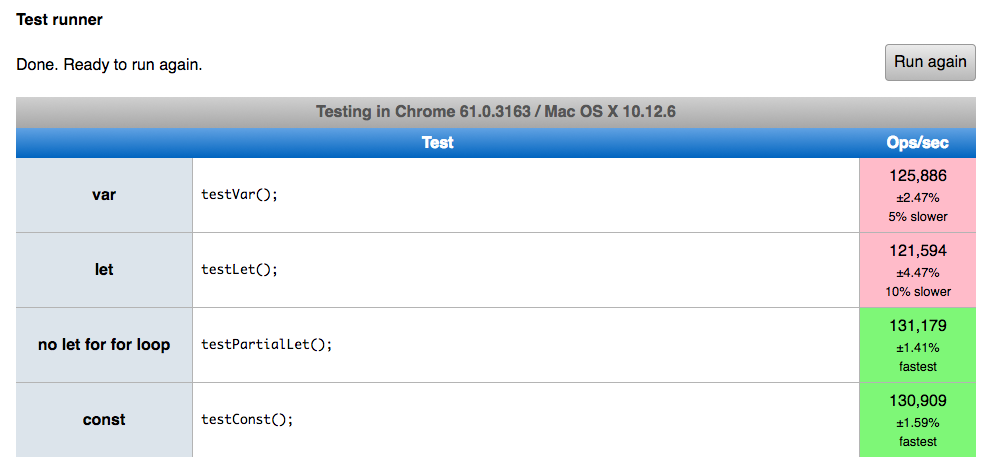
Currently, running a benchmark test on my own laptop (MacBook Air, Google Chrome Version 61.0.3163.100 (official build) (64-bit)) produces the following result:

Clearly, performance-wise on Chrome, let on the global scope is slowest, while let inside a block is fastest, and so is const.
First of all, the aforementioned benchmark tests are performed by running a loop 1000 x 30 times and the operation performed in the loop was appending a value to an array. That is, the array starts from [1], then becomes [1,2] in the next iteration, then [1,2,3], and so on.
What do the results mean? One inference ...

