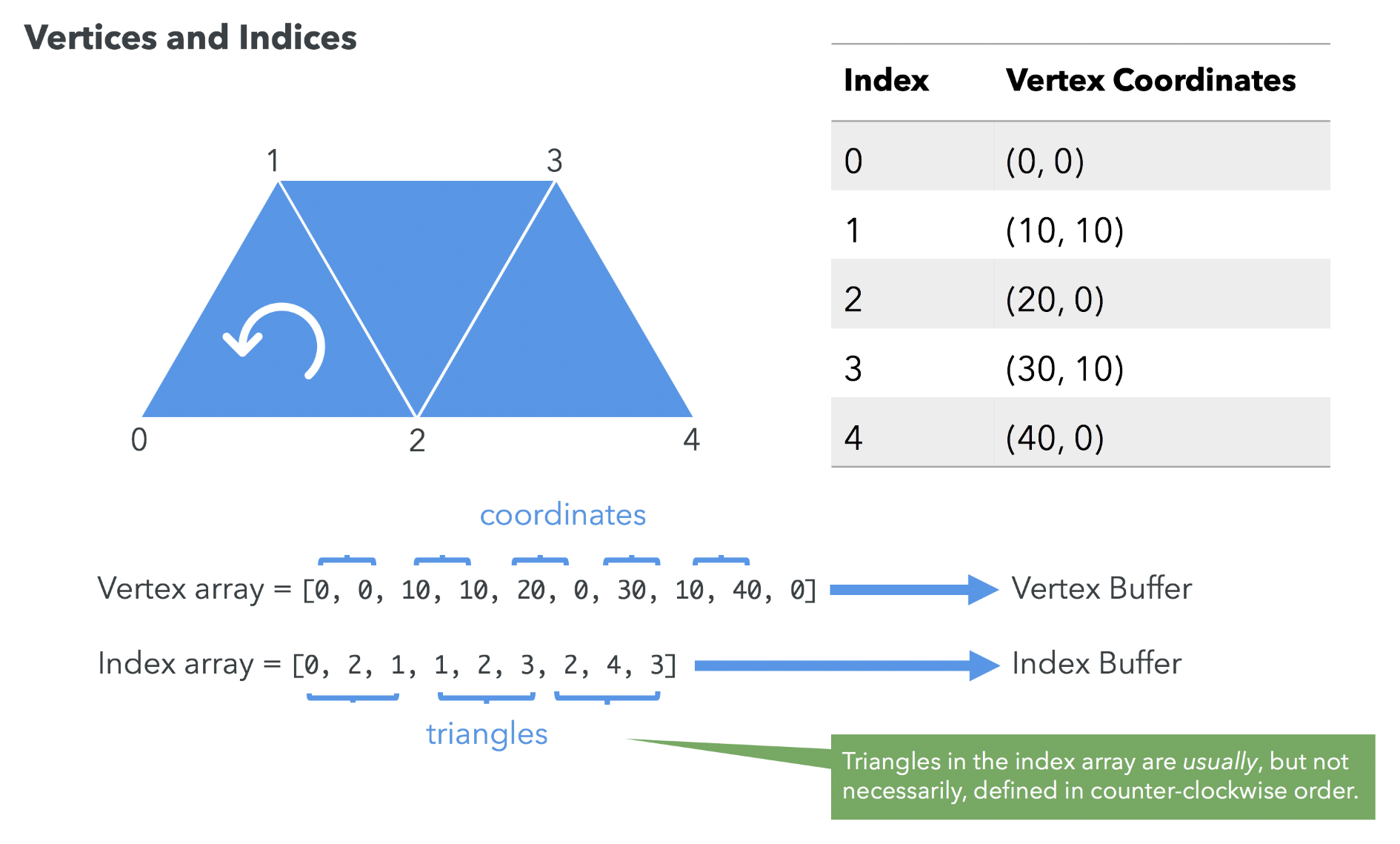
To practice using the preceding steps, let's use a trapezoid to see how we can define its vertices and indices. We need two JavaScript arrays – one for the vertices and one for the indices:

As you can see from the preceding illustration, we have placed the coordinates sequentially in the vertex array and then indicated how these coordinates are used to draw the trapezoid in the index array. So, the first triangle is formed with the vertices having the indices 0, 2, and 1; the second, with the vertices having the indices 1, 2, and 3; and finally, the third, with the vertices having the indices 2

