Links are snippets of code that give web browsers directions to get from one page to another on the Web. What makes links powerful is that the distance covered by those directions doesn’t matter. A link can lead to another page on the same site just as easily as it can lead to a page on a web server halfway around the globe.
Behind the scenes, a simple HTML tag called the anchor tag (<a>) makes each and every link work. Links come in three flavors: absolute, document-relative, and root-relative. Link Types in Action shows you examples of each in practice.
When people want to mail you a letter, they ask for your address. Suppose it’s 123 Main St., Smithville, NY 12001, USA. No matter where in the country your friends are, if they write 123 Main St., Smithville, NY 12001, USA on an envelope and mail it, their letters will get to you. That’s because your address is unique.
Similarly, every web page has a unique address, called a URL (most people pronounce it “you-are-el”), or Uniform Resource Locator. If you open a web browser and type http://www.cafesoylentgreen.com/events/index.html into the address bar, the events page for Cafe Soylent Green opens.
This URL is an absolute link—it’s the complete, unique address for a single page. Absolute links always begin with http://, and an absolute link leads to the same destination page, no matter what website page you put that link on—an absolute link in a web page can call up another page within the same site or a page on another site entirely. You’ll use absolute links any time you link to a web page outside of your own site—that’s the only way a web browser can go from a page on your site to a page outside of your site. However, when you want to call up a page within your site, there’s another way to write the link (described next), one that lets you view your pages without an Internet connection, right on your desktop—a feat that’s impossible with absolute links.
The bottom line: Use absolute links when you want to link to a page on another website.
Suppose you, the resident of 123 Main Street, drop in on a couple who just moved into a house directly across the street from you. After letting them know about all the great restaurants nearby, you tell them about a party you’re having at your place.
When they ask you where you live, you could say, “I live at 123 Main St., Smithville, NY 12001, USA,” but your neighbors would probably think you needed psychiatric help. Instead, you’d say something like, “Just walk across the street, and there you are.” Of course, you can’t use these instructions as your mailing address, and they wouldn’t make sense, either, for a neighbor who lived seven houses down. Those directions only help the neighbors directly across the street get from their house to yours.
When you want to create a link from one web page to another within the same website, you use a similar shorthand, called a document-relative link. In essence, a document-relative link—like the directions you gave your neighbor—tells a browser where to find a page relative to your current location, in this case relative to the current web page you’re on. If two pages are in the same folder, for instance, the path is as simple as “Go to that page over there.” In this case, the link is simply the name of the file you wish to link to: index.html, for example. You can leave off all that http://www.your_site.com/ business, because you’re already on that site and within that directory.
Document-relative links can be finicky, however, because they’re completely dependent on the location of the page containing the link. If you move that page to another part of your site—filing it in a different folder, for example—the link won’t work (it’s as though your neighbors moved across town—they couldn’t walk across the street to get to your house any longer). That’s why working with document-relative links has traditionally been one of the most troublesome chores for web designers, even though this kind of link is ideal for linking from one page to another in the same site.
Fortunately, Dreamweaver makes working with document-relative links so easy you may forget what all the fuss is about. In Dreamweaver, whenever you save a page that has a document-relative link to a folder different from the page’s original folder—a maneuver that would normally shatter all the links on the page—Dreamweaver quietly rewrites the links so they still work. Even better, using the program’s site management tools, you can cavalierly reorganize your site without fear, moving files and folders without harming the delicate connections between your site’s files. (You’ll learn about Dreamweaver’s site management features in depth in Part 4 of this book.)
Root-relative links, also called site root-relative links, describe how to get from one page to another within the same site, just like document-relative links. However, in this case, the link describes the path relative to the site’s root folder—the folder that contains the home page and all the other pages, folders, and files that make up your site. (For a detailed description of the root folder and structuring a website, see Chapter 15.)
Imagine you work in a big office building. Say you need to get to a co-worker’s office in the same building, so you call her for directions. She may not know the precise directions from your office to hers, but she can tell you how to get from the building’s entrance to her office. Since you both know where the building’s front door is, these directions work well. In fact, she can give the same directions to anyone else in the building, and since they all know where the entrance is, they’ll be able to find her office, too. Think of the office building as your site, and its front door as the root of your site. Root-relative links always begin with a slash (/). This slash is a stand-in character for the root folder—the front door—of your site. The same root-relative link always leads to the same page, no matter where it is on your website.
If you use Dreamweaver for all your web page development, you probably won’t need root-relative links, but they can come in handy. For example, suppose you’re asked to create a new page for an existing website. Your client gives you text, some graphics, and a list of the other pages on the site that this page needs to link to. The problem is, your client doesn’t know where on the site the new page needs to go, and his webmaster won’t return your calls.
Fortunately, you can use root-relative links to solve this dilemma. Since these links work no matter where the page is on your site, you could complete the page and let the client put it where it belongs—and the links will still work.
There’s one major drawback to root-relative links: They don’t work when you test them on your own computer. If you view a web page sitting on your computer’s hard drive, clicking a root-relative link in your browser either doesn’t work or produces only a “File not found” error. Root-relative links work only when the pages that have them reside on a web server. That’s because the technology behind web servers understands root-relative links, but your personal computer doesn’t.
One solution to the root-relative links problem is to install a web server on your computer and put your site files inside it. This is the approach you take when building the dynamic sites discussed in Chapter 21.
