Chapter 1. What Is React?
React is a library for helping developers build user interfaces (UIs) as a tree of small pieces called components. A component is a mixture of HTML and JavaScript that captures all of the logic required to display a small section of a larger UI. Each of these components can be built up into successively complex parts of an app. The rest is just details.
In this first chapter, you’ll look at React as it relates to JavaScript and HTML. For those who work with code, this chapter will help set the stage for some of the concepts in later chapters. If you don’t work with code, it’s OK; you can skip this chapter and move on to the more conceptual sections.
A Short Example
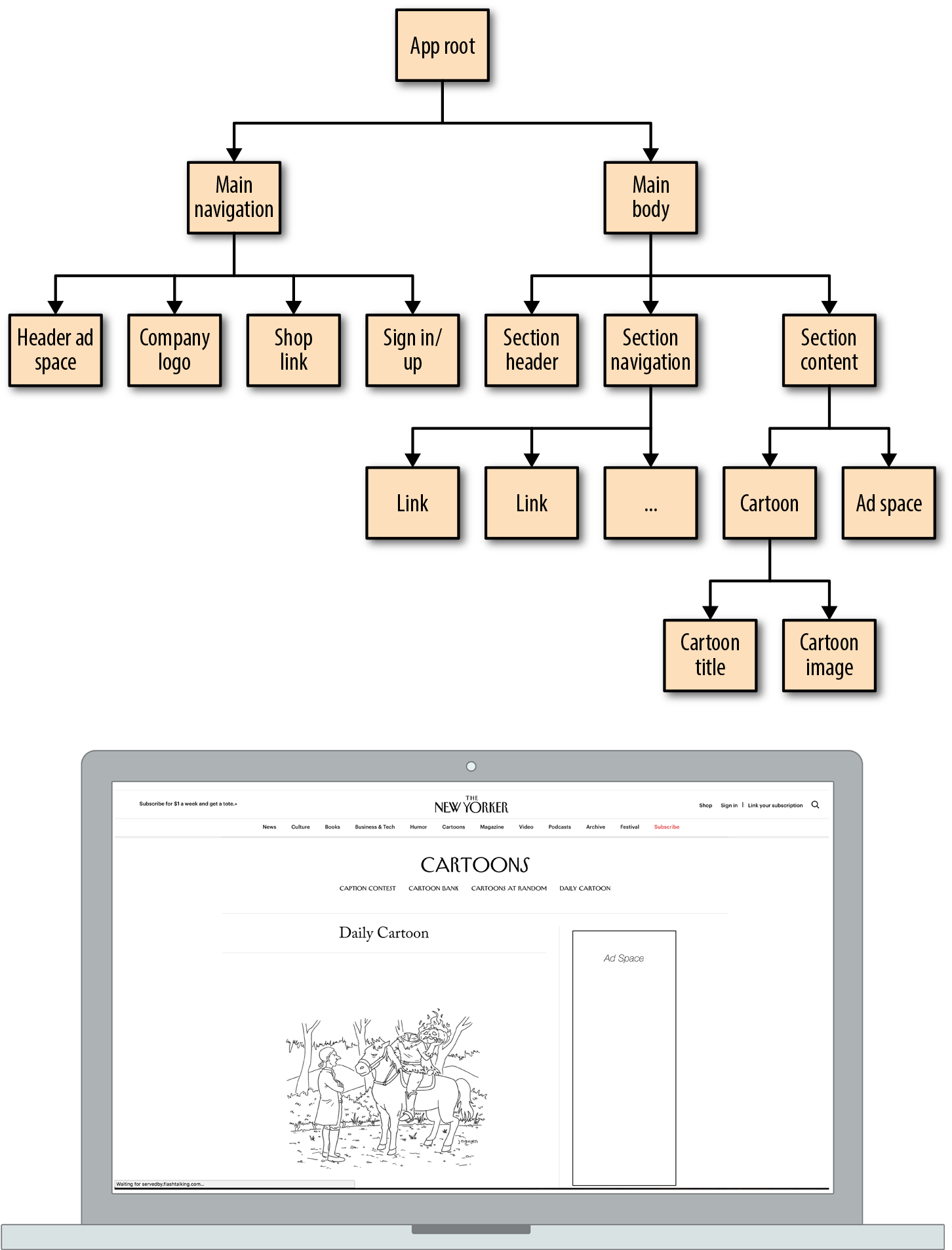
A Button component may be contained in a NavigationBar component, which may be part of a Homepage component. Figure 1-1 roughly illustrates how the New Yorker’s cartoon page might be broken down.

