The Structure of a Website
When you build a website, you probably spend hours providing visitors with carefully planned links, helpful labels, and clear, informative navigation tools. You want your site architecture—the structure of your site—to make it easy for visitors to understand where they are, where they can go, and how to return to where they came from (see Figure 16-1). Behind the scenes, it’s equally important to organize your site’s files with just as much clarity and care, so you can find your way around when you update or modify the site later. And, just as on your computer, a website’s main organizational tool is the humble folder.

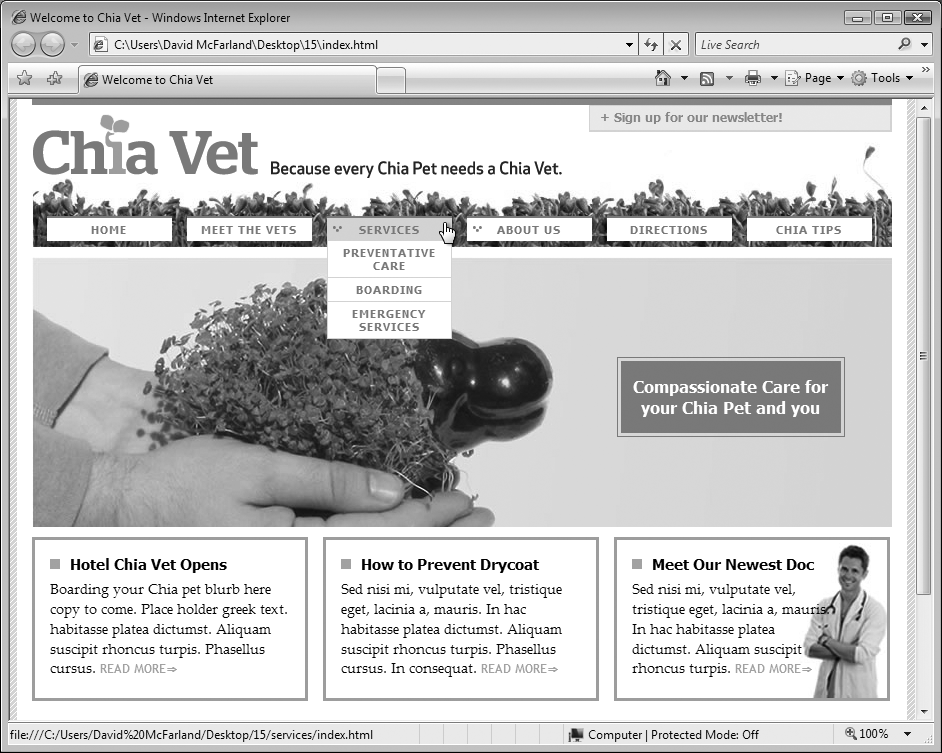
Figure 16-1. A good site has an easy-to-understand structure. It divides content into logical sections, and includes a prominent navigation bar—the row of buttons below the Chia-Vet logo in this image—to give visitors quick access to that content. When you building a site, the site’s “architecture” provides a useful model for naming and creating the behind-the-scenes folders that hold the site’s files.
You probably organize files on your computer every day, creating, say, a folder called Personal, within which are folders called Financial Planning and Vacation Pictures. Inside the Vacation Pictures folder, you might have separate folders for memories of Maui, Yosemite, and the Mall of America.
The same principle applies to the folders that make ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

