Chapter 16. Coding Techniques for Computer Vision in TensorFlow.js
In Chapters 2 and 3 you saw how TensorFlow can be used to create models for computer vision, which can be trained to recognize the content in images. In this chapter you’ll do the same, but with JavaScript. You’ll build a handwriting recognizer that runs in the browser and is trained on the MNIST dataset. You can see it in Figure 16-1.

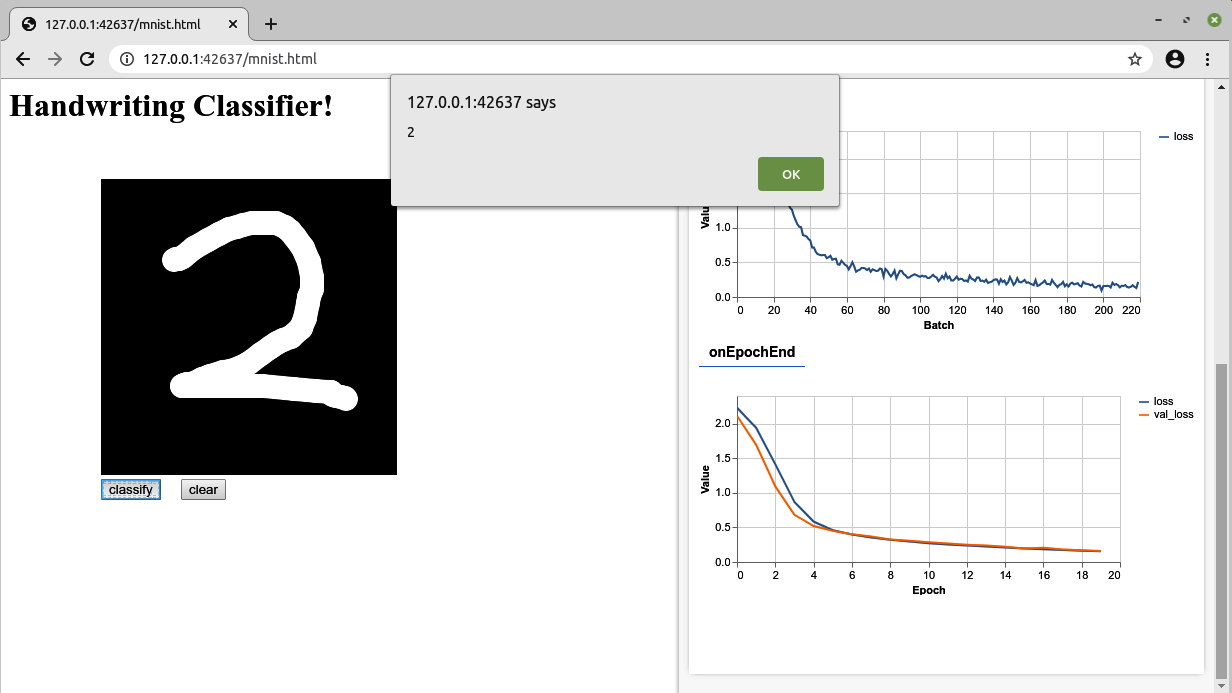
Figure 16-1. A handwriting classifier in the browser
There are a few crucial implementation details to be aware of when you’re working with TensorFlow.js, particularly if you are building applications in the browser. Perhaps the biggest and most important of these is how training data is handled. When using a browser, every time you open a resource at a URL, you’re making an HTTP connection. You use this connection to pass commands to a server, which will then dispatch the results for you to parse. When it comes to machine learning, you generally have a lot of training data—for example, in the case of MNIST and Fashion MNIST, even though they are small learning datasets they still each contain 70,000 images, which would be 70,000 HTTP connections! You’ll see how to deal with this later in this chapter.
Additionally, as you saw in the last chapter, even for a very simple scenario like training for Y = 2X – 1, nothing appeared to happen during the training cycle unless you opened the ...
Get AI and Machine Learning for Coders now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

