale (shrink or enlarge) a piece of your drawing.
Text. The options in this menu let you work with the text you add to your drawings. Here, you can set standard text characteristics such as font, alignment, and spacing; you can also run a spell check.
Commands. Options here allow you to create and run commands (commonly called macros in other programs). Commands are series of tasks you perform in Flash. For example, if you know you'll be opening a bunch of Flash documents and making identical changes to each one of them, you can tell Flash to "watch" you make the changes once and save them as a command. The next time you need to make those changes to a different document, all you have to do is run the command.
Control. This menu helps you test your animation. You can run your animation, rewind it, or even slow it down so that you step through one frame at a time—great for troubleshooting. It's a lot like using the controls on your DVD player.
The Stage, located at the dead center of your Flash workspace, is your virtual canvas. Here's where you draw the pictures that you'll eventually string together to create your animation. The Stage is also your playback arena; when you run a completed animation—to test it out and see if it needs tweaking—the animation appears on the Stage. At the beginning of this chapter, you saw a Flash desktop with a blank Stage. Figure 1-4 shows one with an animation in progress.
Work area is the technical name for the gray area surrounding the stage, although many Flash-ionados call it the backstage. This work area serves as a prep zone where you can place graphic elements before you move them to the Stage, and as a temporary holding pen for elements you want to move off the Stage briefly as you reposition things. For example, let's say you draw three different circles and one box containing text on your Stage. If you decide you need to rearrange these elements on the Stage, you can temporarily drag one of the circles off the Stage.
Figure 1-4. The Stage is where you draw the pictures that will eventually become your animation. The work area (gray) gives you a handy place to put graphic elements while you figure out how you want to arrange them on the Stage. Here, a text box is being dragged from the work area back to center Stage.
Note
The Stage always starts out with a white background, which becomes the background color for your animation. Changing it to any color imaginable is easy, as you'll learn in the next chapter.
You'll almost always change the starting size and shape of the Stage depending on where people will see your finished animation—in other words, your target platform. If your target platform is a Web-enabled cell phone, for example, you're going to want an itty-bitty Stage. If, on the other hand, you're creating an animation you know people will be watching on a 50-inch computer monitor, you're going to want a giant Stage. You'll get to try your hand at modifying the size of the stage in the Flash Test Drive later in this chapter.
Get Flash CS3: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.