Chapter 1. Introduction to Dynamic Web Content
The World Wide Web is a constantly evolving network that has already traveled far beyond its conception in the early 1990s, when it was created to solve a specific problem. State-of-the-art experiments at CERN (the European Laboratory for Particle Physics, now best known as the operator of the Large Hadron Collider) were producing incredible amounts of dataâso much that the data was proving unwieldy to distribute to the participating scientists, who were spread out across the world.
At this time, the internet was already in place, connecting several hundred thousand computers, so Tim Berners-Lee (a CERN fellow) devised a method of navigating between them using a hyperlinking framework, which came to be known as Hypertext Transfer Protocol, or HTTP. He also created a markup language called Hypertext Markup Language, or HTML. To bring these together, he wrote the first web browser and web server.
Today we take these tools for granted, but back then, the concept was revolutionary. The most connectivity so far experienced by at-home modem users was dialing up and connecting to a bulletin board where you could communicate and swap data only with other users of that service. Consequently, you needed to be a member of many bulletin board systems in order to effectively communicate electronically with your colleagues and friends.
But Berners-Lee changed all that in one fell swoop, and by the mid-1990s, there were three major graphical web browsers competing for the attention of five million users. It soon became obvious, though, that something was missing. Yes, pages of text and graphics with hyperlinks to take you to other pages was a brilliant concept, but the results didnât reflect the instantaneous potential of computers and the internet to meet the particular needs of each user with dynamically changing content. Using the web was a very dry and plain experience, even if we did now have scrolling text and animated GIFs!
Shopping carts, search engines, and social networks have clearly altered how we use the web. In this chapter, weâll take a brief look at the various components that make up the web, and the software that helps make using it a rich and dynamic experience.
Note
It is necessary to start using some acronyms more or less right away. I have tried to clearly explain them before proceeding, but donât worry too much about what they stand for or what these names mean, because the details will become clear as you read on.
HTTP and HTML: Berners-Leeâs Basics
HTTP is a communication standard governing the requests and responses that are sent between the browser running on the end userâs computer and the web server. The serverâs job is to accept a request from the client and attempt to reply to it in a meaningful way, usually by serving up a requested web pageâthatâs why the term server is used. The natural counterpart to a server is a client, so that term is applied both to the web browser and the computer on which itâs running.
Between the client and the server there can be several other devices, such as routers, proxies, gateways, and so on. They serve different roles in ensuring that the requests and responses are correctly transferred between the client and server. Typically, they use the internet to send this information. Some of these in-between devices can also help speed up the internet by storing pages or information locally in what is called a cache and then serving this content up to clients directly from the cache rather than fetching it all the way from the source server.
A web server can usually handle multiple simultaneous connections, and when not communicating with a client, it spends its time listening for an incoming connection. When one arrives, the server sends back a response to confirm its receipt.
The Request/Response Procedure
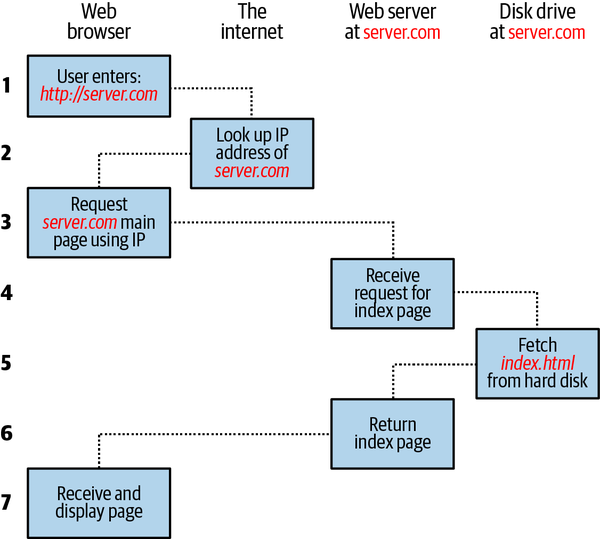
At its most basic level, the request/response process consists of a web browser or other client asking the web server to send it a web page and the server sending back the page. The browser then takes care of displaying or rendering the page (see Figure 1-1).

Figure 1-1. The basic client/server request/response sequence
The steps in the request and response sequence are as follows:
-
You enter http://server.com into your browserâs address bar.
-
Your browser looks up the Internet Protocol (IP) address for server.com.
-
Your browser issues a request for the home page at server.com.
