Chapter 5. Building the Model Object
Although we don’t yet have any functionality in the app beyond what the template gave us, we will need some sort of model object and storage for those objects when we get around to using them. For this reason, we’ll be creating the model part of our app first. We’ll create two classes for this: our model will be called Selfie, and our manager SelfieStore. Making the model first gives us a platform on which to build up the rest of the app without having to stub out functionality when it needs the model to be working.
The Selfie Object
The first object we need to create will be a new class to represent an individual selfie in the application:
-
Create a new Swift file by going to File → New File.
-
In the iOS category, under the Source heading, select the Swift File option.
-
Name the file SelfieStore.swift.
-
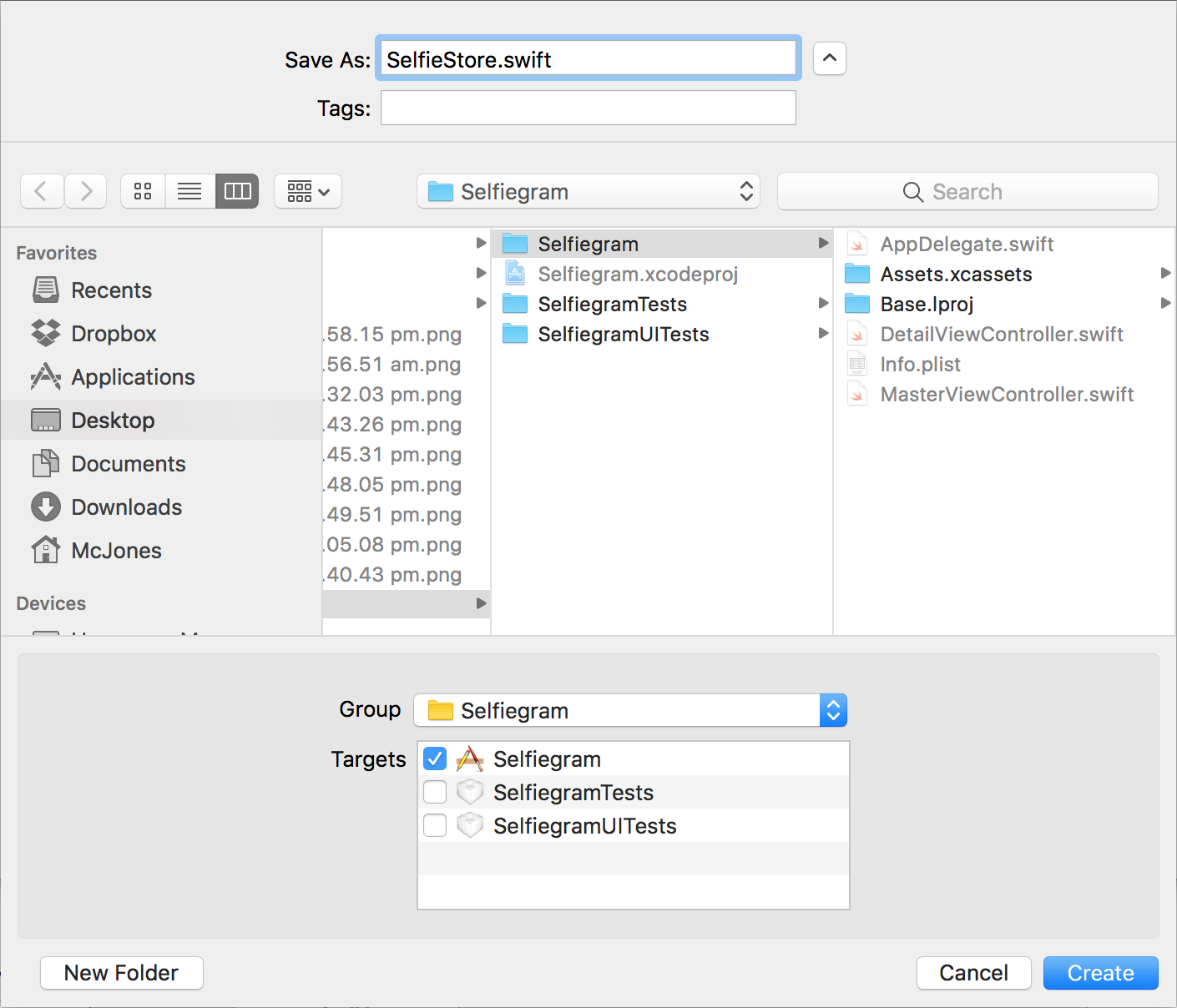
Save it into the Selfiegram folder and make it target the Selfiegram target (see Figure 5-1).

Figure 5-1. The model file
-
Near the top of the file, underneath the import line, import the
UIKit.UIImagelibrary:importUIKit.UIImageWe are only importing the
UIImagepart ofUIKitbecause theUIKitframework is quite large, and we only need this one small piece of it. This will give us access to theUIImageclass, which will hold the image data we need for our selfies. In our case we will be using it to store JPGs, but the class itself ...
Get Learning Swift, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

