
jesteś tutaj
261
Interakcja ze stronami WWW
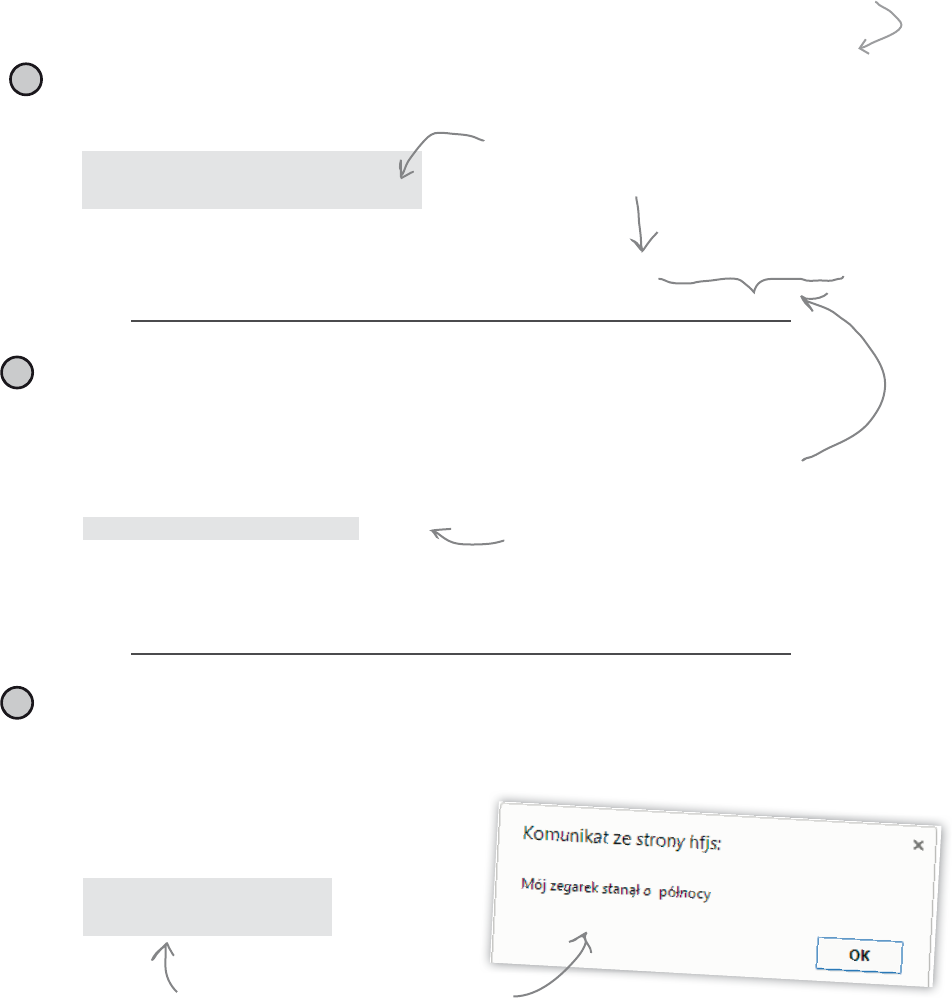
Co robi ten kod?
Przeanalizujemy teraz działanie tego kodu, by dowiedzieć się, w jaki sposób dr Zatan generuje
swoje kody dostępu. Kiedy omówimy każdą instrukcję, zrozumiesz, jak to wszystko działa.
var access =
document.getElementById(”code9”);
var code = access.innerHTML;
code = code + ” pöïnocy”;
alert(code);
1DVWĐSQLHXİ\ZDP\WHJRHOHPHQWXF]\OLHOHPHQWXRLGHQW\ILNDWRU]H
”code9”LSRELHUDP\ZDUWRĤþMHJRZâDĤFLZRĤFLinnerHTMLNWyUċ
]DSLVXMHP\Z]PLHQQHMcode.
.RGGU=DWDQDGRGDMHGR]DZDUWRĤFLZ\EUDQHJRHOHPHQWX]DSLVDQHM
Z]PLHQQHMcodeF]\OLĵ0öM]HJDUHNVWDQÈïRĵâDĚFXFK]QDNyZ
ĵSöïQRF\ĵ1DVWĐSQLHZ\ĤZLHWODQHMHVWRNQRLQIRUPDF\MQH
NWyUHJR]DZDUWRĤFLċMHVWNRGGRVWĐSX]DSLVDQ\Z]PLHQQHMcode.
SLG ĵFRGHĵ!0öM]HJDUHNVWDQÈïRS!
To wywołanie pobiera
element o identyfikatorze
„code9”. Wychodzi na to, że
to jest ten element…
var access =
document.getElementById(”code9”);
var code = access.innerHTML;
code = code + ” pöïnocy”;
alert(code);
Elementem o identyfikatorze „code9” jest
element akapitu, a jego zawartością
(a raczej wartością właściwości innerHTML)
jest tekst „Mój zegarek stanął o”.
var access =
document.getElementById(”code9”);
var code = access.innerHTML;
code = code + ” pöïnocy”;
alert(code);
A zatem do łańcucha „Mój zegarek
stanął o” dodajemy „ północy”, uzyskując
kod dostępu w postaci „Mój zegarek
stanął o północy”, który następnie
wyświetlamy w oknie informacyjnym.
