When you open Dreamweaver, you’ll be greeted by the program’s Welcome screen (Figure 1-1). This simple starting point lets you open any one of the nine most recently opened files, create a new web page, view instructional videos, and access online help.
Figure 1-1. Dreamweaver’s Welcome screen lets you open existing Dreamweaver files, create new ones, and learn more about the program. It disappears as soon as you open a web page. If you just don’t have any use for this window, turn on the “Don’t show again” checkbox in the lower-left corner.
Dreamweaver CS6’s interface shares the look and feel of other programs, like Photoshop, Illustrator, and Flash, in Adobe’s “Creative Suite.” Out of the box, Dreamweaver’s various windows are a unified whole (see Figure 1-2). That is, the edges of all the windows touch each other, and resizing one window affects the others around it. This type of interface is common on Windows computers, but Mac fans accustomed to independent floating panels might find it strange. Give it a chance. As you’ll soon see, this layout has its benefits. (If you just can’t stand this locked-in-place style, you can detach the various panels and place them wherever you like; see Organizing Your Workspace for instructions.)
Figure 1-2. Out of the box, Dreamweaver documents appear in Split view—HTML code on the left and a visual preview of the current page on the right. If you prefer to see how your page looks as you add and delete elements, click the Design button in the Document toolbar; that hides the HTML view and brings the preview page full-screen. To switch among open documents, click a file’s tab immediately above the Document toolbar.
Many of the program’s individual windows help you handle specific tasks, like building CSS styles. You’ll read about each panel in relevant chapters later in the book, but you’ll frequently interact with three main groups of windows: the document window, a set of “panels,” and the Property Inspector.
Note
The look of Dreamweaver’s windows depends on what kind of computer you use (Windows or Macintosh) and what changes you make in the program’s Preferences settings. Even so, the features and functions generally work the same way. In this book, where the program’s operation differs dramatically in one operating system or the other, special boxes and illustrations (labeled “For Windows Only” or “For Macs Only”) will let you know.
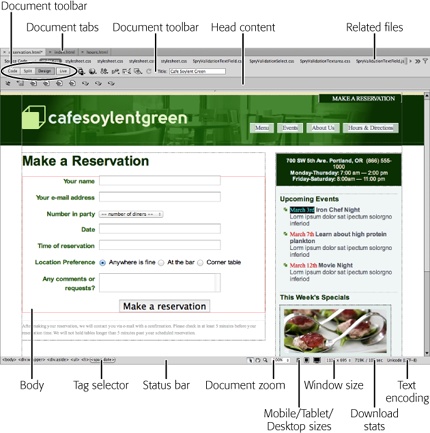
What you see on a web page is the end result of the interaction between your browser and the page’s HTML, CSS, and (sometimes) JavaScript. Because of this interrelationship, Dreamweaver’s document window lets you view pages-in-progress four ways: as straight code (in Code view), in an editable, visual view (called Design view, pictured in Figure 1-3), with both views side-by-side (known as Split view, pictured in Figure 1-2), and as it will appear in a web browser (Live view, which turns the document window into a real web browser). If your monitor is wide enough, Split view is a great way to work: click into the Design view half of the document window to add HTML visually, and, when it’s easier just to type HTML, click into the Code view part of the document window and type away. Split view even lets you see the code in one half, and turn on Live view in the other half so you can work on the HTML code and see the page as it will appear in a real web browser (you can’t, however, edit any page content in Live view). In addition, if you’re new to HTML, Split view is a great way to learn the language: add elements like paragraphs, headlines, and tables in Design view and see the relevant HTML in Code view. (You work in the document window’s Design view much as you do in a word processor: To add text to a page, for example, you simply click inside the window and start typing.)
Figure 1-3. A document window like this represents a web page in progress; here’s where you add text, graphics, and other objects as you build the page. The status bar at the bottom of the window provides some useful information, like how quickly the page will download to a browser and the way the page encodes text. You can also instruct Dreamweaver to display the current document at different widths and heights so you can simulate what the page will look like when viewed in different size browsers, such as those on a mobile phone, tablet, or desktop computer.
When you build a page, you work in the document window, and, as you add pages to your site or edit existing ones, you open new document windows.
Several other screen components provide useful information about your document. They may appear in different locations on Windows and Mac computers (see Figure 1-2 and Figure 1-3, respectively), but they work the same way.
