Capítulo 4. Visualizar los datos de forma diferente
Este trabajo se ha traducido utilizando IA. Agradecemos tus opiniones y comentarios: translation-feedback@oreilly.com
Si te limitas a utilizar tablas, gráficos de barras y gráficos de líneas, podrás satisfacer la mayoría de las necesidades de comunicación de datos. Sin embargo, si sólo utilizas estas formas básicas de comunicación de datos, puedes restringir tu análisis y arriesgarte a aburrir a tu audiencia.
Utilizar tipos de gráficos alternativos puede ayudarte a encontrar diferentes mensajes en los datos. Utilizar dos medidas en un gráfico en lugar de una puede mostrar relaciones que no verías de otro modo. Comparar una métrica directamente con otra significa que no tienes que mirar dos gráficos distintos y formar el análisis en tu cabeza. Y mostrar los puntos de datos individuales, en lugar de agregar valores para mostrar una métrica resumida, puede descubrir nuevas tendencias en los datos.
Este capítulo examina algunas cartas alternativas y formas de utilizarlas.
Tipos de gráficos: Gráficos de dispersión
Voy a tener que mencionarlo desde el principio en: me encantan los gráficos de dispersión. Ya está, lo he dicho. Por supuesto, te daré una opinión imparcial, pero también compartiré por qué creo que son tan poderosos.
A mí me encantan los gráficos de dispersión por su flexibilidad; pueden abarcar varios casos de uso. A muchas personas también les resultan fáciles de interpretar. La combinación de múltiples métricas es útil para el análisis. Por último, los gráficos de dispersión te permiten combinar cientos, si no miles, de puntos de datos en un solo gráfico, lo que puede descubrir historias en los datos que podrían perderse si filtraras los datos para que cupieran en una sola página. (El color puede ayudar en este caso, resaltando los puntos clave de los datos).
Con tantas opciones, asegurémonos de que comprendes los componentes fundamentales de los gráficos de dispersión.
Cómo leer gráficos de dispersión
En puedes añadir muchos detalles a un gráfico de dispersión, pero eso no significa que debas hacerlo. Demasiados detalles pueden dificultar la lectura del gráfico.
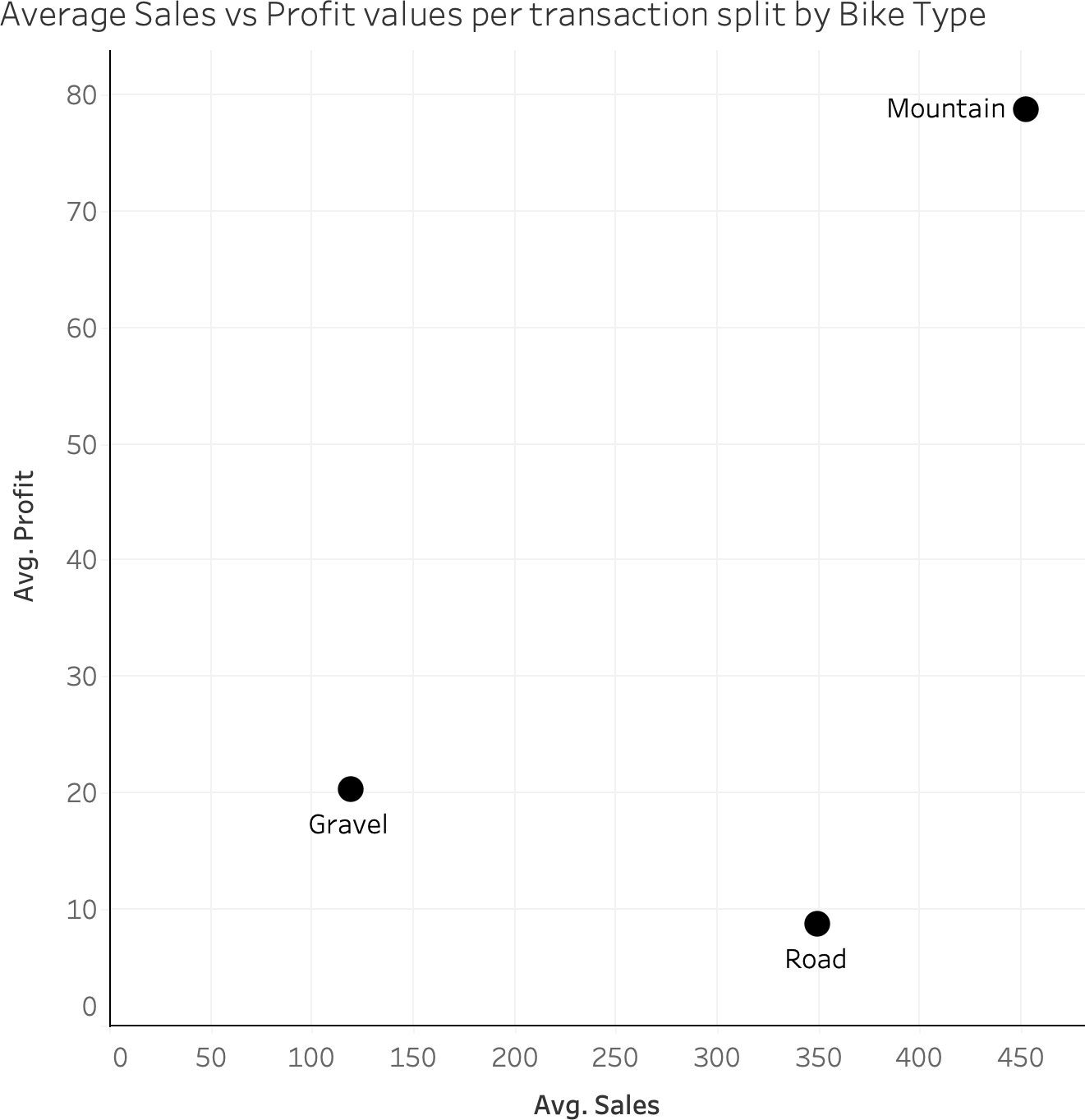
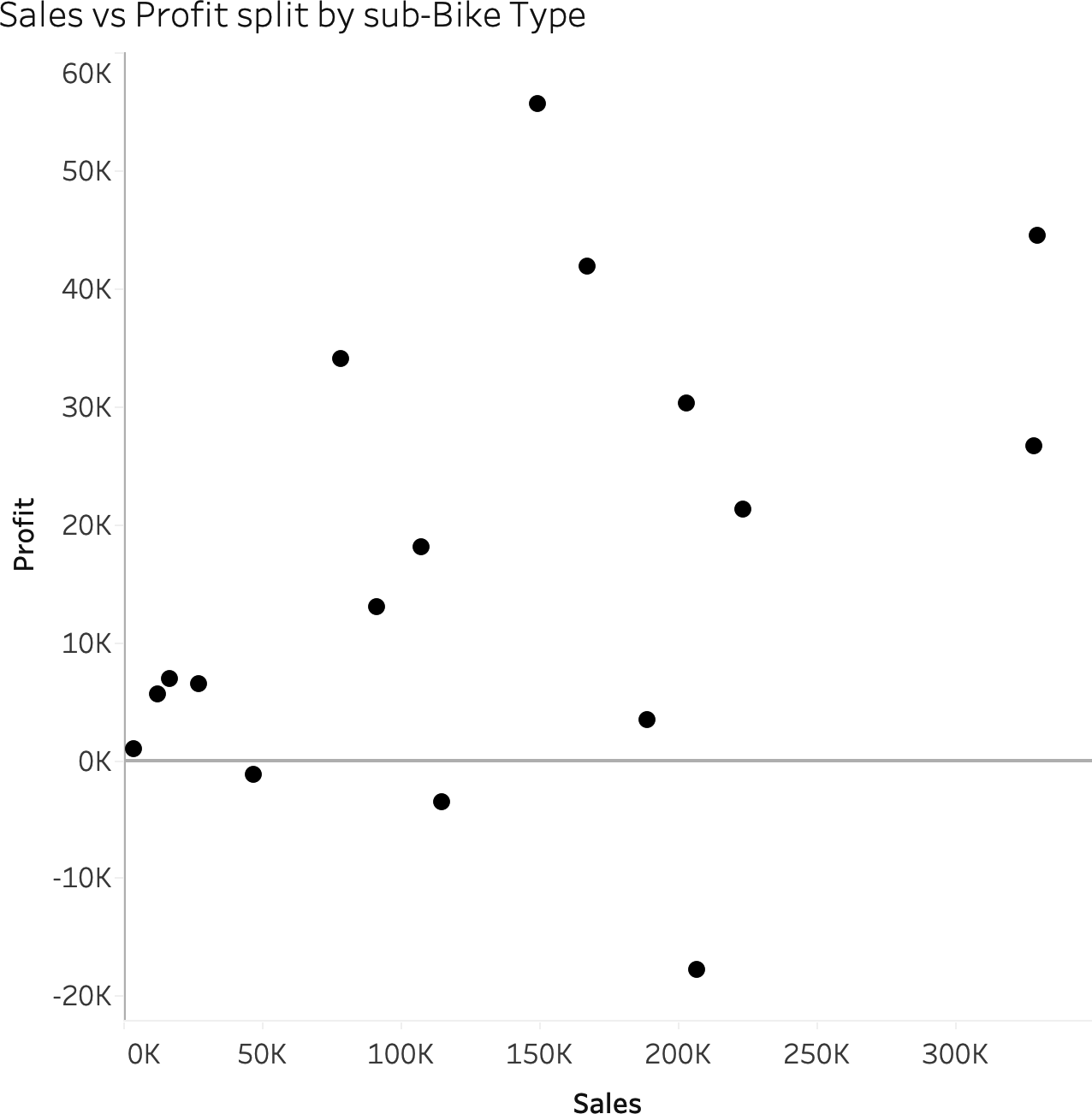
Empezaremos observando un sencillo diagrama de dispersión de nuestra tienda de bicis, Allchains. Este gráfico de dispersión compara el valor de las ventas con los beneficios de cada uno de nuestros tipos de bicicleta(Figura 4-1).

Figura 4-1. Diagrama de dispersión
Vamos a explorar los elementos de un diagrama de dispersión: varios ejes, parcelas, color y formas. Tenemos muchas opciones para elegir dentro de cada uno.
Ejes múltiples
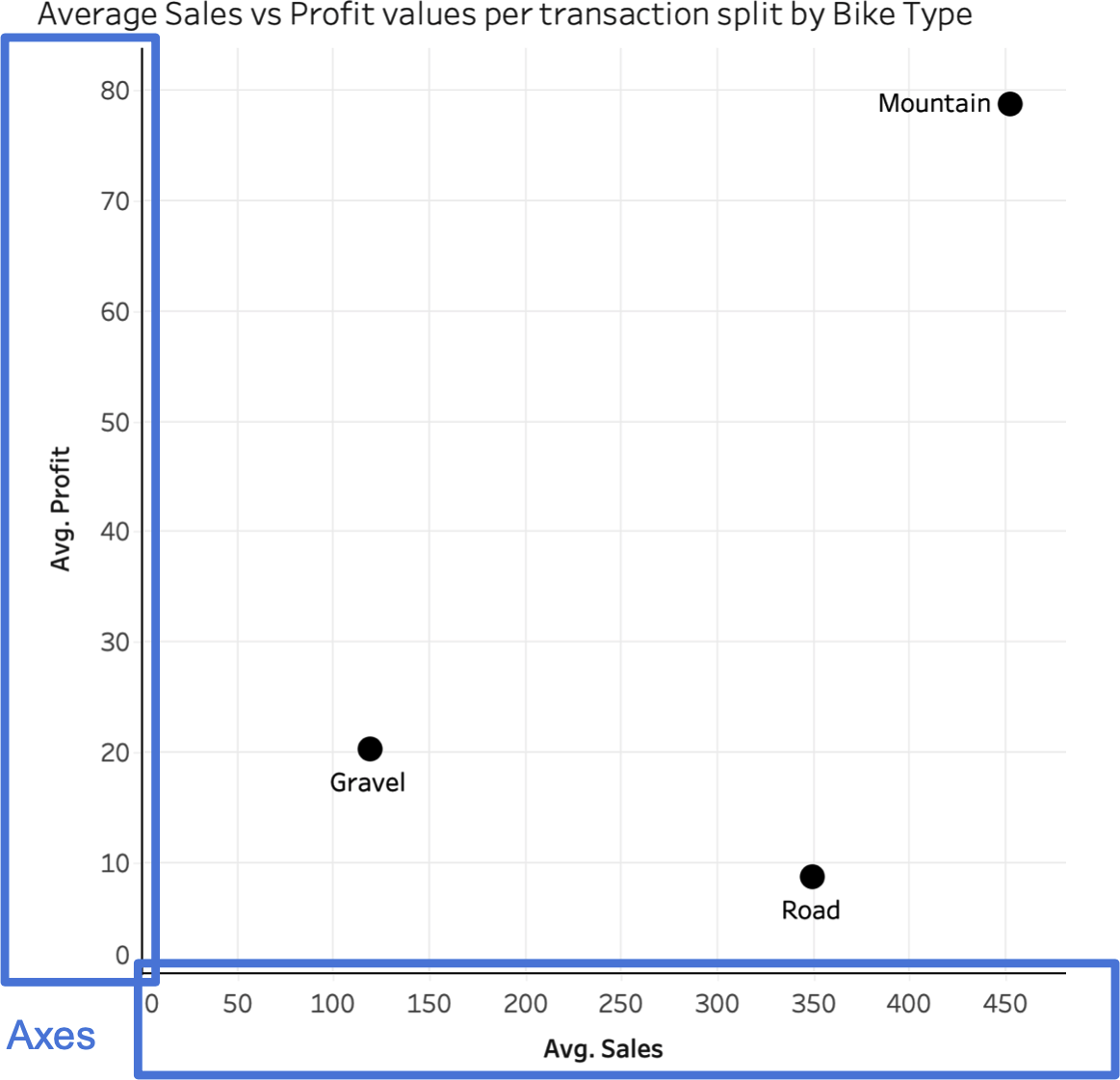
Los gráficos de dispersión tienen dos ejes, en lugar del eje singular que hemos visto hasta ahora en los gráficos(Figura 4-2). Esto es útil cuando quieres comparar directamente dos métricas.

Figura 4-2. Ejes múltiples en un diagrama de dispersión
Los ejes crean una posición 2D con la que puedes comparar el punto de datos. Al trazar múltiples puntos, podrás encontrar y analizar patrones entre ellos. Además, la medida que forma el eje x debe ser la variable independiente: la medida que no depende ni es impulsada por el eje y. Por tanto, la medida del eje y se describe como la variable dependiente. En la Figura 4-2, el valor de las ventas se representa en el eje x, ya que sin ventas no se podría generar ningún beneficio: el beneficio depende de las ventas.
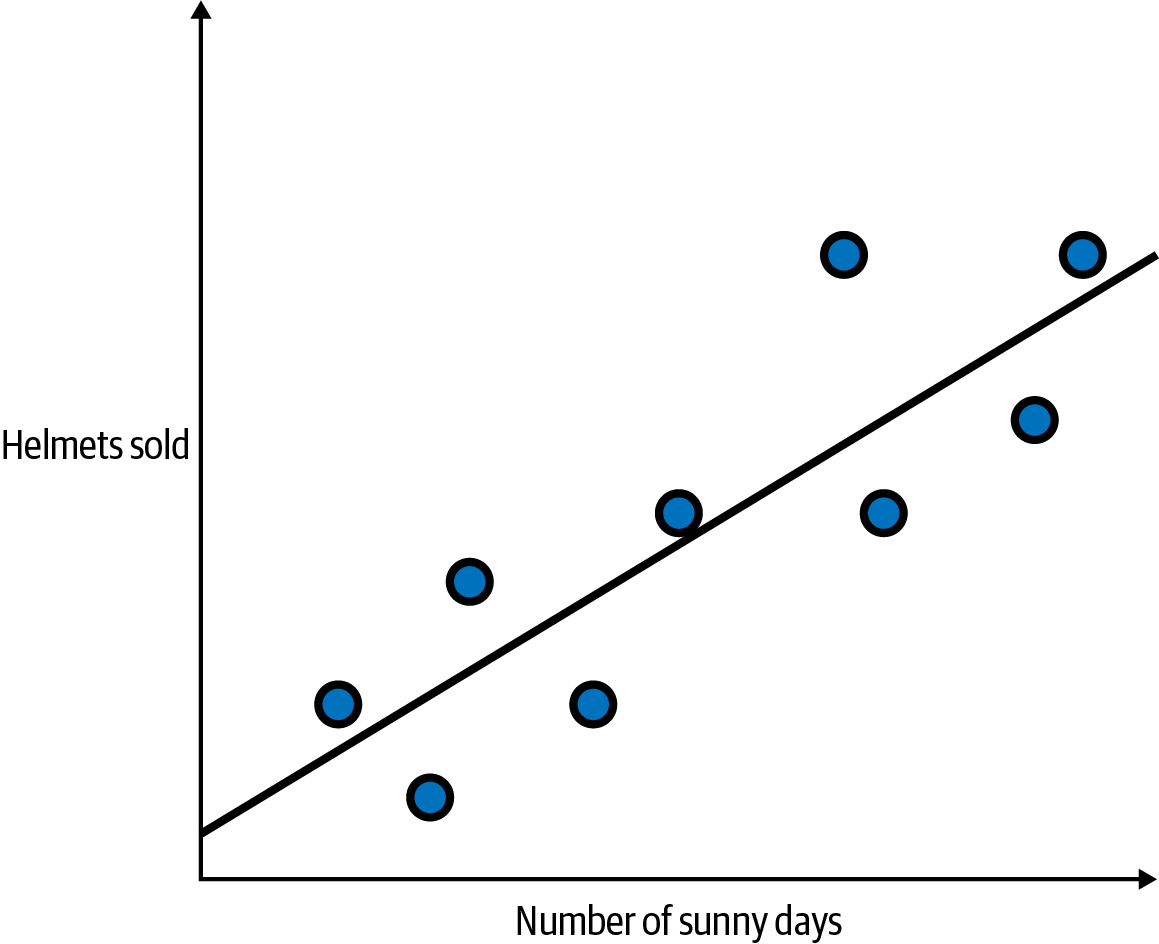
Los patrones creados por estos gráficos se clasifican como patrones de correlación (Figura 4-3). Puede que hayas oído hablar de la falacia de la causa falsa, o "correlación no es igual a causalidad". Significa que sólo porque encuentres una fuerte correlación entre dos factores en tus datos, no puedes suponer que un factor esté causando el otro.
En este ejemplo, Allchains vende más cascos de bicicleta en los días soleados. ¿Podemos suponer que los días soleados provocan más ventas de equipamiento para bicicletas? No necesariamente. Personalmente, monto en bici mucho más en los días soleados que en los lluviosos, y la mayoría de esos días soleados son en verano. Si se venden más cascos en días soleados, probablemente se deba al clima estacional más cálido del verano, no al sol en sí. Al fin y al cabo, los días de invierno pueden ser soleados y helados al mismo tiempo, ¡pero yo no voy a montar en moto esos días!

Figura 4-3. Correlación no igual a causalidad
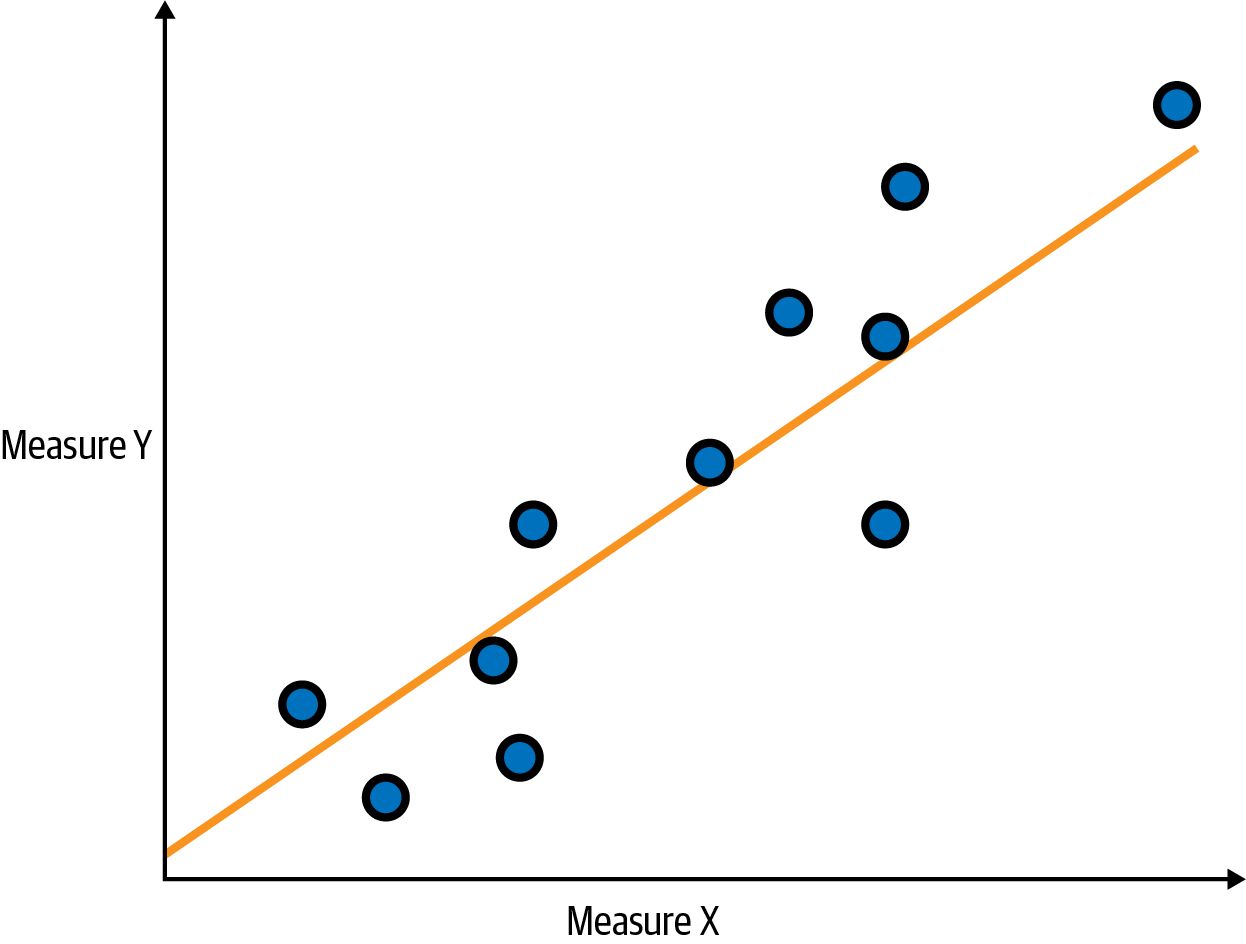
Las correlaciones pueden agruparse en numerosos tipos; los principales términos que encontrarás son correlaciones positivas y negativas y correlaciones fuertes y débiles. En una correlación positiva, a medida que aumente la medida que forma el eje x, también lo hará la medida del eje y(Figura 4-4). Podemos demostrarlo con una línea de tendencia en nuestro diagrama de dispersión. En la Figura 4-4, he utilizado el color naranja para resaltar la línea de tendencia.
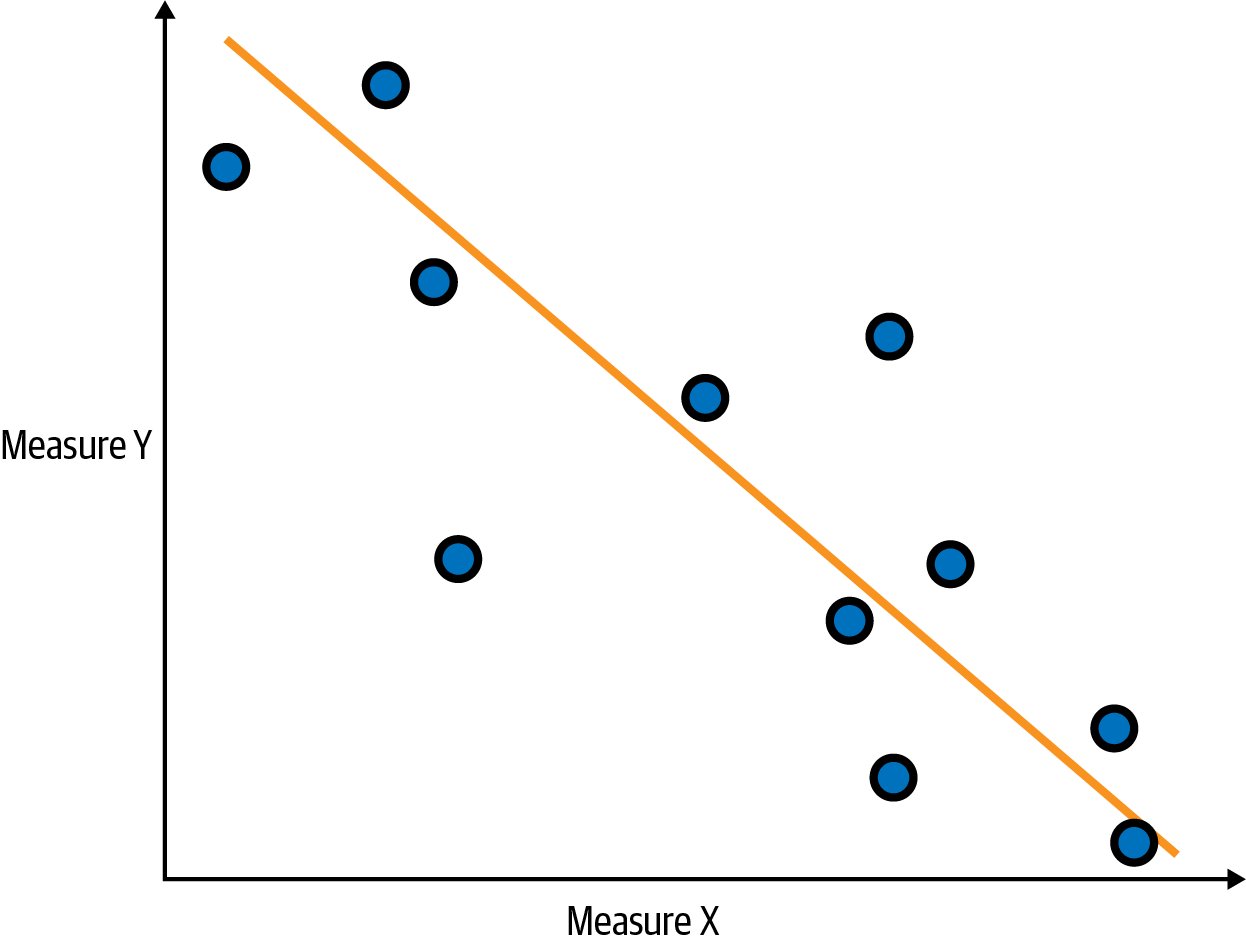
Si la variable dependiente se reduce a medida que aumenta la variable independiente, tienes una correlación negativa(Figura 4-5). Por ejemplo, si X es el número de veces que Allchains presta servicios de mantenimiento a las bicicletas, Y muestra una reducción del número de averías mecánicas de nuestros clientes en el año siguiente.

