The SCSS
Next, we need to lay out our columns. Create a file called _subfooter.scss in the scss/components folder. Inside that place:
.subfooter {
padding: $spacing ($spacing / 2);
ul {
padding: 0;
margin: 0;
list-style: none;
}
&-widget {
@include span(12);
}
}
@include bp(medium) {
.subfooter {
&-widget {
@include span(4);
&:last-child {
@include span(4 last);
}
}
}
}
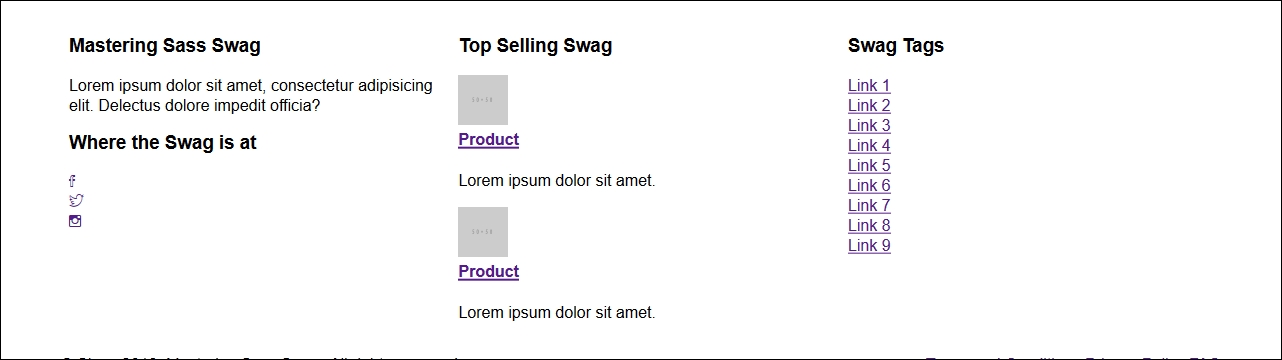
This will give use full width stacked columns on all screens below 768px. The subfooter should now look like:

Our subfooter is already looking fairly good. Next, lets apply some of our media mixins to our subfooter-widget-products:
.subfooter { padding: $spacing ($spacing / 2); ul ...Get Mastering Sass now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