For example:
Document tabs. When you have more than one web document open at a time, small tabs appear at the top of the document window—one for each open file. The name of the file appears in the tab; to switch to it, just click its tab.
Related Files bar. The Related Files bar lists all CSS (Cascading Style Sheets), JavaScript, and server-side programming pages (like PHP) the current web page uses. You’ll learn more about these external files later in this book, but as a quick summary, it’s common in current web design to have other files supply design and interactivity to a page of HTML. Web designers frequently work on these files in addition to the basic HTML file, so the Related Files bar lets you quickly jump to and work on these “helper” files.
Document toolbar. The Document toolbar lets you change the title of a page, switch between Design and Code views, jump to Live view (to see how the page looks and works in a web browser), preview the page in different browsers, make sure your page is free of HTML errors, and change the look of the document window. (If you don’t see the Document toolbar, choose View→Toolbars→Document.) You’ll read about its various buttons and menus in the relevant chapters of this book, but you’ll want to be aware of the Code, Split, and Design buttons (circled in Figure 1-3). They let you see the page you’re working on in the four views described above.
Note
You may find two other toolbars, the Standard toolbar and Style Rendering toolbar, useful. The Standard toolbar is common on many Windows programs and includes buttons for frequent file and editing tasks, like creating a new page, opening a page, saving one or all open documents, canceling and repeating commands, and cutting, copying, and pasting page elements. (Dreamweaver hides this toolbar until you summon it by choosing View→Toolbars→Standard.) The Style Rendering toolbar comes in handy when you work with CSS. You’ll learn how to use it on Previewing Media Styles in Dreamweaver.
Head content. Most of what you put on a web page winds up in the body of the page, but some elements are specific to a region of the page called the head. This is where you put things like the page’s title, the meta tags that provide information for some search engines and browsers (for example, a description of the page or keywords used in the page), JavaScript programs, and links to CSS files (Chapter 3).
None of this information actually appears on your page when it’s “live” on the Internet, but you can have a look at it in Dreamweaver by choosing View→Head Content. You’ll see a row of icons representing the different bits of information in the head.
Tag Selector. The Tag Selector is extremely useful. It provides a sneak peek at the HTML that composes your web page, behind the scenes. It indicates how Dreamweaver nests HTML tags in your document to create what you see on the page. In addition, it lets you isolate, with a single mouse click, an HTML tag and all the information inside it. That means you can cleanly remove a page element or set its properties (see The Property Inspector), and precisely control the application of styles to it (Chapter 4).
You’ll make good use of the Tag Selector in the tutorials to come. For experienced Dreamweaver fans, it’s one of the program’s most useful tools.
Note
In Design view, clicking the <body> tag in the Tag Selector is usually the same as pressing Ctrl+A (⌘-A) or choosing Edit→Select All. It selects everything in the document window. However, if you click inside a table (Chapter 6) or a <div> tag (see Float Layout Basics), choosing Edit→Select All selects only the contents of the table cell or the <div> tag. In such a case, you need to press Ctrl+A (⌘-A) several times to select everything on the page. After you do, you can press the delete key to instantly get rid of everything in your document.
Careful, though: Pressing Ctrl+A (⌘-A) or choosing Edit→Select All in Code view selects all the code, including the information in the head section of the page. Deleting all the code gives you an empty file—and an invalid web page.
Dreamweaver provides many windows for working with the various technologies required to build and maintain a website. It calls most of its windows panels, and they sit in tidy groups on the right edge of your screen. The various panels and their uses will come up in relevant sections of this book, and you’ll learn how to organize the panels on Organizing Your Workspace. But two are worth mentioning up front: the Insert panel and the Files panel.
If the document window is your canvas, the Insert panel holds your brushes and paints, as you can see in Figure 1-4. You can create a page simply by typing HTML in Code view, but it’s often easier to work in Design view, where the Insert panel can simplify the process of adding page elements like images, horizontal rules, forms, and multimedia content. Want to put a picture on your web page? Just click the Images icon in the Insert panel.