Figura 4-4. Diagrama de dispersión con una correlación positiva

Figura 4-5. Diagrama de dispersión con correlación negativa
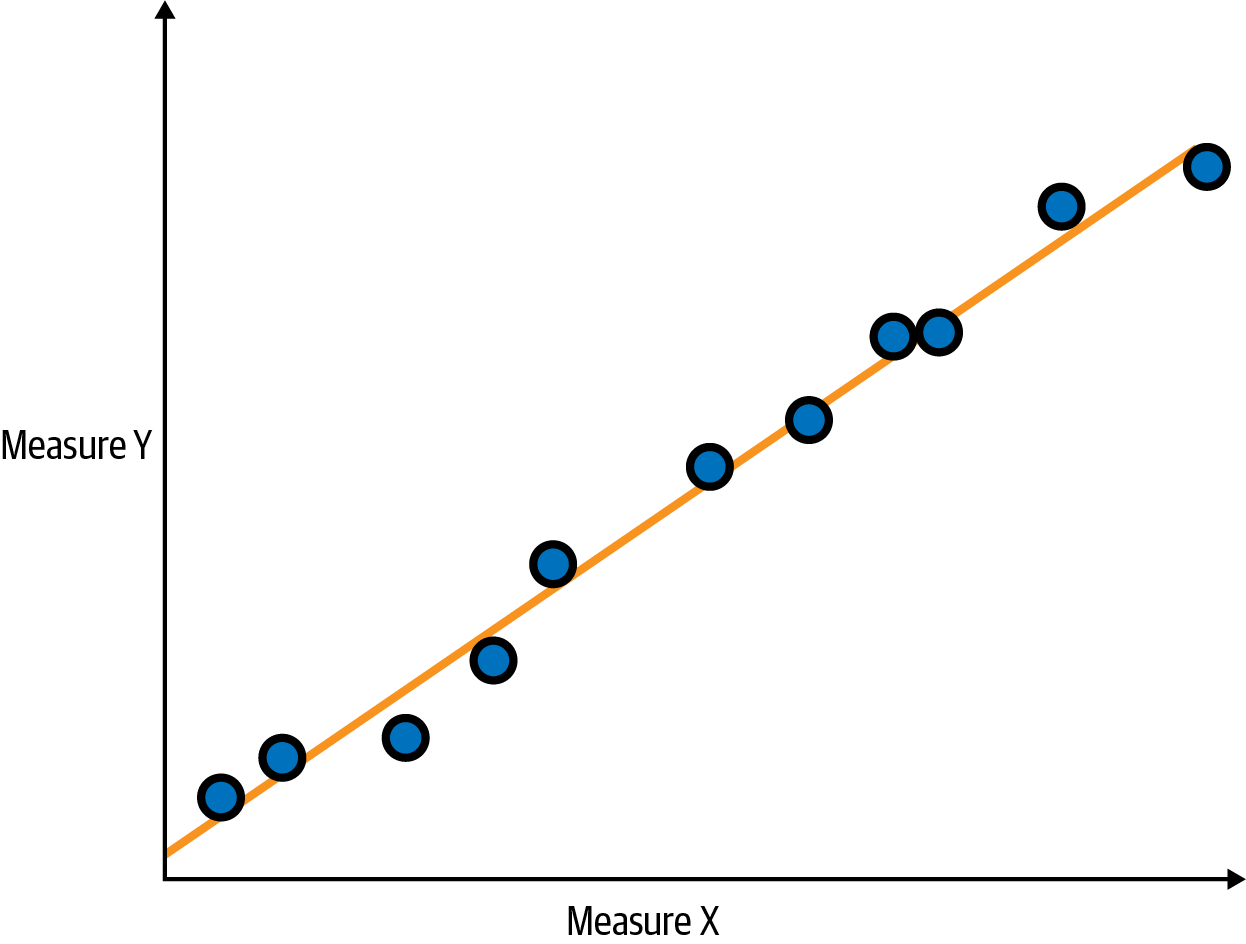
Sin embargo, no basta con ser consciente de la dirección de la correlación. El grado de atención que debes prestar a la relación que has encontrado depende de la fuerza de la relación entre las variables. Una correlación fuerte significa que los puntos de datos están muy apretados alrededor de la línea de tendencia(Figura 4-6). Cuanto menor sea la distancia entre los puntos de datos y la línea, más fuerte será la relación.

Figura 4-6. Diagrama de dispersión con una fuerte correlación
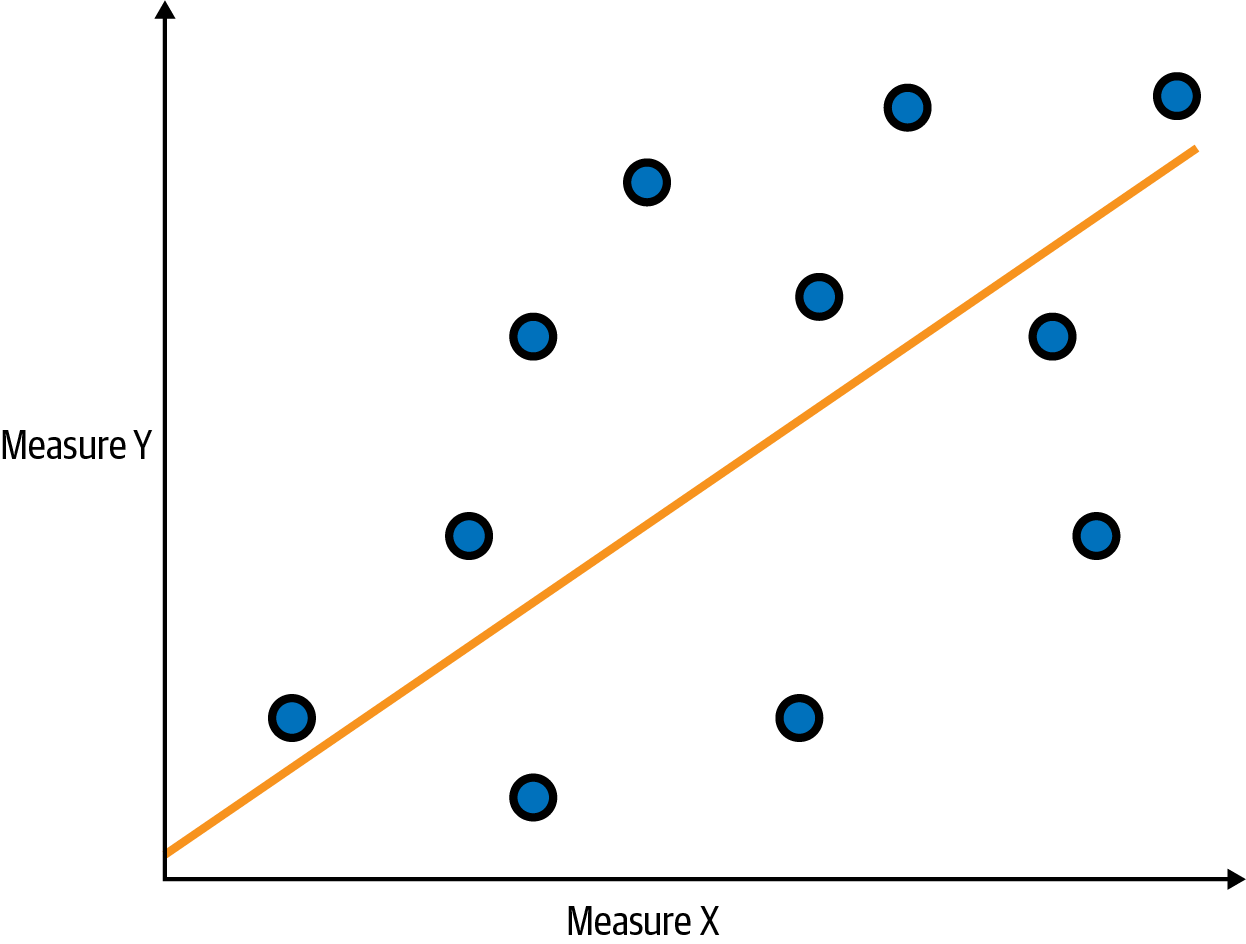
Cuanto más alejados estén los puntos de datos de la línea de tendencia, más débil será la relación(Figura 4-7).
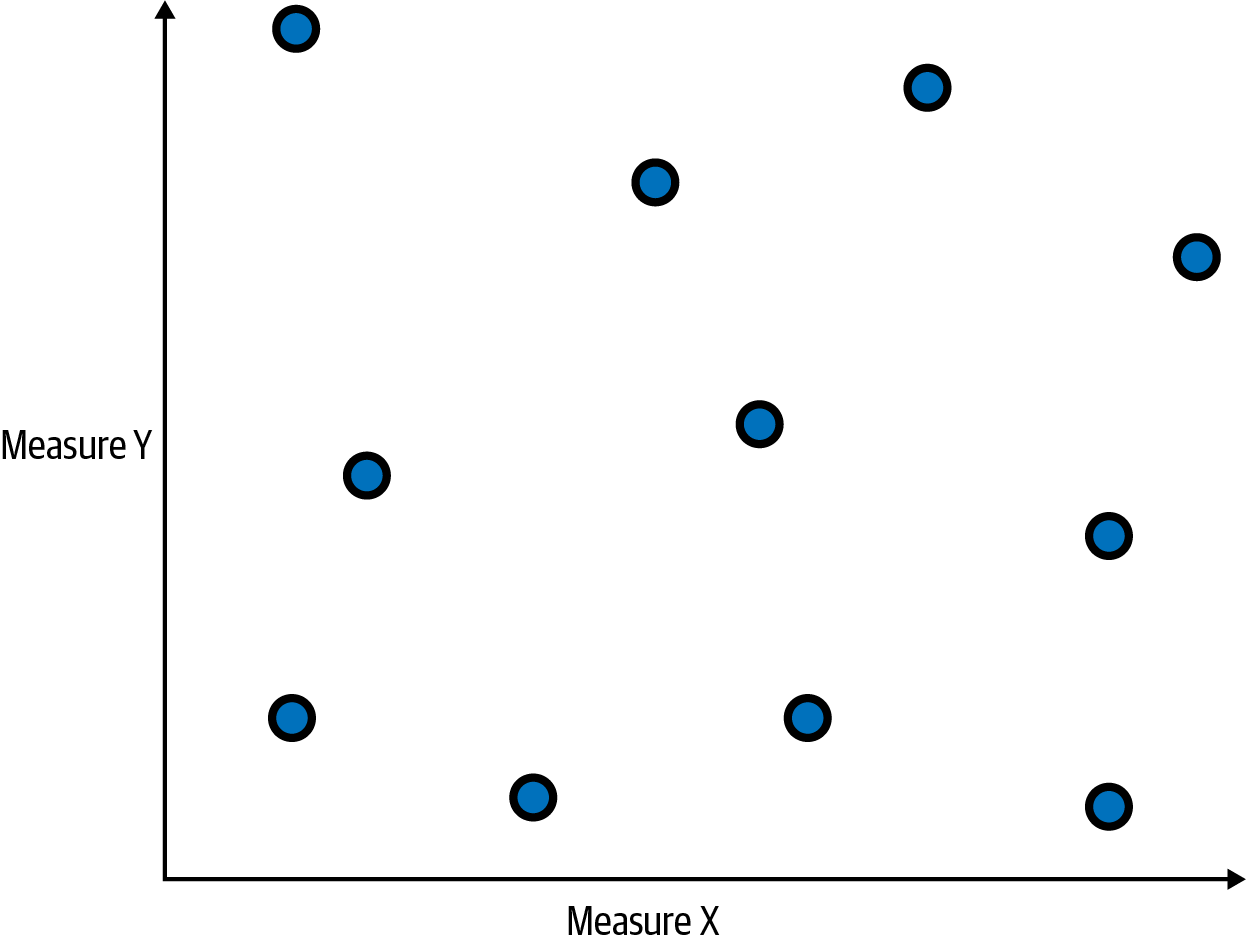
No todos los gráficos de dispersión mostrarán una correlación. Si no existe relación entre la medida del eje x y la medida del eje y, el diagrama de dispersión no tiene correlación. Esto podría parecerse a la Figura 4-8.
Tanto si dibujas la línea de tendencia como si no, mostrar los patrones en gráficos de dispersión puede ser más fácil que explicar la relación mediante palabras u otras opciones de gráficos. Una vez que ves la pauta en los datos, también resulta más fácil detectar los valores atípicos de , los puntos de datos que no se ajustan a la pauta que has establecido. Investigar los valores atípicos puede revelar problemas en tu organización que de otro modo no serían evidentes.

Figura 4-7. Diagrama de dispersión con una correlación débil

Figura 4-8. Diagrama de dispersión sin correlación
Parcelas
Las superestrellas del diagrama de dispersión son los puntos de datos reales. Un gráfico, o un punto del gráfico de dispersión, representa dos puntos de datos, uno de la medida que forma el eje x y otro del eje y (x, y).
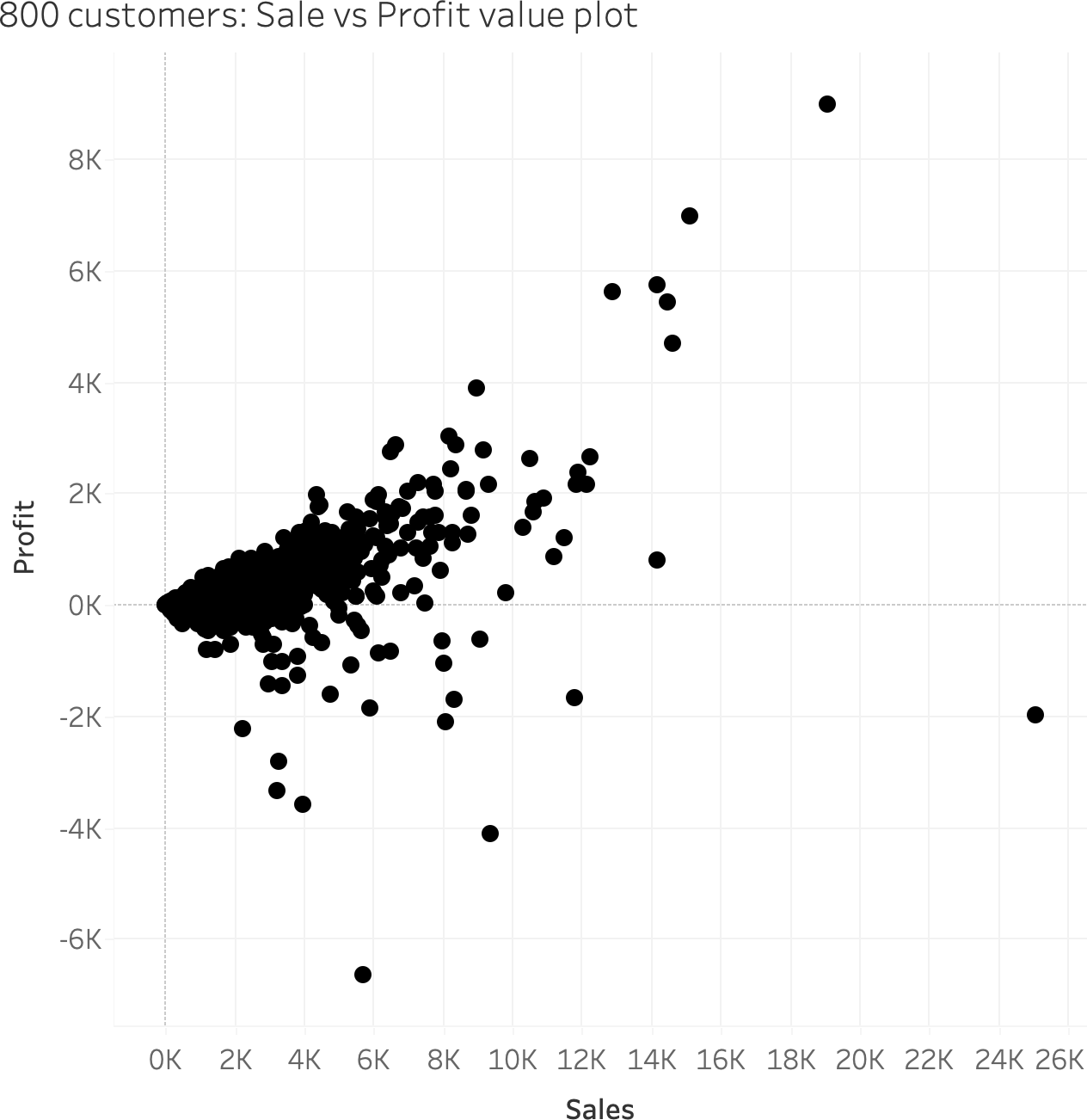
Cuando tiene muy pocos puntos de datos, como en la Figura 4-1, sacar algo útil del gráfico puede ser difícil. Lo contrario es sobretrazar: tener tantos puntos de datos dificulta ver lo que muestra el gráfico. La Figura 4-9 es un ejemplo: muestra datos sobre el valor de las ventas y los beneficios de unas 800 ventas de bicicletas.

Figura 4-9. Ejemplo de sobretrazado en un diagrama de dispersión
¿Puedes identificar aquí 800 parcelas distintas? Yo no puedo. Muchas de las parcelas están superpuestas. Esta técnica es útil cuando sólo se superponen unas pocas parcelas. Sin embargo, en la Figura 4-9, la zona sombreada es una masa amorfa de gráficos indistinguibles. Sin embargo, este gráfico no es completamente inútil, ya que muestra los valores atípicos.
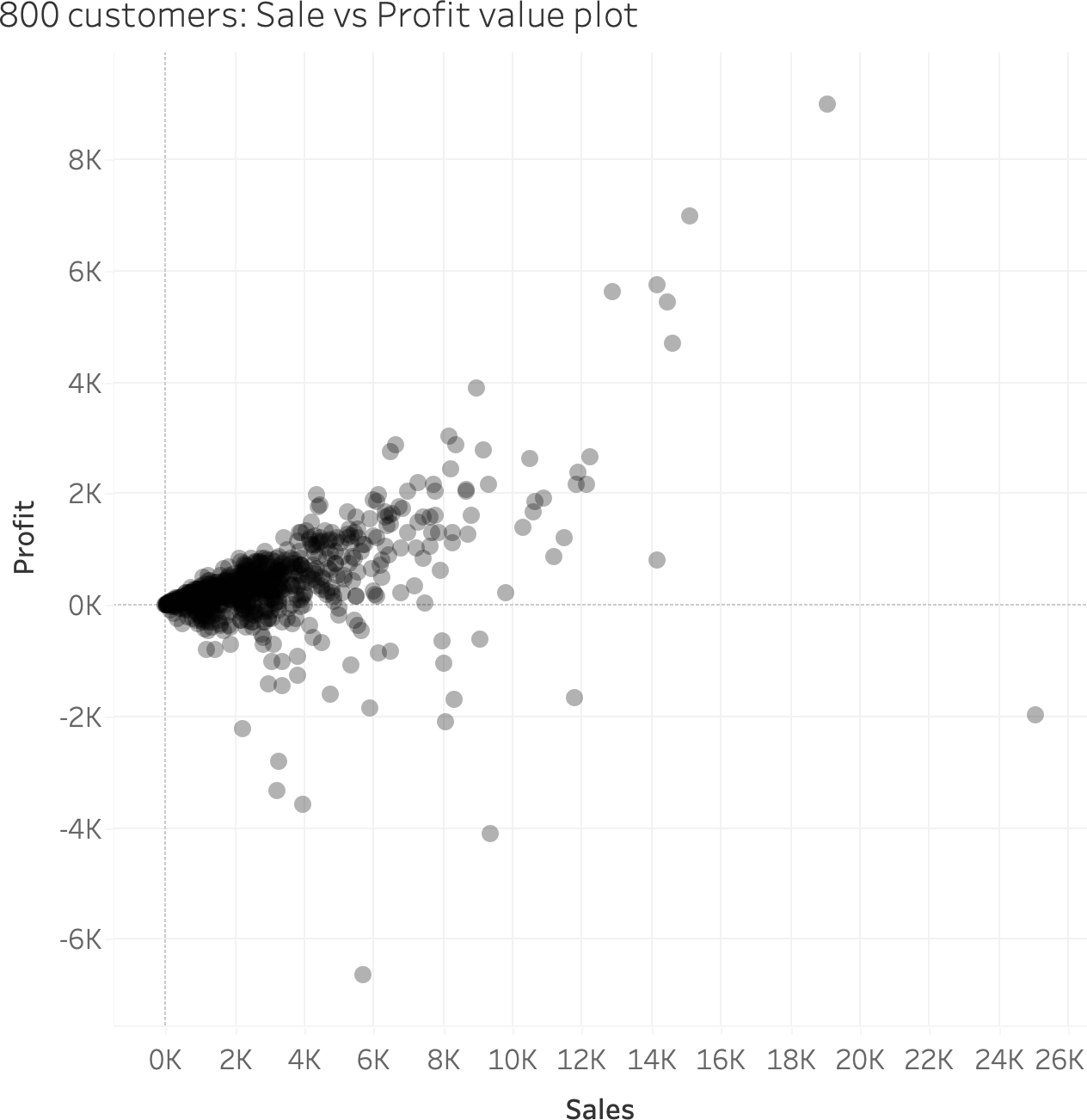
Si la pregunta que intentas responder requiere puntos de datos individuales, como el análisis de todos los alumnos de una escuela, puedes ajustar el estilo del gráfico para ayudarte. Aumentando la transparencia de los gráficos, puedes ver con mayor claridad dónde existen los puntos superpuestos. En la Figura 4-10, he reducido los mismos gráficos al 30% de su opacidad original.

Figura 4-10. Aumentar la transparencia de las tramas
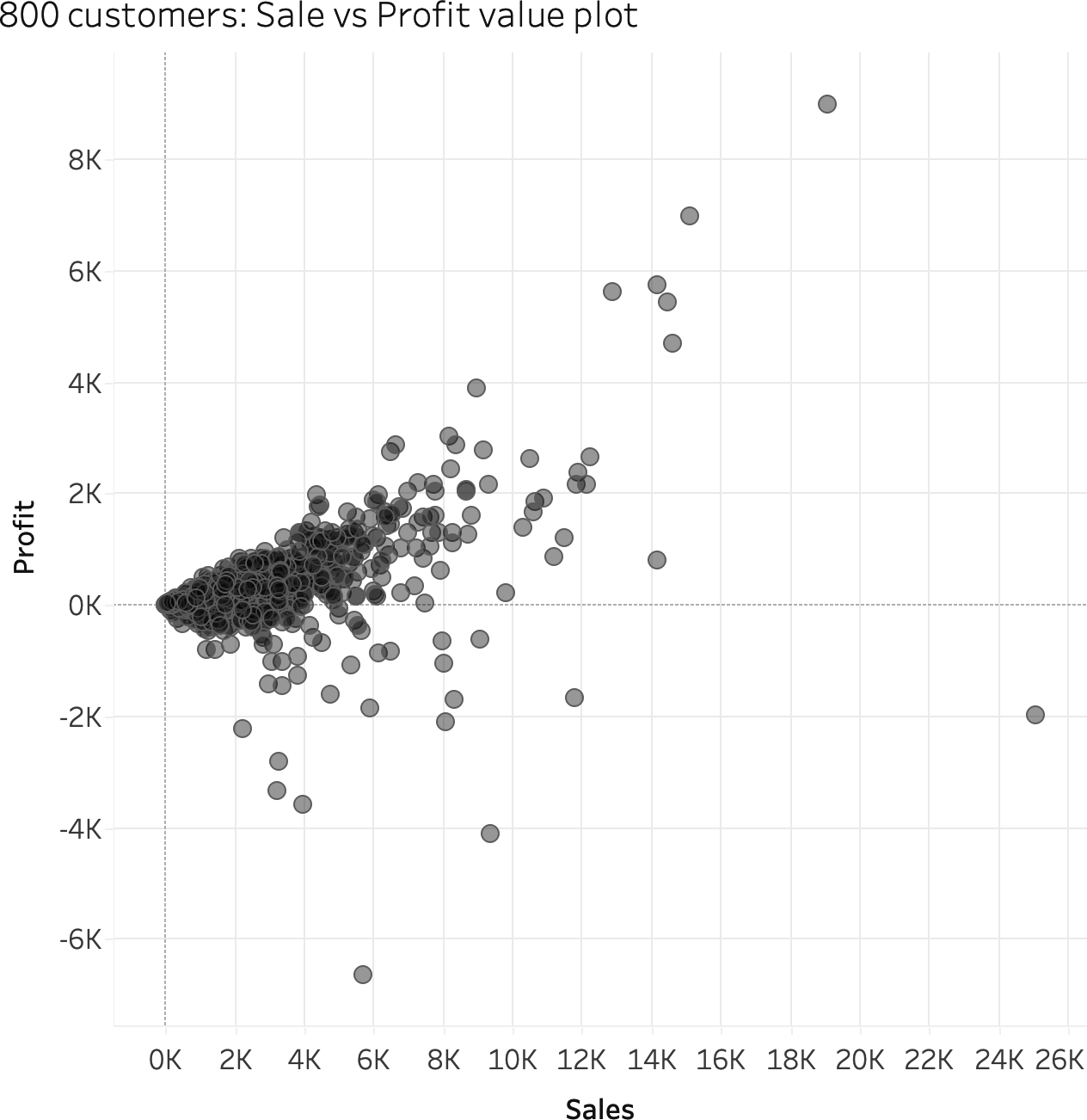
Otra técnica para romper la mancha amorfa es añadir bordes a los gráficos, para mostrar el número de puntos de datos al menos en la superficie. En la Figura 4-11, he utilizado un borde gris claro para que los puntos individuales "salten" de la página cuando se superponen.