-
The request crosses the internet and arrives at the server.com web server.
-
The web server, having received the request, looks for the web page on its disk.
-
The web server retrieves the page and returns it to the browser.
-
Your browser displays the web page.
For an average web page, this process also takes place once for each object within the page: a graphic, an embedded video or Flash file, and even a CSS template.
In step 2, notice that the browser looks up the IP address of server.com. Every machine attached to the internet has an IP addressâyour computer includedâbut we generally access web servers by name, such as google.com. The browser consults an additional internet service called the Domain Name System (DNS) to find the serverâs associated IP address and then uses it to communicate with the computer.
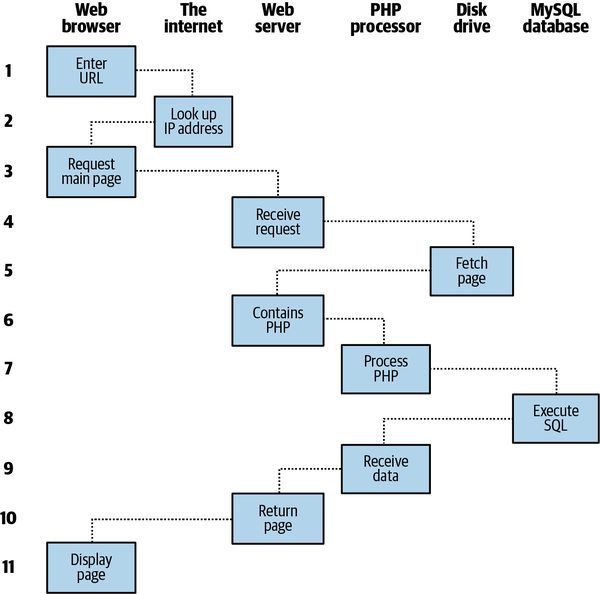
For dynamic web pages, the procedure is a little more involved, because it may bring both PHP and MySQL into the mix. For instance, you may click a picture of a raincoat. Then PHP will put together a request using the standard database language, SQLâmany of whose commands you will learn in this bookâand send the request to the MySQL server. The MySQL server will return information about the raincoat you selected, and the PHP code will wrap it all up in some HTML, which the server will send to your browser (see Figure 1-2).

Figure 1-2. A dynamic client/server request/response sequence
The steps are as follows:
-
You enter http://server.com into your browserâs address bar.
-
Your browser looks up the IP address for server.com.
-
Your browser issues a request to that address for the web serverâs home page.
-
The request crosses the internet and arrives at the server.com web server.
-
The web server, having received the request, fetches the home page from its hard disk.
-
With the home page now in memory, the web server notices that it is a file incorporating PHP scripting and passes the page to the PHP interpreter.
-
The PHP interpreter executes the PHP code.
-
Some of the PHP contains SQL statements, which the PHP interpreter now passes to the MySQL database engine.
-
The MySQL database returns the results of the statements to the PHP interpreter.
-
The PHP interpreter returns the results of the executed PHP code, along with the results from the MySQL database, to the web server.
-
The web server returns the page to the requesting client, which displays it.
Although itâs helpful to be aware of this process so that you know how the three elements work together, in practice you donât really need to concern yourself with these details, because they all happen automatically.
The HTML pages returned to the browser in each example may well contain JavaScript, which will be interpreted locally by the client, and which could initiate another requestâthe same way embedded objects such as images would.
The Benefits of PHP, MySQL, JavaScript, CSS, and HTML5
At the start of this chapter, I introduced the world of Web 1.0, but it wasnât long before the rush was on to create Web 1.1, with the development of such browser enhancements as Java, JavaScript, JScript (Microsoftâs slight variant of JavaScript), and ActiveX. On the server side, progress was being made on the Common Gateway Interface (CGI) using scripting languages such as Perl (an alternative to the PHP language) and server-side scriptingâinserting the contents of one file (or the output of running a local program) into another one dynamically.
Once the dust had settled, three main technologies stood head and shoulders above the others. Although Perl was still a popular scripting language with a strong following, PHPâs simplicity and built-in links to the MySQL database program had earned it more than double the number of users. And JavaScript, which had become an essential part of the equation for dynamically manipulating Cascading Style Sheets (CSS) and HTML, now took on the even more muscular task of handling the client side of asynchronous communication (exchanging data between a client and server after a web page has loaded). Using asynchronous communication, web pages perform data handling and send requests to web servers in the backgroundâwithout the web user being aware that this is going on.
