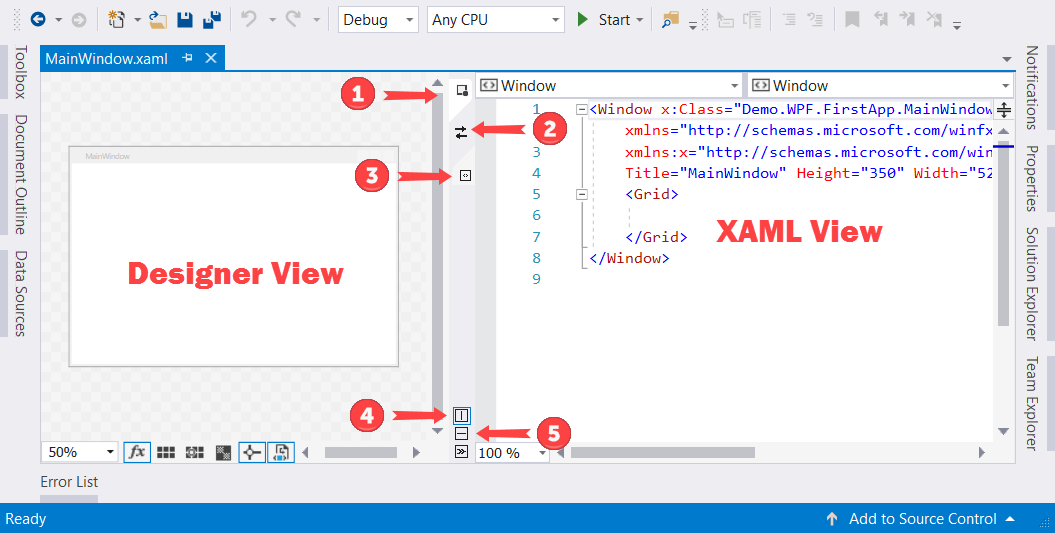
When you open an XAML page, the Visual Studio 2017 editor opens it in two different views side-by-side within the same screen. These two views are named as Designer View and XAML View. In the designer view, you will be able to design your UI by drag, drop, resize, and so on and on the other side, the XAML view will allow you to write XAML codes directly to create the UI:

Check out the preceding screenshot to have a glimpse on how the Visual Studio loads the XAML page and provides you the option to change the view as follows:
- Switch to design view: Double-clicking on this icon will change the view to full ...

