Chapter 10. Cyber Greetings: Drag-and-Drop Email
| Application Features | JavaScript Techniques |
|---|---|
| • Ships Custom Greetings You Design | • Differentiating Web Code |
| • Users Can Position Multiple Logos on Their Choice of Background | • Cross-Frame Communication |
| • User-Friendly Interface | |
| • Message Tester for Previewing | • Optimizing Your Functions |
| JavaScript Techniques |
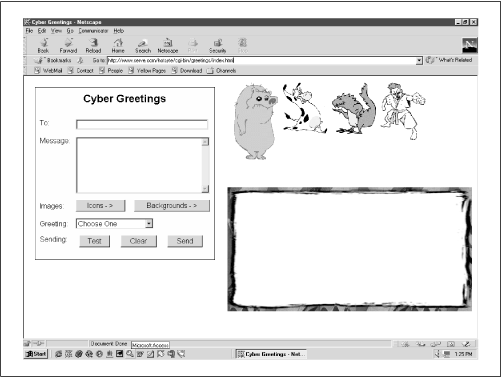
This application is built simply for fun. Users can kill plenty of time at your site by sending friends and loved ones custom-made greetings with silly characters and wild backgrounds, all included with the snappiest message they can conjure up. Figure 10.1 shows the opening interface.
On the left is an entry form. Users fill in the necessary ingredients, including recipient address, message, and greeting. This is also where users can choose the background, by clicking “Backgrounds - ->” until they see the one they want. The same goes for the icons. “Icons - ->” has the same effect.
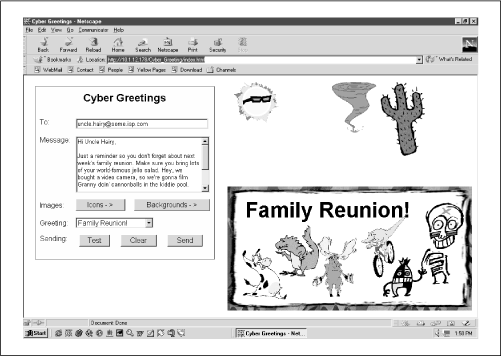
To the right is the display. This is where the user can see the available backgrounds and icons. The user can then “pick up” an icon and drag it onto the background display area. Any icons like this are included on the greeting as shown. Figure 10.2 shows a nice example.

Figure 10-1. The Cyber Greetings default screen

Figure 10-2. Recognize ...
Get JavaScript Application Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

