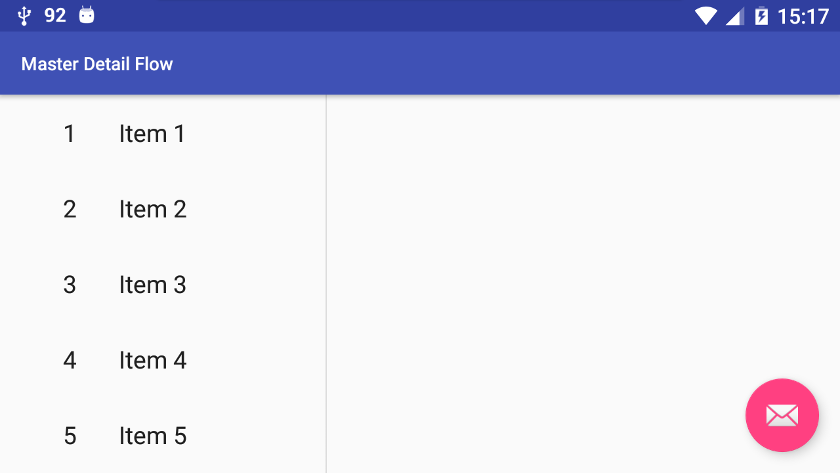
Master/Detail UIs are found frequently on mobile devices, as they maximize the use of space very nicely by displaying a list and each of its items separately or side by side depending on the current width of the screen. This results in phone in a portrait orientation displaying two single panes; however, but in landscape mode or on a larger device, such as a tablet, two panes will be displayed side by side:

The preceding screenshot is taken from the unmodified Master/Detail Flow project template viewed on a device in landscape mode so that both panes are displayed. We said previously that the ...