Figura 4-11. Aumento de la transparencia con bordes
A veces es difícil incluir todo lo que necesitas en un único gráfico estático. Exploraremos esto en el Capítulo 7, cuando veamos cómo utilizar varios gráficos para mostrar diversos aspectos de los datos, en lugar de intentar comprimirlos todos en uno solo.
Color
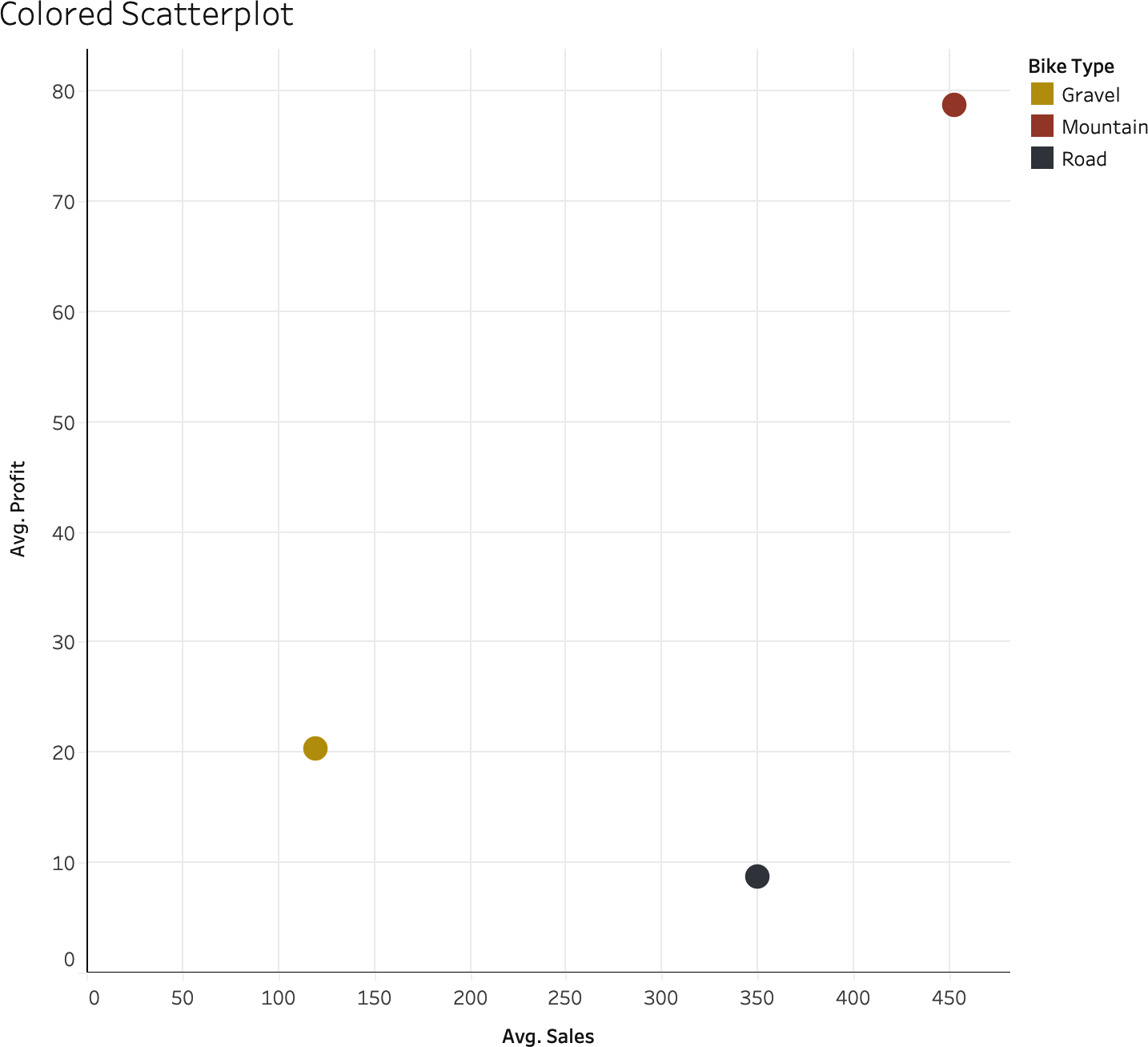
Una cosa de que habrás observado hasta ahora en nuestros gráficos de dispersión es que resulta difícil ver qué punto se relaciona con qué valor categórico. Los gráficos suelen ser valores categóricos, como las cabeceras de los gráficos de barras. La Figura 4-12 añade color y una leyenda de color (la pequeña referencia en el lateral del gráfico que explica lo que representa cada color).

Figura 4-12. Diagrama de dispersión coloreado
Ten cuidado de no abusar del color en los gráficos de dispersión: tu audiencia probablemente no recordará lo que representa cada uno de los 20 colores, y obligarles a mirar demasiado a la leyenda añade más esfuerzo cognitivo para comprender tu comunicación. Como ya se dijo en el Capítulo 1, uno de nuestros objetivos es reducir el esfuerzo cognitivo necesario para comprender el mensaje que compartes.
La mayoría de las culturas ya asocian muchos significados a los colores, y puedes utilizar esto a tu favor. Si utilizas los colores de forma que ya estén vinculados a conceptos familiares, el público necesitará remitirse mucho menos a la leyenda. Si, por ejemplo, estás visualizando las ventas de frutas y verduras de una tienda de comestibles, utilizar los tonos relacionados con los alimentos -como el rojo para las fresas y el amarillo para los plátanos- facilitará la lectura. En cambio, utilizar el rojo para los plátanos y el amarillo para las fresas aumentaría la carga cognitiva. Del mismo modo, puedes utilizar el negro y el rojo para indicar los beneficios y las pérdidas, ya que "en números rojos" es una expresión común para las empresas con pérdidas, y "en números negros" para las rentables. Siempre que puedas utilizar la conciencia del consumidor sobre estos factores, hazlo: reduce la carga cognitiva. El término para esto es utilizar el esquema psicológico de tu audiencia.1
En la Figura 4-12, he utilizado intencionadamente colores que parecen barro para las bicis de montaña, piedra para las bicis de grava y gris para las bicis de carretera. Utilizar colores individuales como éste para representar categorías se conoce como paleta de colores categóricos.
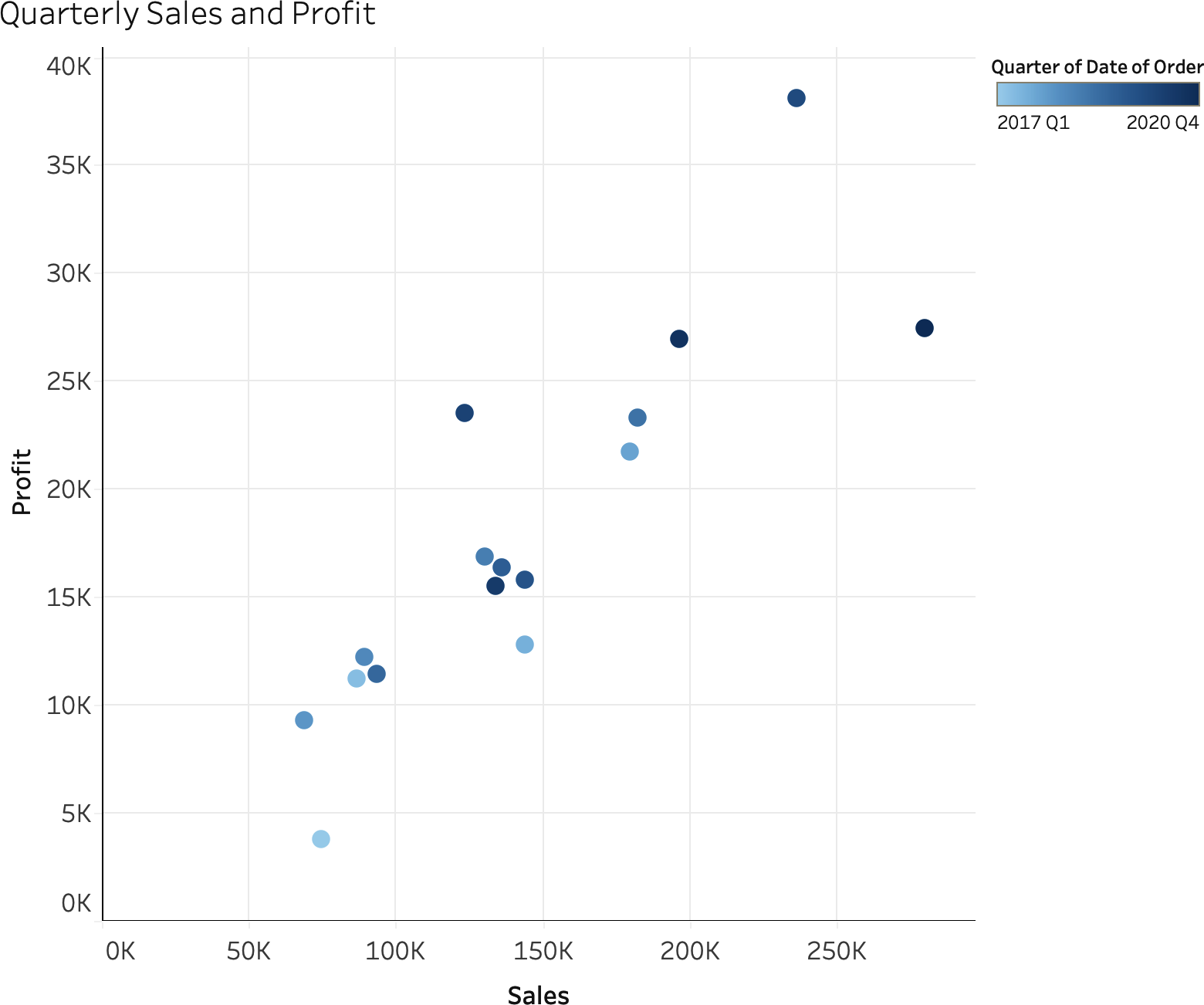
Si tus gráficos representan un campo de datos ordinal, puedes utilizar una paleta de colores secuenciales. Ésta utiliza grados de sombreado de un solo color, de claro a oscuro, para representar una secuencia de valores (como de bajo a alto o de pronto a tarde). Con 16 puntos de datos en la Figura 4-13, sería difícil ver si los trimestres posteriores han tenido ventas y beneficios mayores que los trimestres anteriores. Con una paleta de colores secuencial para indicar en qué momento del año se produjo la venta, al menos es posible sacar algunas conclusiones de este gráfico. En este caso, las parcelas de mayores ventas y beneficios son todas azules más oscuras, lo que indica que ocurrieron más recientemente.

Figura 4-13. Diagrama de dispersión coloreado secuencialmente
Otro tipo de paleta que puedes utilizar es una paleta de colores divergentes, que utiliza dos colores para representar valores que se cruzan por encima o por debajo de un determinado umbral, como cero o un objetivo. Un color podría representar un rendimiento inferior, y otro color podría representar un rendimiento superior.
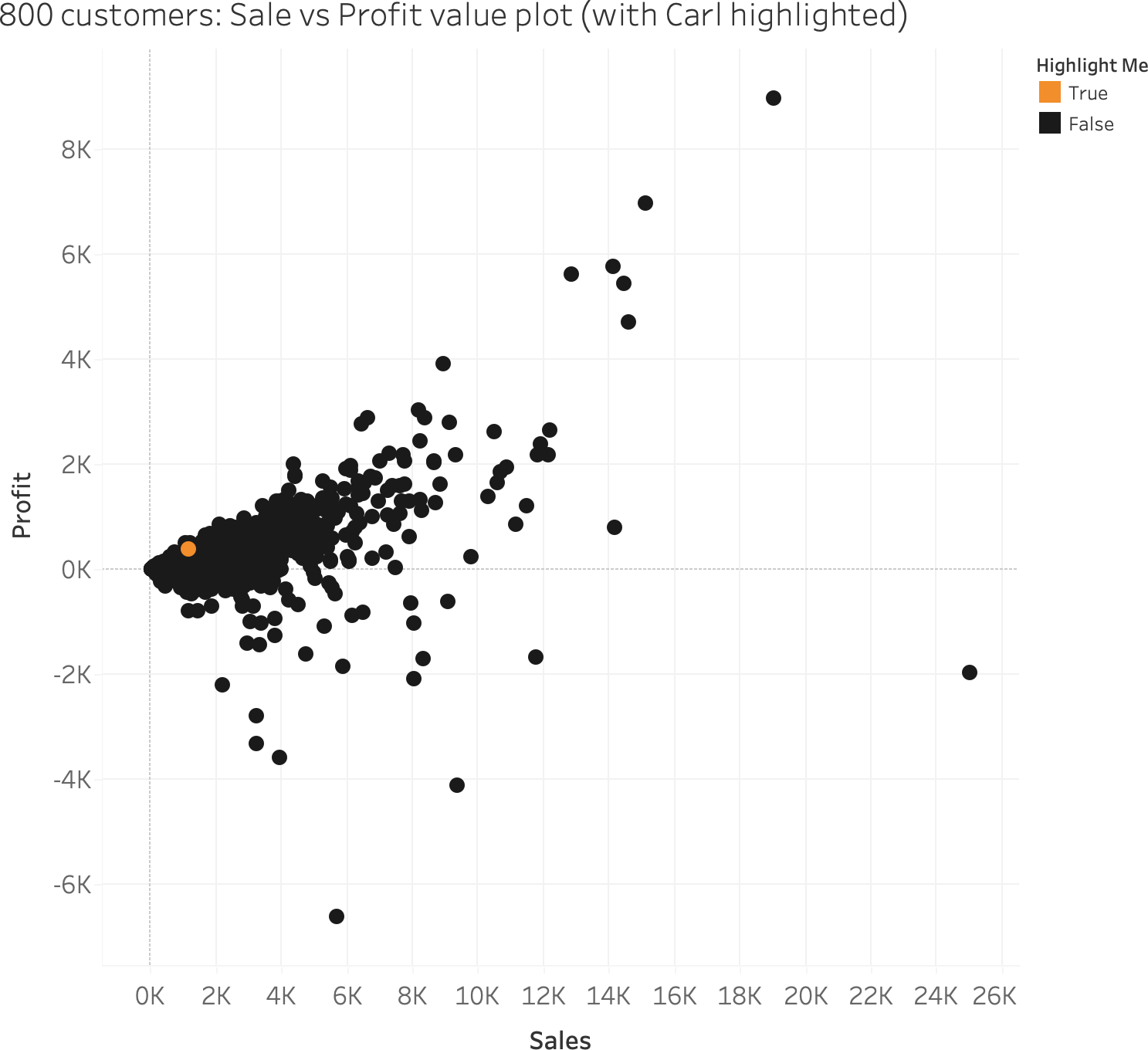
Por último, puedes utilizar el color para que ciertos puntos destaquen entre todos los demás. En la Figura 4-14, he resaltado mis propias compras en Allchains entre las de cientos de otros clientes.

Figura 4-14. Color utilizado para resaltar
Se trata de una técnica sencilla que comparte el mensaje sin perder el contexto del comportamiento de los demás clientes. El Capítulo 7 trata más sobre el color.
Formas
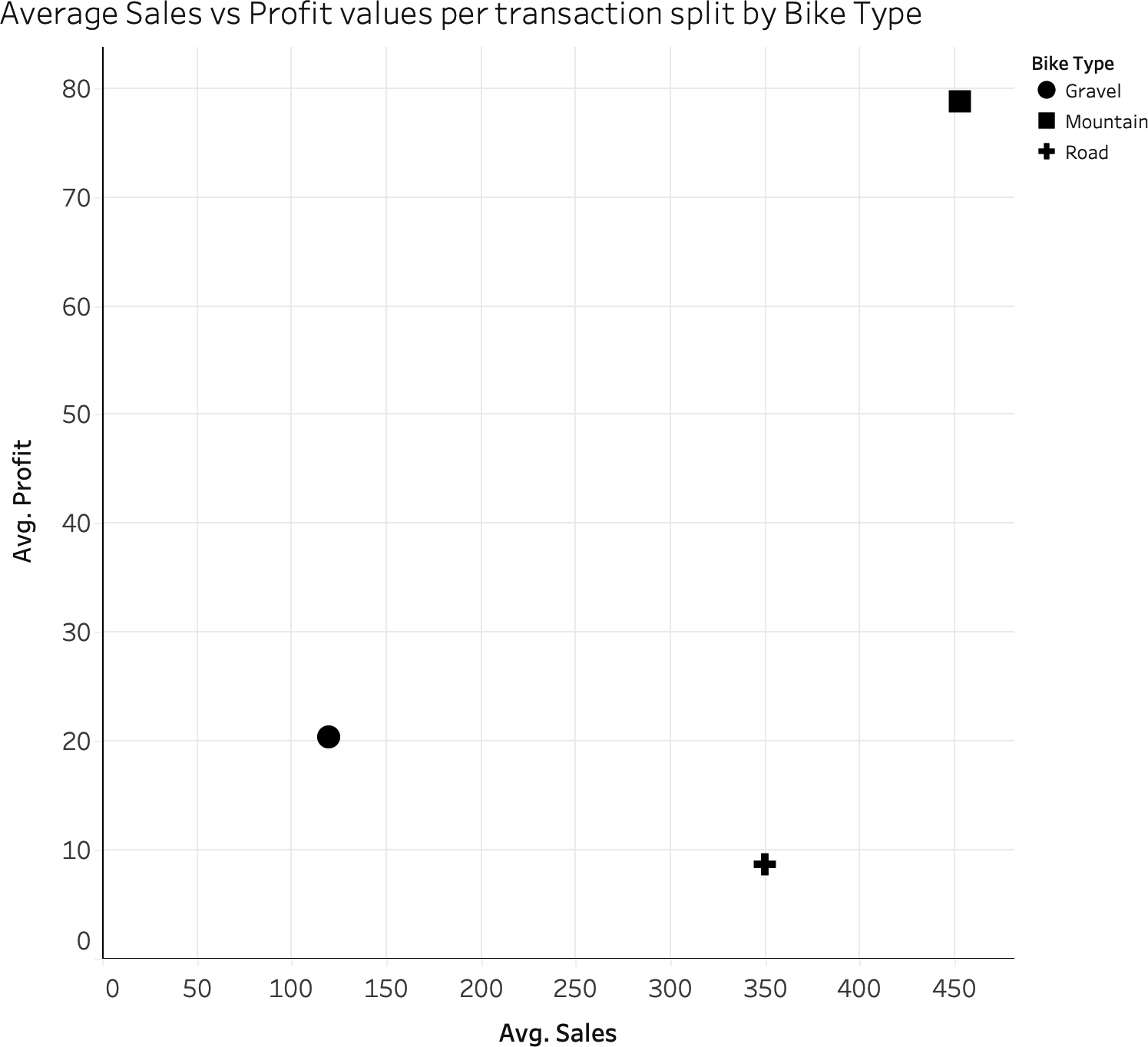
Los gráficos de tu gráfico de dispersión no tienen por qué ser círculos. Puedes utilizar formas para representar categorías, como se muestra en la Figura 4-15.
Los gráficos de dispersión de formas son especialmente útiles para garantizar la accesibilidad. No siempre sabes si todos tus consumidores pueden distinguir fácilmente los colores. Lo que comúnmente se denomina daltonismo es una incapacidad para diferenciar parte del espectro de colores, y puede manifestarse de forma diferente en muchas discapacidades visuales.
Aquí existen compensaciones: la forma es un atributo preatentivo, igual que el color, pero el color desencadena respuestas preatentivas más intensas. Interpretar las formas requiere más trabajo cognitivo. Para facilitarlo, puedes utilizar formas representativas siempre que sea posible, o emparejar las formas con el color. En el Capítulo 5 se tratan más a fondo las formas.

Figura 4-15. Diagrama de dispersión de formas
Cómo optimizar gráficos de dispersión
Gráficos de dispersión son una buena opción de gráfico siempre que compares dos medidas, especialmente cuando una medida tiene (o puede tener) un impacto sobre la otra. Piensa en las medidas de ventas y beneficios utilizadas a lo largo de este capítulo. Si aumentan las ventas, es de esperar que aumenten los beneficios, ¿verdad? Pero ¡puede que no sea así! ¿Y si las ventas aumentan cuando nuestra empresa baja los precios para rebajar a la competencia? O puede que el coste de cada venta aumente, obligando a la empresa a gastar más de lo habitual para mantener el volumen de producción mediante ventas adicionales.
Puede que el diagrama de dispersión no siempre sea capaz de decirte por qué ocurre algo, pero te dará un empujón en la dirección correcta y hará que te plantees las preguntas adecuadas. Algunas variantes de los gráficos de dispersión, que se exponen a continuación, pueden resultar útiles en determinadas situaciones.
Pequeños gráficos de dispersión múltiple
Como vio en "Ejes múltiples", utilizar líneas de tendencia en gráficos de dispersión puede ser una técnica sólida para comunicar la relación entre dos métricas. Sin embargo, demasiados gráficos en un mismo diagrama de dispersión pueden ocultar tendencias significativas o cambiantes. Una solución consiste en dividir el gráfico de dispersión en varios gráficos de dispersión. Puedes reducir los gráficos y cambiar el formato para transmitir el mensaje en una sola página o pantalla.
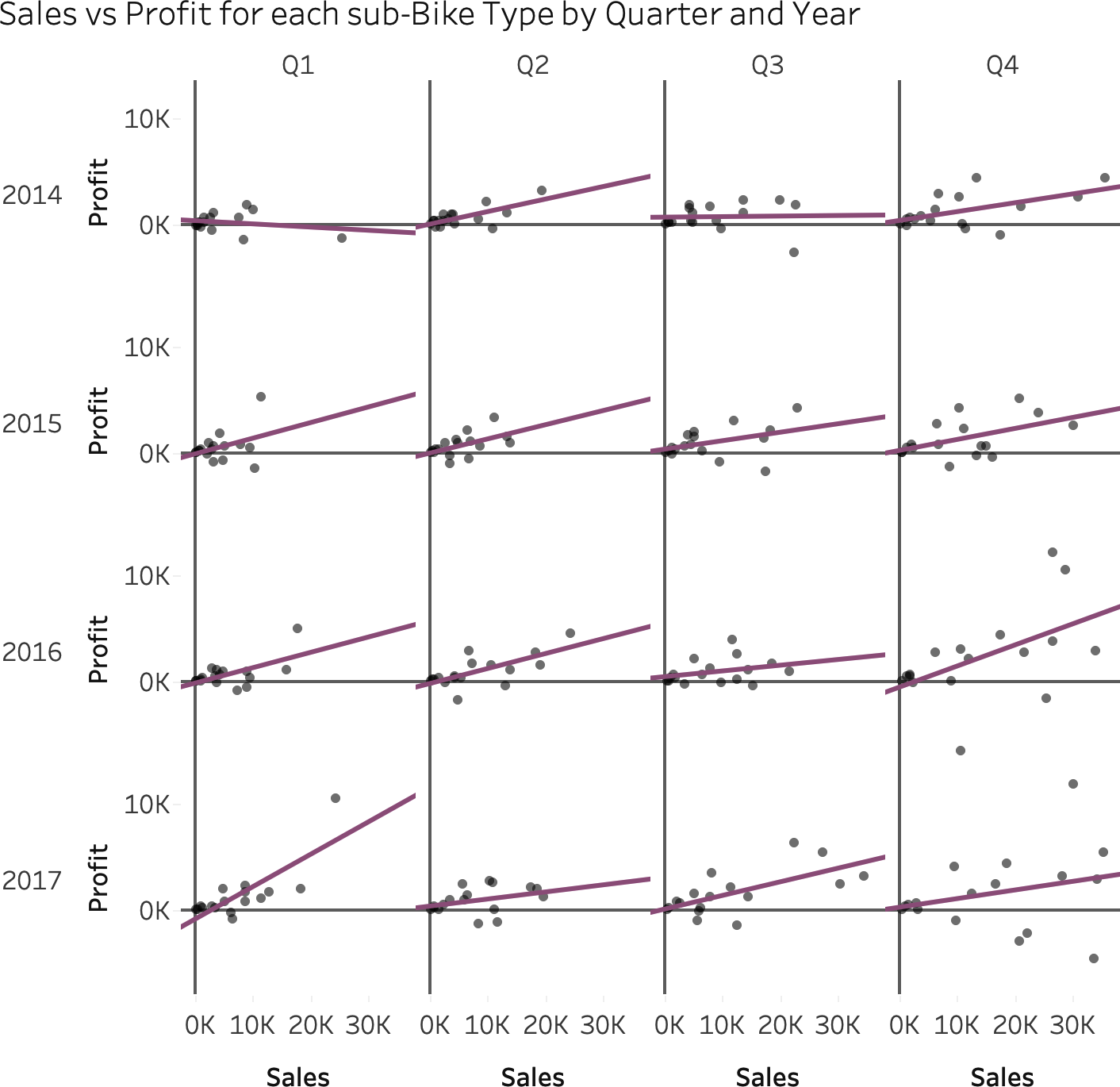
El término pequeños múltiplos se refiere al patrón de gráficos en forma de enrejado que se crea cuando cada gráfico se subdivide en categorías. Los pequeños múltiplos pueden formarse a partir de la mayoría de los tipos de gráficos, pero los diagramas de dispersión me parecen especialmente eficaces. En la Figura 4-16, he dividido un gráfico de dispersión por años (verticalmente) y trimestres (horizontalmente) para comparar claramente las tendencias trimestrales entre sí. También he modificado el formato para que la tendencia sea la parte más clara del gráfico. Resaltar la tendencia en color sobre unos ejes X e Y fuertes hace que las tendencias sean rápidamente comparables. Se ha aumentado la transparencia de los gráficos para que sigan siendo visibles, pero se difuminen en el fondo.
En la Figura 4-16, puedes ver rápidamente la correlación negativa entre ventas y beneficios en el 1T 2017: es la única línea de tendencia que sigue una trayectoria descendente a medida que aumentan las ventas. Las líneas de tendencia demuestran que el mayor beneficio por ventas se produjo en el 1T 2020, y este mensaje se muestra claramente en el pequeño diagrama de dispersión múltiple.
Esta técnica es especialmente útil cuando se comparten versiones estáticas del gráfico. Sin embargo, aunque hagas una versión interactiva de tu gráfico de dispersión que incluya el filtrado para crear cada pequeño múltiplo individual a su vez, puede que te interese utilizar la opción de pequeños múltiplos. La forma de enrejado de los múltiplos pequeños te permite comparar tendencias horizontalmente: en este caso, trimestre a trimestre, y el mismo trimestre en un año diferente.

Figura 4-16. Pequeños gráficos de dispersión múltiple
Gráficos de cuadrantes
Al igual que hace más evidentes las tendencias, un gráfico de cuadrantes también simplifica la interpretación de los datos del gráfico de dispersión. Los gráficos de cuadrantes diseccionan eficazmente el diagrama de dispersión con líneas de referencia vinculadas a los ejes. Esta claridad facilita mucho la determinación de los siguientes pasos.
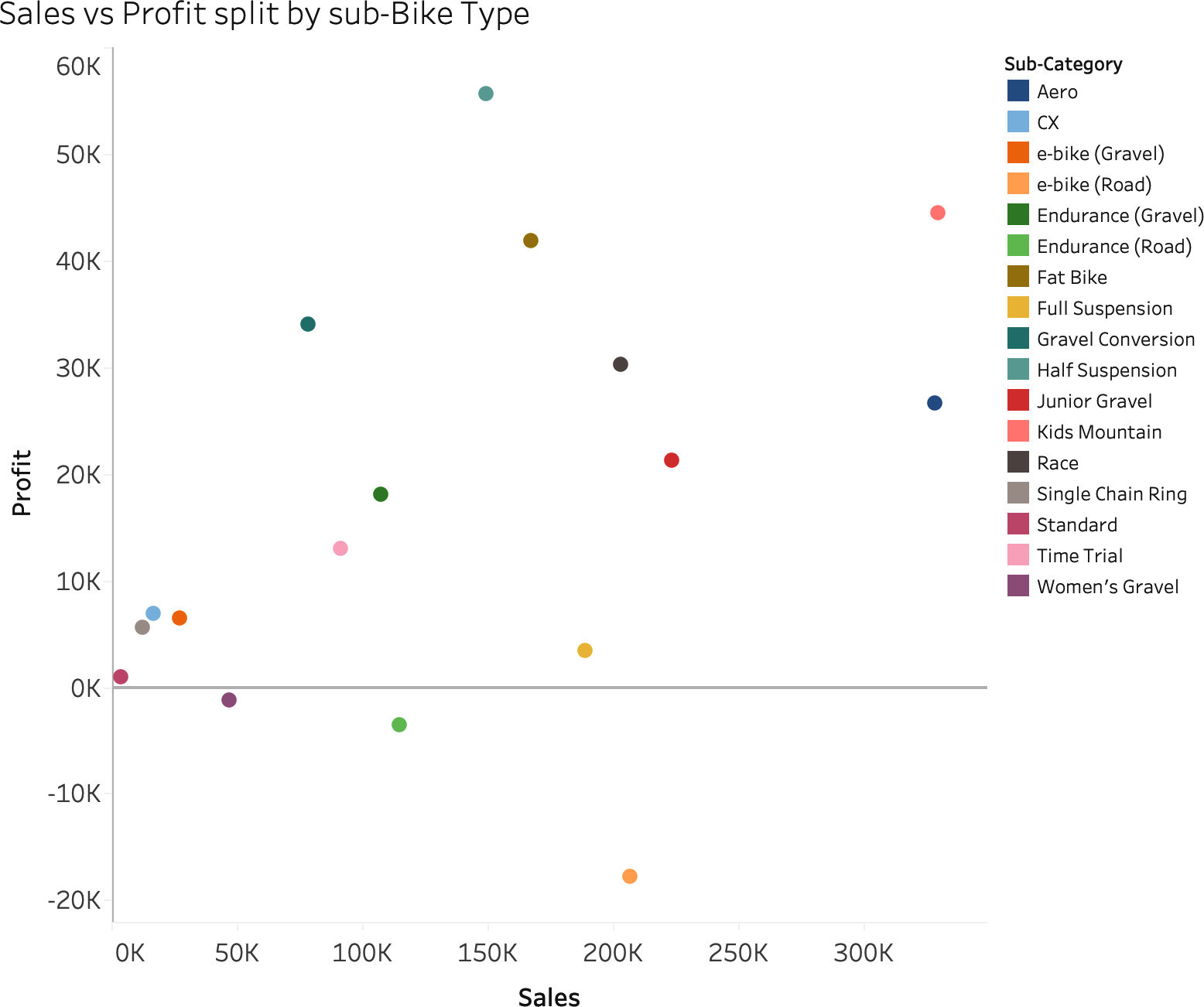
Toma el diagrama de dispersión de la Figura 4-17: con una correlación débil, ¿cómo interpretas el mensaje de este gráfico? El eje x muestra las ventas, el eje y representa el beneficio, y cada gráfico es una categoría diferente de cada tipo de moto.

