Building MathPaper’s Front End
The next step is to create MathPaper’s front end — the user interface and the program module that starts up the Evaluator subprocesses and sends them mathematical expressions to evaluate.
The MathPaper program will consist of two nibs:
- MainMenu.nib
The main nib that will control the menu, application initialization, and launching of new windows.
- PaperWindow.nib
The nib that will control a single MathPaper window. If we have several MathPaper windows, one copy of
PaperWindow.nibwill be loaded for each window.Because every MathPaper window has a separate nib, we can create new instances of a window simply by loading the same nib multiple times. We’ll see how this works later in this chapter.
Setting Up the MathPaper Project
Launch Project Builder and choose its File → New Project menu command.
Select “Cocoa Document-based Application” in the New Project Assistant, as shown in Figure 10-3, and then click the Next button.

Figure 10-3. Creating a new Cocoa document-based application in PB
Give your new project the name “MathPaper” and click the Finish button.
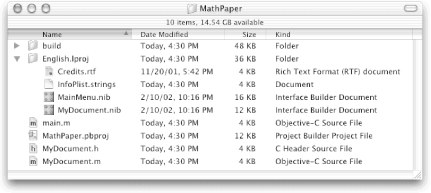
Project Builder will create a folder called
MathPaper in your Home folder and will populate
it with files and folders, as shown in Figure 10-4.

Figure 10-4. Files and folders created by PB for a new ...
Get Building Cocoa Applications: A Step by Step Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

