
74 IBM Workplace Forms: Guide to building and integrating a sample Workplace Forms application
Preview of the wizard page to be built
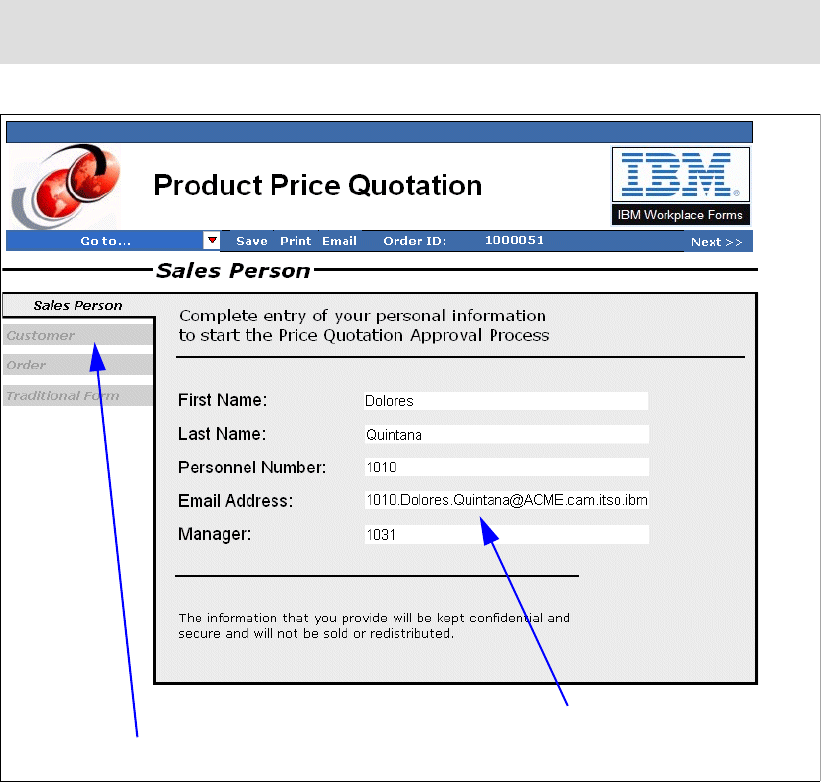
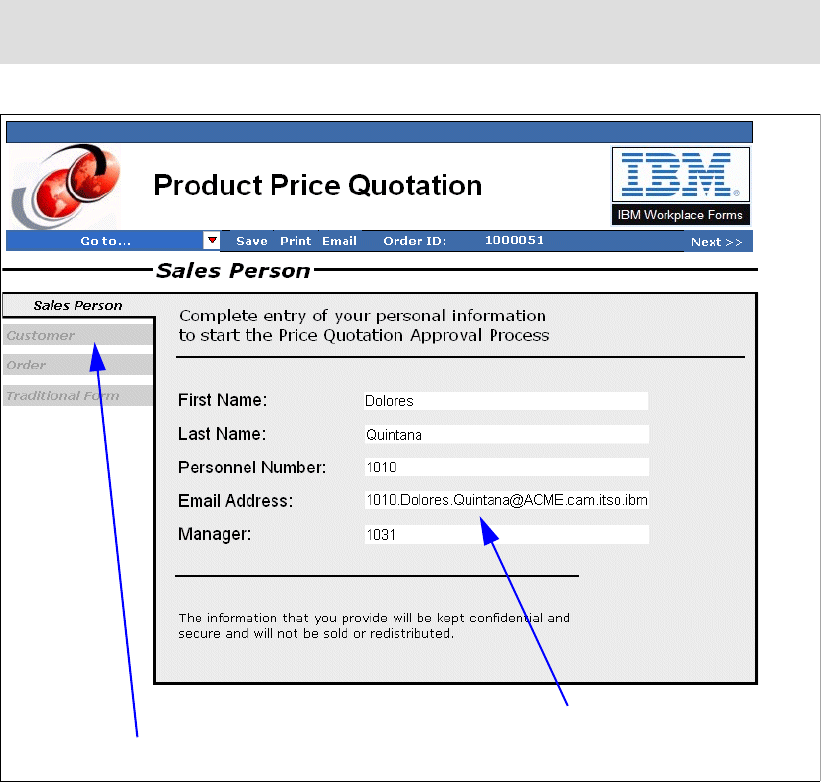
Figure 4-13 illustrates in advance what one of the wizard pages you are building will look like.
This is the wizard page for the form component pertaining to the Sales representative data.
When the users click on the Customer component of the form (see Figure 4-13), they must
select the customer name, and the remaining data fields will be populated automatically.
Figure 4-13 Sales representative data
Note: Sales person data for this form is prepopulated based on user authentication
credentials, using data from the corporate directory.
Prepopulated based on user log-in credentials
Navigating between the form components