Examining Modifier Keys
Example 6.2
demonstrates several aspects of working with the browser-specific
event objects. As a bonus, the page includes some
cross-platform element positioning and dynamic styles. The page is
primarily a laboratory for experimenting with particular
event object properties to determine which
modifier keys are held down during mouse down and key press events. A
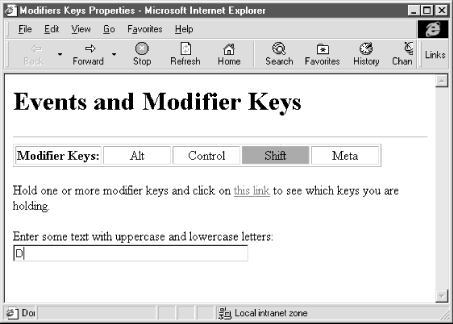
small table is used as the output area of the page (see Figure 6.1). As the user clicks on a link or types into a
text input field, the relevant event properties are checked for the
modifier key(s) being held down at the time. For each possible key,
the background color of the corresponding TD
element is changed to red if the key is pressed. The scripting
techniques on this page also reveal some details about particular
events that can catch you off guard in one browser or the other.

Figure 6-1. Experimenting with modifier keys
The application uses a style rule to define the appearance of the
TD elements that represent the modifier keys.
These elements are all positioned relative to the document flow, and
the clipping rectangle is set to compensate for Navigator 4’s
propensity to cinch up the background around an element’s
content.
The script begins with the familiar script statements that set global variables for browser-specific branching and platform equivalent references. An API-like function is ...
Get Dynamic HTML: The Definitive Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