Figure 1-1. The component tree representing the Cartoons page of the New Yorker’s website
For a more concrete example, if I was building a to-do list, a typical sample app for JavaScript projects, I might have a Todo component like this:
/*** An individual ToDo item* @param {Object} props* @param {String} props.todoItem A ToDo*/constTodo=({todoItem})=>(<li>{todoItem.text}</li>);
and a TodoList component like this:
/*** A todoList with a Todo for each item in todoListData* @param {Object} props* @param {Array.<String>} props.todoListData A List of ToDos*/constTodoList=({todoListData})=>{consttodoListItems=todoListData.map(todo=><Todotodo={todo}/>);return<ul>{todoListItems}</ul>;};
If you’re not familiar with JavaScript, or even with code, don’t worry too much; the bulk of this book focuses more on concepts. The first snippet creates a function called Todo that, when run, will return the HTML <li> with the text property of the todoItem inside. The second creates an array of Todos using the to-do list’s data and wraps it all in a <ul>.
The preceding sample is written using JSX, an extension of JavaScript’s syntax that helps developers mix JavaScript with HTML. With JSX, a React component is written as if it were a custom HTML tag. React components are usually written using JSX, though it is possible to write React without it. Even if you do not understand all of what’s going on in the preceding code, the important thing to notice is that both components return either an HTML element or another React component, and that the output is based entirely on what data is passed in.
If I were to pass the following data into my TodoList component,
consttodos=[{text:"Go for a run"},{text:"Cook dinner at home"},{text:"Call Dentist"}];constapp=<TodoListtodoListData={todos}/>;consttargetDOMElement=document.getElementById("app-root");ReactDOM.render(app,targetDOMElement);
I would get HTML that looked like this:
<ul><li>Go for a run</li><li>Cook dinner at home</li><li>Call Dentist</li></ul>
You may have noticed that the preceding code does not manipulate or modify the page. The pair of components Todo and TodoList are just functions that return HTML based on their inputs. This concept is the essence of React. React application developers compose pieces of the UI, just like the preceding example, and pass that resulting HTML to a special render function. When data changes while the app is running—a user adding a new to-do item to the list, for example—there is no code to write to update the UI. Instead, the new data is passed into the components just as it was on the initial page load, and the application regenerates its UI from scratch. The resulting HTML is then passed to the render function to redraw the app. Full re-renders on every change may seem like a performance problem, but this is React’s main sleight of hand.
When React’s render function is called, rather than draw the UI immediately, React compares the result of its new input to a copy of the previous result. It then finds the difference and applies the smallest, most efficient changes possible to the page.
This process of comparing the new state with the last-known state and of applying efficient updates happens transparently. This allows developers to describe the application as they would like it to render, given some data, without having to think about what happens when the data changes. This style is often called declarative programming and is a significant departure from the more imperative style of most tools, in which developers must specify both how a program should behave and the steps required to make that happen.
React Is a Library, Not a Framework
One important distinction between libraries like React and frameworks like Ember.js and AngularJS is that React is concerned only with rendering the UI and leaves many things up to each project to put together. As of July 2018, a standard set of tools, often called a stack, for building a React application is as follows:
- Application code
React, Redux, react-router
- Build tools
Webpack, Uglify, npm/yarn, Babel, babel-preset-env
- Testing tools
ESLint, Enzyme, Mocha/Jest
As a point of comparison, the stack for Ember.js is Ember.js. This may sound like a big mark against React (and depending on the situation, it can be), but the debate over the superiority of frameworks or libraries is old and has many excellent arguments on both sides. React’s choice to be a library has allowed projects to adopt it more incrementally and has left the door open to rapid innovation from the community on various other parts of the stack. It has also left many projects to manage a complex ecosystem of extra tooling. There is no better or worse, but the distinction between libraries and frameworks is important to note if comparing React to more feature-rich frameworks like Ember.js.
Comparing React to Other Frameworks and Libraries
In the summer of 2011, a few prominent web developers created a website and GitHub repository called ToDoMVC that offered the same to-do list application implemented using a handful of popular JavaScript libraries and frameworks. By mid-2012, ToDoMVC had grown to become the de facto place to evaluate and compare tools.
Now, six years after the launch of ToDoMVC, the web platform is enormously more capable, and Hacker News Progressive Web Apps (HNPWA) launched as ToDoMVC’s spiritual successor. HNPWA is more focused on app-like behaviors including responsive designs, mobile performance, and offline capability. To get a sense of what it takes to write websites and web apps in any modern library or framework, have a look at TodoMVC or HNPWA.
Get What React Is and Why It Matters now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

