2.3. Attributes: More Muscle for Elements
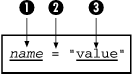
Sometimes you need to convey more information about an element than its name and content can express. The use of attributes lets you describe details about the element more clearly. An attribute can be used to give the element a unique label so it can be easily located, or it can describe a property about the element, such as the location of a file at the end of a link. It can be used to describe some aspect of the element's behavior or to create a subtype. For example, in our <time-o-gram> earlier in the chapter, we used the attribute pri to identify it as having a high priority. As shown in Figure 2.9, an attribute consists of a property name (1), an equals sign (2), and a value in quotes (3).
Figure 2.9. Attribute syntax

An element can have any number of attributes, as long as each has a unique name. Here is an element with three attributes:
<kiosk music="bagpipes" color="red" id="page-81527">
Attributes are separated by spaces. They must always follow the element name, but they can be in any order. The values must be in single (') or double (") quotes. If the value contains quotes, use the opposite kind of quote to contain it. Here is an example:
<choice test='msg="hi"'/>
If you prefer, you can replace the quote with the entity ' for a single quote or " for a double quote:
<choice test='msg="hi"'/>
An ...
Get Learning XML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

