Chapter 18. Fulfilling Orders
In the last chapter, you set up React context so that when a user logs in, you can easily share their information with components at multiple levels throughout the app.
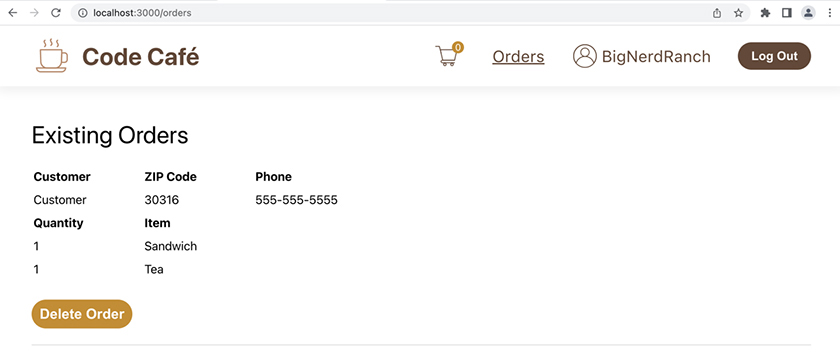
Now that users can log in, you will build on concepts you have already learned to create an orders page that displays existing orders to users with associate access (Figure 18.1, “Completed orders page”).
Figure 18.1. Completed orders page

Creating the Orders Component
Start by creating a new Orders component to display the orders. For now, keep it simple: Just return a header with the text “Existing Orders.” If you have not already done so, copy ...
Get React Programming: The Big Nerd Ranch Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

