Introducing the Layout Editor
So far, you have created layouts by typing XML. In this section, you will use Android Studio’s layout editor.
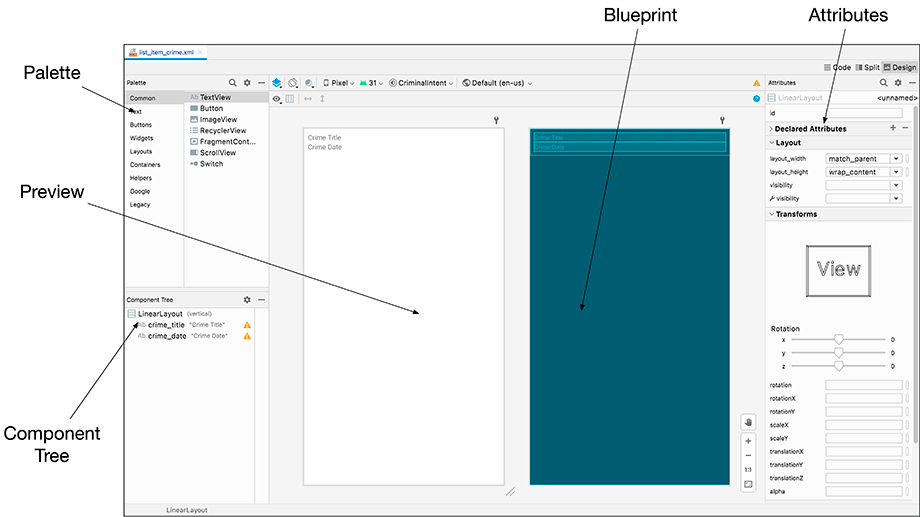
Open layout/list_item_crime.xml and select the Design tab near the top-right corner of the editor tool window to open the design view (Figure 11.4).
Figure 11.4 Views in the layout editor

In the middle of the layout editor is the preview you have seen before. To the right of the preview is the blueprint, which, as you saw in Chapter 1, is like the preview but shows the outline of each of your views. This can be useful when you need to see how big each view is, not just what it is ...
Get Android Programming: The Big Nerd Ranch Guide, 5th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