Figure 1-4. The Insert panel has many faces; choose the one that works best for you. Normally, the panel displays page elements under each of its drop-down menus in a single list with an icon and a name—for example, the picture of an envelope and the label “Email Link” (top left). Unfortunately, this tall list takes up a lot of screen real estate. You can display the Insert panel’s buttons in a more compact way by hiding the labels. When you choose Hide Labels from the panel’s category drop-down menu (top-right image), Dreamweaver displays the icons side by side in rows, taking up a lot less space (middle-right image). Finally, you can turn the Insert panel into an Insert bar that appears above the document window instead of grouped with the right-hand panels; this space-saving option is a favorite among many web developers. To get the Insert toolbar, either drag the Insert panel under the Application bar or choose Window→Workspace Layout→Classic (see Figure 1-7).
Note
Adding elements to your web page using the Insert panel may feel like magic, but it’s really just a quick way to add HTML to a page. Clicking the Images icon, for instance, simply inserts the <img> tag into the underlying HTML of your page. Of course, Dreamweaver’s visual approach hides that code and cheerfully displays a picture on the page.
When you first start Dreamweaver, the Insert panel is open. If you ever close it by mistake, you can open it again by choosing Window→Insert or by pressing Ctrl+F2 (⌘-F2). On the other hand, if screen space is at a premium, you can close the Insert panel and use the Insert menu instead. The menu offers all the objects available from the Insert panel or toolbar, though not grouped by sets, as the panel and toolbar are. (You can turn the Insert panel into a toolbar above the document window, as described in Figure 1-4.)
The Insert panel offers nine sets of objects, each available from the drop-down menu at the top of the panel (see Figure 1-4, top right) or by clicking one of the tabs on the Insert toolbar (bottom image in Figure 1-4):
Common objects. In addition to images, tables, and email links—which you’ll use frequently in everyday web design—this category of the Insert panel offers access to Dreamweaver’s template features. Templates let you build basic web-page designs that you can use over and over again, speeding up page development and facilitating easy updates. See Chapter 19 for details.
Layout objects. The objects in this category help you control the layout of a web page by organizing its contents using CSS or HTML tables. In addition, this panel includes some of Dreamweaver’s Spry widgets, which let you add interactive elements like drop-down menus and animated, collapsible panels to a page so you can fit more information in less space (see Chapter 13).
Form objects. Want to get some input from visitors to your website? Use forms to let them make comments, order products, or answer questions. The Forms category lets you add form elements like radio buttons, pull-down menus, and text boxes (see Chapter 12). Dreamweaver includes sophisticated form validation so you can make sure visitors input the correct information before they submit a form.
Data. The Data category provides tools that help you build dynamic pages: controls that add records to your database, for example, or that update information already in a database. Unfortunately, these tools haven’t been updated for years, and it appears that Adobe will phase these out in the future. You will, however, find several data tools here that aren’t related to dynamic pages. Dreamweaver’s Spry dataset feature lets you display interactive data in a table, so visitors can sort the data by column and even change the information displayed on the page by interacting with the data—all without having to reload an additional web page; you’ll find Spry datasets discussed on Spry Data Sets.
Note
If you’re a longtime Dreamweaver user, you know that versions of the program before Dreamweaver CS4 displayed tool buttons in color; now it displays them in the Insert panel in black-and-white. If you liked it better the old way, right-click the Insert panel and then choose Color Icons. Better yet, you can move the Insert panel back to its old location above the document window by selecting Classic from the Workspace Switcher menu (jump ahead to Figure 1-7). This action not only brings back the old Insert bar, it also adds color to all the buttons.
Spry. Spry is a technology from Adobe that lets you easily add interactive features to your site, from drop-down navigation menus to animated effects to complex displays of data. Basically, Spry is a simple way for web designers to insert complex JavaScript programming into websites. The Spry category of the Insert panel gathers together all of Dreamweaver’s Spry tools. You’ll find the same buttons spread throughout the Insert panel; for example, the Spry tools related to form validation also appear in the Forms category, while the Spry dataset buttons are also available from the Data category.
jQuery Mobile. jQuery Mobile is a JavaScript-powered toolset for building websites that work well on mobile devices, like iPhones and Android phones. The objects listed here simplify the creation of page elements like lists, form fields, and text areas for mobile-enhanced websites. You’ll learn about these tools in Chapter 11.
