Chapter 4. Ajax App
THIS CHAPTER CONTAINS JUST A SINGLE PATTERN, THE ROOT FOR THE ENTIRE PATTERN LANGUAGE: Ajax App.
Ajax App
⊙⊙⊙ Ajax, Balanced, Client-SOA, DHTML, Fast, Fat, Interactive, Platform, RichInternetApplication, Rich, Thick, Web2.0, and WebApp
Goal Story
Pam’s begun entering staff appraisals into a new Ajax App. She’s pleased to see the data entry is much faster: fields are validated as soon as they’re filled out, searches are integrated into the form rather than in annoying popups, and the remaining form fields keep mutating to reflect what she’s entered so far.
Problem
How can you create a rich application?
Forces
See Chapter 1 for more details on the forces driving Ajax, which are summarized here.
Users like working and playing in the browser and are now more willing to keep their data online, but are nonetheless frustrated with conventional “click ‘n’ wait” interfaces.
Companies like web apps running on their Intranets because it makes deployment much easier, but they continue to be burned by unusable web apps that don’t deliver the same value as a comparable desktop app.
Developers are now well-versed in the basic patterns of web architecture and ready to take on new challenges.
Technology has opened up new opportunities for the Web: broadband and beyond is becoming ubiquitous in many countries; servers can process huge quantities of requests per second; and storage is growing to the point where it’s feasible for individuals to host most of their personal data online.
Solution
Produce an Ajax App—a rich application capable of running inside any modern web browser. The user fires up an Ajax App by typing in a URL, clicking a link, or activating a bookmark. The Ajax App is then downloaded into the browser and the user can begin working with it immediately.
Ajax is fundamentally a user-centered pattern. As mentioned in the first chapter, the major force driving Ajax is the needs of users and their organizations to get more out of the Web. For too long, people have endured pages that take forever to load, widgets that make no sense, and forms that conveniently “forget” their data when they take too long to fill out. There are good reasons for people to continue using a browser, as noted in Chapter 1, but it’s in the interests of web site owners and employers to do a better job at making that interaction productive and enjoyable.
Ajax aims to improve user experience within the constraint of respecting browser standards. Standard-based design obviously has the benefit of portability, but also has a usability component in itself; users interact with hundreds of web sites and appreciate consistency, a quality that quickly erodes when you rely on plugins, browser-specific features, and “creative” design ideas. Sure, incorporate a novel widget or a funky layout when it works, but for most things, the standard way works best.
Non-standard technologies also break consistency; one reason Flickr (http://flickr.com) began migrating from Flash to Ajax was because users want to right-click to save images, a standard broken by Flash (http://www.ajaxian.com/archives/2005/05/ajax_summit_eri.htm). Again, don’t be afraid to use a technology like Flash to achieve something standard browsers won’t do—that’s the whole idea behind the Richer Plugin (Chapter 8) pattern. Some people will say it’s not an Ajax App if it uses Flash, but the definition here would include a mostly Ajax App that delegates to Flash (or other plugins) to fulfill some specialized task. In any event, the definition really isn’t worth arguing about (after all, you can define “Ajax” however you like); the important thing is to ask what helps users—sometimes, it’s better to incorporate some Flash or Java; other times, a desktop solution really is the best approach.
The standard technologies are discussed in Chapter 1. They include several well-established technologies: HTML, CSS, HTTP, CGI, and form submission, and server-side scripting. In addition, there are several more technologies that are only now becoming seriously popular and standardized in the browser: JavaScript, the Document Object Model (DOM), the Event Model (DHTML), and Web Remoting.
Decisions
Will your application be “Ajax Deluxe” or “Ajax Lite”?