No doubt the symbiotic nature of PHP and MySQL helped propel them both forward, but what attracted developers to them in the first place? The simple answer has to be the ease with which you can use them to quickly create dynamic elements on websites. MySQL is a fast and powerful yet easy-to-use database system that offers just about anything a website would need in order to find and serve up data to browsers. When PHP allies with MySQL to store and retrieve this data, you have the fundamental parts required for the beginnings of Web 2.0.
And when you bring JavaScript and CSS into the mix too, you have a recipe for building highly dynamic and interactive websitesâespecially as there is now a wide range of sophisticated frameworks of JavaScript functions you can call on to really speed up web development. These include the well-known jQuery, which until very recently was one of the most common ways programmers accessed asynchronous communication features and the more recent React JavaScript library, which has been growing quickly in popularity. It is now one of the most widely downloaded and implemented frameworks, so much so that since 2020 the Indeed job site lists more than twice as many positions for React developers than for jQuery.
MariaDB: The MySQL Clone
After Oracle purchased Sun Microsystems (the owners of MySQL), the community became wary that MySQL might not remain fully open source, so MariaDB was forked from it to keep it free under the GNU GPL. Development of MariaDB is led by some of the original developers of MySQL, and it retains exceedingly close compatibility with MySQL. Therefore, you may well encounter MariaDB on some servers in place of MySQLâbut not to worry, everything in this book works equally well on both MySQL and MariaDB. For all intents and purposes, you can swap one with the other and notice no difference.
Anyway, as it turns out, many of the initial fears appear to have been allayed as MySQL remains open source, with Oracle simply charging for support and for editions that provide additional features such as geo-replication and automatic scaling. However, unlike MariaDB, MySQL is no longer community driven, so knowing that MariaDB will always be there if ever needed will keep many developers sleeping at night and probably ensures that MySQL itself will remain open source.
Using PHP
With PHP, itâs a simple matter to embed dynamic activity in web pages. When you give pages the .php extension, they have instant access to the scripting language. From a developerâs point of view, all you have to do is write code such as the following:
<?phpecho " Today is " . date("l") . ". ";?>Here's the latest news.
The opening <?php tells the web server to allow the PHP program to interpret all the following code up to the ?> tag. Outside of this construct, everything is sent to the client as direct HTML. So, the text Here's the latest news. is simply output to the browser; within the PHP tags, the built-in date function displays the current day of the week according to the serverâs system time.
The final output of the two parts looks like this:
Today is Wednesday. Here's the latest news.
PHP is a flexible language, and some people prefer to place the PHP construct directly next to PHP code, like this:
Today is <?php echo date("l"); ?>. Here's the latest news.
There are even more ways of formatting and outputting information, which Iâll explain in the chapters on PHP. The point is that with PHP, web developers have a scripting language that, although not as fast as compiling your code in C or a similar language, is incredibly speedy and also integrates seamlessly with HTML markup.
Note
If you intend to enter the PHP examples in this book into a program editor to work along with me, you must remember to add <?php in front and ?> after them to ensure that the PHP interpreter processes them. To facilitate this, you may wish to prepare a file called example.php with those tags in place.
Using PHP, you have unlimited control over your web server. Whether you need to modify HTML on the fly, process a credit card, add user details to a database, or fetch information from a third-party website, you can do it all from within the same PHP files in which the HTML itself resides.
Using MySQL
Of course, thereâs not a lot of point to being able to change HTML output dynamically unless you also have a means to track the information users provide to your website as they use it. In the early days of the web, many sites used âflatâ text files to store data such as usernames and passwords. But this approach could cause problems if the file wasnât correctly locked against corruption from multiple simultaneous accesses. Also, a flat file can get only so big before it becomes unwieldy to manageânot to mention the difficulty of trying to merge files and perform complex searches in any kind of reasonable time.
Thatâs where relational databases with structured querying become essential. And MySQL, being free to use and installed on vast numbers of internet web servers, rises superbly to the occasion. It is a robust and exceptionally fast database management system that uses English-like commands.
The highest level of MySQL structure is a database, within which you can have one or more tables that contain your data. For example, letâs suppose you are working on a table called users, within which you have created columns for surname, firstname, and email, and you now wish to add another user. One command that you might use to do this is as follows:
INSERTINTOusersVALUES('Smith','John','jsmith@mysite.com');
You will previously have issued other commands to create the database and table and to set up all the correct fields, but the SQL INSERT command here shows how simple it can be to add new data to a database. SQL is a language designed in the early 1970s that is reminiscent of one of the oldest programming languages, COBOL. It is well suited, however, to database queries, which is why it is still in use after all this time.