InContext Editing. If you build websites that non-web-savvy folk will update, Adobe offers a commercial service called InContext Editing, which lets nontechnical people edit web pages using a simple web-based interface. Unfortunately, while Adobe used to offer this as a standalone tool that you could use with any website, InContext Editing is now available only when you use Adobe’s Business Catalyst (www.businesscatalyst.com). Business Catalyst is a web-hosting service for web designers whose clients require sophisticated e-commerce capability, mail-list management, advanced web statistics, and automated tools to manage and update their sites. The service offers hosting packages ranging from a $9-a-month “starter” package to a $79-per-month “pro” package. Dreamweaver includes a Business Catalyst panel that lets you manage hosted sites. Of course, if you already have a web hosting company or don’t want to use Business Catalyst, you should steer clear of this category.
Text objects. This category of objects lets you format type—make it bold or italic, for instance. Unfortunately, clicking some of the buttons in this category can introduce HTML errors if you don’t know what you’re doing. If you’re not too comfortable with HTML, the Property Inspector (introduced on The Property Inspector, and discussed in depth in Chapter 2) is a much more effective tool for creating headlines, bulleted lists, and bold and italic text. The one useful button in this category is Characters, which lets you insert text that’s not easy to type on a keyboard, like the trademark and copyright symbols (see Adding Special Characters for more).
Favorites. Perhaps the most useful category, Favorites can be anything you want it to be. After you discover which objects you use the most (like the Image command, if you work with a lot of graphics), you can add those objects to this set of personal tools. You may find that once you populate this category, you’ll never again need the other categories in the Insert panel. For instructions on adding objects to the Favorites category, see the box on Adding Favorite Objects to the Insert Panel.
The Files panel is another Dreamweaver element you’ll turn to frequently (see Figure 1-5). It lists all the files—web pages, graphics, CSS, and JavaScript—that make up your website. It gives you a quick way to open the files you want to work on (just double-click the file name in the panel). It also lets you switch among different sites you’re building or maintaining, and provides some valuable tools for organizing your files. If the Files panel isn’t open, summon it by choosing Window→Files or by pressing F8 (Shift-⌘-F on Macs).
Figure 1-5. The Files panel provides a bird’s-eye view of your site’s files. But it’s more than just a simple list—it also lets you quickly open files, rename and rearrange them in the site, and switch among sites. Later in this chapter, you’ll learn how to organize your files using this panel.
To use the Files panel effectively, you need to create a local site for each website you work on—setting up a site is a specific Dreamweaver task and one of the most important steps in using Dreamweaver correctly. You’ll learn how to set up a site later in this chapter, starting on Setting Up a Site.
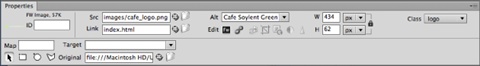
After dropping in an image, table, or anything else from the Insert panel, you can use Dreamweaver’s Property Inspector to fine-tune the element’s appearance and attributes (see Figure 1-6). Suppose, for example, that your boss has decided she wants her picture to link to her personal blog. After highlighting her picture in the document window, you can use the Property Inspector to add the link.
Figure 1-6. If you don’t see the Property Inspector, open it by choosing Window→Properties or pressing Ctrl+F3 (⌘-F3).
The Property Inspector is a chameleon. It’s aware of what you’re working on in the document window—a table, an image, some text—and displays the appropriate set of properties (that is, options). It works whether you’re in Design view or Code view. You’ll use the Property Inspector extensively in Dreamweaver.
For now, though, here are two essential tips to get you started:
In the Property Inspector, double-click any blank gray area to hide or show the bottom half of the Inspector, where Dreamweaver displays a set of advanced options. (It’s a good idea to leave the Inspector fully expanded, since you may otherwise miss some useful options.)
At its heart, the Property Inspector simply displays the attributes of HTML tags. The src (source) attribute of the image tag (<img>), for instance, tells a web browser where to find an image file.
You can most easily make sure you’re setting the properties of the correct object by clicking its tag in the Tag Selector (see The Insert Panel).
Note
When you work with text, the Property Inspector has two buttons—labeled HTML and CSS—that let you either work with the page’s HTML properties related to text or create CSS styles. You’ll read more about this in Chapter 3, but here’s a quick pointer: When you want to create paragraphs, headlines, bulleted lists, and bold or italic text, click the HTML button. When you want to change the appearance of text (its font, color, and size), use the CSS button—or, better yet, use the CSS Styles panel, described on Phase 1: Set Up the Style, to choose from a much wider range of formatting options.
