Marking Up HTML in WebObjects Builder
In this section, we are going to experiment with making the Main component dynamic.
Using WOString
Double-click Main.wo in Web Components, Main in the Project Builder's Groups & Files panel. This will open it in the WebObjects Builder, the visual HTML component editor.
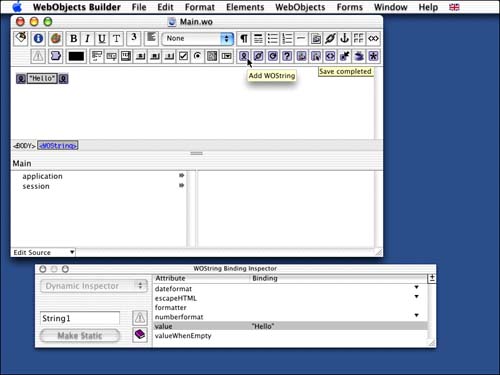
Select the Hello text and replace it with a WOString. You do this by choosing WebObjects, WOString from the WebObjects Builder menu. Alternatively, click the WOString icon in the toolbar, as shown in Figure 1.5.
Figure 1.5. Use WebObjects Builder to layout your page.

In the WebObjects Builder Inspector, (the second panel; toward the bottom of ...
Get WebObjects® Developer's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

