Formatting Entire Paragraphs
Rather than individual words, some CSS properties apply to chunks of text. You can use the properties in this section on complete paragraphs, headlines, and so on.
Adjusting the Space Between Lines
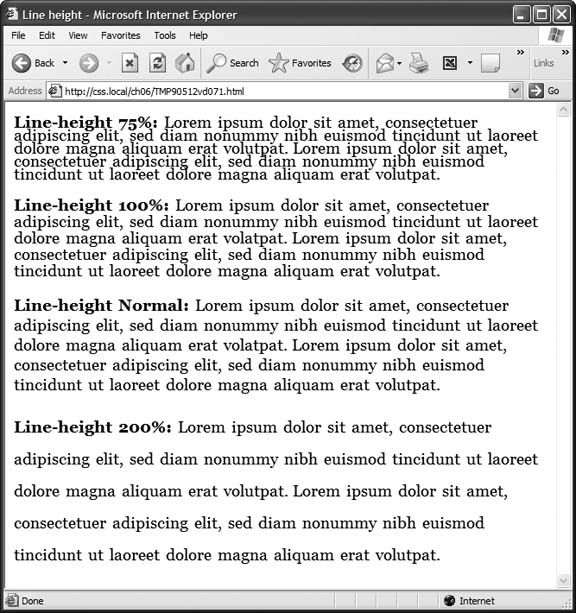
In addition to changing the space between words and letters, CSS lets you adjust the space between lines of text using the line-height property. The bigger the line height, the more space that appears between each line of text (see Figure 6-6).

Figure 6-6. The line-height property lets you spread a paragraph's lines apart or bring them closer together. The normal setting is equivalent to 120 percent, so a smaller percentage tightens up the lines (top), while a larger percentage pushes them apart (bottom).
Line spacing by pixel, em, or percentage
Just as with the font-size property, you can use pixels, ems, or percentages to set the size of line height:
line-height: 150%;
In general, percentages or ems are better than pixels, because they change according to, and along with, the text's font-size property. If you set the line height to 10 pixels, and then later adjust the font size to something much larger (like 36 pixels), because the line height remains at 10 pixels, then your lines overlap. However, using a percentage (150 percent, say) means the line-height spacing adjusts proportionally whenever you change the font-size value.
The normal line-height setting ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