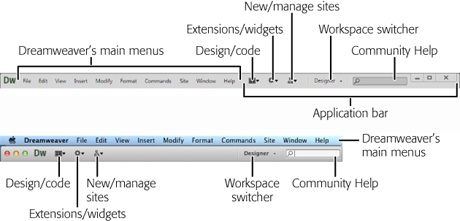
The Application bar’s main purpose is to let you switch between document views (for example, between Code and Design view), to configure the program’s windows, and to give you a shortcut for defining sites, downloading extensions, and searching Adobe’s online help. You can find all the options listed here in the program’s main menus, too. Figure 1-7 shows its location on Windows PCs (top) and Macs (bottom).
Figure 1-7. Dreamweaver’s Application bar looks slightly different on Windows PCs (top) and Macs (bottom).
Here’s what it offers:
The Layout menu lets you switch between the raw HTML view and the visual Design view (a rough approximation of what a page will look like in a web browser). You can also see both the code and design at the same time by selecting Split view. You can access all the same options from Dreamweaver’s View menu.
Tip
The Application bar’s Code/Design view options are mostly duplicated on the Document toolbar using easier-to-access buttons. However, the Split Code option (which you won’t find on the toolbar) is useful if you love to hand-code. Selecting this option lets you view the code for a page in two windows, side-by-side. This way, you can work on both the HTML at the top of a web page and the HTML at the bottom of the page without scrolling. Or better yet, you can work on the CSS of a page on one half of the document window and the HTML for that page on the other half.
The Extend Dreamweaver menu gives you quick access to Dreamweaver’s Extension Manager and the Adobe Exchange website. Extensions are addon features (some are free and some cost money) that let you do more with Dreamweaver. You’ll find extensions discussed on Phase 5: Take Action. You can also use the menu to open a Widget Browser to locate and install prepackaged programs that add JavaScript-driven interactivity to a page. You’ll learn about the Widget Browser on The Widget Browser.
The Site menu lets you define a new website or manage the sites you already have. You’ll learn a lot more about Dreamweaver sites later in this chapter (in Setting Up a Site on page 40), but basically a site is defined as the folder where you keep all the files that make up one particular website. If you’re designing more than one website, you can define multiple sites within Dreamweaver. Both the new site and manage site options listed here are available from the Sites menu.
On the far right of the toolbar, the Workspace Switcher lets you reorganize Dreamweaver’s layout. You can choose one of the workspaces Dreamweaver supplies or, as discussed in Workspace Layouts on page 37, you can design your own layout to create the ultimate workspace. You can access these same options from the Window→Workspace Layout menu.
The Community Help field is a search function. But unlike the help feature you find in most programs, this search field lets you search the entire Internet for useful information related to Dreamweaver. Type a search term in the field and then hit Enter (Return)—the Adobe Help program launches, loading a web page related to your search and offering a list of links to other, related web pages. This help function is a bit better than just using Google—you never know what that’ll turn up—because Adobe hand-picks the sites that turn up in the search. So you won’t be getting “helpful” advice from the blogger down the street who just bought Dreamweaver and decided to post his thoughts. You can also tap this option by selecting Help and typing your search terms into the Search field that appears.
Dreamweaver’s basic user interface includes the Document window, Application bar, Property Inspector, and panel groups. All these windows act like a unified whole; that is, if you resize one window, the other windows resize to fit the space. For example, you can drag the left edge of the panel groups (circled in Figure 1-8) to the left to make the panels wider or to the right to make them thinner. The windows that touch the panels (the document window and the Property Inspector) change their widths accordingly. This kind of joined-at-the-hip interface is common in Windows applications, but may feel a bit weird for Mac enthusiasts. (If you prefer the “floating palette” look and feel common to a lot of Mac programs, you can set up Dreamweaver that way—see Floating Panels.)
Note
On Macs, if you turn off the Application Frame, Dreamweaver’s windows act independently of each other. See Hiding the Application Bar above for more.
You can control the panel group in many ways to customize your workspace:
You can open a particular panel from the Window menu. For example, to open the Files panel, choose Window→Files.
If the panel is closed but its tab is visible (for example, the Insert tab in Figure 1-7), click the tab once to open it. Double-click the tab again, and the panel (and any other panels grouped with it) closes.