Figura 4-17. Diagrama de dispersión para formar un gráfico de cuadrantes
Es difícil ver mucho en este gráfico de dispersión, ya que los datos tienen muy poca agrupación. La agrupación es otro atributo preatento que ayuda a tu audiencia a comprender los mensajes de los gráficos de dispersión.
Puedes añadir una línea de promedio de la media de cada métrica para facilitar el análisis. La Figura 4-18 muestra cómo el uso de dos líneas de media puede dividir las parcelas, creando un gráfico de cuadrantes.

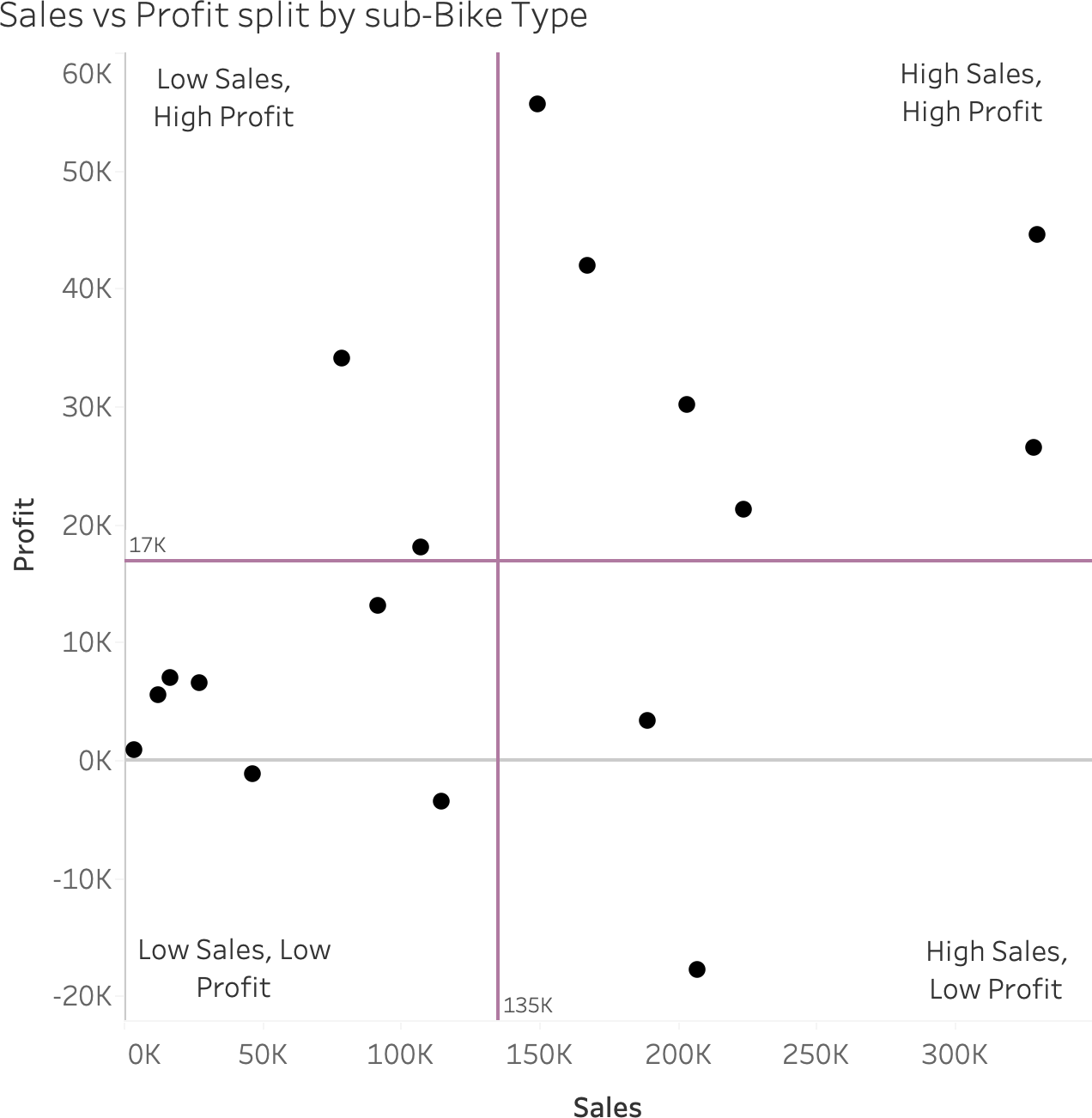
Figura 4-18. Gráfico de cuadrantes
Ahora se pueden describir fácilmente las secciones del gráfico de cuadrantes, lo que permite al lector ver qué decisiones se pueden tomar sobre cada punto. Por ejemplo, las parcelas de la sección Altas Ventas, Altos Beneficios son muy importantes para la tienda: generan un elevado flujo de caja y, al mismo tiempo, hacen ganar dinero a las tiendas.
La sección Ventas bajas, beneficios altos representa una oportunidad para la empresa, al permitirnos comprender por qué hemos sido capaces de generar un valor tan alto a partir de una cantidad tan exigua de ventas. Si la empresa pudiera vender más, ¿aumentaría el beneficio en la misma proporción, o tendría que bajar el precio de venta, comiéndose esos márgenes de beneficio, para vender más?
La sección "Muchas ventas, pocos beneficios" plantea un reto interesante: estos tipos de bicis se venden bien, pero la empresa no parece poder generar beneficios con ellas. Esto supone una merma de recursos. ¿Debería Allchains dejar de vender bicis de estas categorías y centrarse en otros tipos?
La sección Ventas bajas, beneficios bajos debe ser monitoreada para determinar si hay alguna posibilidad de crecimiento o si ha llegado el momento de dejar de vender estos artículos.
Los gráficos de cuadrantes son útiles para mostrar los puntos de datos con claridad, al tiempo que simplifican el análisis. Son especialmente útiles para públicos que no están acostumbrados a utilizar gráficos de dispersión para interpretar los datos.
Cuándo evitar los gráficos de dispersión
A veces los gráficos de dispersión dificultan la comprensión del mensaje. Puede que veas que se utilizan a menudo, pero te recomiendo que te mantengas alejado si se requieren demasiados colores o si necesitas añadir una tercera medida. Te mostraré por qué.
Demasiados colores
En las palabras de mi colega Luke Stoughton, utilizar demasiados colores en un gráfico de dispersión puede parecer que has "aplastado un unicornio". Es difícil no estar de acuerdo con él cuando he visto demasiados gráficos parecidos a la Figura 4-19.
Una alternativa potencial de son los gráficos interactivos. Con los gráficos interactivos, el usuario puede pasar el ratón por encima de cada gráfico para ver lo que representa, por lo que no necesitas la salpicadura de colores de unicornio. (Los retos de la interactividad se tratan más a fondo en el Capítulo 8.) Para mitigar este problema, es mucho más fácil resaltar un único gráfico o, en el peor de los casos, unos pocos puntos clave a destacar, como se muestra anteriormente en la Figura 4-14.

Figura 4-19. Diagrama de dispersión con demasiados colores
Paletas de colores no diferenciables
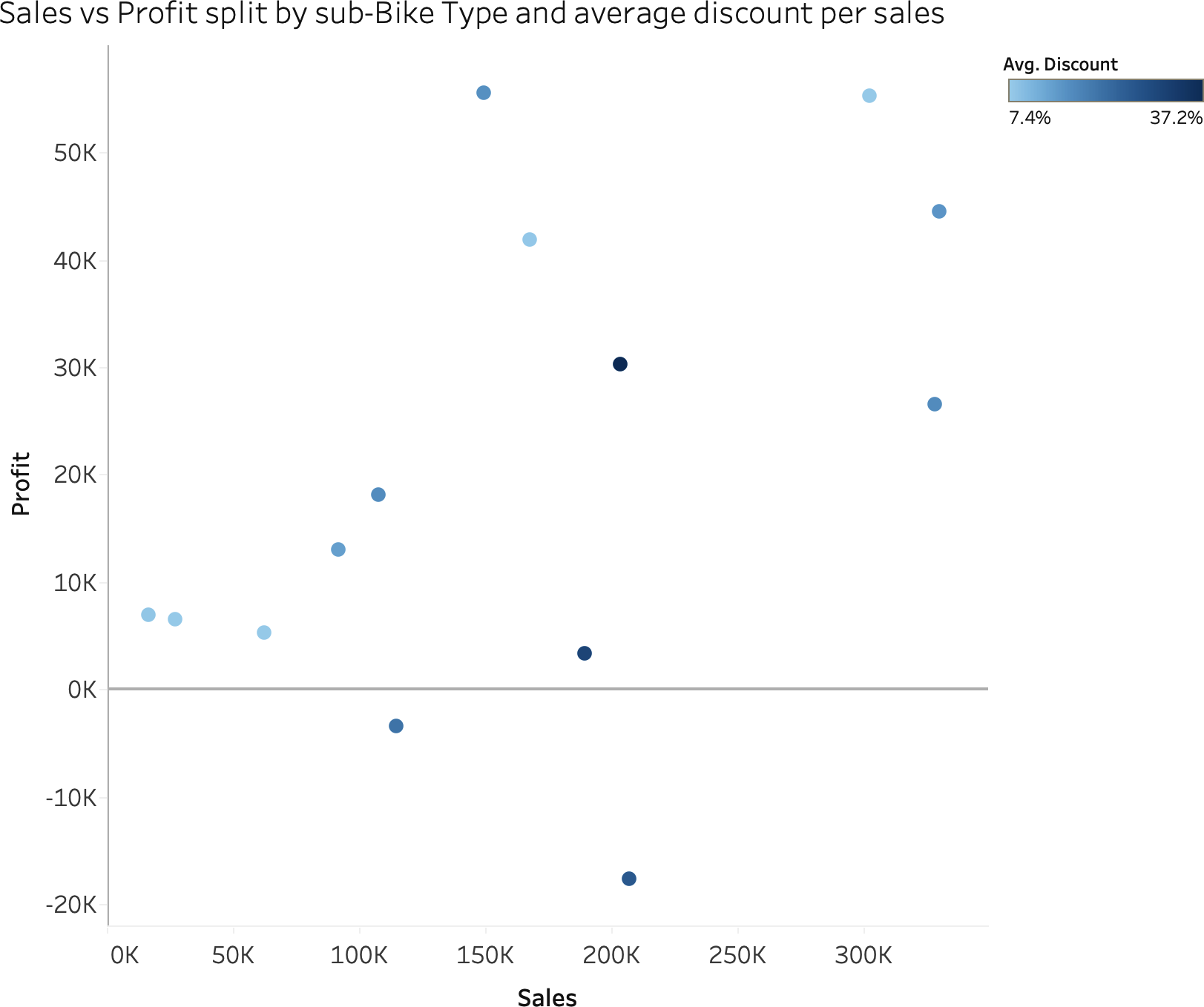
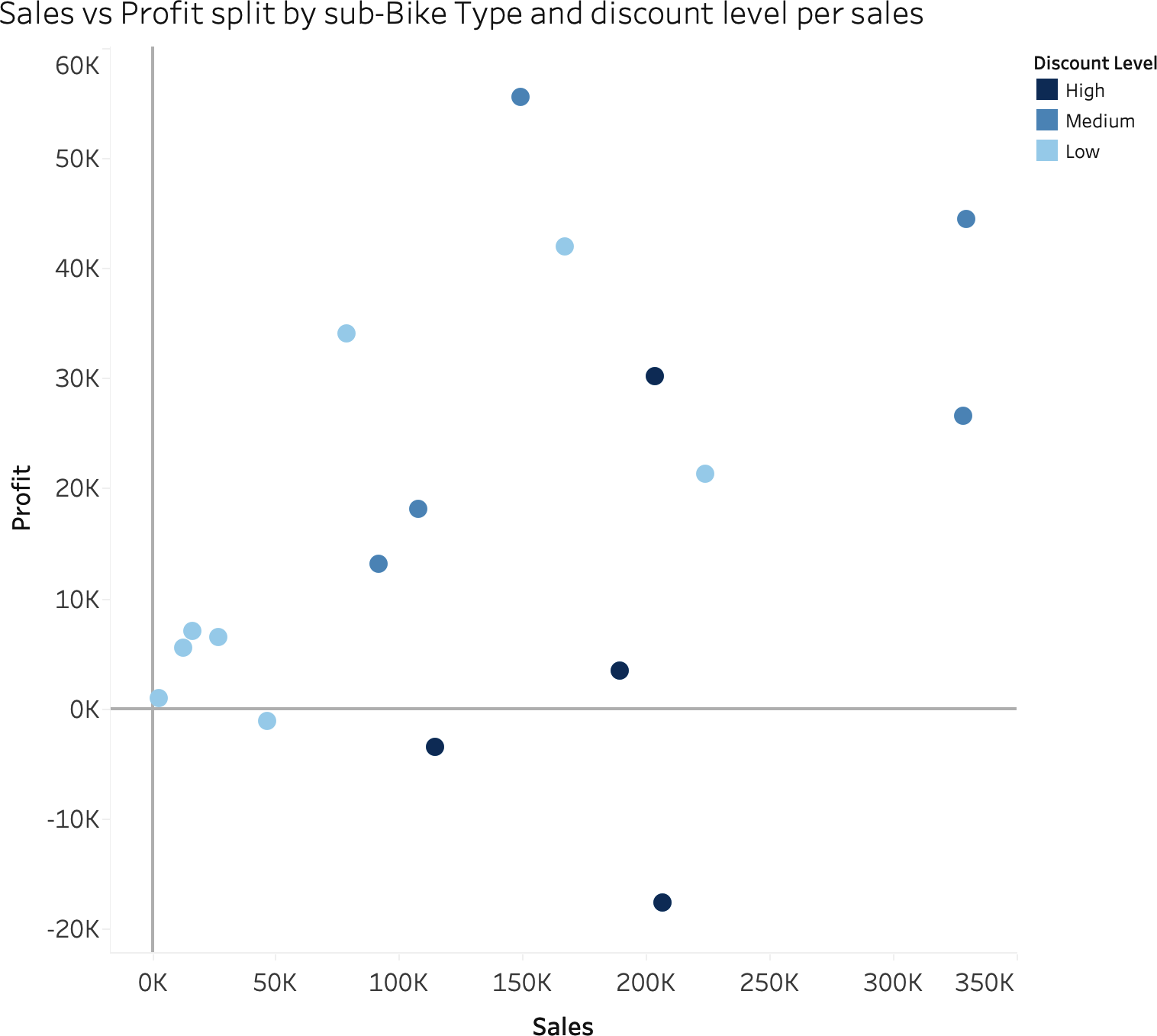
Los gráficos de dispersión son tan eficaces para mostrar dos medidas que podrías sentir la tentación de añadir una tercera, para demostrar una relación adicional en los datos. La Figura 4-20 añade una nueva dimensión, el descuento medio, a los gráficos utilizados como base para el gráfico de cuadrantes de la Figura 4-17.

Figura 4-20. Diagrama de dispersión con paleta de colores secuencial
No, no es tus ojos, simplemente es difícil distinguir los descuentos medios mostrados por el gradiente azul en la paleta de colores secuencial. Probablemente puedas distinguir el descuento medio más alto, pero intentar separar el tercio inferior de los puntos es difícil. Este gráfico sería mucho mejor si el Descuento se añadiera como un conjunto de bandas, para permitir al usuario establecer distinciones más claras entre los niveles de descuento(Figura 4-21).

Figura 4-21. Diagrama de dispersión con bandas de color
Cuando los usuarios sólo tienen que elegir unos pocos tonos del mismo color, les resulta mucho más fácil establecer una relación entre el color y el significado. Además, para aclarar la relación entre las dos métricas mostradas como ejes del diagrama de dispersión, cada eje debe tener la misma longitud. Cualquier distorsión de su longitud puede cambiar la forma en que se perciben las relaciones y correlaciones.
De nuevo, no intentes meter demasiado en un solo gráfico. Si tienes dificultades para ver los colores con claridad, intenta crear un gráfico aparte, o considera la posibilidad de utilizar gráficos interactivos.
Tipos de gráficos: Mapas
Los mapas captan la atención de los lectores. A los niños se les enseña a leer mapas desde una edad temprana, por lo que suelen ser una forma familiar de comunicación de datos, lo que puede hacer que absorber el mensaje sea mucho más sencillo. Esta sección presenta algunos aspectos clave de la visualización de datos con mapas, incluido cómo determinar si un mapa es tu mejor opción.
Cómo leer los mapas
Si lo piensas realmente, los mapas son una forma de diagrama de dispersión. Piensa en la longitud y la latitud como el eje x y el eje y de un mapa, respectivamente.
Comprender esto nos permite aprovechar un atributo previo a la atención que vimos en el Capítulo 1: la agrupación. Una agrupación de puntos en un mapa, como las incidencias de acontecimientos naturales como la caída de meteoritos, puede mostrar zonas de actividad; la ausencia de puntos muestra entonces la falta de esa misma actividad.
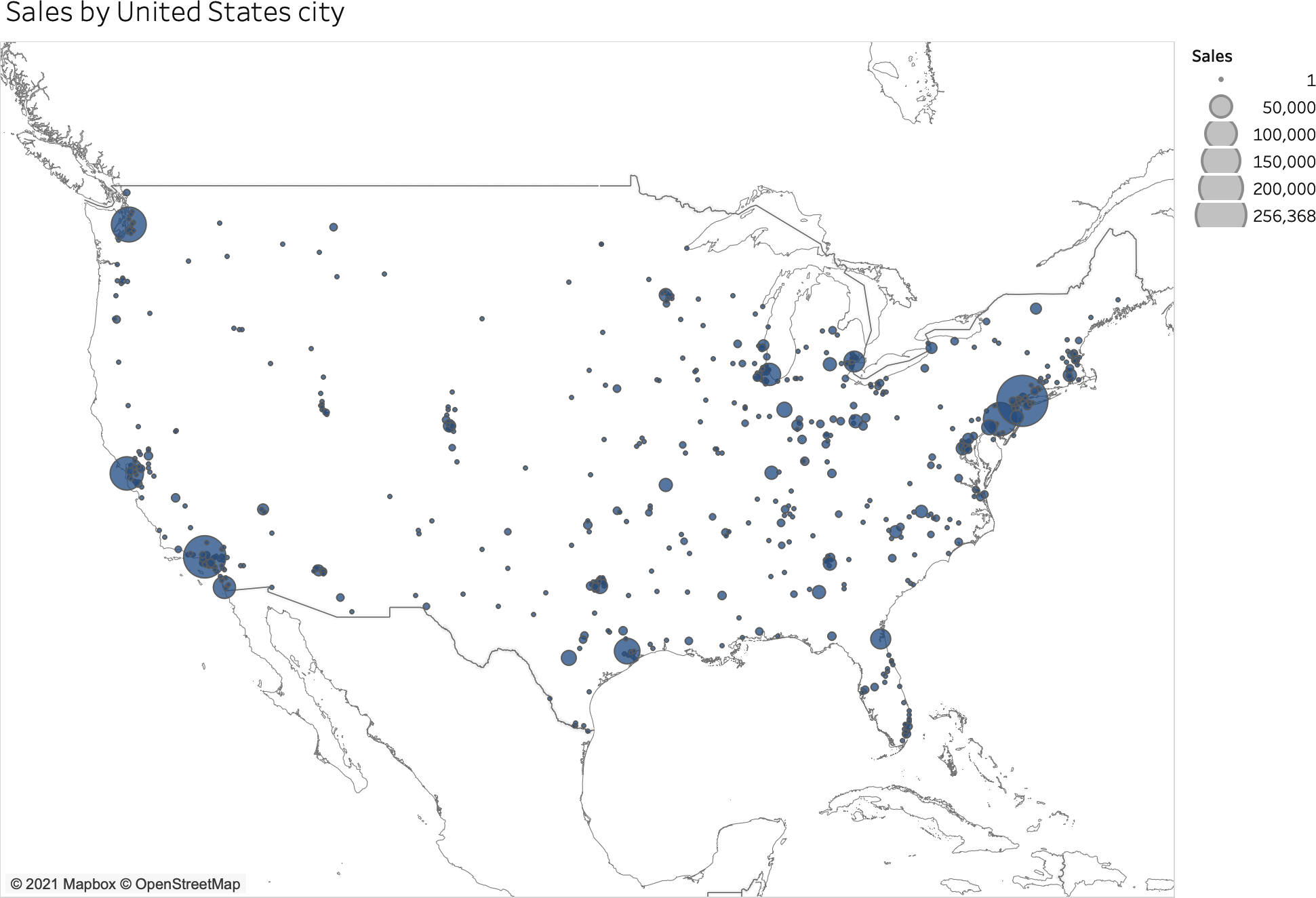
Sin embargo, si tus datos muestran actividad humana, con frecuencia encontrarás puntos de datos agrupados en zonas densamente pobladas, como las grandes ciudades, como muestra la Figura 4-22. En estos casos, la agrupación puede ocultar las historias de tus datos.
La Figura 4-22 es un mapa de símbolos: se coloca un símbolo (en este caso, un círculo) en el mapa para representar el punto de datos de esa ubicación.

Figura 4-22. Mapa de símbolos que muestra las ventas por ciudad de nuestras tiendas de bicicletas en todo Estados Unidos
Tamaño y forma
Los datos se visualizan en un mapa de símbolos dimensionando la forma para representar los valores de la medida; cuanto mayor sea la forma, mayor será el valor. Esto facilita ver los valores más grandes, pero los más bajos, al ser pequeños, suelen desvanecerse en el fondo. Si necesitas identificar valores bajos (como mercados con ventas poco rentables), esto puede ser un problema. Los mapas de símbolos son estupendos cuando necesitas mostrar rápidamente al lector el rango de valores, pero como los lectores no pueden medir el tamaño exacto de la forma, estos mapas no son buenos para mostrar diferencias exactas.
He aquí otro problema potencial de los mapas de símbolos. Los grupos de la esquina superior derecha del mapa de la Figura 4-22 hacen que parezca que las ventas son especialmente altas en el noreste de EEUU. En realidad, muchas ciudades importantes están mucho más juntas en esa zona que en otras partes de EEUU, lo que distorsiona la visualización.
Los mapas de símbolos pueden utilizar cualquier forma para representar el punto de datos. Con los círculos, el centro de la forma suele representar la ubicación del punto de datos. Sin embargo, la forma de gota invertida de Google (de la que se habla más en el Capítulo 5 con la Figura 5-21) utiliza el punto de la parte inferior de la forma para indicar una ubicación precisa. Asegúrate de que la forma que elijas demuestre claramente la ubicación.
Mapas coropléticos y en color
Tú también puedes utilizar el color en un mapa de símbolos, pero te recomiendo que le des un significado distinto al de la forma. Utilizar dos formas de atributos preatentivos para la misma información, como tanto el color como el tamaño para la misma agregación de la misma medida, se denomina doble codificación. Puede ocultar otras historias dentro de los datos al sobreexagerar el mensaje principal y es mejor evitarla.
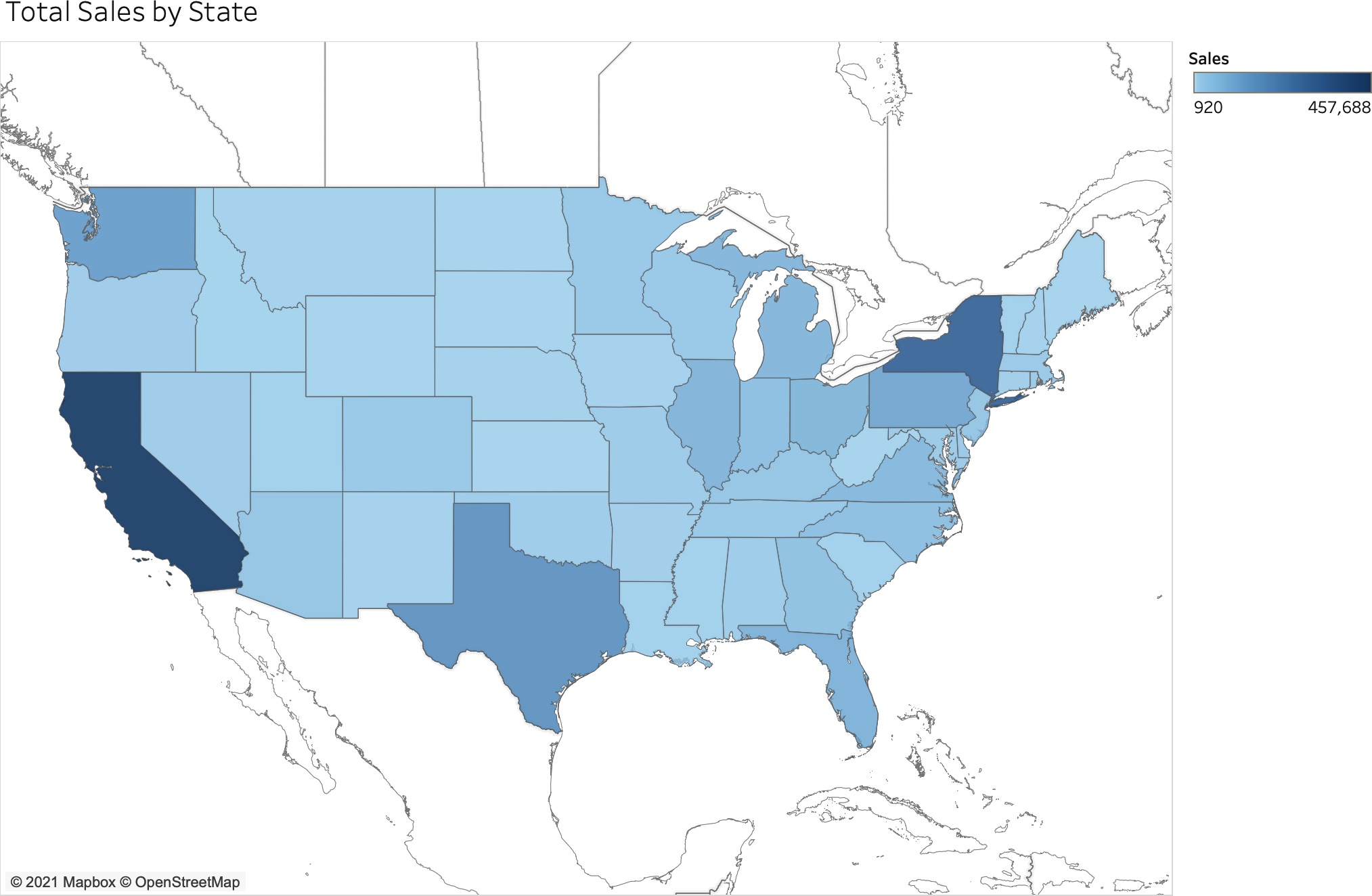
Paletas secuenciales o divergentes se utilizan frecuentemente con los mapas para mostrar cómo una gama de valores se corresponde con la forma de un elemento geográfico. Estos mapas se denominan mapas de coropletas. La Figura 4-23 utiliza datos similares a los de la Figura 4-22, esta vez a nivel de estado y no de ciudad, pero el efecto resultante es muy diferente. Aquí, los valores mayores se muestran coloreados más intensamente. Sin embargo, al igual que con el mapa de símbolos, intentar distinguir entre cualquier cosa que no sean los valores más altos y más bajos en un mapa coroplético es todo un reto.

