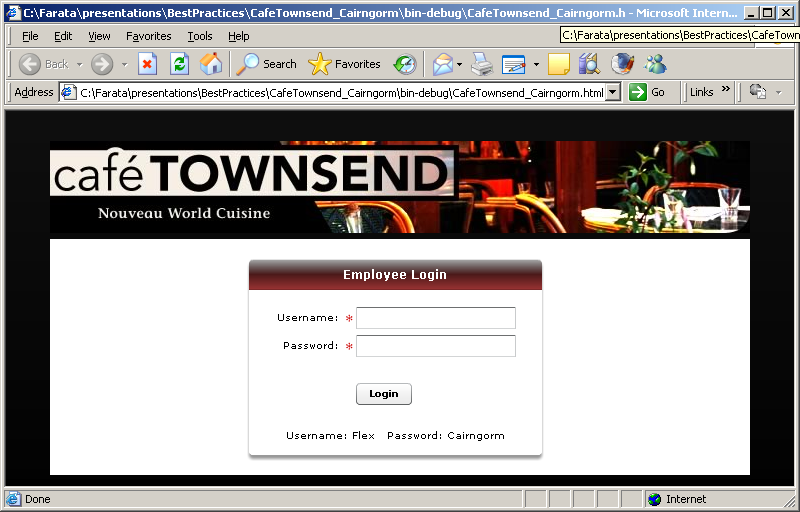
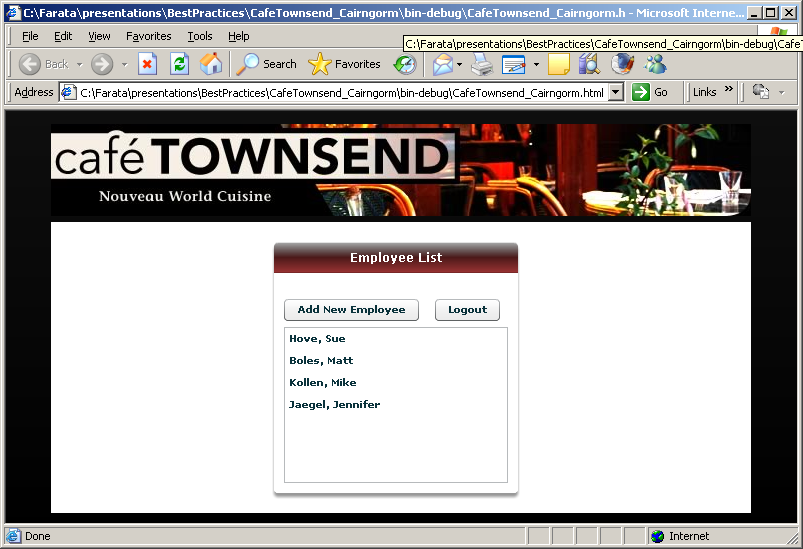
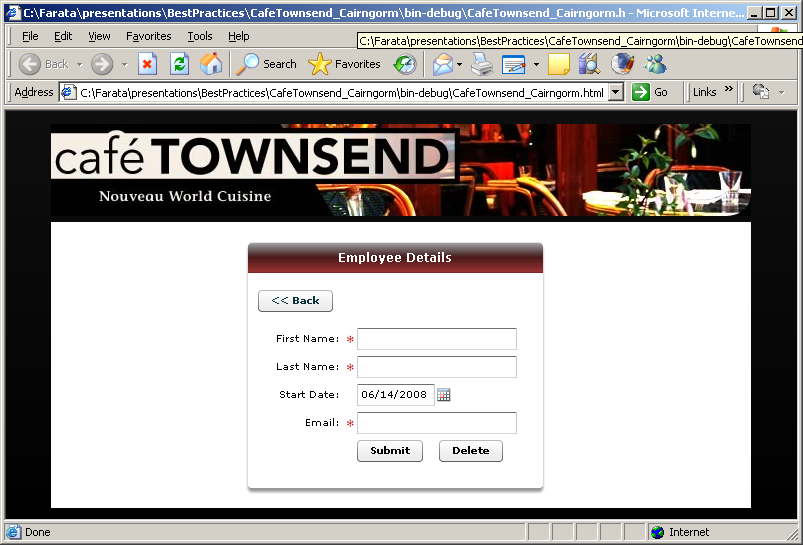
The original Café Townsend application consists of three views (Figures 1-1, 1-2, and 1-3). These views allow the user to log in, display the list of employees, and add a new employee of the Café. The application also has one image (the Café Townsend logo) and a CSS file, main.css, for styling.
