Creating Print Style Sheets
You should see how pages on your site print before embarking on a print-specific redesign. Often, all the information on a Web page prints without problems, so you may not have to add a printer style sheet to your site. But in some cases, especially when using heavy doses of CSS, pages look awful printed, like the example in Figure 13-1. But even if a page looks the same in print as it does on the screen, you have many ways to improve the quality of the printed version by adding custom printer-only styles (see Figure 13-2).

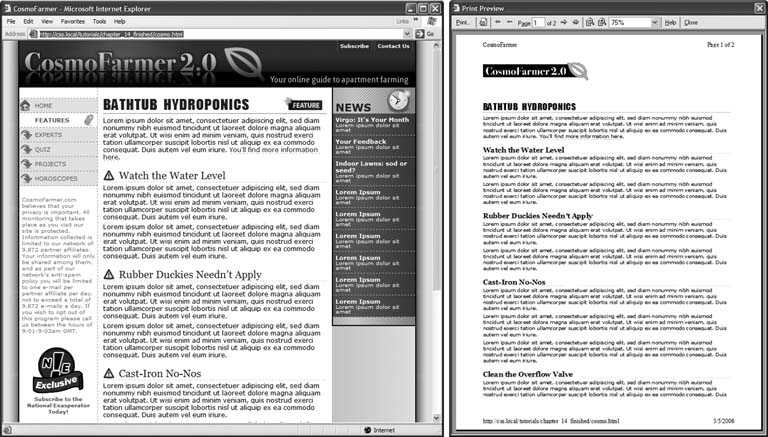
Figure 13-2. When printing a Web page, you really don't need navigation links or information that's not related to the topic at hand. With a printer style sheet, you can eliminate sidebars, navigation bars, and other content designed for Web browsing (left). The result is a simply formatted document—perfect for printing (right).
Tip
A quick way to see how a page will print without wasting a lot of paper and toner, is to use your browser's Print Preview command. On Windows this is usually available from a Web browser's File → Print Preview menu. On Macs, you usually first choose File → Print, and then in the window that appears click Preview. Using Print Preview you can check to see whether a page is too wide to fit on one page and see where page breaks occur.
Using !important to Override Onscreen Styling
As mentioned earlier, it's often ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