Figura 4-23. Mapa coroplético
Cómo optimizar los mapas
Puede que hayas observado en que todos los mapas que he utilizado hasta ahora tienen un fondo mínimo. Eliminar tantos detalles innecesarios como sea posible permite que los datos destaquen. Recuerda que la visualización de tus datos es el objetivo principal del mapa. Piensa detenidamente en añadir y eliminar carreteras, ríos o bordes, en función de la finalidad de la visualización. Si consigues el equilibrio correcto entre fondo y datos, tu público obtendrá una visión clara de los puntos de datos, así como de su contexto geográfico.
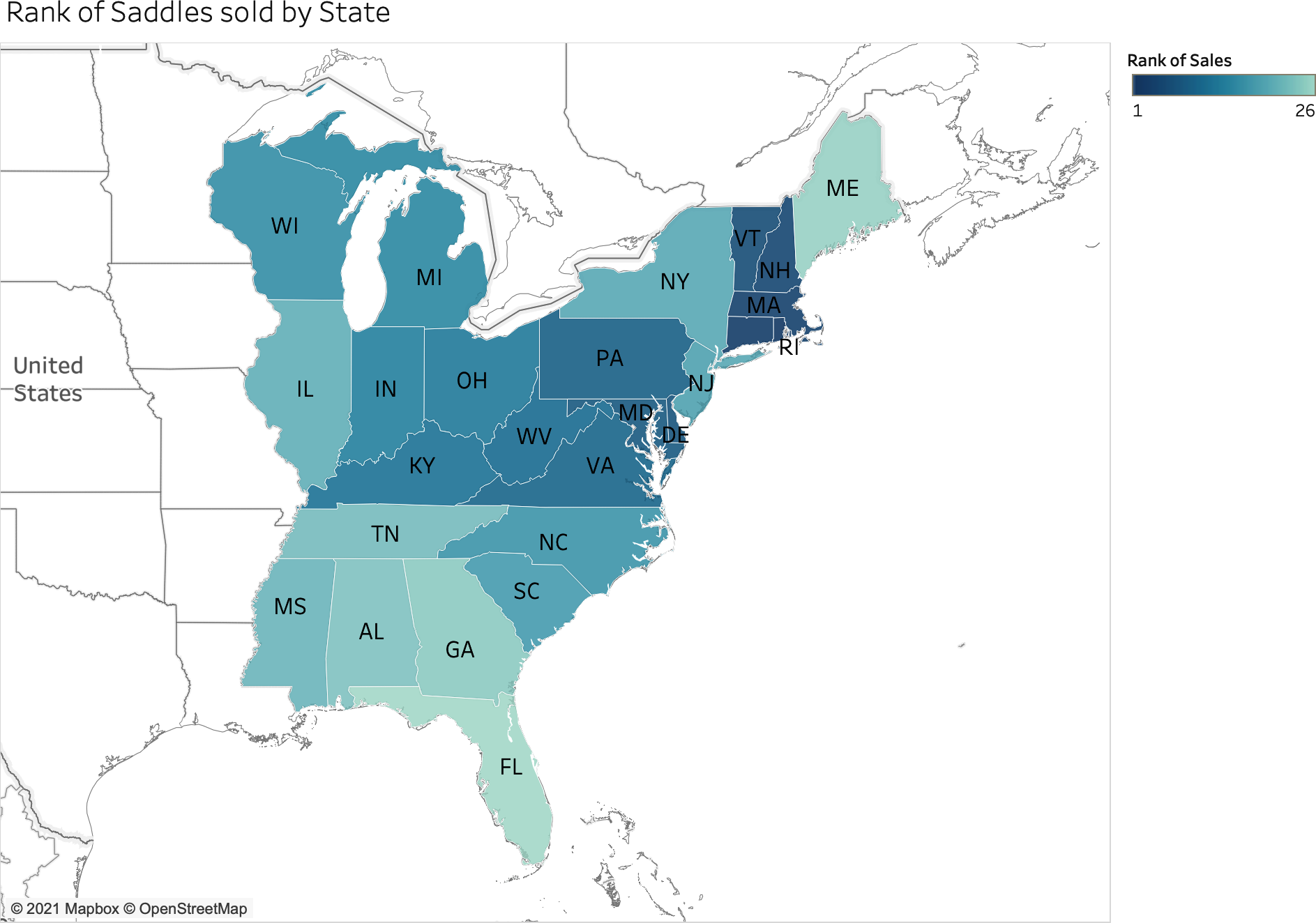
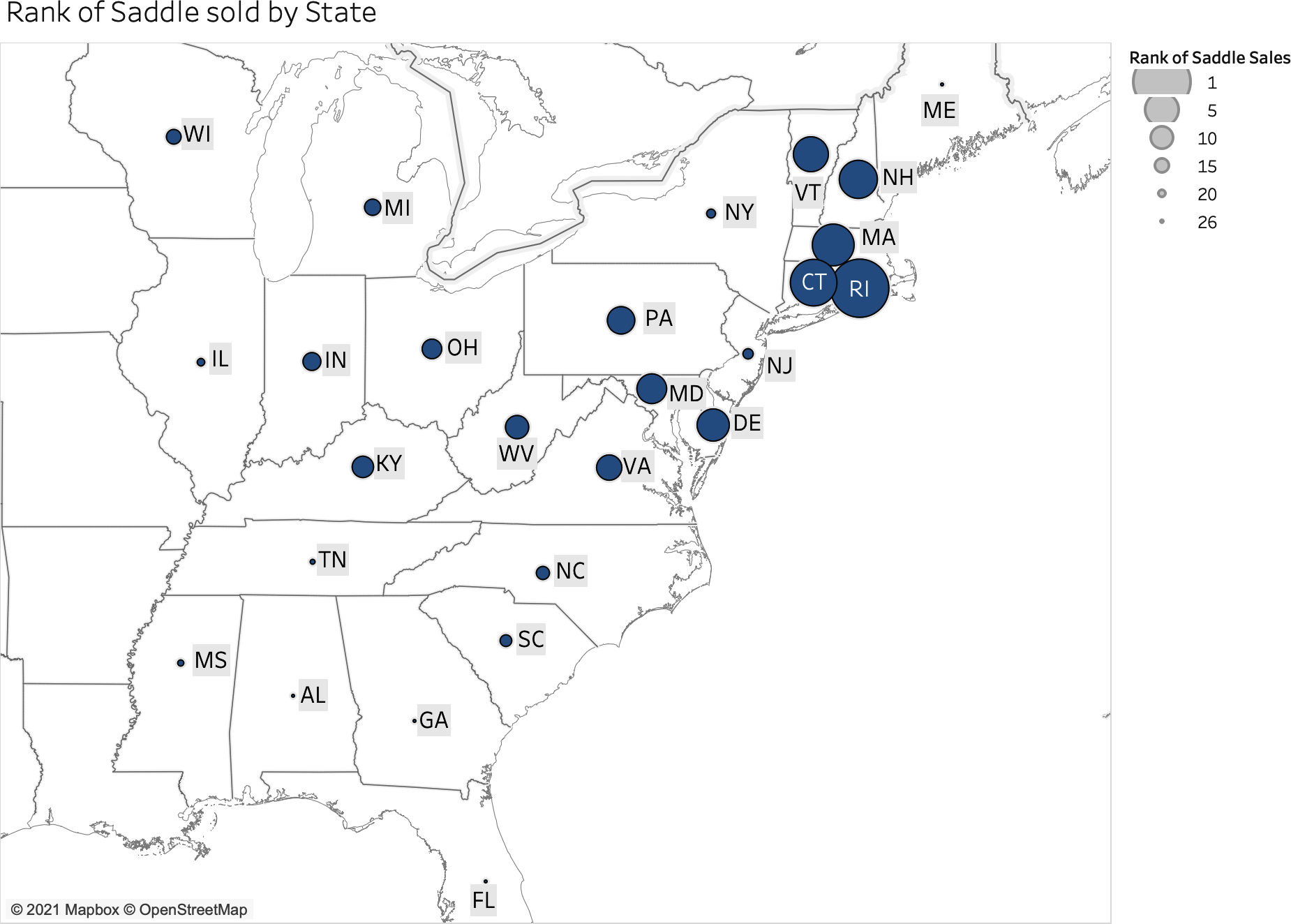
Como has visto con las formas, con los mapas coropléticos, la variación en el tamaño de la marca puede afectar a cómo se percibe tu mensaje. Los lugares pequeños, como los estados de la Figura 4-23, son difíciles de ver; las zonas grandes probablemente llamarán la atención de tu audiencia aunque no sean el foco de atención previsto. Tomemos como ejemplo la Figura 4-24, que muestra las ventas de sillines de bicicleta en cada estado al este del Mississippi.

Figura 4-24. Ventas de accesorios para bicicletas en un mapa coroplético
Rápido, ¿qué estado vende más sillas de montar?
¿Podrías decir que es Rhode Island (RI)? ¿Quieres decir que no puedes? No eres el único. Creo que a la mayoría de la gente le costaría sacar esa conclusión de este mapa, ya que Rhode Island es muy pequeño. Es probable que tus ojos se dirijan a los estados más grandes, ya que son bloques más grandes del mismo color.
¿Cómo podemos solucionarlo? Visualizar los mismos datos como un mapa de símbolos hace que destaque incluso el estado más pequeño(Figura 4-25). Los símbolos de la Figura 4-25 tienen que seguir siendo bastante pequeños para que no se solapen entre sí y oculten detrás símbolos más pequeños. Los mapas de mosaicos podrían ser un enfoque mejor en esta situación.

Figura 4-25. Mejor mapa de símbolos
Mapas de azulejos
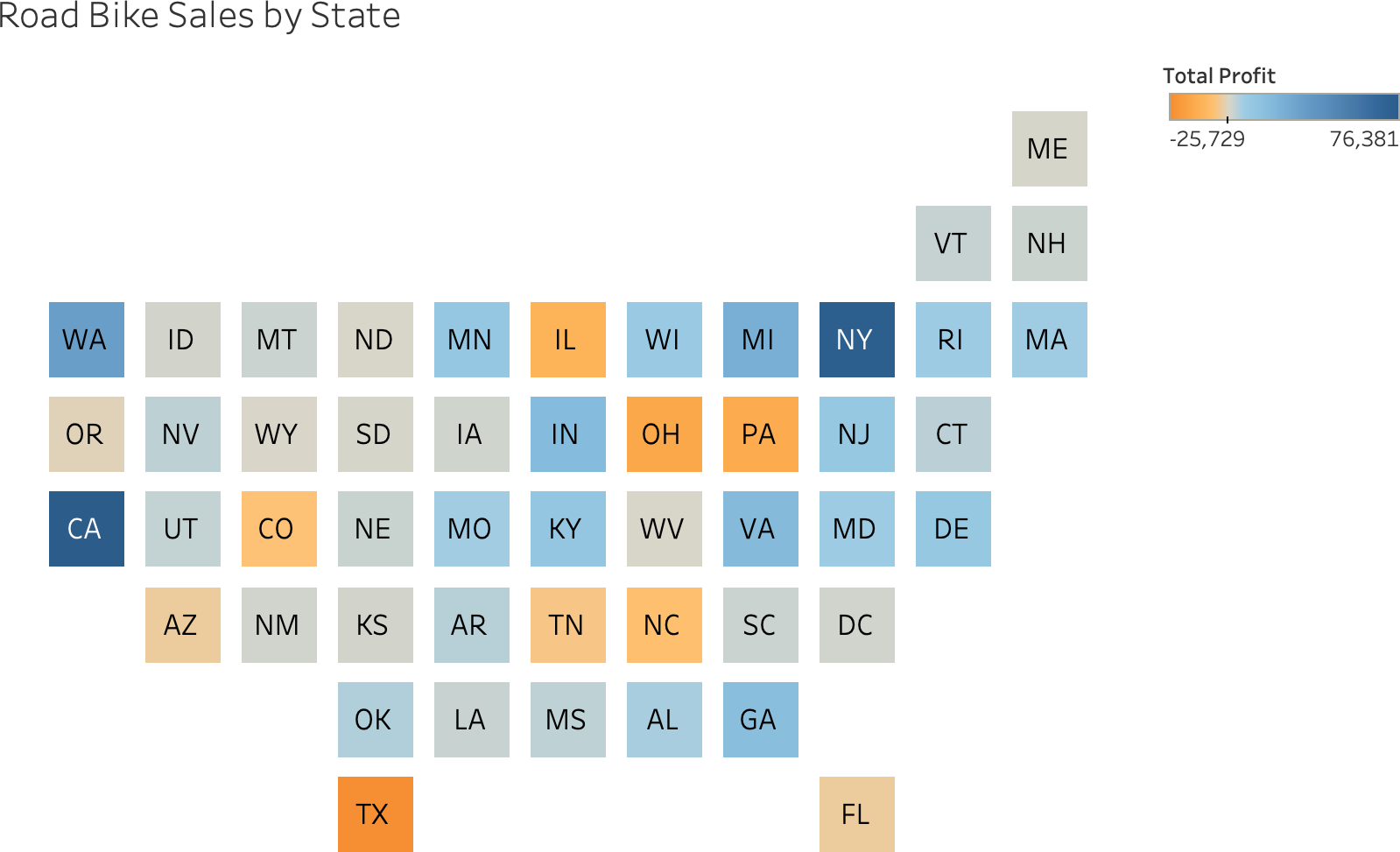
Los mapas en mosaico ofrecen a el mismo espacio para cada entidad (en este caso, cada estado), pero en una disposición similar a la de un mapa normal: por ejemplo, Maine sigue en la parte superior, cerca de Vermont y New Hampshire. La Figura 4-26 muestra el beneficio de las tiendas de bicicletas Allchains en cada estado.

Figura 4-26. Mapa de beneficios por estado
Umbrales de datos
Mapas coropléticos pueden ser más útiles que los mapas de símbolos cuando quieres visualizar datos que cruzan un umbral, como el cero o un objetivo. Poder ver lo que queda por encima y por debajo del umbral será probablemente el aspecto clave de la visualización. Las formas de un mapa de símbolos se dimensionan en una escala lineal. Cuando los datos sobrepasan el punto de inflexión del umbral, como el cero, resulta difícil hacer que esa escala lineal tenga sentido.
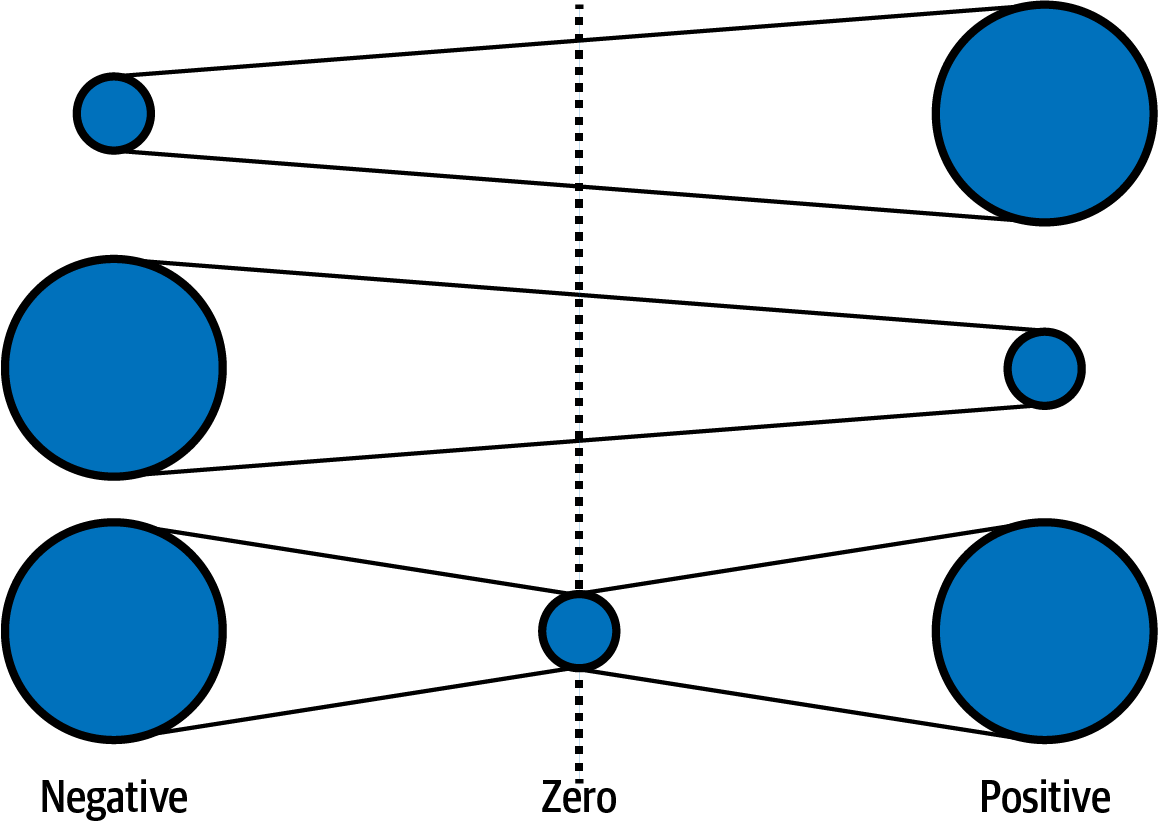
Tomemos, por ejemplo, los beneficios y pérdidas de las tiendas Allchains en cada estado. Tenemos tres formas de visualizar los beneficios y las pérdidas utilizando el tamaño de los símbolos(Figura 4-27):
-
Los símbolos pequeños representan los valores más negativos; los grandes, los más positivos.
-
Los símbolos grandes representan los valores más negativos; los pequeños, los más positivos.
-
Los símbolos grandes representan los valores más negativos, reduciéndose a pequeños a medida que los valores cruzan el punto cero; después, los símbolos se agrandan junto con los valores positivos.

Figura 4-27. Efecto de una escala que cruza el cero
Ninguna de estas tres opciones es muy eficaz.
La opción 1 de la Figura 4-27 podría ocultar los mayores valores negativos. Los artículos más rentables dominarían el mapa, pero los artículos con mayores pérdidas no serían visibles. Ésta podría ser una buena opción si quisieras dar un giro positivo a las cifras, pero no sería una representación clara de los datos.
Si inviertes el tamaño de mayor a menor a medida que los valores van del mayor número negativo al mayor positivo, como en la opción 2, das la impresión contraria. Ninguna de las dos ayuda al público a identificar a los mayores ganadores y perdedores para emitir un juicio equilibrado.
La opción 3 crea ese equilibrio, pero es completamente confusa: aquí, el tamaño no indica al lector si un número es positivo o negativo. Podrías añadir color para indicar si el valor es positivo o negativo, pero eso sería una doble codificación.
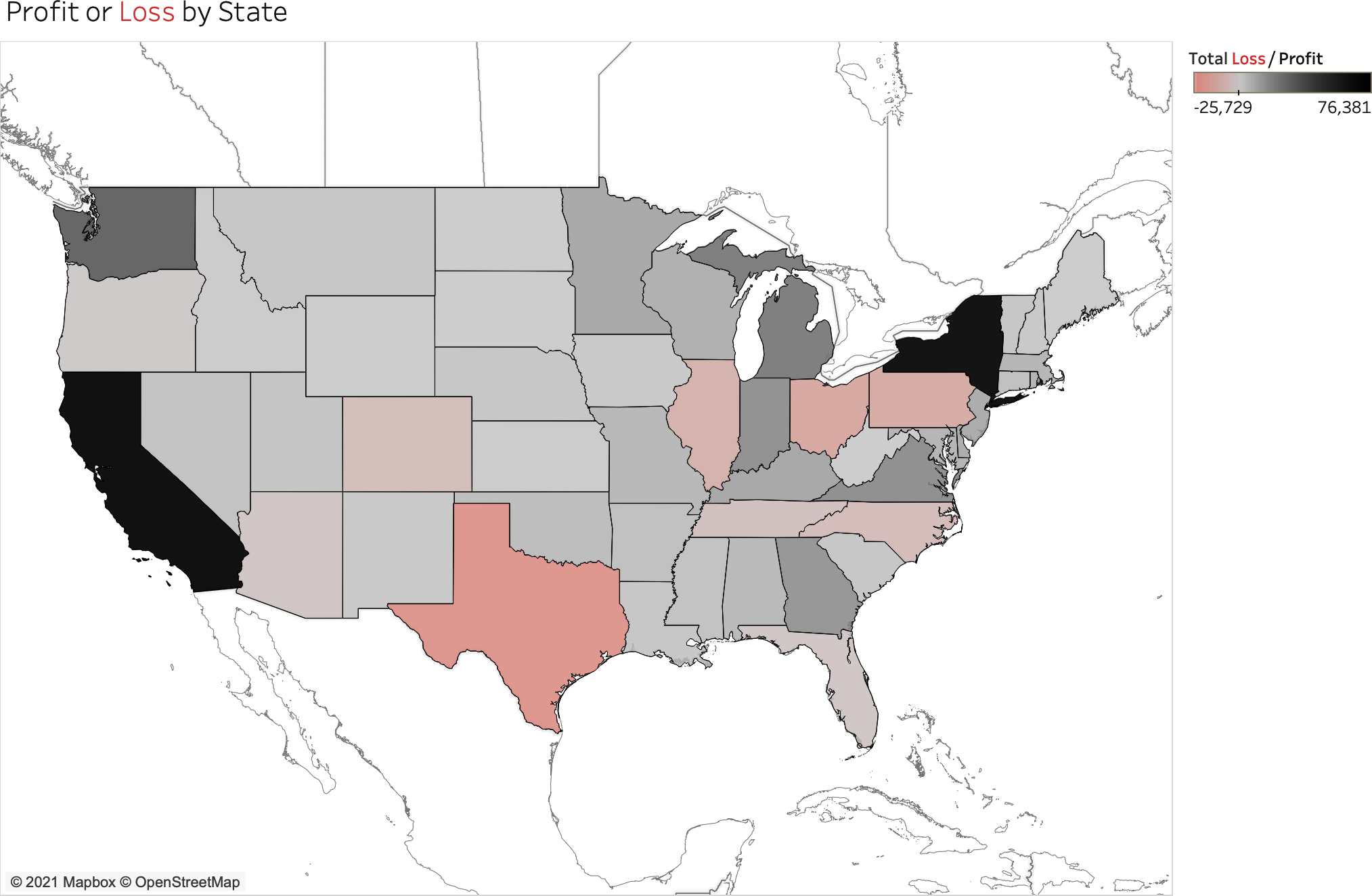
Un gráfico coroplético sería mucho más eficaz para destacar los mayores valores positivos y negativos. La Figura 4-28 utiliza una paleta de colores divergentes para diferenciar los valores negativos de los positivos.

Figura 4-28. Mapa coroplético que utiliza una escala de colores divergentes para representar el beneficio estatal
Cuanto más oscuro o intenso sea el color de cada estado, más importantes serán los beneficios o las pérdidas. En la Figura 4-28, tus ojos pueden encontrar fácilmente los mayores beneficios (en negro) o las mayores pérdidas (en rojo, para utilizar el esquema psicológico del público para los colores contables), en el mismo gráfico. Puedes ver que ningún estado tiene pérdidas en la misma medida que otros tienen beneficios.
Mapas de densidad y de contenedores hexagonales
A medida que los dispositivos y rastreadores conectados a Internet crean conjuntos de datos geográficos cada vez mayores, un reto cartográfico habitual es visualizar muchos miles de puntos de datos en el mismo mapa. Esto nos devuelve al problema del sobretrazado de, tal y como se trató en "Cómo leer los gráficos de dispersión".
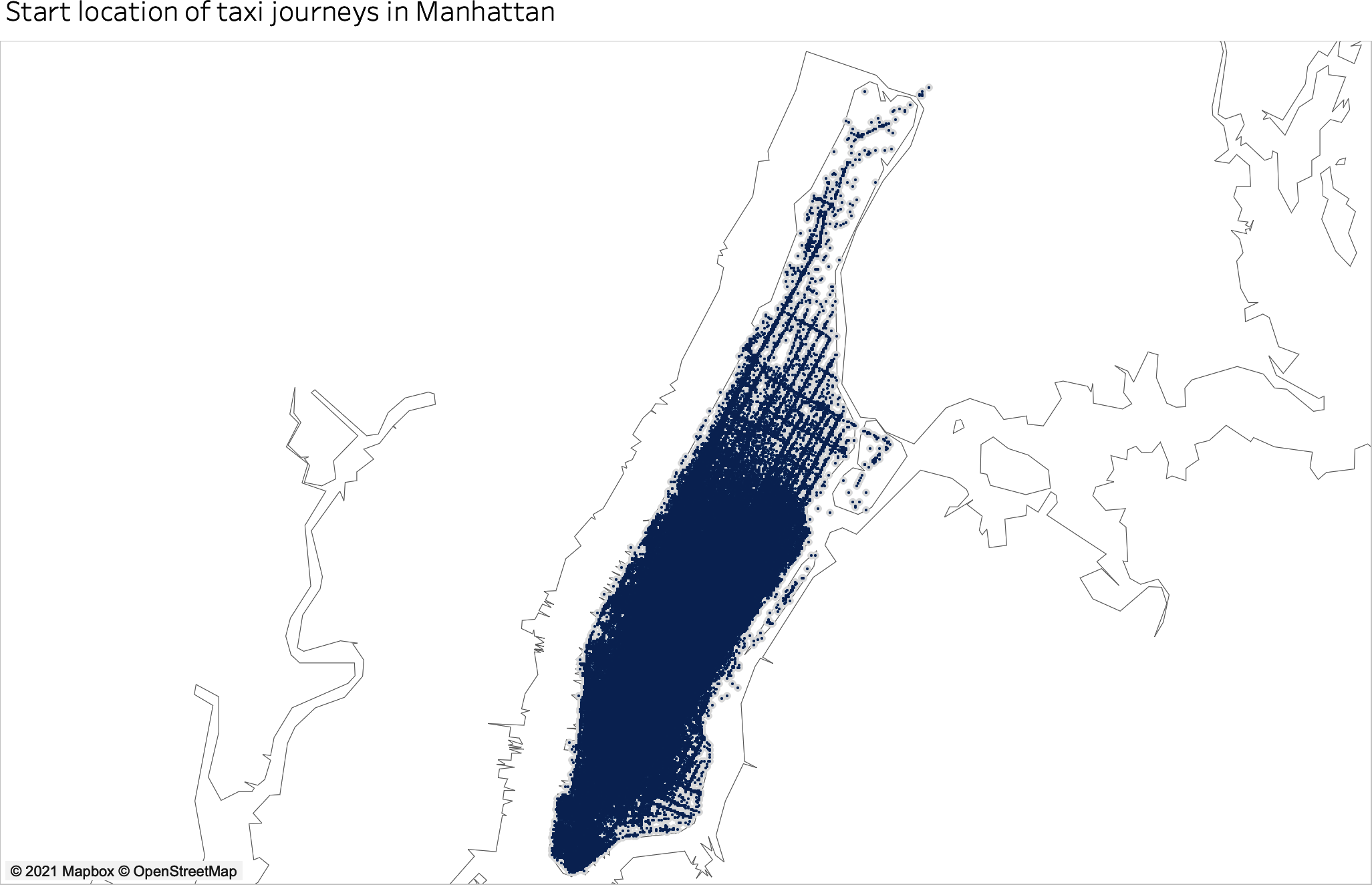
Veamos los datos de viajes en taxi de la ciudad de Nueva York. Si estuviéramos intentando averiguar dónde abrir una tienda Allchains, podríamos buscar lugares donde sabemos que mucha gente inicia viajes y ofrecer una opción de transporte alternativo. Pero en Manhattan, los taxis son tan comunes que hay casi 800.000 puntos de datos. En el mapa de la Figura 4-29, aunque cada punto de datos se reduzca a un punto, se agrupan en una masa con la forma de Manhattan.

