Chapter 5. 2D Graphics
Unity is often best known for its 3D features, but it’s just as capable for working with 2D graphics. In this chapter, we’ll look at what you’ll need to know to put together a game designed for a flat perspective.
None of the concepts covered in this chapter are restricted to 2D projects, we’re just approaching them from a 2D perspective. Recipes in this chapter revolve around concepts related to 2D graphics, such as sprites, and collisions between sprites, particle effects, and sprite sorting.
5.1 Importing Images as Sprites
Problem
You want to import 2D image files into your project as texture assets, and use them as sprites.
Tip
Sprites are 2D graphical objects. The term sprite is effectively used as shorthand for any 2D graphical object. To learn more about the etymology of the term, check out the Wikipedia article on sprites.
Solution
To import images as sprites:
-
Drag and drop the images into your project.
-
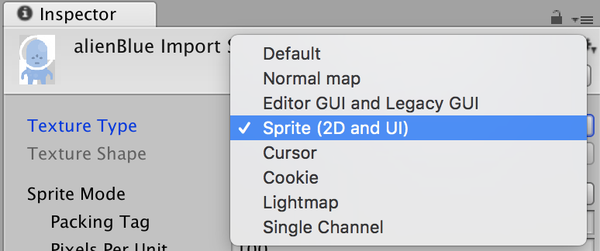
Select the images and set the Texture Type to Sprite (2D and UI) (Figure 5-1).
-
Click Apply.
-
You can now use this image as a sprite.

Figure 5-1. Setting the texture type for a sprite
Discussion
If your project was created with Unity’s 2D template, incoming sprites will automatically be set up this way. Otherwise, images are imported as textures, for use in materials for 3D models.
You can change your project to behave this way by ...
Get Unity Development Cookbook, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

