
jesteś tutaj
355
Łączenie wszystkiego w całość
Model
Widok
Kontroler
Moim zadaniem
jest aktualizacja wyglądu
planszy — wyświetlanie na niej
trafień, chybionych strzałów oraz
komunikatów dla użytkownika.
Moim zadaniem jest
śledzenie okrętów: gdzie
są, czy zostały trafione i czy
gracz ich nie zatopił.
Łączę wszystko
w jedną całość, w tym też
zajmuję się pobieraniem danych
od użytkownika i wykonywaniem
logiki gry.
Jak zaprojektować grę?
Skoro już załatwiliśmy sprawę kodu HTML i CSS, możemy przejść do projektowania faktycznej gry. Wcześniej
w
rozdziale 2.
nie znałeś jeszcze funkcji ani obiektów czy hermetyzacji i nie wiedziałeś niczego o projektowaniu
obiektowym; dlatego też, projektując pierwszą wersję gry w okręty skorzystaliśmy z podejścia czysto proceduralnego.
To właśnie dlatego zaprojektowaliśmy grę jako serię kroków, w których logika podejmowania decyzji oraz interakcja
z użytkownikiem były wymieszane. Co więcej, wtedy jeszcze nie wiedziałeś niczego o DOM, przez co gra nie była
zbytnio interaktywna. Jednak tym razem zorganizujemy grę jako serię obiektów, z których każdy będzie miał swoje
własne obowiązki, i wykorzystamy DOM do interakcji z użytkownikiem. Przekonasz się, jak taki projekt ułatwi
rozwiązanie problemu.
Najpierw opiszemy obiekty, które zaprojektujemy i zaimplementujemy. Będą to trzy obiekty:
model, przechowujący
bieżący stan gry, np. położenie okrętów oraz gdzie zostały trafione;
widok odpowiedzialny za aktualizację planszy
do gry oraz
kontroler, który połączy wszystkie pozostałe elementy w jedną całość, a konkretnie mówiąc, będzie
obsługiwał wprowadzanie danych przez użytkownika, zagwarantuje wykonanie logiki gry oraz określi, kiedy gra
zostanie zakończona.

356
Rozdział 8.
Ćwiczenie z konstruowania widoku
Ćwiczenie
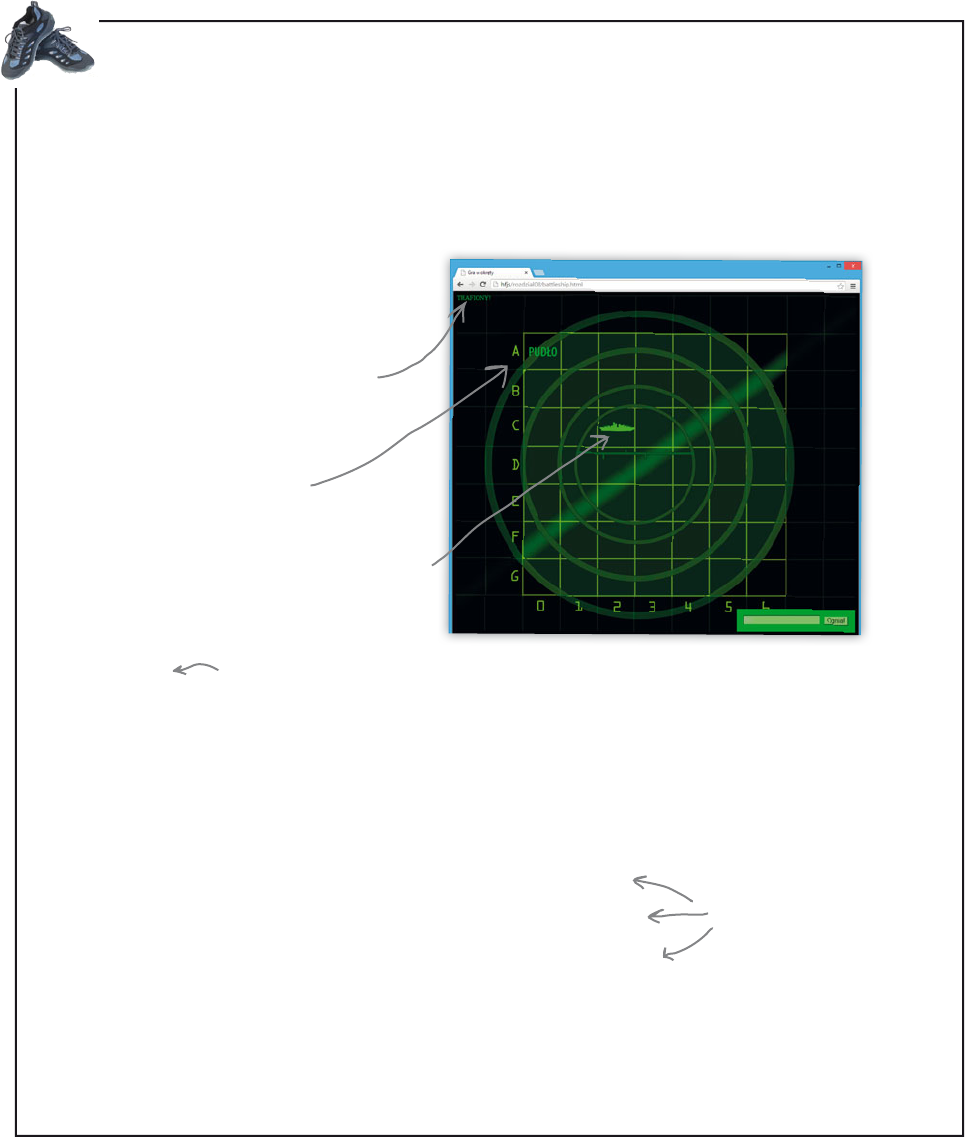
To jest komunikat.
Komunikaty będą
łańcuchami znaków,
takimi jak „Trafiony!”,
„Spudłowałeś” albo
„Zatopiłeś mój okręt!”.
W tym miejscu planszy
widok wyświetlił
w siatce obrazek
reprezentujący PUDŁO.
A tutaj widok wyświetlił
w siatce obrazek statku.
Nadszedł czas na projektowanie obiektów. Zaczniemy od obiektu widoku. Musisz
pamiętać, że obiekt ten jest odpowiedzialny za aktualizację planszy gry wyświetlanej
w przeglądarce. Przyjrzyj się stronie przedstawionej poniżej i sprawdź, czy będziesz umiał
określić metody, które chcemy zaimplementować w obiekcie widoku. Poniżej napisz
deklaracje tych metod (chodzi o same deklaracje; ich kodem zajmiemy się już niebawem)
oraz jeden lub dwa komentarze na temat każdej z nich. Jedną z tych metod już opisaliśmy
za Ciebie.
Zanim przejdziesz dalej, koniecznie sprawdź odpowiedzi!
var view = {
// Ta metoda wymaga podania ïañcucha z komunikatem, a nastÚpnie
// wyĂwietla go w obszarze komunikatöw na stronie.
displayMessage: function(msg) {
// Wkrötce uzupeïnimy ten kod!
}
};
Twoje propozycje metod
zapisz tutaj.
Zwróć uwagę, że definiujemy obiekt
i zapisujemy go w zmiennej view.
Get Programowanie w JavaScript Rusz głową! now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