Figura 4-29. Mapa de cientos de miles de puntos de partida de viajes en taxi en Manhattan
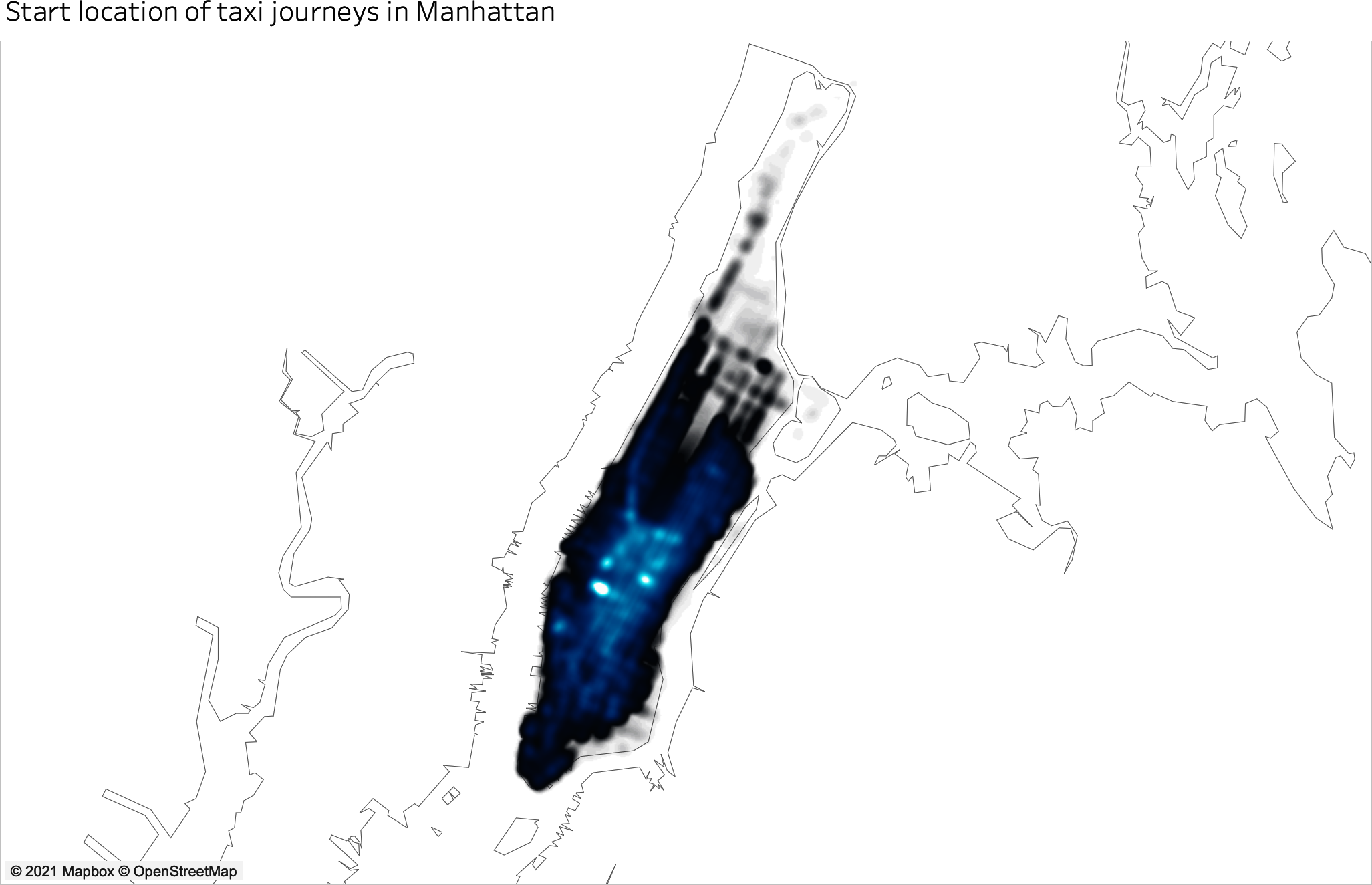
Hay dos tipos de mapa alternativos que pueden ayudarnos a resolver el dilema del exceso de parcelas. El primero es un mapa de densidad, que tiene en cuenta las parcelas cercanas o superpuestas. Los mapas de densidad utilizan una paleta de colores secuencial: cuanto mayor sea el número de parcelas, más claro y brillante será el color.
En la Figura 4-30, el mapa de densidad muestra un mayor nivel de actividad en el centro de Manhattan. Las parcelas de menor valor están borrosas casi por completo, como en el extremo norte de la isla. Esta historia de datos también estaba presente en la Figura 4-29, pero el estilo del mapa impedía verla.
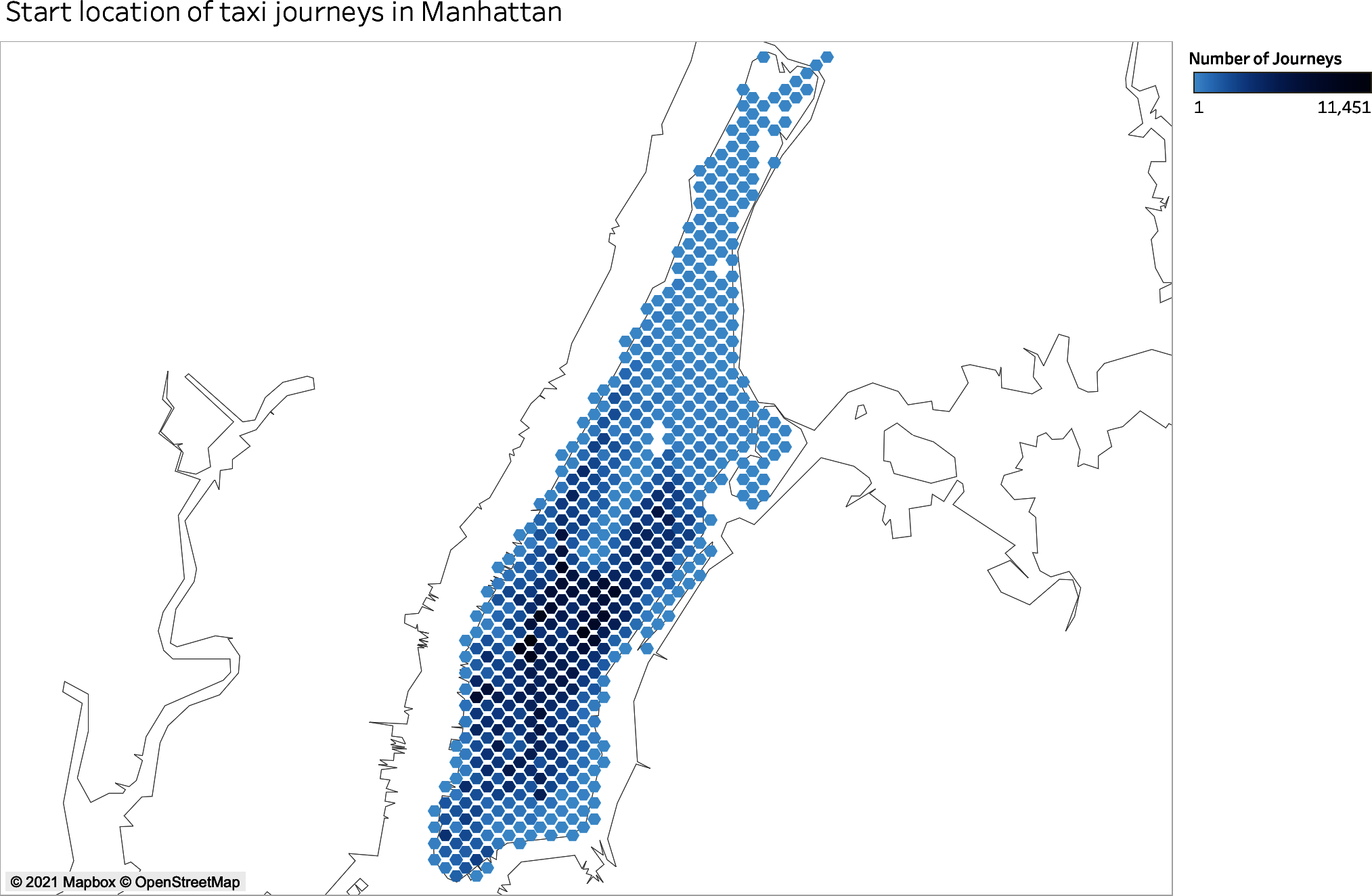
Otra alternativa es un mapa hexadecimal. En la Figura 4-31 se muestran los mismos datos del recorrido en taxi por Manhattan como un mapa de contenedores hexagonales. Este tipo de mapa cuenta el número de puntos que se encuentran en una zona determinada. Esas áreas suelen mostrarse como hexágonos que se teselan estrechamente, como un panal. Una paleta de colores secuencial muestra el rango de valores capturados en cada área, con colores más oscuros que representan los valores más altos.

Figura 4-30. Mapa de densidad utilizando los mismos datos que en la Figura 4-29

Figura 4-31. Mapa hexadecimal utilizando los mismos datos que en la Figura 4-29
El mapa de densidad y el mapa hexagonal cuentan una historia similar: ambos sugieren ubicar la tienda en Midtown, en algún lugar entre las calles 30 y 54. Con el mapa hexagonal, sin embargo, es un poco más fácil identificar con mayor precisión la ubicación de la tienda de bicis.
Hay muchos estilos de mapa para elegir, pero según el mensaje que transmitas, la cantidad de datos que tengas y la escala de las zonas geográficas, algunos estilos son más útiles que otros.
Cuándo evitar los mapas
A veces, debería evitar ciertos estilos de mapas, pero otras veces los mapas simplemente no son la respuesta. Veamos algunas de estas situaciones.
Si analizas datos que contienen campos geográficos, no supongas que necesitas necesariamente un mapa. Volvamos a las ventas de accesorios de Allchains mostradas en la Figura 4-25. ¿Qué pasaría si los datos se convirtieran en un rango, en el que 1 indicara las mayores ventas? ¿Cómo se mostrarían los múltiples rangos de los distintos productos? El conjunto de datos original tiene tres valores para cada estado, mostrando el rango de cada uno en función de tres productos.
¿Serían tres mapas la mejor forma de mostrar estos datos? Desde luego que no: ocuparían mucho espacio, a menos que quieras que cada estado sea diminuto. Esta opción también exigiría que el público recordara el rango de cada estado para comparar las variaciones.
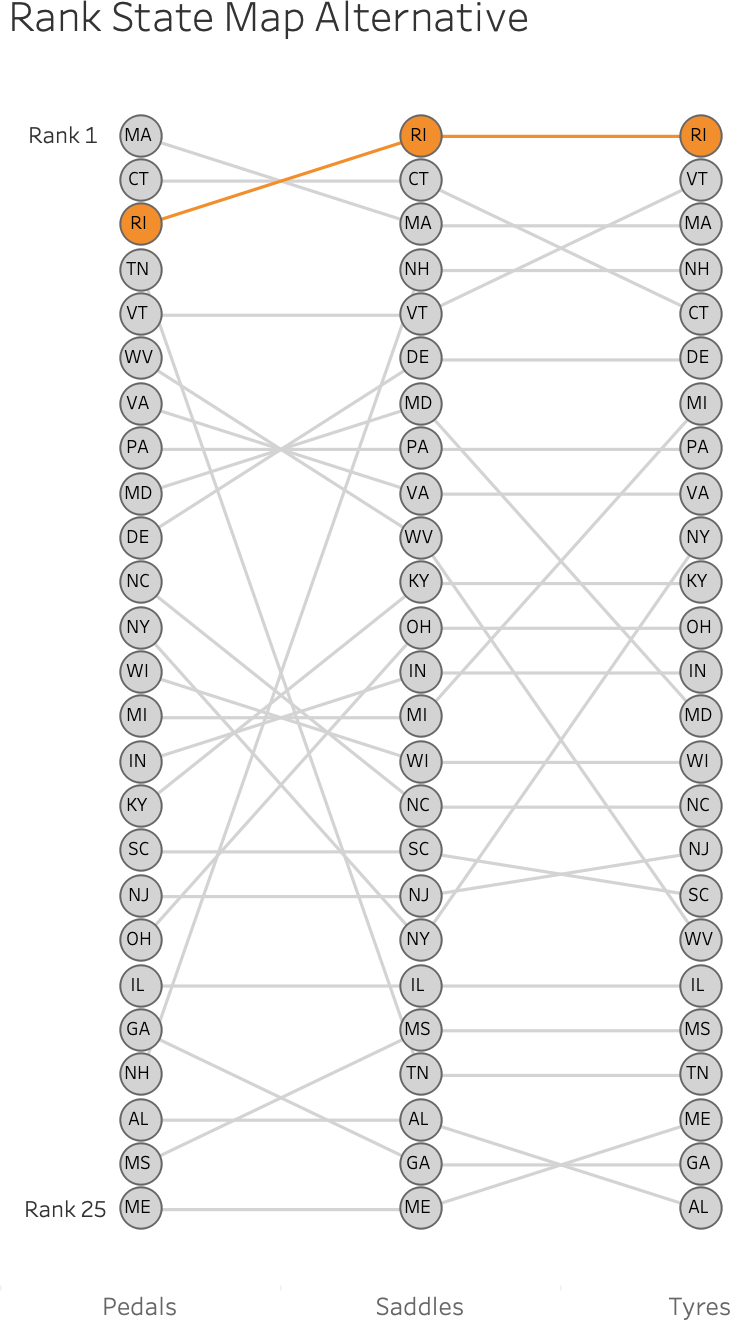
En su lugar, podrías utilizar un gráfico de coordenadas paralelas para mostrar el cambio de rango entre las distintas medidas(Figura 4-32).
En un gráfico de coordenadas paralelas, el rango de un miembro categórico (en este caso, el estado) determina dónde se hace la marca respecto a un eje vertical. El flujo de izquierda a derecha del gráfico de la Figura 4-32 muestra los cambios de rango de varios productos. (Si el cambio se muestra a lo largo del tiempo, el gráfico se denomina bump chart.) En este ejemplo, he añadido un resalte para mostrar que Rhode Island ocupa el primer lugar en dos categorías de accesorios, pero no en pedales. Las líneas que conectan los círculos que representan a cada estado pueden mostrar cambios entre las categorías. Una subida o bajada pronunciada es un fuerte indicio de cambio en la clasificación, que llama tu atención más de lo que lo haría un cambio en la saturación del color de un mapa.
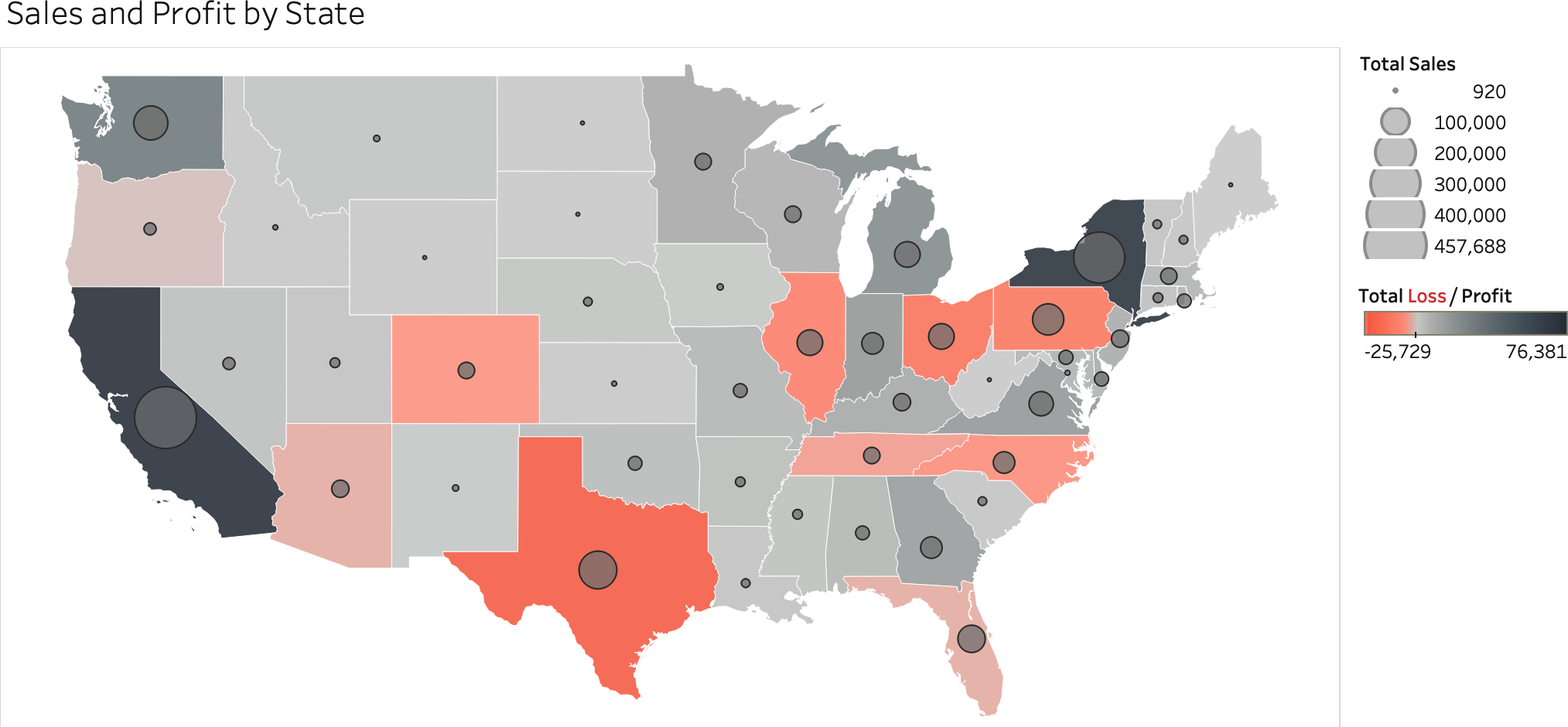
Cuando tienes varias medidas o categorías, es tentador intentar comprimir demasiado en un solo mapa. La Figura 4-33 demuestra lo confusas que pueden resultar varias medidas en un mapa.

Figura 4-32. Una carta de coordenadas paralelas como alternativa a un mapa

Figura 4-33. Mapa de medidas múltiples
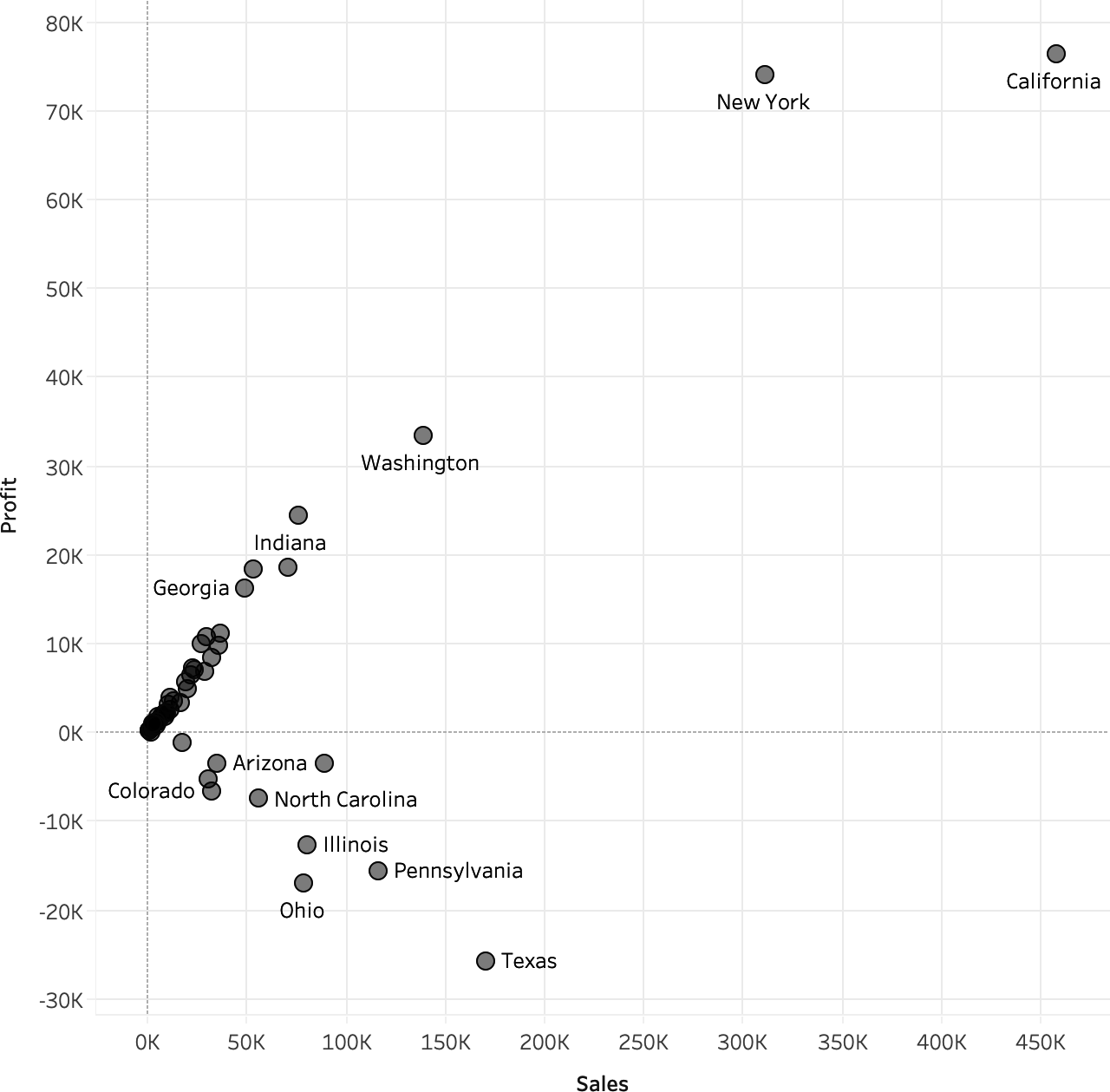
Este mapa no es imposible de leer, pero no es fácil. Incluir dos métricas nos obliga a utilizar dos tipos de marcas: el beneficio como coropleta y las ventas totales como formas dimensionadas. El mensaje de la Figura 4-33 no es claro. Como alternativa, un diagrama de dispersión es un método estupendo para comunicar dos medidas divididas por una categoría(Figura 4-34).

Figura 4-34. Diagrama de dispersión que muestra las ventas comparadas con los beneficios de cada estado
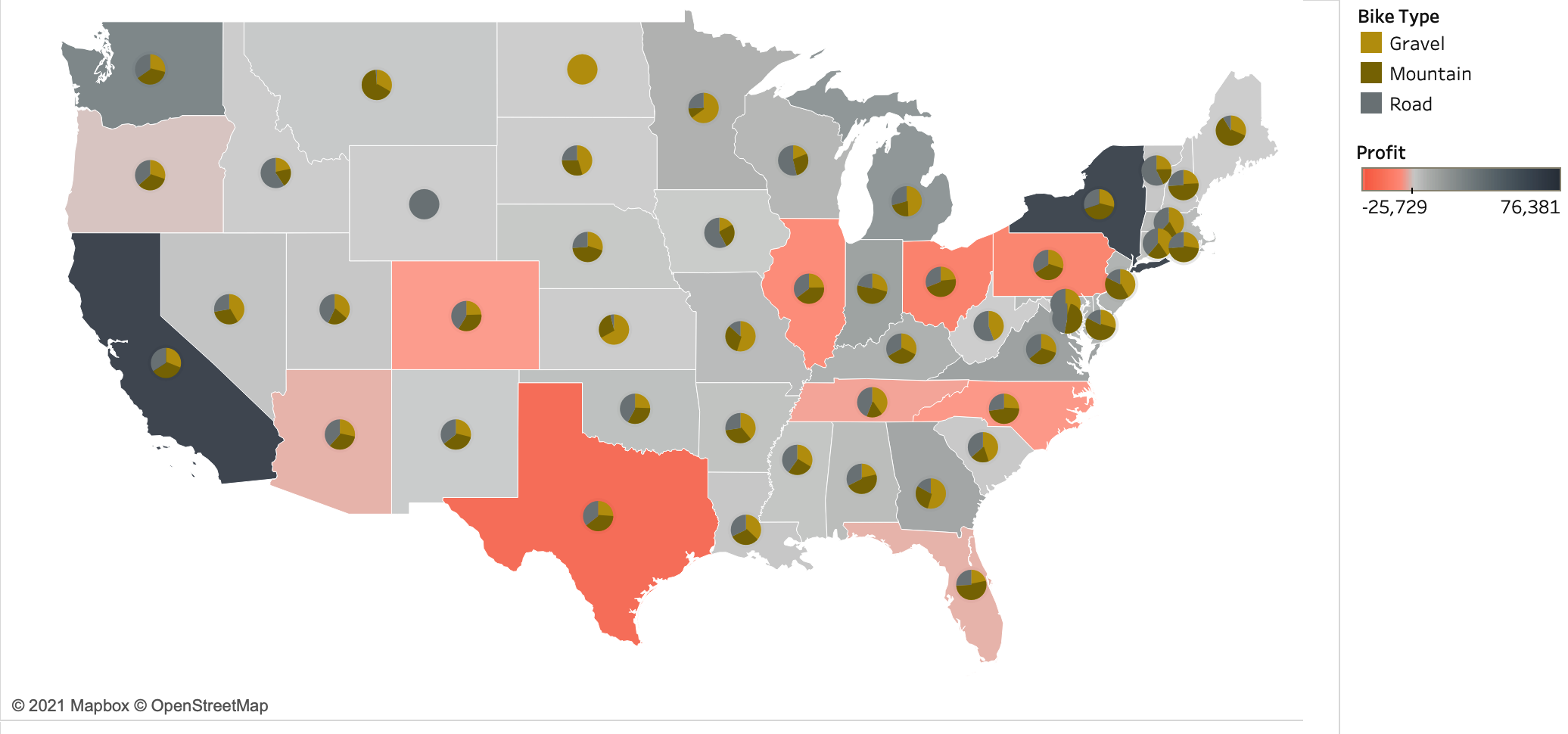
Ocasionalmente, puede que necesites utilizar múltiples categorías, así como múltiples medidas. He visto demasiados mapas como el de la Figura 4-35, con múltiples tipos de gráficos superpuestos sobre el mapa base. Esto puede parecer extremo, ya que los tipos de gráfico utilizados juntos son muy diferentes, pero este tipo de yuxtaposición es habitual. ¡Resiste la tentación!