Itâs equally easy to look up data. Letâs assume that you have an email address for a user and need to look up that personâs name. To do this, you could issue a MySQL query such as the following:
SELECTsurname,firstnameFROMusersWHERE='jsmith@mysite.com';
MySQL will then return Smith, John and any other pairs of names that may be associated with that email address in the database.
As youâd expect, thereâs quite a bit more that you can do with MySQL than just simple INSERT and SELECT commands. For example, you can combine related data sets to bring related pieces of information together, ask for results in a variety of orders, make partial matches when you know only part of the string that you are searching for, return only the nth result, and a lot more.
Using PHP, you can make all these calls directly to MySQL without having to directly access the MySQL command-line interface yourself. This means you can save the results in arrays for processing and perform multiple lookups, each dependent on the results returned from earlier ones, to drill down to the item of data you need.
For even more power, as youâll see later, there are additional functions built right into MySQL that you can call up to efficiently run common operations within MySQL, rather than creating them out of multiple PHP calls to MySQL.
Using JavaScript
JavaScript was created to enable scripting access to all the elements of an HTML document. In other words, it provides a means for dynamic user interaction such as checking email address validity in input forms and displaying prompts such as âDid you really mean that?â (although it cannot be relied upon for security, which should always be performed on the web server).
Combined with CSS (see the following section), JavaScript is the power behind dynamic web pages that change in front of your eyes rather than when a new page is returned by the server.
However, JavaScript used to be tricky to use, due to some major differences in the ways different browser designers have chosen to implement it. This mainly came about when some manufacturers tried to put additional functionality into their browsers at the expense of compatibility with their rivals.
Thankfully, the developers have mostly come to their senses and have realized the need for full compatibility with one another, so it is less necessary these days to have to optimize your code for different browsers. However, there remain millions of users using legacy browsers, and this will likely be the case for a good many years to come. Luckily, there are solutions for the incompatibility problems, and later in this book weâll look at libraries and techniques that enable you to safely ignore these differences.
For now, letâs take a look at how to use basic JavaScript, accepted by all browsers:
<scripttype="text/javascript">document.write("Today is "+Date());</script>
This code snippet tells the web browser to interpret everything within the <script> tags as JavaScript, which the browser does by writing the text Today is to the current document, along with the date, using the JavaScript function Date. The result will look something like this:
Today is Wed Jan 01 2025 01:23:45
Note
Unless you need to specify an exact version of JavaScript, you can normally omit the type="text/javascript" and just use <script> to start the interpretation of the JavaScript.
As previously mentioned, JavaScript was originally developed to offer dynamic control over the various elements within an HTML document, and that is still its main use. But more and more, JavaScript is being used for Ajax, the process of accessing the web server in the background.
Asynchronous communication is what allows web pages to begin to resemble standalone programs, because they donât have to be reloaded in their entirety to display new content. Instead, an asynchronous call can pull in and update a single element on a web page, such as changing your photograph on a social networking site or replacing a button that you click with the answer to a question. This subject is fully covered in Chapter 18.
Then, in #introduction_to_jquery, we take a good look at the jQuery framework, which you can use to save reinventing the wheel when you need fast, cross-browser code to manipulate your web pages. Of course, there are other frameworks available too, so we also take a look at React, one of the most popular choices of today, in Chapter 24. Both are extremely reliable and are major tools in the utility kits of many seasoned web developers.
Using CSS
CSS is the crucial companion to HTML, ensuring that the HTML text and embedded images are laid out consistently and in a manner appropriate for the userâs screen. With the emergence of the CSS3 standard in recent years, CSS now offers a level of dynamic interactivity previously supported only by JavaScript. For example, not only can you style any HTML element to change its dimensions, colors, borders, spacing, and so on, but now you can also add animated transitions and transformations to your web pages, using only a few lines of CSS.
Using CSS can be as simple as inserting a few rules between <style> and </style> tags in the head of a web page, like this:
<style>p{text-align:justify;font-family:Helvetica;}</style>
These rules change the default text alignment of the <p> tag so that paragraphs contained in it are fully justified and use the Helvetica font.