Drag the horizontal line between an open panel and another panel to resize the panel. For example, to make the CSS Styles panel taller, grab the thick border between that panel and the Business Catalyst panel and then drag down. The CSS Styles panel gets taller and the open panel below it gets shorter.
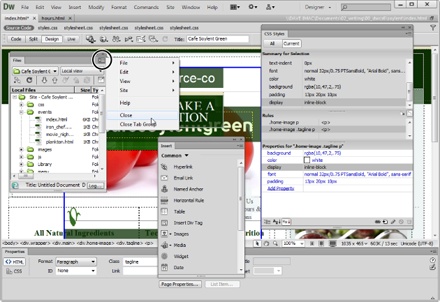
To completely close a panel so that even its tab no longer appears, right-click (Control-click) the tab and then choose Close. (Choose Close Tab Group to hide all the tabs in a group.) To get the panel back, you need to use the Window menu or use the panel’s keyboard shortcut—for example, the F8 key (Shift-⌘-F on Macs) opens and closes the Files panel.
If you want to hide all windows except for documents, choose Window→Hide Panels or press F4—a useful trick when you want to maximize the amount of screen space for the web page you’re working on. To bring back all the panels, press F4 again or choose Window→Show Panels. (On a MacBook, you have to press the “fn” key in combination with F4 for this to work.)
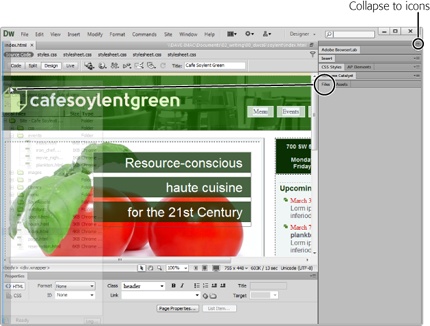
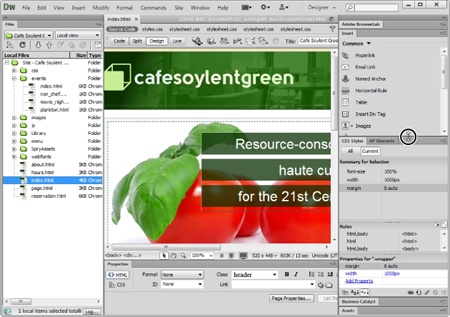
Figure 1-8. You’re not limited to keeping all of Dreamweaver’s panels on the right side—you can move individual panels to other parts of the screen. In this figure, grabbing the Files panel’s tab lets you drag the panel to the left edge of the screen. A ghosted version of the panel appears as you do. When you see a thick blue line on the screen’s edge, drop the tab to create a panel that takes up the entire edge of the screen. In other words, in this figure, dropping the Files panel tab creates a full-height column on the left edge of the screen composed entirely of Files panel objects—the document window and Property Inspector move to the right to make room.
As mentioned earlier, you can drag a panel by its tab to another part of the screen. Dragging it to the edge of the screen docks the panel to that edge. However, if you drag a panel and drop it when it’s not near a screen’s edge, it becomes a floating panel (see Figure 1-9). Floating panels are often nuisances, since they hide whatever is beneath them, so you often end up having to move them out of the way just to see what you’re doing. However, they come in handy when you have two monitors. If that’s the case, you can dedicate your main monitor to the document window and Property Inspector (and maybe your most important panels), and then drag a bunch of floating panels onto your second screen.
Figure 1-9. Here, the Files, Insert, and CSS Styles panels float. Each panel has its own Context menu icon (circled on the right side of the Files panel). Clicking the button reveals a shortcut menu that lets you work with features specific to that panel. This menu also offers generic panel actions, such as closing the panel. If you find you’ve made a mess of your workspace and want to return Dreamweaver to the way it normally lays out panels, use the Workspace Switcher, discussed next.
To “unfloat” a floating panel, simply drag it to the edge of your screen (if you have more than one monitor, drag the panel to one of the edges of your main monitor). If you already have panels at that edge, drag the panel to either the bottom of the panels (to dock it at the bottom of the column of panels), between the bottom edge of one panel group and the top edge of another (to insert the panel in its own group between the other panels), or next to another panel’s tab to group the panels together.