Figura 4-35. Gráfico circular y mapa coroplético
En el Capítulo 7, demostraré por qué es mucho más fácil crear varios gráficos que codificar demasiada información en un solo gráfico.
Tipos de gráficos: Parte a parte
Siempre que visualices un valor total, la gente te preguntará cómo se desglosa ese valor: ¿cuáles son sus partes constituyentes? El desglose del valor será un campo de datos categórico, que puede ser un reto de visualizar, especialmente en un formulario estático. Disponemos de múltiples tipos de gráficos parte-a-todo para elegir (incluidos los gráficos de barras), pero esta sección examina dos de los más comunes: los gráficos circulares y los mapas de árbol.
Cómo leer las cartas parte-todo
Al igual que los mapas de, los gráficos circulares se tratan en los primeros años de la educación de la mayoría de los escolares y son habituales en los medios de comunicación, por lo que al público le resultan familiares.
Secciones
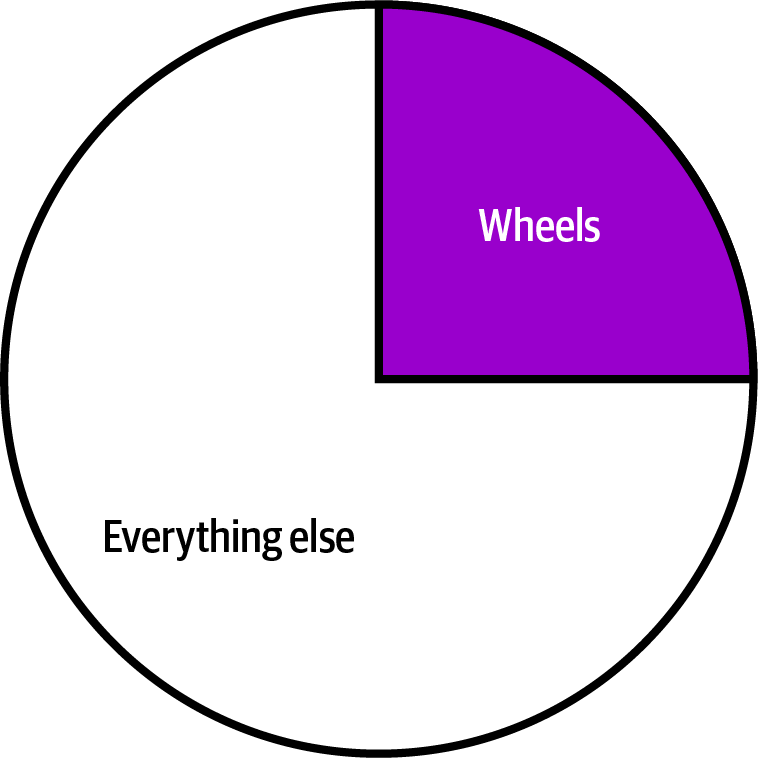
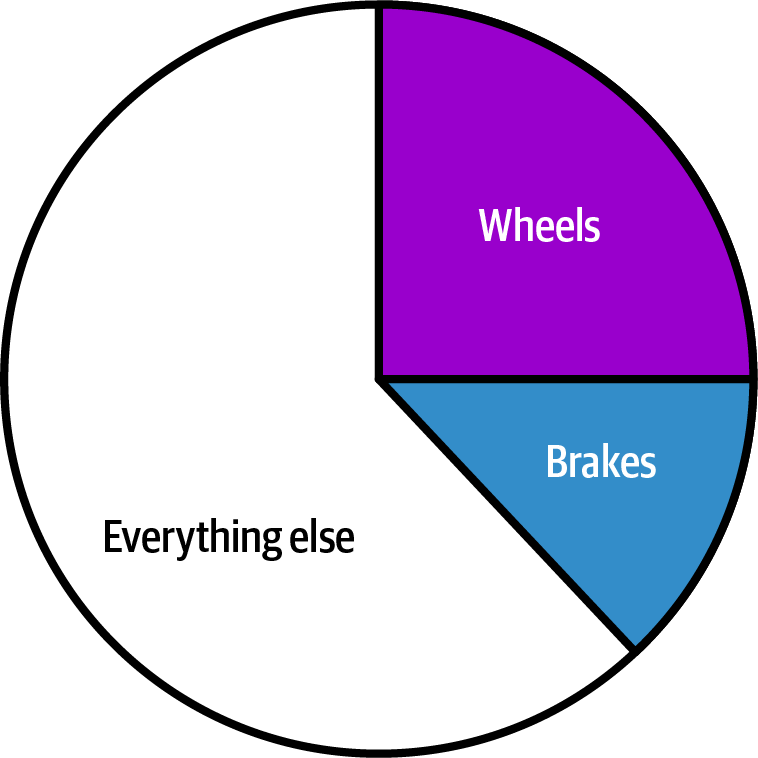
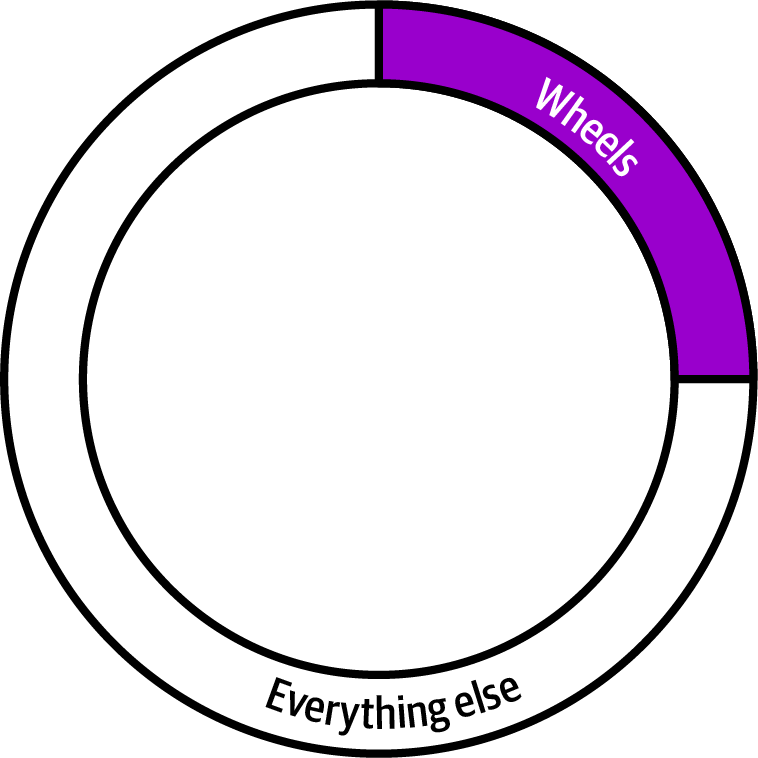
El círculo, o tarta, representa el total de la medida analizada. La contribución individual de una categoría a la medida global se demuestra mediante la sección coloreada del círculo. En la Figura 4-36, las ventas de ruedas en Allchains, representadas por el color morado, suponen una cuarta parte de la cantidad total, por lo que una cuarta parte del círculo está coloreada de morado. Todas las demás categorías se han combinado para formar el grupo Todo lo demás.
Si tienes más de dos secciones, la sección mayor debe empezar en la parte superior del círculo, a menos que la otra sección sea la agrupación de todas las demás variables categóricas. Asume que el ojo del lector girará en el sentido de las agujas del reloj.

Figura 4-36. Secciones básicas del gráfico circular
Las categorías adicionales siguen en el sentido de las agujas del reloj desde el final de la sección inicial. En la Figura 4-37, las ventas de frenos suponen una octava parte del total general, por lo que la sección coloreada abarca el 12,5% del círculo. Las categorías resaltadas deben mostrarse ordenadas de mayor a menor valor, para facilitar la interpretación.

Figura 4-37. Gráfico circular básico con categoría adicional
Ángulos
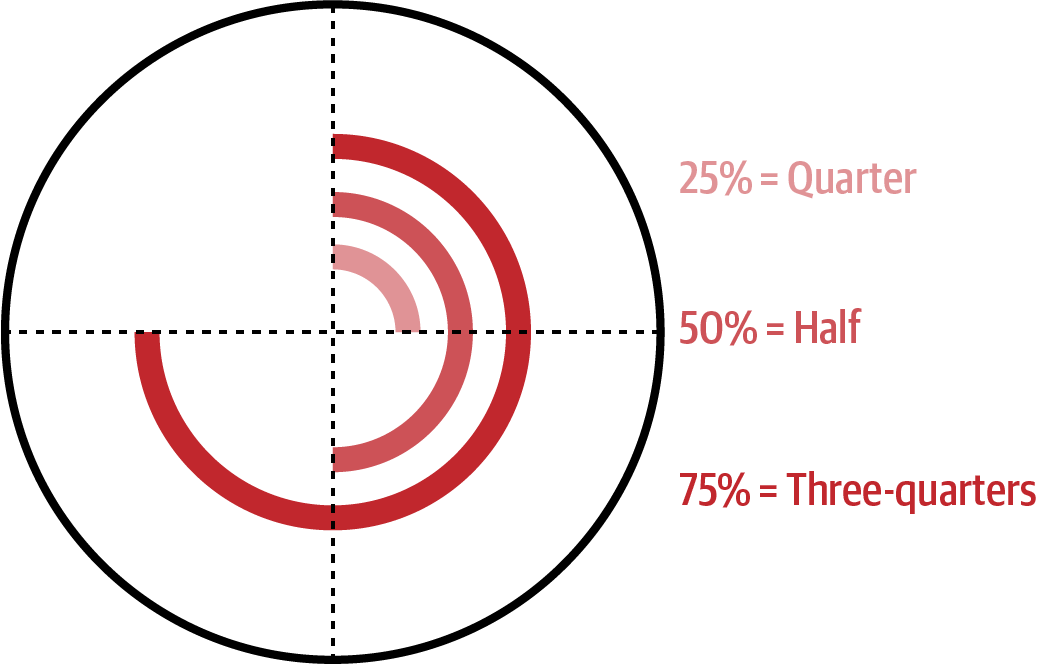
Los gráficos circulares tratan de ángulos, y te darás cuenta de que los ángulos no aparecen en la lista de atributos preatentos. Sin embargo, el tamaño sí aparece en esa lista, y eso es lo que estamos comparando cuando miramos varias secciones del gráfico circular. Los humanos no somos muy buenos evaluando ángulos con precisión, pero eso no hace que los gráficos circulares sean imposibles de leer. Aprender a leer las esferas de los relojes analógicos desde una edad temprana ayuda. He descubierto que la gente puede determinar visualmente un cuarto, la mitad o los tres cuartos de un círculo. Empezar esa sección en el punto superior del círculo facilita aún más su reconocimiento, como en la Figura 4-38.

Figura 4-38. Lectura de los ángulos del gráfico circular
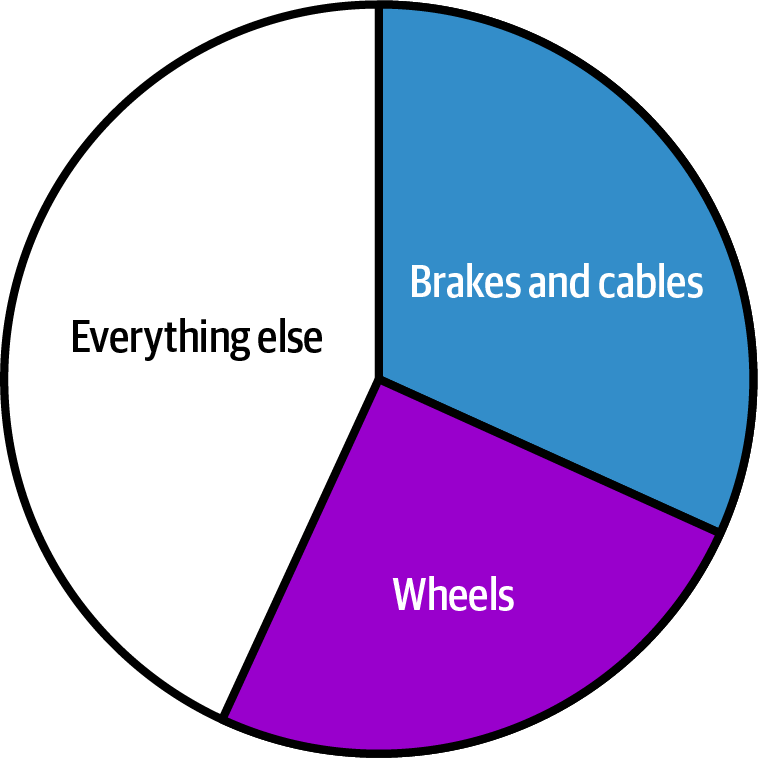
Cuando esas secciones no empiezan en la parte superior del círculo y están desplazadas por otra categoría, se vuelven mucho más difíciles de interpretar. Por ejemplo, en la Figura 4-39, la venta de ruedas es del mismo tamaño que en las Figuras 4-36 y 4-37, pero en una posición diferente. Si no te hubiera dicho que era del mismo tamaño, ¿habrías estado seguro?

Figura 4-39. Secciones desplazadas que dificultan la lectura de los gráficos circulares
Etiquetas
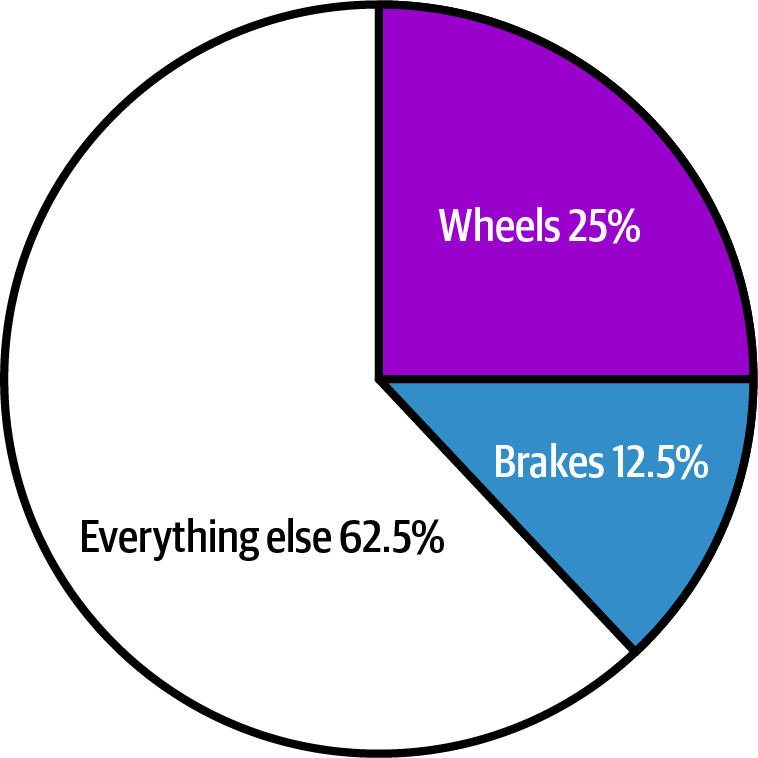
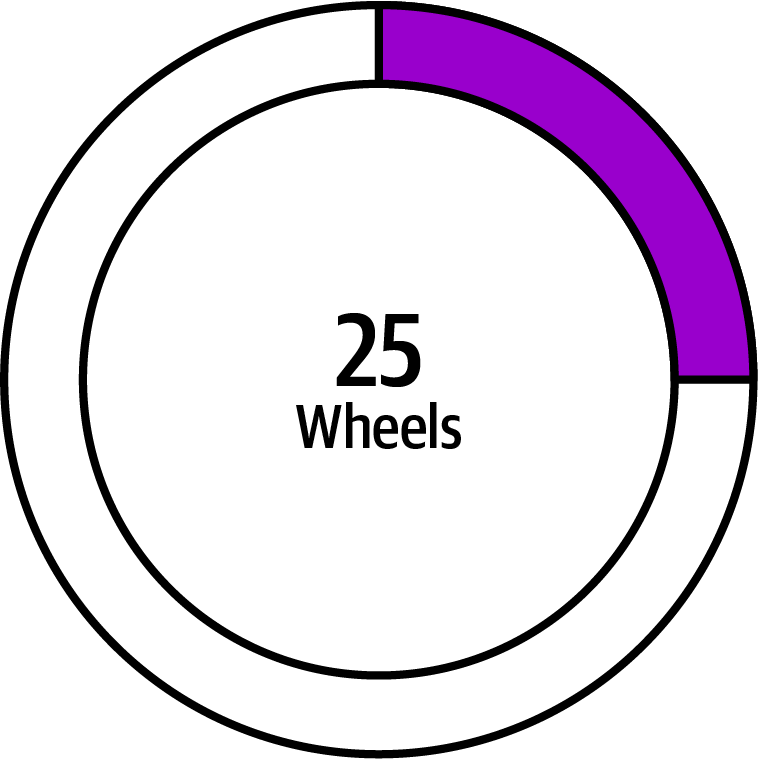
Un elemento que se muestra con más frecuencia en un gráfico circular que otros que hemos presentado hasta ahora son las etiquetas. Las etiquetas pueden mostrar el nombre de la categoría, el valor y/o el porcentaje del total que representa la sección(Figura 4-40).
Las etiquetas pueden ayudar al usuario a interpretar con mayor precisión los valores que se muestran. Sin embargo, procura evitar que tu público vea el gráfico como algo secundario respecto a la etiqueta.

Figura 4-40. Gráfico circular con etiquetas
Gráficos de donuts
Otra variante del gráfico de tarta, que se ve a menudo en los medios de comunicación, se llama gráfico de donuts,por el agujero que hay en medio(Figura 4-41).

Figura 4-41. Gráfico de donuts
Los gráficos de donut ofrecen más espacio en blanco, lo que sabes que es importante a la hora de diseñar comunicaciones. Sin embargo, la falta de la sección central puede hacer algo más difícil determinar el ángulo de la sección de datos, y por tanto el valor que representa.
Treemaps
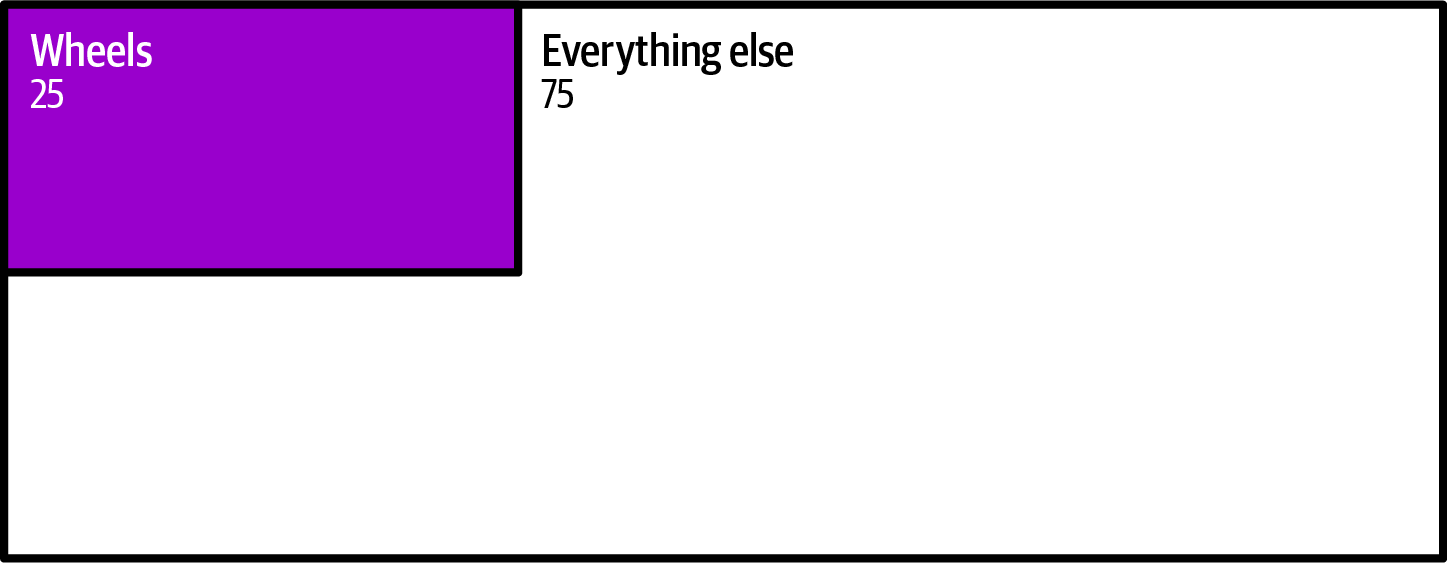
En cambio de utilizar ángulos para representar valores, los mapas de árbol utilizan el área, que se muestra como un rectángulo. El mapa de árbol de la Figura 4-42 muestra los mismos valores que el primer gráfico circular de esta sección(Figura 4-36).

Figura 4-42. Mapa de árbol básico
Los investigadores debaten qué es más fácil de interpretar, pero personalmente me resulta más fácil interpretar un área con cuadrados o rectángulos que con los ángulos o secciones circulares de los gráficos circulares.
Las etiquetas son útiles para los gráficos de donuts, sobre todo si se resalta una sección. Puedes ser creativo con el centro en blanco del donut. Podrías utilizarlo para mostrar el valor de la sección resaltada y cualquier otra información que quieras compartir sobre ella(Figura 4-43). Podrías añadir pequeños indicadores de cambio porcentual o incluso sparklines (tratados en el Capítulo 3) para dar un contexto adicional.
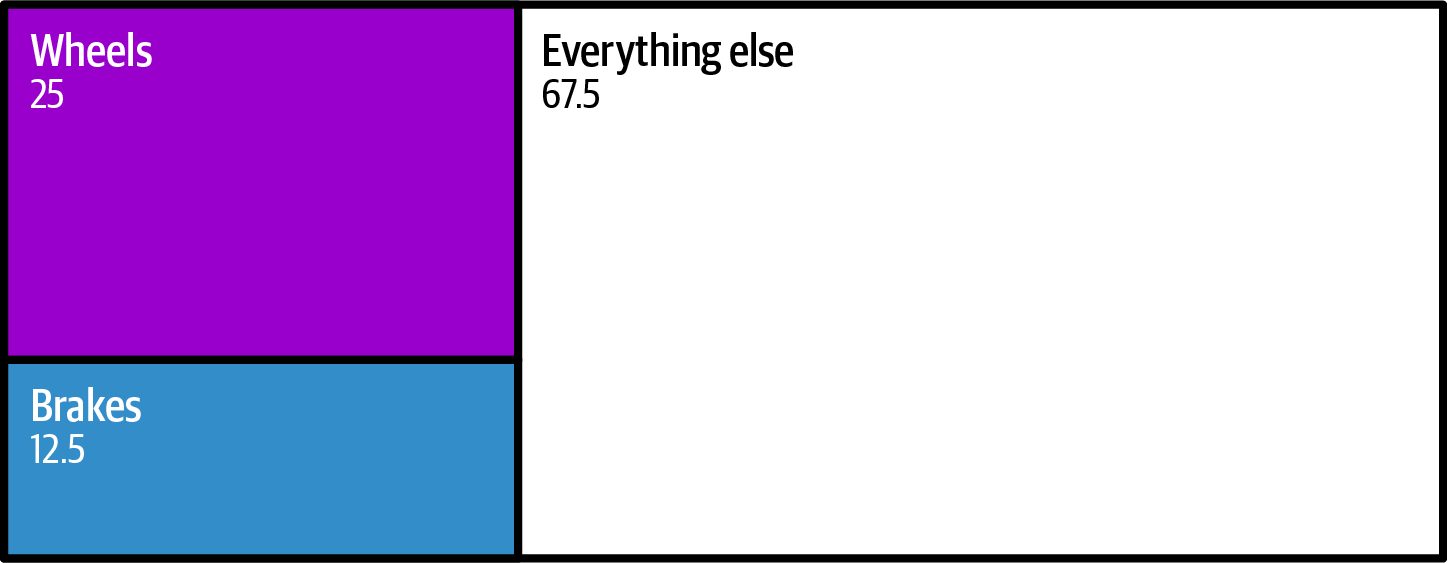
En un mapa de árbol, puedes colocar etiquetas encima de las secciones que representan cada miembro categórico(Figura 4-44). Si el área de la sección del mapa de árbol es demasiado pequeña para una etiqueta, es probable que esa sección no merezca la atención que atraería la etiqueta.

