Capítulo 5. Gráficos 2D
Este trabajo se ha traducido utilizando IA. Agradecemos tus opiniones y comentarios: translation-feedback@oreilly.com
Unity suele ser más conocido por sus funciones 3D, pero es igual de capaz para trabajar con gráficos 2D. En este capítulo, veremos lo que necesitas saber para crear un juego diseñado para una perspectiva plana.
Ninguno de los conceptos tratados en este capítulo se limita a proyectos 2D, sólo los enfocamos desde una perspectiva 2D. Las recetas de este capítulo giran en torno a conceptos relacionados con los gráficos 2D, como los sprites y las colisiones entre sprites, los efectos de partículas y la ordenación de sprites.
5.1 Importar imágenes como Sprites
Problema
Quieres importar archivos de imagen 2D a tu proyecto como activos de textura, y utilizarlos como sprites.
Consejo
Los sprites son objetos gráficos en 2D. El término sprite se utiliza efectivamente como abreviatura de cualquier objeto gráfico 2D. Para saber más sobre la etimología del término, consulta el artículo de Wikipedia sobre sprites.
Solución
Para importar imágenes como sprites:
-
Arrastra y suelta las imágenes en tu proyecto.
-
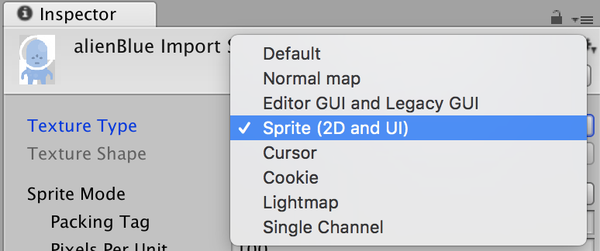
Selecciona las imágenes y ajusta el Tipo de Textura a Sprite (2D y UI)(Figura 5-1).
-
Haz clic en Aplicar.
-
Ahora puedes utilizar esta imagen como sprite.

Figura 5-1. Definir el tipo de textura de un sprite
Debate
Si tu proyecto se creó ...
Get Libro de recetas de desarrollo de Unity, 2ª edición now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