1
2
1DMSLHUZNRG]DSLVXMHZ]PLHQQHMaccessZ\QLN]ZUyFRQ\SU]H]Z\ZRâDQLHPHWRG\
getElementByIdRELHNWXdocumentGRNWyUHM]RVWDâSU]HND]DQ\âDĚFXFK]QDNyZ”code9”
7DPHWRGD]ZUDFDRELHNWHOHPHQWX
3
Obiekt document oraz
obiekt elementu poznasz
dokładniej dalej w tym
rozdziale.

262
Rozdział 6.
Jak działa skrypt misji złamania kodu
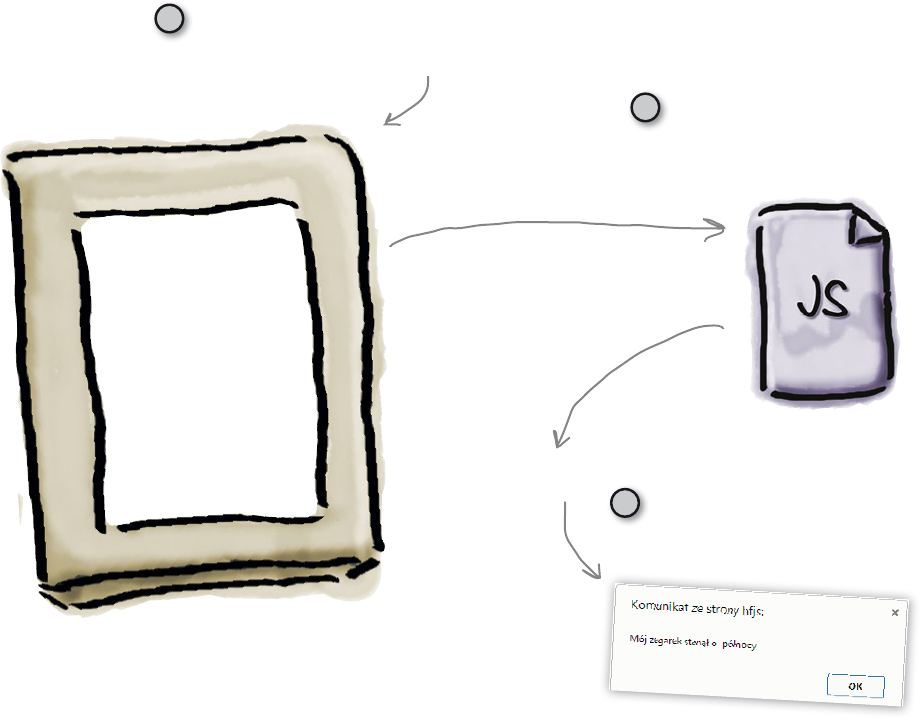
Szybkie podsumowanie
Co właściwie przed chwilą zrobiliśmy? Cóż, użyliśmy kodu JavaScript, który odwołał
się do zawartości strony (nazywanej także
dokumentem), pobrał jeden z jej elementów
(ten, który miał identyfikator
”code9”
), następnie pobrał jego zawartość (którą okazał
się łańcuch znaków
ĵ0öM]HJDUHNVWDQÈïRĵ
), dodał do niego łańcuch
ĵSöïQRF\ĵ
,
a uzyskany w ten sposób kod dostępu wyświetlił w oknie informacyjnym.
2U]HïNUÈĝ\QD
/LVW]GÈĝDNX
JRG]LQÈGXFKöZ
3RZLHG]LHOLĝHEÚG]LHSDGDÊSR
Czy drozd krzyczy o
*G]LHPRĝQD]QDOHěÊGU=DWDQDSR
3RZLHG]LDïHPFKïRSFRPE\SU]\QLHĂOLPL
KHUEDWÚSR
Gdzie moja forsa? Czekam do
0öM]HJDUHNVWDQÈïR
0öMSDUDVROQLHODWD&]DUSU]HVWDï
G]LDïDÊSR
=LHORQ\NDQDUHNSU]\OHFLR
2VWU\JLRWZLHUDMÈVLÚR
Strona dr. Zatana zawiera wszystkie możliwe kody dostępu,
przy czym każdy z nich jest umieszczony w odrębnym
akapicie posiadającym unikalny identyfikator (określony
przy użyciu atrybutu
id
).
1
Za kulisami JavaScript pobiera element
o identyfikatorze "
code9
".
2
Następnie pobiera zawartość tego
elementu, dodaje do niej łańcuch
znaków
ĵSöïQRF\ĵ
, a całość wyświetla
w oknie informacyjnym.
3
ĵ0öM]HJDUHNVWDQÈïRĵĵSöïQRF\ĵ
Przeglądarka
SLG ĵFRGHĵ!0öM]HJDUHNVWDQÈïRS!
A teraz, pomijając zamiary dr. Zatana, jego znajomość JavaScriptu oraz to, co sądzimy
na temat jego schematów zabezpieczeń, musimy jednak zwrócić uwagę na sprawę
najważniejszą, a mianowicie na to, że strona WWW jest żywą, oddychającą
strukturą
danych
, z którą nasz kod JavaScript może prowadzić interakcję — może odwoływać się
do elementów strony i odczytywać zawartość tych elementów. Jednak to nie wszystko
— można także postępować odwrotnie: można używać kodu JavaScript, by zmieniać
zawartość oraz strukturę strony. Aby jednak to wszystko robić, musimy się na chwilę
cofnąć i lepiej zrozumieć sposób współdziałania kodu HTML i JavaScript.
Get Programowanie w JavaScript Rusz głową! now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