Figura 4-43. Gráfico de donuts con etiquetas

Figura 4-44. Mapa de árbol con múltiples secciones y etiquetas
Cuándo utilizar gráficos parte-todo
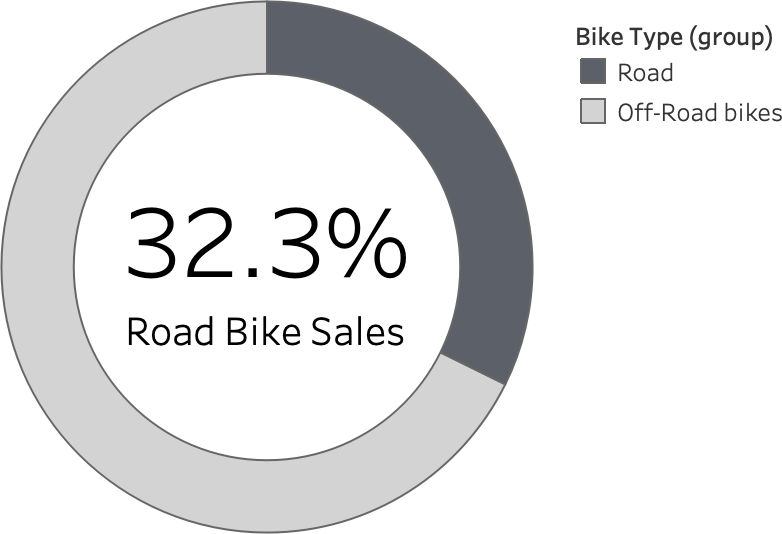
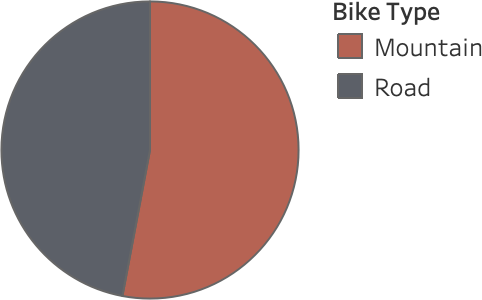
Gráficos circulares sólo funcionan bien cuando tienes pocas variables categóricas. Dos variables son ideales. Al visualizar las ventas del tipo de bicicleta de carretera, por ejemplo, he optado por agrupar las ventas de los otros tipos de bicicleta para simplificar la vista al lector(Figura 4-45).
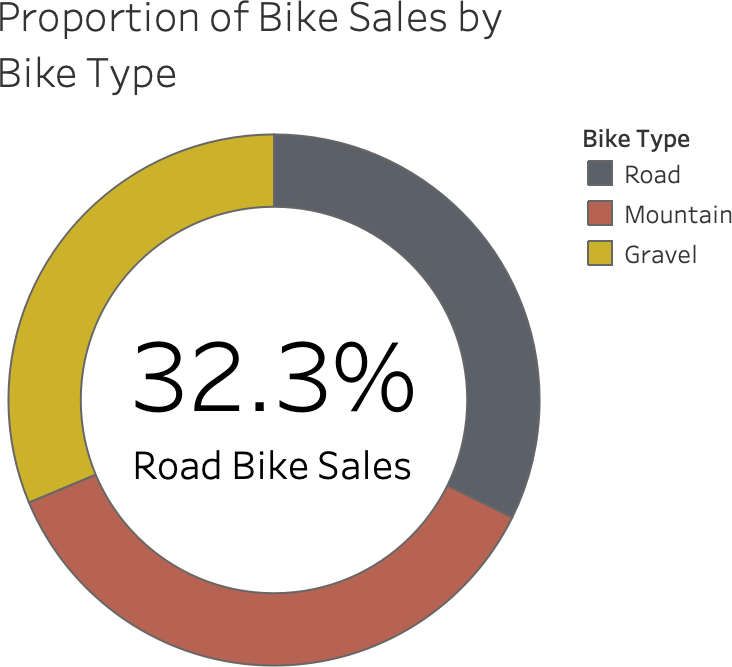
El mensaje es mucho más claro de lo que sería si mostrara cada tipo de bicicleta, incluso con etiquetas(Figura 4-46). Las otras secciones desvían la atención del mensaje, que trata sobre el porcentaje de ventas de bicicletas de carretera.

Figura 4-45. Ejemplo de gráfico de donut simple

Figura 4-46. Gráfico de donuts con múltiples segmentos
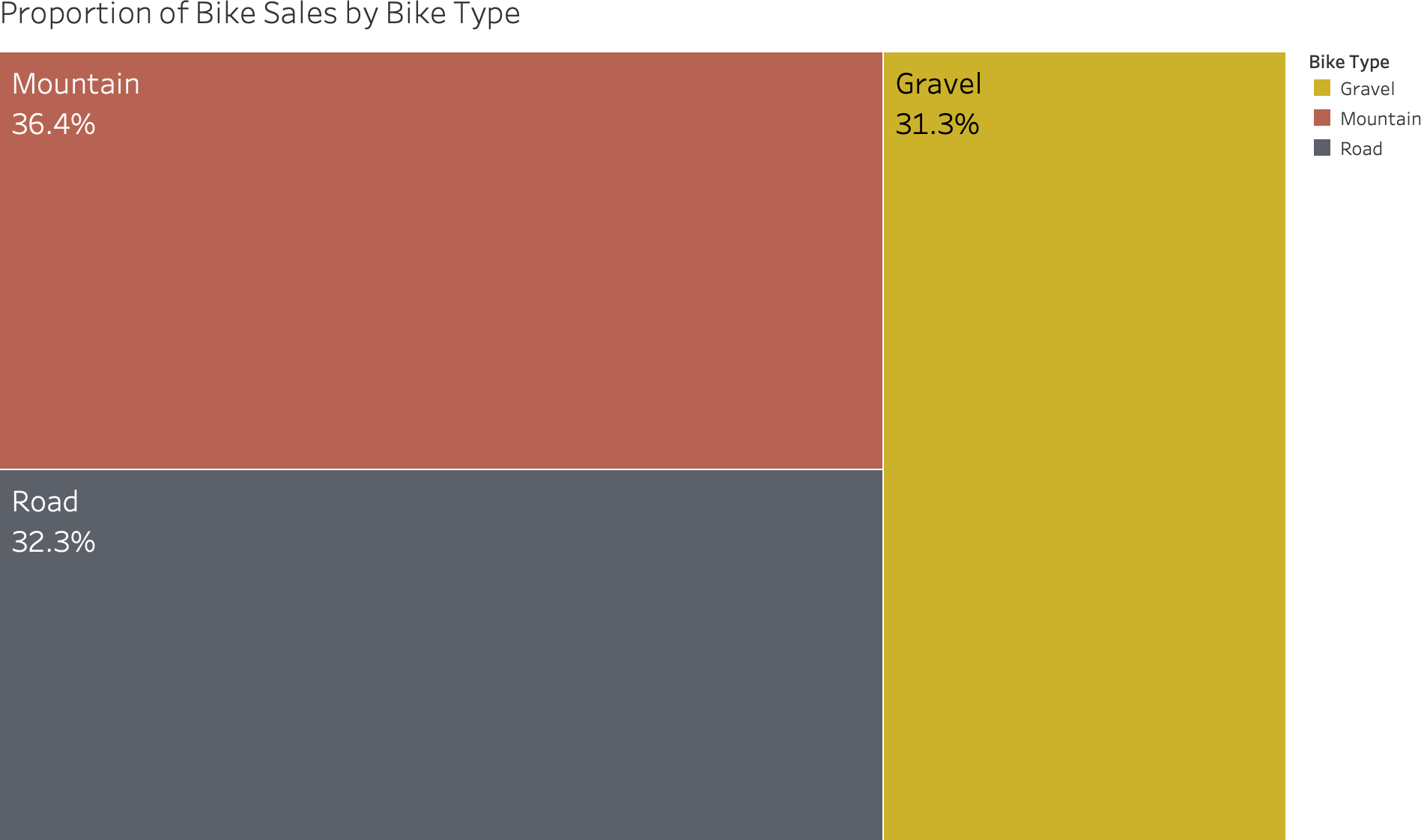
Cuando se utilizan varios segmentos, los mapas de árbol ofrecen más espacio para las etiquetas y facilitan la comparación de secciones con valores similares(Figura 4-47).

Figura 4-47. Mapa de árbol básico con múltiples segmentos
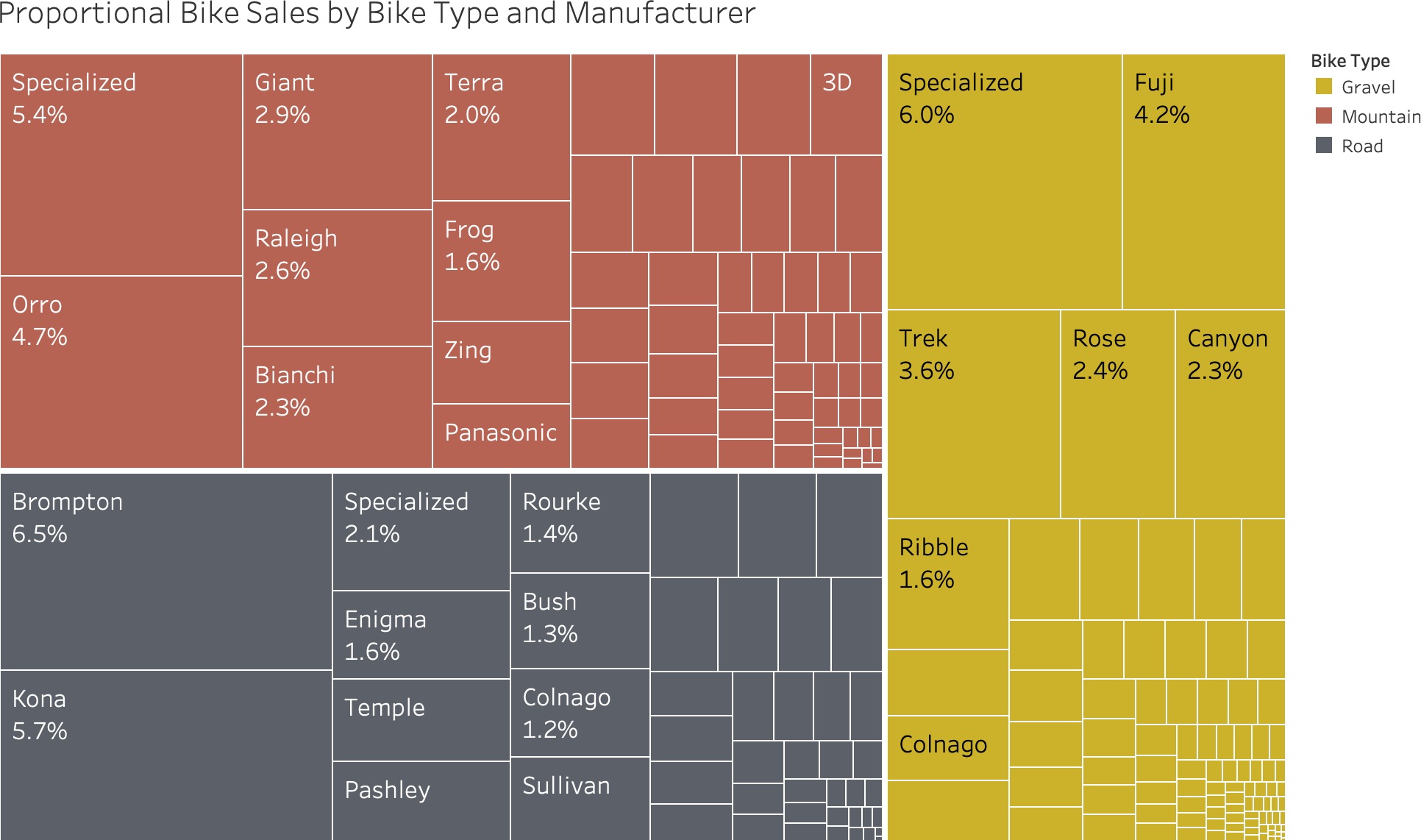
También he encontrado que los mapas de árbol son especialmente útiles para mostrar distribuciones de datos de cola larga, en las que cada categoría tiene muchas contribuciones pequeñas. Por ejemplo, si vendes una gran variedad de productos, puede ser útil comparar el valor de las ventas de cada uno de los productos. En la Figura 4-48, he desglosado cada tipo de bicicleta por fabricantes, mostrando todas las marcas vendidas a través de la tienda de bicicletas a lo largo del tiempo. Esto crea muchas subdivisiones, pero aun así puedes sacar conclusiones: por ejemplo, los cinco principales fabricantes de bicicletas de gravilla representan aproximadamente la mitad de las ventas de ese tipo de bicicleta.
La mayoría de las herramientas de inteligencia empresarial utilizadas para construir mapas de árbol presentarán automáticamente el mayor valor en la parte superior izquierda, de modo que sea más fácil clasificar las ventas visualmente y ver cuántos valores hacen falta para constituir proporciones significativas del valor global o del segmento.

Figura 4-48. Mapa de árbol que muestra la distribución de colas largas
Cuándo evitar los gráficos de parte a parte
Para utilizar gráficos parte-a-todo, necesitas un todo. Si el gráfico no visualiza la cantidad total del valor, no es el tipo de gráfico que debes utilizar. En la Figura 4-49, se ha eliminado el tipo de gráfico grava. Según el título, este gráfico podría hacerte creer que las tiendas sólo venden dos tipos de bicicleta.

Figura 4-49. Gráfico circular que no muestra las ventas totales
Los resultados de las encuestas suelen mostrarse en gráficos circulares, pero esto puede complicarse. Si la encuesta permite a los encuestados dar varias respuestas, por ejemplo, la relación no es de partes separadas y no superpuestas a un todo, y no suma el 100%. Es probable que un gráfico circular sea engañoso.
Además, no puedes visualizar la cantidad total en un gráfico circular o un mapa de árbol -aunque incluyas todas las categorías potenciales- si algún miembro de la categoría tiene valores negativos. No hay una forma clara de visualizar una contribución negativa como proporción de un área.
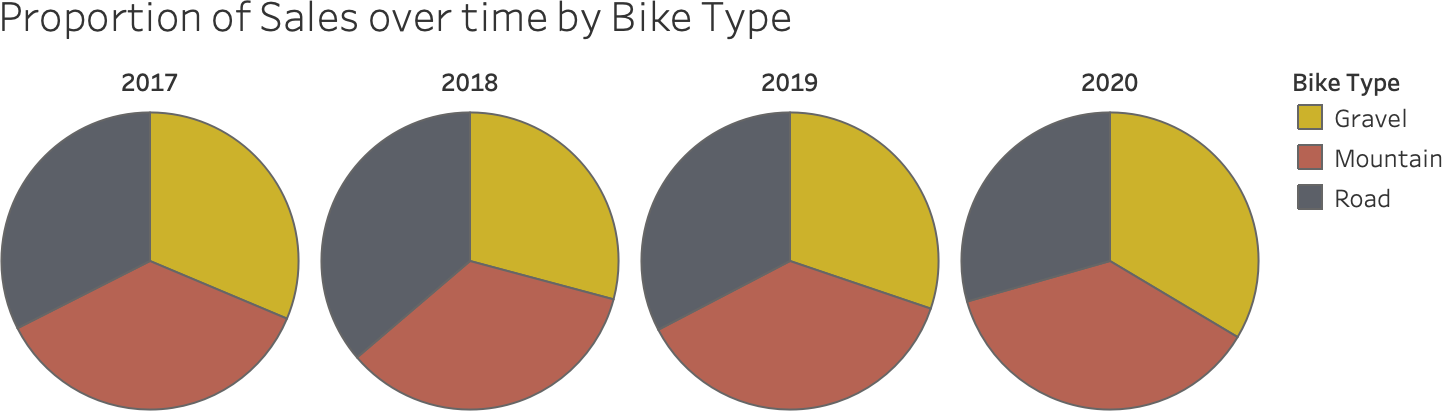
Por último, evita los gráficos parciales cuando demuestres cambios a lo largo del tiempo. Si quieres mostrar cómo cambian las proporciones de ventas de bicis por tipo a lo largo del tiempo, y ya has hecho un gráfico circular para un solo año, podrías tener la tentación de repetir un gráfico circular por año. En la Figura 4-50, debido a las proporciones cambiantes de cada tipo de bicicleta, es difícil ver el cambio en la proporción de ventas a lo largo del tiempo.

Figura 4-50. Gráficos circulares que muestran los cambios a lo largo del tiempo
Utilizar gráficos circulares para mostrar el cambio a lo largo del tiempo también puede ocultar el cambio absoluto en la cantidad total que representa el gráfico circular. Se necesita mucho etiquetado para que los gráficos circulares comuniquen esta información con claridad.
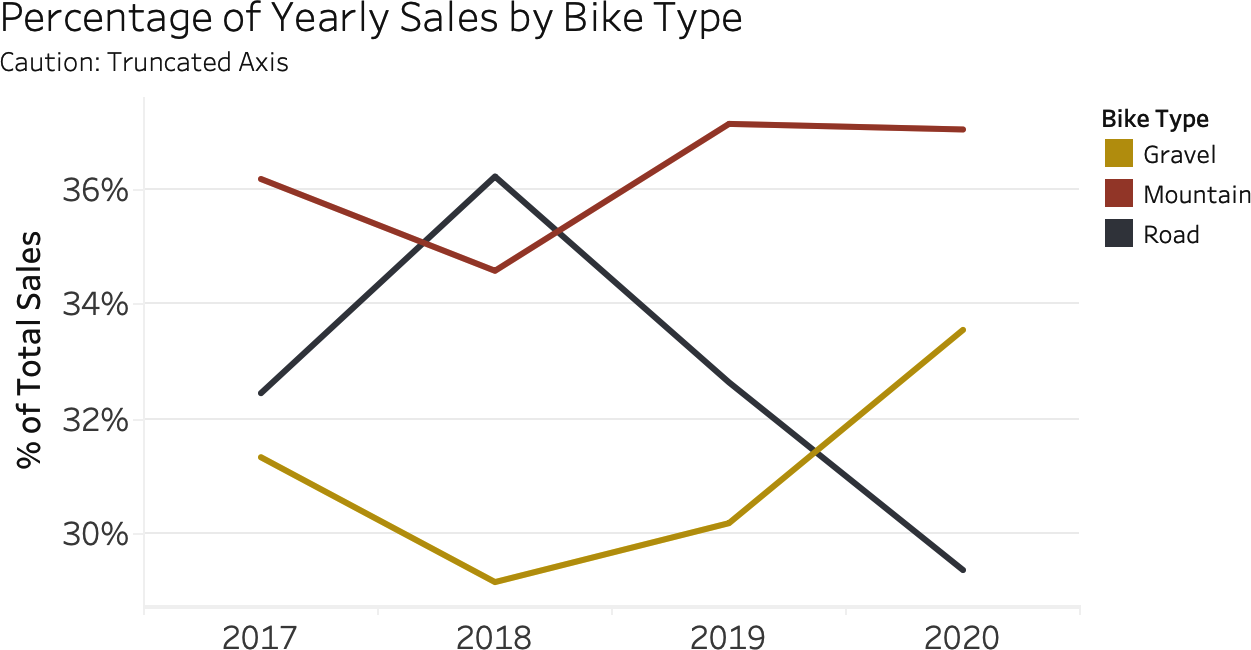
Un gráfico de líneas sería una forma mucho más clara de comunicar el cambio en el porcentaje de ventas totales que cada tipo de moto alcanzó cada año. La Figura 4-51 muestra exactamente esta relación, pero es mucho más fácil ver los patrones cambiantes a lo largo de los años. En los gráficos circulares, el ángulo del tipo de bicicleta de montaña no tenía un punto de partida consistente.
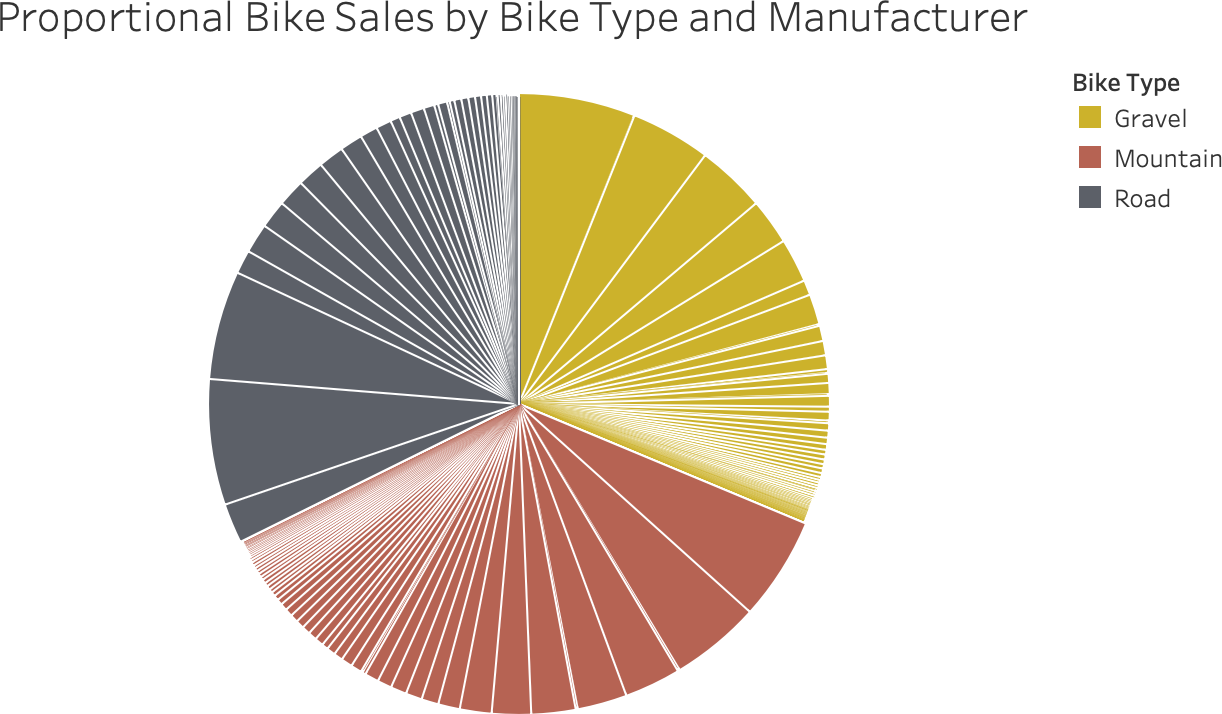
Demasiadas variables categóricas dificultarán la lectura de cualquier gráfico circular. El mismo detalle que funciona bien en el mapa de árbol de la Figura 4-48 se vuelve ilegible en forma de gráfico circular, como se ve en la Figura 4-52.
Por último, no debes utilizar gráficos parte-todo para mostrar cualquier medida que pueda ir más allá del 100%, como el progreso hacia un objetivo de ventas (y esperemos que lo supere).

Figura 4-51. Gráfico lineal de porcentaje de ventas anuales

Figura 4-52. Gráfico circular con demasiados segmentos
Resumen
En el lenguaje, cuantas más palabras conozcas, más opciones tendrás a la hora de exponer tus argumentos. En la visualización de datos, los tipos de gráficos son tu vocabulario.
Aunque los gráficos menos habituales atraen la atención del público por su estética única, también son más difíciles de interpretar, ya que son menos familiares y no siempre utilizan los atributos de preatención con la misma eficacia.
Este capítulo ha cubierto sólo una pequeña parte de los tipos de gráficos alternativos disponibles. Una vez que hayas comprendido lo básico, podrás explorar aún más. La razón principal para utilizar tipos de gráficos alternativos es que son llamativos. Has visto a lo largo de este libro que gran parte de la batalla consiste en hacer que tus visualizaciones de datos destaquen a los ojos del público y en su memoria.
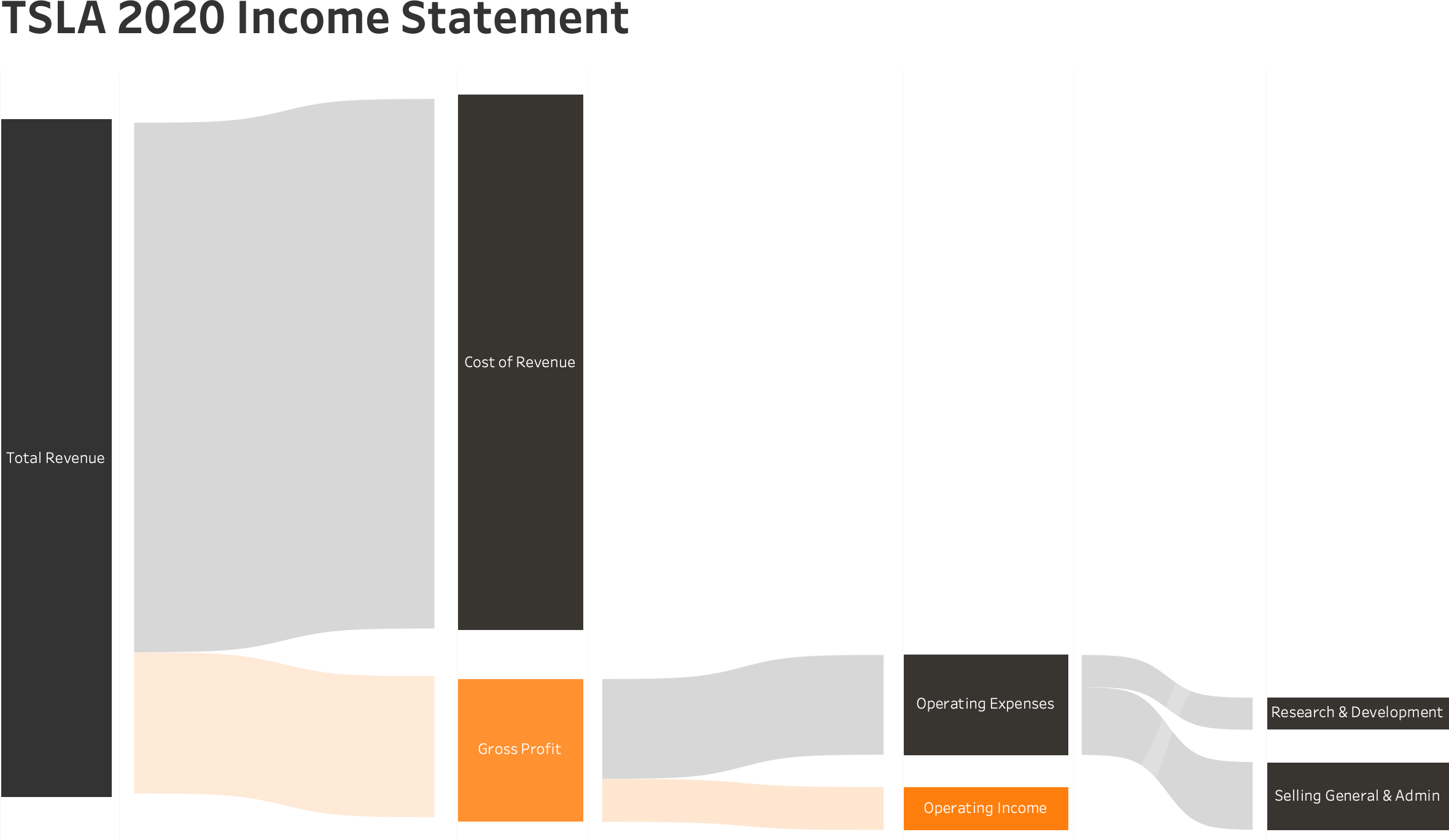
La Figura 4-53 muestra una visualización inspirada por mi colega Joe Kernaghan que ofrece una forma alternativa de mostrar la cuenta de resultados de una empresa. Este gráfico, denominado gráfico Sankey, muestra los distintos tipos de beneficios incluidos en los estados financieros de Tesla para 2020.
El gráfico no ofrece información precisa, pero muestra cómo encajan las distintas cantidades. También enseña a los lectores cómo estas cantidades forman el beneficio bruto y de explotación de la empresa. Su forma inusual también llama la atención, por lo que funciona bien como gráfico.
Cuando vayas más allá de los gráficos de barras básicos y empieces a explorar la amplia variedad de tipos de gráficos, tomarás decisiones activas sobre cómo comunicar distintos tipos de información. Cuanta más experiencia adquieras haciendo esas elecciones, mejores serán tus visualizaciones.

Figura 4-53. Gráfico de Sankey para la cuenta de resultados de TSLA 2020 (basado en una plantilla de los Gemelos Flerlage)
1 Ryan Sleeper, Tableau práctico (Sebastopol, CA: O'Reilly, 2018), 495.
Get Comunicarse con datos now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

