Planning your React application
There are two simple guidelines we need to follow when planning your React application:
- Each React component should represent a single user interface element in your web application. It should encapsulate the smallest element possible that can potentially be reused.
- Multiple React components should be composed into a single React component. Ultimately, your entire user interface should be encapsulated in one React component.

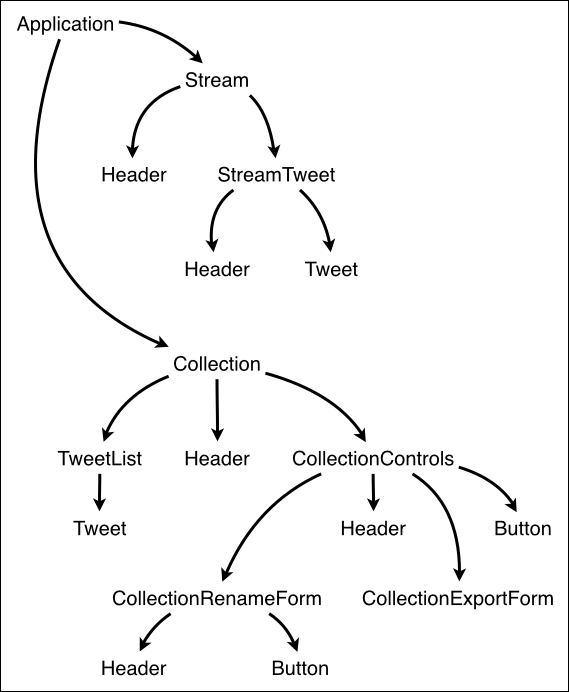
Diagram of our React components hierarchy
We'll begin with our topmost React component, Application. It will encapsulate our entire React application, and it will have two child components: the
Get React 16 Essentials - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