Note
There’s one exception to the “root relative links don’t preview correctly” dilemma. Dreamweaver provides two ways to preview a web page: with a temporary file or without one. The temporary-file option has a couple of advantages: You can preview a page without having to save it first, and you can preview—on your local computer—any root-relative links you create.
To turn this feature on, go to Edit→Preferences (Dreamweaver→Preferences), click the “Preview in Browser” category, and turn on the Preview Using Temporary File checkbox. Behind the scenes, Dreamweaver secretly rewrites root-relative links as document-relative links whenever it creates a temporary file. If you see files in your site with weird names like TMP2zlc3mvs10.htm, those are the temporary files Dreamweaver creates. Feel free to delete them.
Unless you have a specific reason to use root-relative links (like your IT department says you have to), it’s best to stick to document-relative links for your pages. But keep this discussion in mind. Later in the book, you’ll see that Dreamweaver’s site management features use root-relative paths behind the scenes to track your site’s files.
Note
You can run into trouble with root-relative links if the site you’re working on is located in a folder inside a web server’s root folder. For example, say your buddy gives you space on his web server. He says you can put your site in a folder called my_friend, so your URL is http://www.my_buddy.com/my_friend/. In this case, your web pages don’t sit at the root of the site—they’re in a folder inside the root. So a root-relative link to your home page would be /my_friend/index.html. Dreamweaver can handle a situation like this, but only if you provide the correct URL for your site—http://www.my_buddy.com/my_friend/—when you set it up (see Figure 4-1).
Figure 4-1. When you set up a site in Dreamweaver, you can identify the URL of the site even if it’s in a subfolder within the root folder—it’s the site’s actual address on the Internet. Expand the list of Advanced Settings options on the left of the Site Setup window, click the Local Info category, and then type the full web address of your site in the Web URL box. You can also tell Dreamweaver which type of link—document-relative or site root-relative—it should use when it creates a link to another page on your site (circled). You can always return to this window to change this option: Choose Site→Manage Sites, select your site, and then click Edit.
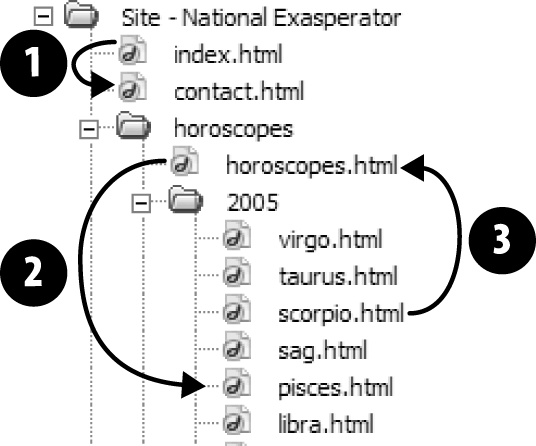
Figure 4-2 shows a website as it appears on a hard drive: folders filled with HTML documents and graphics. Here’s a closer look at some links you might find on those pages and how they might work.
Figure 4-2. Here are a few examples of links for a fictitious website located at http://www.nationalexasperator.com. The three arrows show the connections between the original page (where each arrow starts) and the page it links to (where each arrow ends).
Most websites call the home page index.html or index.htm. You can link from this page to the contact.html page—identified by the number 1 in Figure 4-2—using any of the three link types:
Absolute link address: http://www.nationalexasperator.com/contact.html. What it means: Go to the website at http://www.nationalexasperator.com and download the page contact.html.
Document-relative link address: contact.html. What it means: Look in the same folder as the current page is in and download the page contact.html.
Root-relative link address: /contact.html. What it means: Go to the top-level folder of this site and download contact.html.
Tip
If you can write an absolute URL, you can easily write a root-relative URL. Simply strip off the http:// and the web server name. In the example above, erasing the http://www.nationalexasperator.com in the absolute address leaves /contact.html—the root-relative path.
Now imagine you built a web page that you want to link to a page in a subfolder of your site. Here’s how you’d use each of the three link types to open a document nested in a subfolder (In this example, a subfolder called “2005”), as identified by the number 2 in Figure 4-2:
Absolute link address: http://www.nationalexasperator.com/horoscopes/2005/pisces.html. What it means: Go to the website at http://www.nationalexasperator.com, look in the folder horoscopes, then look in the folder 2005, and then download the page pisces.html.
Document-relative link address: 2005/pisces.html. What it means: From the current page, look in the folder 2005 and download the page pisces.html.
Root-relative link address: /horoscopes/2005/pisces.html. What it means: Go to the top-level folder of this site, look in the folder horoscopes, then look in the folder 2005, and then download the page pisces.html.
Now suppose you’re building a web page that’s in a deeply nested folder, and you want it to link to a document outside of that folder, like the link labeled 3 in Figure 4-2:
Absolute link address: http://www.nationalexasperator.com/horoscopes/horoscopes.html. What it means: Go to the website at http://www.nationalexasperator.com, look in the folder horoscopes, and download the page horoscopes.html.
Document-relative link address: ../horoscopes.html. What it means: Go up one level—outside of the current folder—and download the page horoscopes.html. In website addresses, a slash / represents a folder or directory. The two dots (..) mean, “Go up one level,” into the folder that contains the current folder. So to link to a page that’s up two levels—for example, to link from scorpio.html to the home page (index.html)—you would use ../ twice, like this: ../../index.html.
Root-relative link address: /horoscopes/horoscopes.html. What it means: Go to the top-level folder of this site, look in the folder horoscopes, and download the page horoscopes.html.
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.