15.8.6Clipping
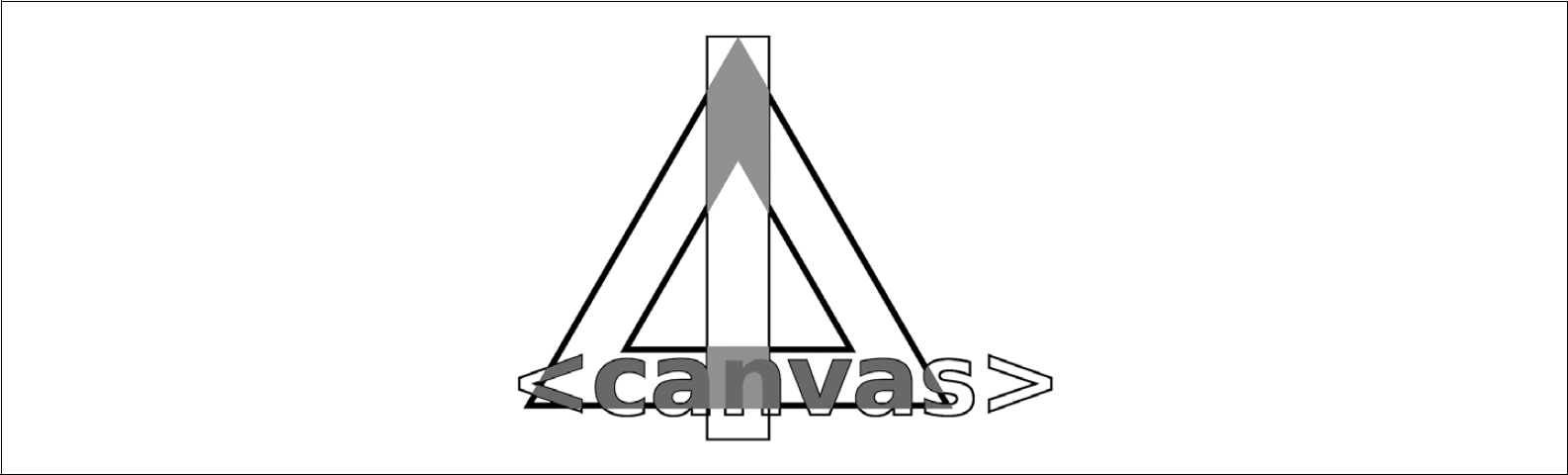
Nachdem Sie einen Pfad definiert haben, rufen Sie normalerweise stroke() oder fill() (oder beides) auf. Sie können mit der Methode clip() aber auch einen Clipping-Bereich definieren. Sobald ein solcher Bereich festgelegt wurde, kann nichts mehr außerhalb davon gezeichnet werden. Abbildung 15-13 zeigt eine komplexe Zeichnung, die mithilfe von Clipping-Bereichen erstellt wurde. Der vertikale Streifen in der Mitte und der Text am unteren Rand der Figur wurden gezeichnet, bevor der dreieckige Clipping-Bereich hinzugefügt wurde, aber erst danach ausgefüllt.

Abbildung 15-13: Gezeichnet vor und ausgefüllt nach Definition eines Clipping-Bereichs ...
Get JavaScript – Das Handbuch für die Praxis, 7th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

