Chapter 89. How to Make Indicators with Custom Shape Palettes
Like the stock ticker gauge described in Chapter 43, most shapes are not the best choice for visualizing magnitude, but just like sometimes when you need something other than a bar chart, every now and then you need a gauge other than a bullet graph. I like the custom shape indicators Iâm sharing here because they immediately and intuitively convey performance, have a minimalist design, and provide a starting point that can be linked to deeper analysis.
This chapter shows you how to find and format custom shapes for your dashboard, install those shapes in your Tableau Repository so you can map them to your data, write a calculation to dynamically change the shape being displayed based on performance, and use dashboard actions and/or the Viz in Tooltip feature to link to deeper analysis.
How to Create an Engaging, Explanatory View by Using Custom Shapes

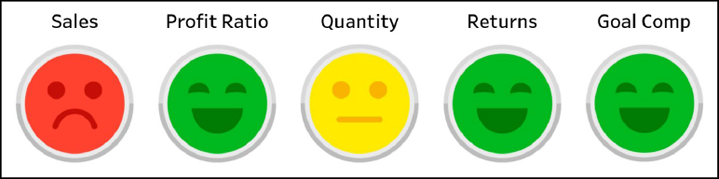
By the end of this chapter, you will be able to make indicators using shapes of your choice that change based on performance.
In my example, the indicators turn to a green smiley face if the month-over-month change for a KPI was positive, a yellow neutral face if the month-over-month change was negative but within 10%, and a red frowning face if the month-over-month change was worse than 10%. Of course, you can use any images and performance thresholds that you ...
Get Innovative Tableau now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

