
130 IBM Workplace Forms: Guide to building and integrating a sample Workplace Forms application
4.9 Creating JSPs
In the following discussion, we show you how to create the JSPs.
4.9.1 Where we are in the process: Building Stage 1 of the base scenario
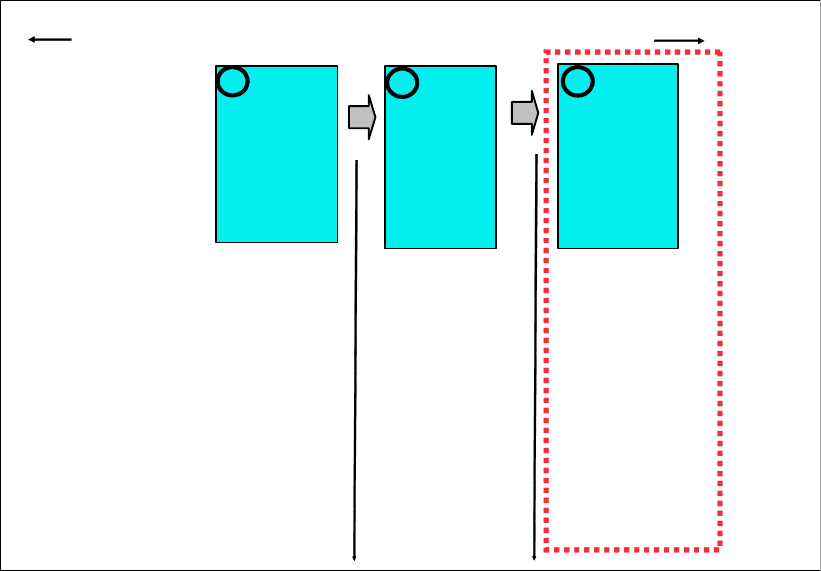
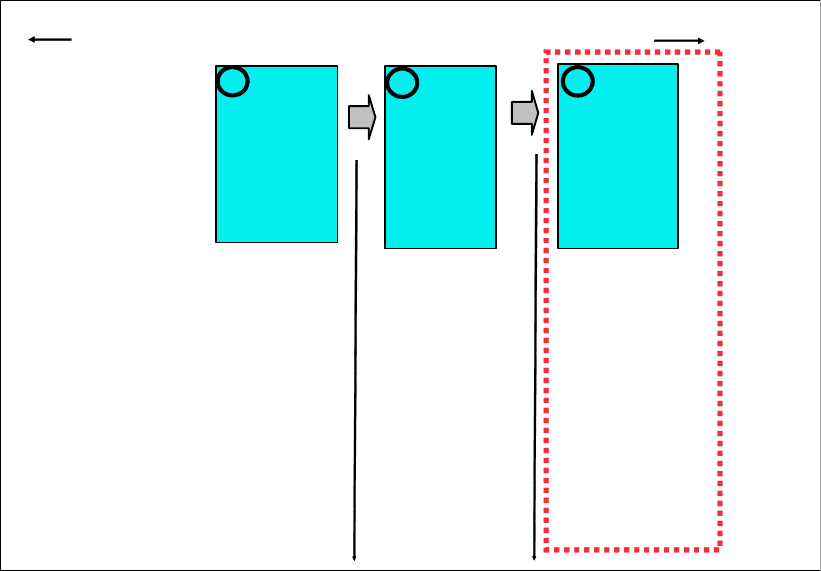
Figure 4-50 is intended to provide an overview of the key steps involved to build the base
scenario. This focuses on building the Form, the Servlet, and the JSPs.
Figure 4-50 Overview of major steps involved in building the core base scenario application
Java Server Pages (JSP)s allow you to develop dynamic, content driven Web pages that
separate the user interface (UI) from constantly changing data that may be generated from an
external source. JSP tags can be combined with HTML to allow you to format the appearance
of the content on the Web page.
For the example used in this stage of the Redbook, you will need to create 3 JSPs namely:
index1.jsp, dirlisting1.jsp and success1.jsp. You can use any Web application development
tool such as Rational® Application Developer (RAD), Eclipse or DreamWeaver in order to
create these JSPs. All the JSPs contained here were created using RAD and subsequently all
the screen-shots will have a RAD context.
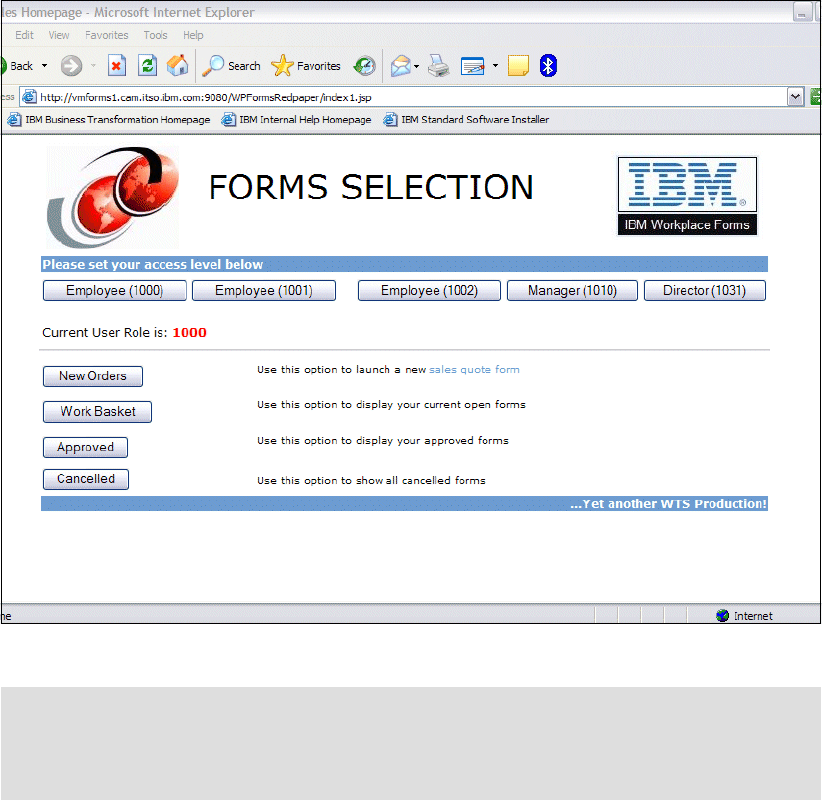
index1.jsp
The index1.jsp is the main entry point and navigation page for the Web application that your
sales team will use as a launching point to access all the forms that they need to initiate or
complete a sale as well as to see all the data associated with their customers.
Employees, Managers, and Directors are able to see unique views to all the forms that are
stored on the file system — new orders, any items in their own workbasket that require review
and approval, all approved forms, and all forms that have been rejected or cancelled.
-Designing the
layout
-Layout and input
items
-Calculations and
logic
-Adding to the
data model
-Security
Access Level
buttons
-- Forms access
buttons
Building and
Designing
Form
Template
1
2
3
Building the
JSPs
Building the Base Scenario – Stage 1
Building the
Servlet