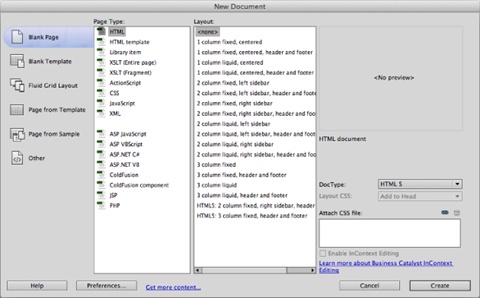
After you define a site, you’ll want to start building pages. Just choose File→New or press Ctrl+N (⌘-N on Macs) to open Dreamweaver’s New Document window (see Figure 1-15). It’s a little overwhelming at first. You have so many options it’s hard to know where to start. Fortunately, when you just want to create a new HTML file, you can skip most of these options.
Figure 1-15. The New Document window lets you create nearly every type of web document under the sun. Dreamweaver CS6 includes a set of prepack-aged CSS layouts that use the latest web design techniques, including HTML5. You’ll learn more about these layouts in Chapter 10.
To create a basic HTML file for a web page:
From the left-hand list of document categories, choose Blank Page.
The Blank Page category lets you create a new empty document—maybe a web page or something a bit more esoteric, like an XML file, an external JavaScript file, or one of the several types of server-driven pages (such as a PHP file, discussed in Chapter 21).
The Fluid Grid Layout option is new in Dreamweaver CS6. It lets you create a web page that adapts to three browser widths: one for a phone, a tablet, and a desktop browser. You’ll learn how to use this feature on Adding Styles to Media Query Style Sheets.
Both the Blank Template and “Page from Template” categories relate to Dreamweaver’s Template feature discussed in Chapter 19. The “Page from Sample” category lets you choose from several files with already-created designs. Most of the designs are old and left over from earlier versions of Dreamweaver, aren’t very attractive, and don’t use the best techniques for building a web page. However, Dreamweaver CS6 includes some starter pages for creating mobile-only websites. You can learn more about these on jQuery Mobile. The last category, Other, lets you create documents for different programming languages like ActionScript or Java. Unless you’re a Flash or Java programmer, you probably won’t ever need these.
From the Page Type list, choose HTML.
You can create other types of documents, too, some of which you’ll learn more about later in this book, such as templates (Chapter 19), Library items (Chapter 18), and CSS files (Chapter 4).
From the Layout list, choose “<none>.”
This choice creates a blank document. The other choices (“1 column elastic, centered,” “1 column elastic, centered, header and footer,” and so on) are pre-designed page layouts. These designs (not to be confused with the designs under the “Page from Sample” category) use CSS, which you’ll learn much more about starting in Chapter 3. You’ll learn more about this feature in Chapter 10.
Select a document type from the DocType menu.
Selecting a doctype, or document type, identifies the type of HTML you’ll use to create your page. It affects how Dreamweaver writes HTML code and how a web browser understands it. Fortunately, since Dreamweaver writes all the code for you, you don’t need to worry about the subtle differences between the different document types.
HTML5 is the normal setting in Dreamweaver. HTML5 is the new HTML standard—it’s what all the cool kids on the block are using, and you should too. However, XHTML 1.0 Transitional, as well as HTML 4.01 Transitional, HTML 4.01 Strict, and XHTML 1.0 Strict also work just fine; so if you’re working on a site whose pages use one of these older doctypes, you might want to stick with it.
If you don’t really understand or care about doctypes, just select HTML5. But make sure you avoid None (which can force browsers to display pages in what’s called “quirks mode” and makes perfecting designs difficult), XHTML Mobile, and XHTML 1.1 (which is not only obsolete, it also requires a special setting on your web server to work properly).
Tip
If you don’t want to deal with the New Document window every time you create a page using Dreamweaver’s New Document keyboard shortcut (Ctrl+N in Windows, ⌘+N on Macs), choose Edit→Preferences in Windows (Dreamweaver→Preferences on Macs). In the Preferences dialog box, click the New Document category and then turn off the “Show New Document Dialog on Ctrl+N (⌘+N)” checkbox.
While you’re at it, you can specify the type of file Dreamweaver creates whenever you press Ctrl+N (⌘-N). For example, if you usually create plain HTML files, choose HTML. But if you usually create dynamic pages, choose a different type of file—PHP, for example. You can also select the default doctype—choose HTML5—for all new pages.
Once you set these options, pressing Ctrl+N (⌘-N) instantly creates a new blank document using the doctype you chose above. (Choosing File→New, however, still opens the New Document window.)
Click Create.
Dreamweaver opens a new, blank web page ready for you to save and title (see Figure 1-16).
Choose File→Save.
The Save As dialog box appears. You need to save the file somewhere inside your local site folder. You can save it inside any subfolder within the root folder as well.
Tip
If you’ve set up a site, Dreamweaver provides a quick shortcut to the local root folder. When you save a web page, click the Site Root button in the Save As dialog box—this jumps directly to the local root folder. The Site Root button appears at the bottom-right of the Save As dialog box in Windows, and at the bottom-left of that window on Macs.
Type a name for the file and then click Save.
Make sure the name doesn’t contain spaces or any characters except letters, numbers, hyphens, and underscores, and that it ends in either .html or .htm.
Although most operating systems let you save files with long names, spaces, and characters like #, $, and &, some browsers and servers have trouble interpreting anything other than letters and numbers.
Furthermore, web servers rely on file extensions like .htm, .html, .gif, and .jpg to know whether a file is a web page, graphic, or some other type of file. Dreamweaver for Windows automatically adds the extension to your saved document names. But on Macs—which let you save files without extensions—make sure the file ends in the suffix .html when you save it.
At the top of the document window, click inside the Title field and then type a name for the page.
Every new document Dreamweaver creates has the unflattering name “Untitled Document.” If you do a quick search on Google for “Untitled Document,” you’ll find (at the time of this writing) 52,800,000 pages (that’s 25,300,000 more untitled documents than there were when the last edition of this book came out—obviously some people still need to pick up a copy). Dreamweaver probably created most of those pages. You should change this to a descriptive title indicating the main topic of the page, like “Directions to Cafe Soylent Green,” “About Cafe Soylent Green,” or “Technical Specifications for the Anodyne 3000 Indoor Lawn Mower.” Not only is replacing “Untitled Document” more professional, but providing a descriptive title can improve a web page’s ranking among search engines.
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.