There are two archetypal architectures for Ajax, and all applications lie somewhere along the spectrum between these extremities.[*]
- Ajax Deluxe
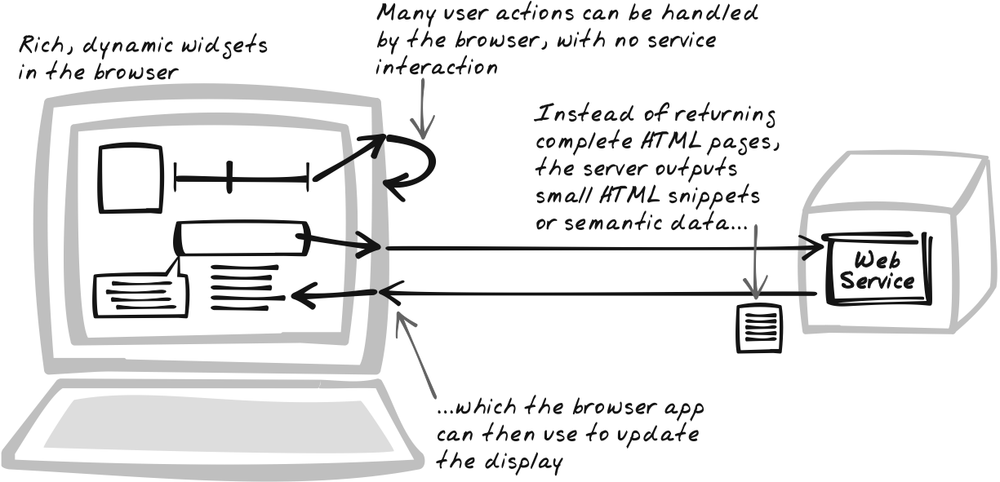
Ajax Deluxe uses Ajax to the max: applications feel similar to a desktop in that the browser is driving the interaction—it mediates all interaction between the user and server, so there are no—or few—direct page refreshes. Similarly, there’s no need for session tracking in the server, because in the absence of page refreshes, all relevant state can be retained inside the browser script. The server need not know about HTML at all, and might just offer generic Web Services. An example is the Ajax calendar, Kiko (http://kiko.com).
- Ajax Lite
An Ajax Lite App feels more like a conventional web app overall, but one that’s been sprinkled with Ajax here and there. For instance, Ajax might be used to validate a form before it’s submitted using standard form submission, or it might be used to reveal some instructions on the page when a user requests help. An example is Delicious (http://del.icio.us), which works fine on legacy browsers, but offers the Ajax Suggestions (Chapter 14) pattern for the many browsers that support it.
Which will you use? The Deluxe approach suits a development team with more advanced web programming knowledge and access to relevant tools and cross-browser libraries, and generally leads to a nicer, more effective user interface. It also facilitates a well-partitioned architecture, since the presentation logic can be completely isolated inside the browser, and the business logic completely isolated in the server. However, Deluxe applications may place a strain on the browser and network capabilities, and might not even be possible if the browser is outdated. Ajax Lite is a better answer for older browsers, since the Ajax features can usually be “turned off” to support graceful degradation.
What browser requirements will there be to run your Ajax App?
One of the reasons why Ajax has taken off now, in
spite of people having tried similar things earlier on, is that
browsers are now more consistent. For an Ajax App, you’ll need to
decide which browsers you’re targeting and which browsers just
aren’t worth the effort. XMLHttpRequest is the main constraint, because it usually appears
later in a browser’s feature set than other foundational
technologies. Roughly, we’re looking at browsers from around 2001
onwards. A typical guideline is: Internet Explorer 5+ for Windows,
Firefox 1+, Mozilla 1+, Safari 1.2+, or Opera 7.6+ (http://en.wikipedia.org/wiki/Ajax_%28programming%29).
Other browsers such as Netscape and Konqueror might be considered
too. Whether you’ll support all these browsers, or just a subset,
depends on how important the diversity is, how much expertise or
library support you have, and how much time you can devote to
testing.
How will you treat browsers with insufficient technologies for Ajax?
Building on the previous point, what happens when your application requires features not provided by the browser being used. As explained in Cross-Browser Component (Chapter 12), you can either check for specific features or you can check browser versions. If you do the former, you have the opportunity for graceful degradation—to cut out one specific feature or provide a simpler alternative. It’s more work, but lets you support more users. The alternative is to give up and suggest the user upgrade browser, sometimes the only thing you can reasonably do.