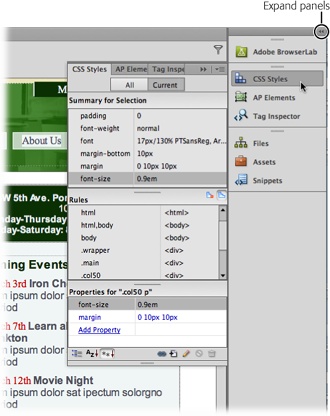
As if you didn’t already have enough ways to organize your panels, Dreamweaver includes yet another way to display them. By clicking the “Collapse to Icons” button at the top right of a column of panels, you can shrink the panels to a group of much smaller icons. To reopen the controls for a panel you shrunk, just click the panel name. For example, in Figure 1-10, clicking CSS Styles opens the CSS Styles panel to the left. Once you finish working with the panel, click the panel name again or click elsewhere on the screen and the pop-up panel disappears. This so-called iconic view is particularly good if you have a small monitor and need to preserve as much screen real estate as possible.
Sometimes too much choice is a bad thing, and even though Dreamweaver’s interface means you can pretty much organize its windows and panels any way you like, it also means you can easily accidentally click or drag the wrong thing and suddenly find panels strewn across the screen or completely gone.
Fortunately, Dreamweaver includes a wonderful, timesaving productivity enhancer that ensures you always have your windows organized the way you want, and you can quickly return to that setup if you accidentally move anything. The Workspace Layouts feature lets you save the position and size of Dreamweaver’s panels and windows as a custom “layout” that you can return to by simply selecting the layout’s name from the Workspace Switcher menu in the Application bar or by choosing Window→Workspace Layout.
For example, when you work on a database-driven website, you may like to have the Application panel group and the Snippets panel open, and the CSS panel tucked away. When you work on design-heavy sites, on the other hand, you probably want the CSS panel open but couldn’t care less about the Tag Inspector. You can create a different layout for each situation and then simply switch between them.
Note
The Classic layout is a great way to free up space in the already crowded grouping of panels on the right edge of the screen. It moves the Insert panel to the top of the screen, converting it into an Insert “bar”—one long row of icons with tabs for the categories of HTML objects.
In addition, Dreamweaver comes preprogrammed with eight workspace layouts designed to configure the interface to match the needs of designers, coders, application developers, and those who like to spread their windows and panels across two monitors. You should try each one (use the Workspace Switcher menu in the Application bar) to see which you like best. You can then tweak that layout by closing or opening other panels, rearranging panels, and so on, until you find the perfect layout for you. Then just save it as a custom layout (as described below) so you can call it up any time. Here are a few other tips when you’re ready to lay down a custom layout:
Open the panels you work with most frequently. For example, choose Window→Files to open the Files panel.
Increase or decrease the height of a panel by dragging up or down the empty space to the right of a panel or panel-group name (see Figure 1-11).
You can move a panel to another area of your screen by dragging its tabs as described earlier. This trick is especially useful if you have a large monitor, since you can place one group of panels on the right edge of the monitor and another group either next to the first one or on the left side of the monitor. As described in Floating Panels on page 36, you can also create untethered panels. If you’ve got two monitors, you can spread the panels across both screens.
To save your layout, select New Workspace from the Workspace Switcher menu in the Application bar, or choose Window→Workspace Layout→New Workspace. The Save Workspace dialog box appears; type in a name for the layout and then click OK. (If you type in a name that’s the same as one you already used, Dreamweaver lets you know and gives you the option to replace the old layout with the new one. That’s the only way to update a workspace layout you previously created.) Dreamweaver saves your new layout.
Figure 1-11. Resizing a panel vertically is as easy as dragging its bottom border up or down (circled at bottom of Insert panel). If you’re lucky enough to have a large monitor, it’s often helpful to put the Files panel by itself on either the left or right side of the screen.
Tip
The Workspace Layout feature is also handy if you share your computer with other people. You can create your own workspace layout (“Bob’s Workspace,” for example) with the panels and windows exactly where you like them. Then, when you go to use the computer and the bozo before you has rearranged the entire workspace, just select your layout from the Application bar or the Window→Workspace Layouts menu.
To switch to a layout you already saved, simply select your workspace from the Application bar or choose Window→Workspace Layout→Name of Your Layout. After a brief pause, Dreamweaver switches to the selected layout.
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.