As youâll learn in Chapter 19, there are many different ways you can lay out CSS rules, and you can also include them directly within tags or save a set of rules to an external file to be loaded in separately. This flexibility not only lets you style your HTML precisely but can also (for example) provide built-in hover functionality to animate objects as the mouse passes over them. You will also learn how to access all of an elementâs CSS properties from JavaScript as well as HTML.
And Then Thereâs HTML5
As useful as all these additions to the web standards became, they were not enough for ever-more ambitious developers. For example, there was still no simple way to manipulate graphics in a web browser without resorting to plug-ins such as Flash. And the same went for inserting audio and video into web pages. Plus, several annoying inconsistencies had crept into HTML during its evolution.
So, to clear all this up and take the internet beyond Web 2.0 and into its next iteration, a new standard for HTML was created to address all these shortcomings: HTML5. Its development began as long ago as 2004, when the first draft was drawn up by the Mozilla Foundation and Opera Software (developers of two popular web browsers), but it wasnât until the start of 2013 that the final draft was submitted to the World Wide Web Consortium (W3C), the international governing body for web standards.
It has taken a few years for HTML5 to develop, but now we are at a very solid and stable version 5.1 (since 2016). Itâs a never-ending cycle of development, though, and more functionality is sure to be built into it over time, with version 5.2 (planned to make the plug-in system obsolete) released as a W3C recommendation in 2017, HTML 5.3 (with proposed features such as auto-capitalization) still in planning as of 2020, and so on. Some of the best features in HTML5 for handling and displaying media include the <audio>, <video>, and <canvas> elements, which add sound, video, and advanced graphics. Everything you need to know about these and all other aspects of HTML5 is covered in detail starting in Chapter 25.
Note
One of the little things I like about the HTML5 specification is that XHTML syntax is no longer required for self-closing elements. In the past, you could display a line break using the <br> element. Then, to ensure future compatibility with XHTML (the planned replacement for HTML that never happened), this was changed to <br />, in which a closing / character was added (since all elements were expected to include a closing tag featuring this character). But now things have gone full circle, and you can use either version of these types of elements. So, for the sake of brevity and fewer keystrokes, in this book I have reverted to the former style of <br>, <hr>, and so on.
The Apache Web Server
In addition to PHP, MySQL, JavaScript, CSS, and HTML5, thereâs a sixth hero in the dynamic web: the web server. In the case of this book, that means the Apache web server. Weâve discussed a little of what a web server does during the HTTP server/client exchange, but it does much more behind the scenes.
For example, Apache doesnât serve up just HTML filesâit handles a wide range of files, from images and Flash files to MP3 audio files, RSS (Really Simple Syndication) feeds, and so on. And these objects donât have to be static files such as GIF images. They can all be generated by programs such as PHP scripts. Thatâs right: PHP can even create images and other files for you, either on the fly or in advance to serve up later.
To do this, you normally have modules either precompiled into Apache or PHP or called up at runtime. One such module is the GD (Graphics Draw) library, which PHP uses to create and handle graphics.
Apache also supports a huge range of modules of its own. In addition to the PHP module, the most important for your purposes as a web programmer are the modules that handle security. Other examples are the Rewrite module, which enables the web server to handle a range of URL types and rewrite them to its own internal requirements, and the Proxy module, which you can use to serve up often-requested pages from a cache to ease the load on the server.
Later in the book, youâll see how to use some of these modules to enhance the features provided by the three core technologies.
Handling Mobile Devices
We are now firmly in a world of interconnected mobile computing devices, and the concept of developing websites solely for desktop computers has become rather dated. Instead, developers now aim to develop responsive websites and web apps that tailor themselves to the environment in which they find themselves running.
So, new in this edition, I show how you can easily create these types of products using just the technologies detailed in this book, along with the powerful jQuery Mobile library of responsive JavaScript functions. With it, youâll be able to focus on the content and usability of your websites and web apps, knowing that how they display will be automatically optimized for a range of different computing devicesâone less thing for you to worry about.
To demonstrate how to make full use of its power, the final chapter of this book creates a simple social networking example website, using jQuery to make it fully responsive and ensure it displays well on anything from a small mobile phone screen to a tablet or a desktop computer. We could equally have used React (or other JavaScript libraries or frameworks), but perhaps thatâs an exercise youâll like to set yourself once youâve completed this book.