How much processing power will be required of the browser?
A few early Ajax Apps have already been bitten by assuming too much of the client-side environment. Unfortunately, JavaScript doesn’t execute too quickly, especially when the user has lots of browser windows open, as well as a music player, mail client, and the usual array of resident background apps. There are no well-established guidelines here, so the main thing to do is simulate the kind of environments your app will run in, and test, test, test.
How much networking capacity will be required?
With Ajax Apps, there are two networking factors to consider:
- Throughput (bandwidth)
How much data can be transferred per second?
- Latency
How much time between a packet leaving the browser and arriving at the server (or vice versa)?
In some cases, Ajax actually reduces throughput requirements by avoiding full page refresh. Yet, it’s important to consider, because there can still be a strain caused by patterns like Periodic Refresh (Chapter 10), which continuously pulls down new data. When you consider that some Ajax features (e.g., Live Search [Chapter 14]) require round trips to the server on just about every keystroke, you can see why latency is becoming a growing theme in web design. For smaller packets, which are common in Ajax Apps, latency is actually a much greater source of delay than throughput, especially across long distances (http://richui.blogspot.com/2005/09/ajax-reducing-latency-with-cdn.html). Again, it comes down to benchmarking and deciding what’s feasible. If a round trip takes several hundred milliseconds, responding to each keystroke will probably cause more frustration than joy.
Real-World Examples
Please refer to the examples in Chapter 1.
Code Example
Please refer to the code examples in Chapter 2.
Alternatives
Conventional web app
Ajax represents an evolution from the conventional web app, where interactivity was limited to form-based interaction with a little JavaScript enhancement, such as client-side validation. Over conventional web apps, Ajax has the following advantages:
Less waiting time, which makes users more productive and less frustrated.
The browser can be kept up-to-date without the user having to keep hitting refresh.
Superior widgets make input more expressive.
Visual effects and dynamic browser activity make the application feel more alive and give users a better feeling of control.
Conventional web apps do have some advantages:
Users are more familiar with conventional apps.
Developers don’t need to learn new techniques.
They are compatible with older and non-standard browsers.
Flash app
As pointed out earlier in the "Solution,” a standard web app that uses some Flash here and there can still be considered an Ajax App. Here, though, we’re comparing Ajax to full-blown Flash, which creates the kind of applications that won’t do anything unless Flash is enabled.
Flash and Ajax are actually a close match. Google Maps (http://maps.google.com) caused surprise when it came out, as many assumed that only Flash could produce something as rich inside the browser. Yahoo! then turned it full circle by producing a similar product, Yahoo! Maps (http://maps.yahoo.com/), in Flash. Despite the similarities, significant differences do remain. Compared to Flash, Ajax has the following benefits:
Ajax is more portable as it runs on any standard browser, although Flash support is still quite widespread.
Ajax Apps will often be more consistent, using standard web conventions familiar to most users. Flash has less established conventions, so using an App is somewhat less predictable.
Ajax works better with nonbrowser clients such as search engine robots.
Ajax plays nicer with browser settings such as color preferences, and also with browser-specific features; e.g., skins, autocompletion, and Greasemonkey-style enhancements.
Ajax is safer long-term as there’s no lock-in to a proprietary plugin.
Due to its open nature, the community of Ajax developers is growing rapidly, so that libraries, techniques, and (cough) patterns are evolving rapidly.
Following are the benefits of Flash over Ajax. Whether these are compelling enough to write a pure Flash app depends on the circumstances; keep in mind that the most appropriate solution is often a combination of Flash and Ajax when it’s not possible to stick with pure Ajax.
Flash offers richer graphics and video.
Flash allows for sound effects and playback of sound files, as well as audio input.
Rich graphical programming may be easier in Flash because, unlike Ajax, it’s designed with those kind of applications in mind.
Flash allows for local storage.
