Making a Gradient Pattern
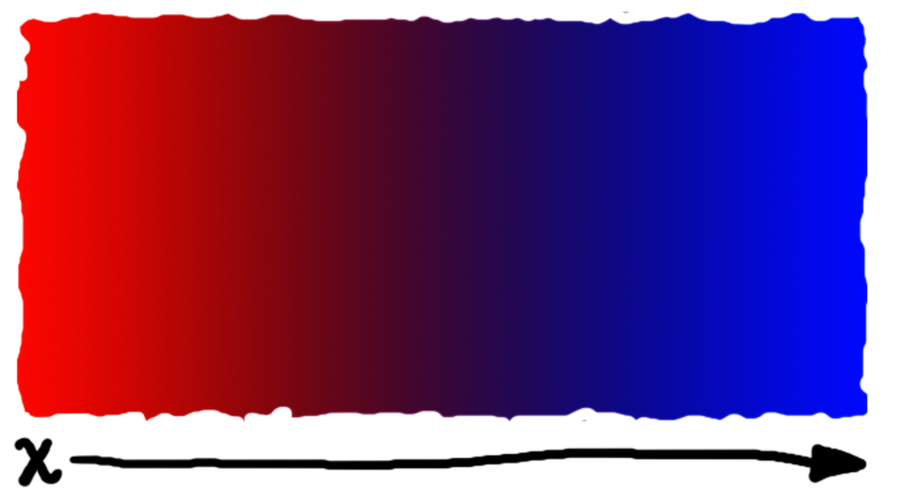
A gradient pattern is like stripes, but instead of discrete steps from one color to the next, the function returns a blend of the two colors, linearly interpolating from one to the other as the x coordinate changes. If the first color is red, and the second is blue, the resulting gradient will look like this:

Add the following test to show how a basic linear gradient pattern ought to work.
| | Scenario: A gradient linearly interpolates between colors |
| | Given pattern ← gradient_pattern(white, black) |
| | Then pattern_at(pattern, point(0, 0, 0)) = white |
| | And pattern_at(pattern, point(0.25, 0, ... |
Get The Ray Tracer Challenge now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