About Open Source
The technologies in this book are open source: anyone is allowed to read and change the code. Whether or not this status is the reason these technologies are so popular has often been debated, but PHP, MySQL, and Apache are the three most commonly used tools in their categories. What can be said definitively, though, is that their being open source means that they have been developed in the community by teams of programmers writing the features they themselves want and need, with the original code available for all to see and change. Bugs can be found quickly, and security breaches can be prevented before they happen.
Thereâs another benefit: all of these programs are free to use. Thereâs no worrying about having to purchase additional licenses if you have to scale up your website and add more servers, and you donât need to check the budget before deciding whether to upgrade to the latest versions of these products.
Bringing It All Together
The real beauty of PHP, MySQL, JavaScript (sometimes aided by React or other frameworks), CSS, and HTML5 is the wonderful way in which they all work together to produce dynamic web content: PHP handles all the main work on the web server, MySQL manages all the data, and the combination of CSS and JavaScript looks after web page presentation. JavaScript can also talk with your PHP code on the web server whenever it needs to update something (either on the server or on the web page). And with the powerful features in HTML5, such as the canvas, audio and video, and geolocation, you can make your web pages highly dynamic, interactive, and multimedia-packed.
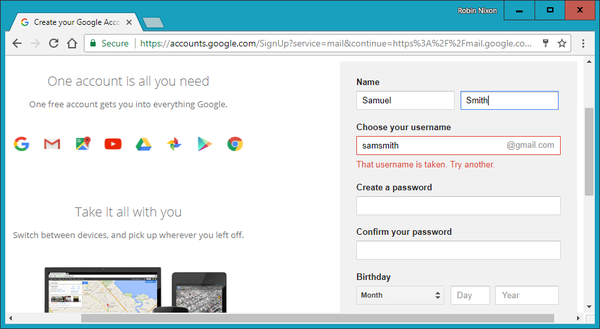
Without using program code, letâs summarize the contents of this chapter by looking at the process of combining some of these technologies into an everyday asynchronous communication feature that many websites use: checking whether a desired username already exists on the site when a user is signing up for a new account. A good example of this can be seen with Gmail (see Figure 1-3).

Figure 1-3. Gmail uses asynchronous communication to check the availability of usernames
The steps involved in this asynchronous process will be similar to the following:
-
The server outputs the HTML to create the web form, which asks for the necessary details, such as username, first name, last name, and email address.
-
At the same time, the server attaches some JavaScript to the HTML to monitor the username input box and check for two things: whether some text has been typed into it, and whether the input has been deselected because the user has clicked another input box.
-
Once the text has been entered and the field deselected, in the background the JavaScript code passes the username that was entered back to a PHP script on the web server and awaits a response.
-
The web server looks up the username and replies back to the JavaScript regarding whether that name has already been taken.
-
The JavaScript then places an indication next to the username input box to show whether the name is available to the userâperhaps a green checkmark or a red cross graphic, along with some text.
-
If the username is not available and the user still submits the form, the JavaScript interrupts the submission and reemphasizes (perhaps with a larger graphic and/or an alert box) that the user needs to choose another username.
-
Optionally, an improved version of this process could even look at the username requested by the user and suggest an alternative that is currently available.
All of this takes place quietly in the background and makes for a comfortable and seamless user experience. Without asynchronous communication, the entire form would have to be submitted to the server, which would then send back HTML, highlighting any mistakes. It would be a workable solution but nowhere near as tidy or pleasurable as on-the-fly form field processing.
Asynchronous communication can be used for a lot more than simple input verification and processing, though; weâll explore many additional things that you can do with it later in this book.
In this chapter, you have read a good introduction to the core technologies of PHP, MySQL, JavaScript, CSS, and HTML5 (as well as Apache) and have learned how they work together. In Chapter 2, weâll look at how you can install your own web development server on which to practice everything that you will be learning.
Questions
-
What four components (at the minimum) are needed to create a fully dynamic web page?
-
What does HTML stand for?
-
Why does the name MySQL contain the letters SQL?
-
PHP and JavaScript are both programming languages that generate dynamic results for web pages. What is their main difference, and why would you use both of them?
-
What does CSS stand for?
-
List three major new elements introduced in HTML5.
-
If you encounter a bug (which is rare) in one of the open source tools, how do you think you could get it fixed?
-
Why is a framework such as jQuery or React so important for developing modern websites and web apps?
See âChapter 1 Answersâ in the Appendix A for the answers to these questions.
Get Learning PHP, MySQL & JavaScript, 6th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