Java applets
For some Java developers, Ajax is déja vù. In the mid-to-late ’90s, Java applets were destined to take over the browser and turn the desktop into a trivial sideshow. It didn’t happen for various reasons, and Java applets are now rarely seen on the Web. Still, they persist in the enterprise, and as with Flash, it’s possible to combine the technologies. Some have speculated that all the interest in Ajax might breathe some life into the world of applets; it doesn’t seem to be the case so far, but it’s too early to be sure.
Ajax has several advantages over Java applets:
Ajax Apps load in a matter of seconds, where Java applets take longer because they tend to use larger libraries and have to load them all to get started.
Ajax Apps look and feel like standard web apps, while Java applets feel more like desktop apps and somewhat out of place in the browser.
Ajax features can grow organically from a conventional web app, whereas Java uses a completely different programming style that has to be written from scratch.
Java versions have changed over the years, and there are often incompatibilities between an applet and the Java environment used by the browser. Furthermore, you usually have to lag a few years behind the most recent version of Java.
Java applets have several advantages over Ajax:
Java is often used on the server side, so there are synergies in a 100 percent Java solution, such as shared code and the ease with which developers can transcend tiers.
Many people know Java already, and an applet architecture means they virtually don’t have to know anything at all about web technologies.
There is good support for desktop-like user interfaces, if that’s what is desired.
Sun has more recently introduced Java Web Start as a cross between the desktop and the browser. Web Start apps run off the desktop, but can be launched by activating a URL in the browser. The huge waiting times of applets are avoided because libraries can be held locally and shared across applications. It’s a useful alternative to applets and more geared toward the enterprise, though it also hasn’t taken off in a big way.
Desktop app
There has always been a decision to make between the desktop and the Web. Ajax ramps up the web argument, with even mainstays of the desktop, like word processors and spreadsheets, becoming commonplace in the browser. Microsoft’s “Live” strategy, which involves Ajaxified versions of its Office apps, is a major case in point. Still, other applications like games and multimedia tools won’t be budging from the desktop for a long time to come.
Ajax offers the following advantages over the desktop:
An Ajax App doesn’t need to be installed; it’s available on any computer with a browser. Thus, it suits people who use multiple computers and people who use computers that they can’t control.
Ajax data is hosted on the network, so users can access it from anywhere, and it can be backed up automatically. While this is feasible with desktop apps too, it doesn’t tend to happen that way for several reasons; e.g., data migration would be difficult because there are so many different desktop versions running at the same time.
Most users are comfortable with web interaction mechanisms, and well-designed Ajax Apps exploit that familiarity.
Ajax works well with the Web. Users can bookmark a “position” within an Ajax App, click on a hyperlink within the Ajax App, and so on.
Ajax Apps are upgraded with no user intervention.
Developers can choose the server-side programming and runtime environment according to their own needs, whereas desktop apps impose many constraints.
Ajax has bridged the gap, but desktop apps can still do many things that are beyond the realm of standard web browsers (see also Richer Plugin [Chapter 8]):
Provide local file access.
Use sound, taking full advantage of modern sound cards.
Use rich graphics, taking full advantage of modern video cards.
Use keyboard shortcuts, where support is varied in the browser.
Provide hardware access.
Provide communication to machines other than the base server, and in protocols other than HTTP.
Provide OS-specific interaction, such as popping up alerts.
Offer faster processing, since JavaScript running in a browser is much, much slower. than executable machine code running on standalone.
Mobile app
With mobile apps growing in parallel with Ajax, it’s worth considering them as an alternative, albeit a less direct one. As it happens, Ajax itself may actually become a good platform for mobile apps, with Opera now providing Ajax support on its mobile platform (http://www.opera.com/products/mobile/platform/).
Related Patterns
All of the patterns in this language relate in some way to Ajax App. In particular, the earlier "Solution" points to the Foundational Technology patterns that really define what Ajax is all about.
[*] Harry Fuecks explains essentially the same distinction as “Client/SOA” versus “HTTP++” (http://www.sitepoint.com/blogs/2006/02/15/two-kinds-of-ajax-html-vs-client-soa/) Likewise, Craig Shoemaker contrasts “Ajax Applications” with “Ajax Websites.”
Get Ajax Design Patterns now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.