Understanding the Box Model
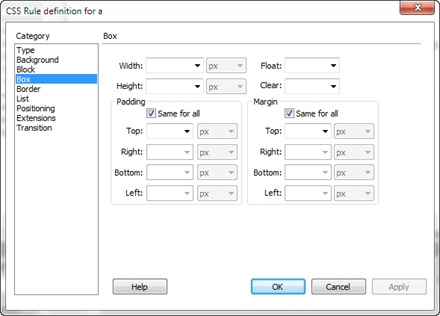
It’s no coincidence that you find the Float property in the Box category of the CSS Rule Definition window (Figure 9-10).

Figure 9-10. Use the Box category to define the dimensions of a style, to position an object on the page, and to add space between the styled object and the objects around it.
To fully understand CSS layouts and make the most of floats, you need to understand the other CSS properties in this category: width, height, padding, margin, and clear.
Width and height. You can specify the width and height for any styled object using these properties. If you want a paragraph that’s 100 pixels wide, create a class style with the Width property set to 100 pixels, and then apply it to the paragraph. You’ll often use the Width property in conjunction with the Float property (see the following paragraph) to do things like create a box with a set width that floats to either the left or right side of the page—a common format for pull-quotes, message boxes, and sidebars.
Be careful with the Height property. Many designers use it for precise control over page elements. Unfortunately, height is tricky to control. If you set a height for a sidebar that contains text, and you later add more text, you can end up with text spilling outside the sidebar—the same thing can happen if a visitor increases the text size in his browser. In other words, set the height ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