The application retrieves data from Employee.xml, as shown in the following code snippet:
<?xml version="1.0" encoding="utf-8"?>
<employees>
<employee>
<emp_id>1</emp_id>
<firstname>Sue</firstname>
<lastname>Hove</lastname>
<email>shove@cafetownsend.com</email>
<startdate>01/07/2006</startdate>
</employee>
...
</employees>Although retrieving data from an XML file simplifies the explanation
of this framework in this example, it is preferable that you pass the
typed data from the server in real-world projects, for example, Java value
objects converted into their ActionScript strongly typed peers. This
technique eliminates the need to write a lot of mundane code to convert
the startdate from String to Date and the like.
At the end of this chapter, you’ll learn how to include a Java-to-ActionScript 3.0 version of the Café Townsend application, which uses Flex remoting to populate the data.
The title of this section is a bit of a misnomer, because Flex itself is a framework. But we wanted to stress that you can create an application that reads XML and displays the data in a list control without the use of any additional third-party framework or component library.
The Flex framework already supports the MVC pattern by separating
the View (the List control) and the
data that can be stored in a nonvisual data provider such as ArrayCollection. Let’s write a
quick-and-dirty version of the EmployeeList component that does not use any
frameworks.
This Café application uses HTTPService to read the file Employees.xml located in the folder assets, and a List component displays the full name of the
employee using the label function fullName().
The data is stored in the data provider
employees (a.k.a. MVC’s Model), and the List controls play the role of MVC’s View. For
simplicity, this version does not have error processing, and the Add
Employee and Logout buttons are nonfunctional.
The following application (Example 1-1) reads the list of employees using just the Flex framework.
Example 1-1. EmployeeList using the Flex framework
<?xml version="1.0" encoding="utf-8"?>
<!-- The service call empService.send() plays the role of MVC Controller -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="empService.send()">
<mx:Panel title="Employee List" horizontalCenter="0">
<mx:HBox paddingTop="25">
<mx:Button label="Add New Employee" />
<mx:Spacer width="100%" />
<mx:Button label="Logout" />
<mx:Spacer width="100%" height="20" />
</mx:HBox>
<!-- List of Employees a.k.a. View-->
<mx:List id="employees_li" dataProvider="{employees}"
labelFunction="fullName" width="100%"/>
</mx:Panel>
<mx:HTTPService id="empService" url="assets/Employees.xml"
result="employeeDataHandler(event)" />
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.collections.ArrayCollection;
//data provider for the list is an ArrayCollection a.k.a. model
[Bindable]
private var employees: ArrayCollection=new ArrayCollection;
private function employeeDataHandler(event:ResultEvent):void{
employees=event.result.employees.employee;
}
// format the names to display last and first names in the List
public function fullName( empItem : Object ) : String {
return empItem.lastname + ", " + empItem.firstname;
}
]]>
</mx:Script>
</mx:Application>Because real-world RIAs are a lot more complex than this simple application and may contain a hundred or more different views created by multiple developers with data coming from different sources, consider using one of the additional frameworks or component libraries to simplify the programming of similar tasks and to better organize the project.
Now let’s consider the Café application rewritten in Cairngorm, Mate, PureMVC, and the Clear Toolkit.
Get Agile Enterprise Application Development with Flex now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.